- 基于hadoop+spark的旅游大数据分析平台
源码空间站11
hadoopspark旅游
S2023132基于hadoop+spark的旅游大数据分析平台使用BeautifulSoup爬取数据,爬取成功以后使用spark分析数据,将分析的结果保存到mysql,flask读取mysql数据,结合echarts制作可视化大屏
- Pyecharts 可视化数据大屏设计与实践
bigbig猩猩
pyecharts
Pyecharts可视化数据大屏设计与实践在当今数字化转型的大潮中,数据可视化大屏成为了企业展示业务数据、监控运营状态、辅助决策制定的重要工具。Pyecharts,作为一款基于Python的开源数据可视化库,因其丰富的图表类型、灵活的配置选项以及易于集成的特性,成为构建数据大屏的理想选择。本文将详细探讨如何利用Pyecharts设计并实现一个功能全面、视觉效果突出的数据可视化大屏。一、项目概述假设
- Echarts画区域飞线地图
罗兰Yolanda
vueechartsjavascript前端
最近项目要求榆林市飞线图,地图上特定散点图加飞线效果,看效果:1、echarts注册地图,如榆林市地图数据yls.json(https://geo.datav.aliyun.com/areas_v3/bound/610800_full.json)importechartsfrom"echarts/lib/echarts";importyls_jsonfrom"./yls.json";letdata
- 解决echarts图形由于label过长导致文字显示不全问题
奔跑的痕迹
使用echarts打印饼图,在pc没问题,但一到移动端问题就来了,由于屏幕过小,导致label部分被遮挡一、问题分析测试预览如上图这个就尴尬了,囧么办呢?还好echarts提供了formatter方法echarts官网介绍二、修改前代码块series:[{name:seriesName||'数据来源',type:'pie',clickable:false,//是否开启点击minAngle:15,/
- Pyecharts 可视化数据大屏设计与实践
jun778895
pyecharts
Pyecharts可视化数据大屏设计与实践在当今数字化转型的大潮中,数据可视化大屏成为了企业展示业务数据、监控运营状态、辅助决策制定的重要工具。Pyecharts,作为一款基于Python的开源数据可视化库,因其丰富的图表类型、灵活的配置选项以及易于集成的特性,成为构建数据大屏的理想选择。本文将详细探讨如何利用Pyecharts设计并实现一个功能全面、视觉效果突出的数据可视化大屏。一、项目概述假设
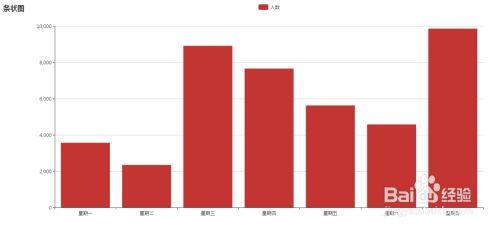
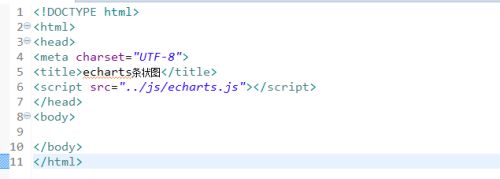
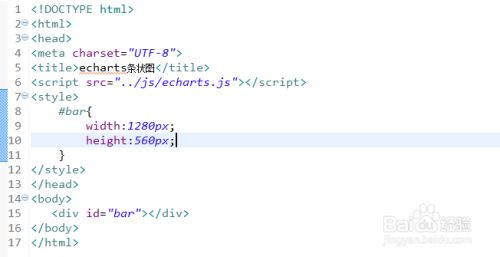
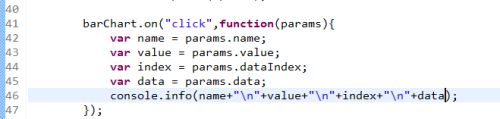
- echarts柱形图X轴Y轴相关配置
船长㉿
可视化
可配置XY轴刻度线,字体大小,柱形图大小颜色等constoptions={tooltip:{trigger:'axis',axisPointer:{//坐标轴指示器,坐标轴触发有效type:'shadow'//默认为直线,可选为:'line'|'shadow'},textStyle:{//鼠标hover遮罩层字体大小fontSize:'12'}},xAxis:[{data:['大学食堂100间',
- 使用 ECharts 进行数据可视化
小于负无穷
echarts信息可视化前端javascript前端框架
1.概述ECharts是一个由百度开源的强大、灵活的JavaScript图表库,用于在Web页面上创建各种类型的数据可视化图表。它具有丰富的图表类型、强大的配置选项和良好的跨平台兼容性,广泛应用于数据分析、业务报表、仪表盘等场景。2.ECharts的安装ECharts的安装和引入非常简单,可以通过以下几种方式来使用:2.1通过CDN引入最简单的方式是通过CDN引入ECharts的脚本文件。在HTM
- WebGL入门(019):WebGLSync 简介、使用方法、示例代码
还是大剑师兰特
#webGL开发教程webgl大剑师
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。No.内容链接1Openlayers【入门教程】-【源代码+示例300+】2Leaflet【入门教
- package.json中对peerDependencies的理解
陌上烟雨寒
前端
peerDependencies只要是用来限制依赖的,最近在开发的时候有遇到这样的问题,所以研究了一下"peerDependencies":{"@vue/composition-api":"^1.0.5","@vue/runtime-core":"^3.0.0","echarts":"^5.4.1","vue":"^2.6.12||^3.1.1"},这张图片展示的是vue-echarts的pack
- echarts实现中国地图轮播省份地图(vue)
煮豆燃豆萁~
vue.jsecharts前端
