CSS3属性选择器及伪类选择器
CSS3相比CSS2在选择器中增加了通配符的概念,赋予其强大功能。
E[attr^="val"] 定义了属性attr,并且以val开头的任意字符串
E[attr$="val"] 定义了属性attr,并且以val结尾的任意字符串
E[attr*="val"] 定义了属性attr,并且属性字符串包含val
结构性伪类选择器
:root
:root 即html的样式
:root{background:orange}等价于html{background:orange}:not
给表单中除submit按钮之外的input元素添加红色边框
input:not([type="submit"]){
border:1px solid red;
}
:empty
用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。
隐藏没有内容的段落
p{
background:orange;
min-height:30px;
}
p:empty{
display:none;
}:target
选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。
点击链接后,段落p将添加橙色背景和白色文字。
<style>
#brand:target p{
background:blue;
color:#fff;
}
style><body>
<div class="menuSection" id="brand">
<h2><a href="#brand">Branda>h2>
<p>content for Brandp>
div>
body>:first-child
选择父元素的第一个子元素的元素
<html>
<head>
<meta charset="utf-8">
<title>:first-child的使用title>
<style type="text/css">
ol > li{
font-size:20px;
font-weight: bold;
margin-bottom: 10px;
}
ol a {
font-size: 16px;
font-weight: normal;
text-decoration: none;
}
ol > li:first-child{
color: blue;
}
style>
head>
<body>
<ol>
<li><a href="##">Link1a>li>
<li><a href="##">Link2a>li>
<li><a href="##">link3a>li>
ol>
body>
html>:last-child
去除最后一个段落的margin
<div class="post">
<p>第一段落p>
<p>第二段落p>
<p>第三段落p>
<p>第四段落p>
<p>第五段落p>
div>
.post {
padding: 10px;
border: 1px solid #ccc;
width: 200px;
margin: 20px auto;
}
.post p {
margin:0 0 15px 0;
}
.post p:last-child {
margin-bottom:0;
}:nth-child(n)
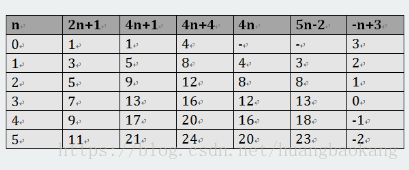
选择器用来定位某个元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
经验与技巧:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

<ol>
<li>item1li>
<li>item2li>
<li>item3li>
<li>item4li>
<li>item5li>
<li>item6li>
<li>item7li>
<li>item8li>
<li>item9li>
<li>item10li>
ol>css代码:
ol > li:nth-child(2n){
background: orange;
}可以是 ol > li:nth-child(even){background:orange;}
:nth-last-child(n)
所起的作用和“:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。
为倒数第5个li设置背景
<ol>
<li>item1li>
<li>item2li>
<li>item3li>
<li>item4li>
<li>item5li>
<li>item6li>
<li>item7li>
<li>item8li>
<li>item9li>
<li>item10li>
<li>item11li>
<li>item12li>
<li>item13li>
<li>item14li>
<li>item15li>
ol>css代码:
ol > li:nth-last-child(5){
background: orange;
}:first-of-type
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
通过“:first-of-type”选择器,定位div容器中的第一个p元素(p不一定是容器中的第一个子元素),并设置其背景色为橙色。
<html>
<head>
<meta charset="utf-8">
<title>title>
<style type="text/css">
.wrapper{
width: 500px;
border: 1px solid red;
}
.wrapper > p{
background: blue;
}
style>
head>
<body>
<div class="wrapper">
<div>我是一个块元素,我是.wrapper的第一个子元素div>
<p>我是一个段落元素,我是不是.wrapper的第一个子元素,但是他的第一个段落元素p>
<p>我是一个段落元素p>
<div>我是一个块元素div>
div>
div>
body>
html>在如上代码中,我们设置wrapper下的p的背景色为blue,页面显示如下:
现在我们想改变wrapper下第一个p的背景色,增加如下css即可。
.wrapper > p:first-of-type{
background: orange;
}:nth-of-type(n)
“:nth-of-type(n)”选择器和“:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
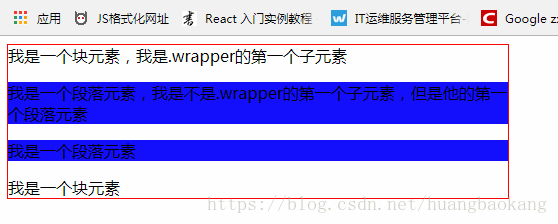
通过“:nth-of-type(2n)”选择器,将容器“div.wrapper”中偶数段数的背景设置为橙色。
<div class="wrapper">
<div>我是一个Div元素div>
<p>我是一个段落元素p>
<div>我是一个Div元素div>
<p>我是一个段落p>
<div>我是一个Div元素div>
<p>我是一个段落p>
<div>我是一个Div元素div>
<p>我是一个段落p>
<div>我是一个Div元素div>
<p>我是一个段落p>
<div>我是一个Div元素div>
<p>我是一个段落p>
<div>我是一个Div元素div>
<p>我是一个段落p>
<div>我是一个Div元素div>
<p>我是一个段落p>
div>css 代码
.wrapper > p:nth-of-type(2n){
background: orange;
}![]()
:last-of-type
“:last-of-type”选择器和“:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的最后一个子元素。
通过“:last-of-type”选择器,将容器“div.wrapper”中最后一个段落元素背景设置为橙色
<div class="wrapper">
<p>我是第一个段落p>
<p>我是第二个段落p>
<p>我是第三个段落p>
<div>我是第一个Div元素div>
<div>我是第二个Div元素div>
<div>我是第三个Div元素div>
div>css代码
.wrapper > p:last-of-type{
background: orange;
}![]()
:nth-last-of-type(n)
“:nth-last-of-type(n)”选择器和“:nth-of-type(n)”选择器是一样的,选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始
通过“:nth-last-of-type(n)”选择器将容器“div.wrapper”中的倒数第三个段落背景设置为橙色。