代码如下:import*asechartsfrom'echarts'importchinafrom'../../../assets/json/china.json'exportdefault{data(){return{myChart:null,myTime:'',}},mounted(){window.exposedGoPath=(data)=>{this.$router.push({name:
- vue实现echarts-wordcloud词云图表,wordcloud参数配置列表
总是幸福的小豌豆
vue.jsnpmecharts
1、通过npm引入echartsnpminstallecharts--save2、在main.js中添加下面两行代码importechartsfrom'echarts'Vue.prototype.$echarts=echarts3、在main.js中引入echarts-wordcloud.min.jsimport'./plugins/echarts-wordcloud.min.js'//根据实际地
- vue 精选评论词云 集成echarts-wordcloud TF-IDF算法
麦麦大数据
可视化研究vue.jsecharts前端tf-idf
这一期在我们的系统里集成词云组件,开发的功能是景区精选评论的词云展示功能。这个界面的逻辑是这样的:在数据框里输入城市,可以是模糊搜索的,选择城市;选择城市后,发往后台去查询该城市的精选评论,由于一个城市会有很多景点,所以精选评论也有很多,采用TF-IDF算法,计算关键词,返回给前端,使用echarts词云组件进行可视化;再次输入城市,可以切换城市,同时词云会重新渲染。1词云页面开发首先前端安装词云
- 微信小程序中的ECharts动态加载
qq_43844285
微信小程序开发微信小程序echarts小程序
因为个人工作需要,本人需要在微信小程序中插入图表,基于种种原因选择使用ECharts完成此功能。同时因为小程序中的图表需要根据后端传递数据进行动态加载或修正,或者在页面交互过程中发生变化,而若直接在开始便直接写定,则无法发生变化,或在重新加载选定元素时出现问题,因此本人采用了如下方式完成了个人需求,感兴趣的可以参考一下。1、获取像素比为了保证在微信小程序ECharts中图标可以以正常像素显示,则首
- echarts瀑布图_一种基于阶梯瀑布图的数据计算方法与流程
孤独凤凰战士
echarts瀑布图
本发明涉及数据分析技术领域,具体地说是一种基于阶梯瀑布图的数据计算方法。背景技术:Echarts是一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。ECharts提供了常规的折线
- R语言 交互式绘图echarts4r包--3D深探
「已注销」
r语言可视化数据可视化可视化r语言开发语言
表面datadplyr::mutate(z=sin(x*x+y*y)*x/3.14)data|>e_charts(x)|>e_surface(y,z,wireframe=list(show=FALSE))|>e_visual_map(z)3维柱状图v<-LETTERS[1:10]matrix<-data.frame(x=sample(v,300,replace=
- 使用echarts生成颜色渐变曲线图
湾流~
echartsjavascript前端
效果图:1、安装echartsnpminstallecharts--save2、全局注册组件import*asechartsfrom'echarts';Vue.prototype.$echarts=echarts3、结构附:计算显示日期的工具文件/**计算月份显示*@param{}*@returns{}*/exportfunctiongetLastFiveMonths(){letdates=[];
- ecchart关系图展示(知识图谱)
P-ShineBeam
知识基础echarts前端javascript
ECharts关系图#box{display:none;background-color:lightgoldenrodyellow;width:200px;height:260px;position:absolute;right:10px;top:150px;}#box-type{display:block;}#box-name{display:block;}/*#box-index{*//*di
- vue如何获取div的宽度_vue 动态获取div宽高有时候为0的情况
weixin_39801613
vue如何获取div的宽度
项目背景:需要使用echarts进行图表展示。由于div宽高是不固定的,因此需要先获取父级的宽高再把值赋予到图表的div中。需要使用this.$nextTick(()=>{});方法,在mounted中,保证DOM渲染完全后,在进行echarts初始化。importechartsfrom'echarts';exportdefault{name:"wifiCollect",props:{classN
- 实现一个Vue页面多次复用一个echarts组件的数据传递(setup语法糖写法)
起飞001
前端学习echartsvue.js前端