<div class="wrapper">
<p>我是第一个段落p>
<p>我是第二个段落p>
<p>我是第三个段落p>
<p>我是第四个段落p>
<p>我是第五个段落p>
<div>我是一个Div元素div>
<p>我是第六个段落p>
<p>我是第七个段落p>
div>css代码
.wrapper > p:nth-last-of-type(3){
background: orange;
}![]()
:only-child
“:only-child”选择器选择的是父元素中只有一个子元素,而且只有唯一的一个子元素。也就是说,匹配的元素的父元素中仅有一个子元素,而且是一个唯一的子元素。
<div class="post">
<p>我是一个段落p>
<p>我是一个段落p>
div>
<div class="post">
<p>我是一个段落p>
div>css代码
.post p {
background: green;
color: #fff;
padding: 10px;
}
.post p:only-child {
background: orange;
}:only-of-type
“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。这样说或许不太好理解,换一种说法。“:only-of-type”是表示一个元素他有很多个子元素,而其中只有一种类型的子元素是唯一的,使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。
通过“:only-of-type”选择器来修改容器中仅有一个div元素的背景色为橙色。
<div class="wrapper">
<p>我是一个段落p>
<p>我是一个段落p>
<p>我是一个段落p>
<div>我是一个Div元素div>
<div>我是wrapper的另一个divdiv>
div>
<div class="wrapper">
<div>我是一个Divdiv>
<ul>
<li>我是一个列表项li>
ul>
<p>我是一个段落p>
div>css代码
.wrapper > div:only-of-type {
background: orange;
}:enabled
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
通过“:enabled”选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色。
<form action="#">
<div>
<label for="name">Text Input:label>
<input type="text" name="name" id="name" placeholder="可用输入框" />
div>
<div>
<label for="name">Text Input:label>
<input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" />
div>
form> css代码
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}![]()
:disabled
跟:enabled相反,要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。略
:checked
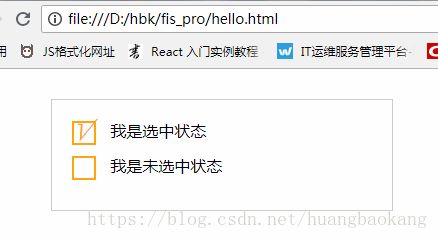
可以针对复选框或单选框设置选中的样式
<form action="#">
<div class="wrapper">
<div class="box">
<input type="checkbox" checked="checked" id="usename" /><span>√span>
div>
<lable for="usename">我是选中状态lable>
div>
<div class="wrapper">
<div class="box">
<input type="checkbox" id="usepwd" /><span>√span>
div>
<label for="usepwd">我是未选中状态label>
div>
form> css代码
form {
border: 1px solid #ccc;
padding: 20px;
width: 300px;
margin: 30px auto;
}
.wrapper {
margin-bottom: 10px;
}
.box {
display: inline-block;
width: 20px;
height: 20px;
margin-right: 10px;
position: relative;
border: 2px solid orange;
vertical-align: middle;
}
.box input {
opacity: 0;
position: absolute;
top:0;
left:0;
}
.box span {
position: absolute;
top: -10px;
right: 3px;
font-size: 30px;
font-weight: bold;
font-family: Arial;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
color: orange;
}
input[type="checkbox"] + span {
opacity: 0;
}
input[type="checkbox"]:checked + span {
opacity: 1;
}显示效果如下:
::selection选择器
用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示
我们可以改变默认的显示,不过在Firefox浏览器还需要添加前缀。
通过“::selection”选择器,将Web中选中的文本背景变成红色,文本变成绿色。
<p>“::selection”伪元素是用来匹配突出显示的文本。浏览器默认情况下,选择网站文本是深蓝的背景,白色的字体,p>css代码
::-moz-selection {
background: red;
color: green;
}
::selection {
background: red;
color: green;
}:read-only
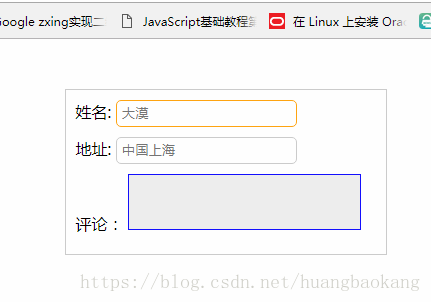
用了指定处于只读状态元素的样式。元素中设置了 readonly=readonly
<form action="#">
<div>
<label for="name">姓名:label>
<input type="text" name="name" id="name" placeholder="大漠" />
div>
<div>
<label for="address">地址:label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
div>
<div>
<label for="comment">评论:label>
<textarea name="comment" id="" cols="30" rows="10" readonly="readonly">textarea>
div>
form> css代码
form{
border: 1px solid #ccc;
margin: 50px auto;
width: 300px;
padding: 10px;
}
form > div{
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
border-radius: 5px;
padding: 5px;
background: #fff;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
textarea:read-only{
background: #eee;
border: 1px solid blue;
height: 50px;
resize: none;
}
textarea:-moz-read-only{
background: #eee;
border: 1px solid blue;
height: 50px;
resize: none;
}:read-write
跟:read-only相反,用来指定当元素处于非只读状态时的样式
举例略。
::before和::after
这两个主要用来给元素的前面或后面插入内容,这两个常和”content”配合使用,使用的场景最多的就是清除浮动。