目录效果展示问题描述解决方案效果展示问题描述由于想要实现组件的复用的功能,从而产生了两个问题,第一个是数据的传递,第二个是id的传递最终发现实际上是同一个问题哈哈注:id的传递的传递是为了防止由于id相同导致第二个echarts图覆盖第一个echarts图解决方案:实现效果的代码如下:父组件:importchartfrom'@/category/chart.vue';import{reactive
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- 283:vue+openlayers 4326和3857坐标系下的分辨率区别
还是大剑师兰特
#大剑师openlayers示例openlayers入门openlayers教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第283个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共115行)五、相关文章参考一
- echarts CDN
第三代等待
htmlechartsjavascriptecmascript
echartsCDN
- 计算机毕业设计Hadoop+Spark知识图谱体育赛事推荐系统 体育赛事热度预测系统 体育赛事数据分析 体育赛事可视化 体育赛事大数据 机器学习 大数据毕业设计 大数据毕设 机器学习 人工智能
计算机毕业设计大全
开发技术前端:vue.js、element-ui、echarts后端:springboot、mybatis大数据:spark、hadoop数据库:mysql关系型数据库、neo4j图数据库算法:协同过滤推荐算法、MLP深度学习模型、SVD神经网络混合推荐算法、lstm模型、KNN、CNN、Sklearn、K-Means第三方平台:百度AI、阿里云短信、支付宝沙箱支付爬虫:Pythonchrome-
- 微信小程序(wepy + Echarts)绘制图表
刘小二Start
微信小程序小程序
【场景说明:】需要进行图表显示时,当前优秀的图表框架有很多。操作相对较多的有百度(Echarts)AntV(F2),当前是基于wepy框架使用npm安装引用的。【准备】1、下载ECharts插件保存本地(自定义组建commponents)。一、开始操练1.文件目录结构2.自定义柱状图组件importwepyfrom'@wepy/core';import*asechartsfrom'./ec-can
- 开源免费的仪表盘设计工具DashBoard
易道合之逍遥峰
开源工具开源设计工具仪表盘
DashBoard是一个基于多种技术栈的仪表盘设计器,它集成了SpringBoot、MyBatisPlus、ElementUI、G2Plot、Echarts等技术,为用户提供了强大的仪表盘设计、管理和预览能力。开源地址:DashBoard:基于Vue+ElementUI+G2Plot+Echarts的仪表盘设计器,使用简单,完全免费,代码开源。https://gitee.com/gcpaas/Da
- LiveCharts后台使用
weixin_47246918
wpf
基本使用LiveCharts设计的很容易使用,所有的东西都可以自动的实现更新和动画,库会在它觉得有必要更新的时候进行更新,而并非每次你更改了数据的时候更新,当你添加或删除Series,添加或删除Values的时候,Chart会自己自动更新。你可以更多关注到你的业务代码上,绘图的事情它会帮你搞定。开始例子已经定义了很多可以绘图的类型,你可以在类型和自定义栏目当中找到更多信息。在下面这个例子当中,我们
- WPF-LiveChart
工控匠
WPF框架wpf
一、导入第三方库文件nuget---livechart.wpf二、.net项目中使用liveCharts.Wpf.Core折线图:CartesianChart直方图:CartesianChart饼图:PieChart1、笛卡尔折线图CartesianChart1.线条显示数值:DataLabels="True"2.线条是否弯曲:LineSmoothness="0"或"1"3.线条的颜色:Strok
- C#-LiveChars后台使用
全栈工程师ovo
wpf
基本使用LiveCharts设计的很容易使用,所有的东西都可以自动的实现更新和动画,库会在它觉得有必要更新的时候进行更新,而并非每次你更改了数据的时候更新,当你添加或删除Series,添加或删除Values的时候,Chart会自己自动更新。你可以更多关注到你的业务代码上,绘图的事情它会帮你搞定。开始例子已经定义了很多可以绘图的类型,你可以在类型和自定义栏目当中找到更多信息。在下面这个例子当中,我们
- flask+echarts+pyecharts+layui+bootstrap+爬虫 flask快速搭建学习
陈彦祖本祖
pythonpyechartspython爬虫flaskpythonbootstrapechartslayui
首先看一下示例图,按顺序以下页面称首页,什么都有(乱取的),登录页,资源管理开始。bootstarp模板包下载地址https://codeload.github.com/twbs/bootstrap/zip/v3.4.1前端页面确实是个难事,资源管理页面和首页,用的分别是layui的模板与bootstrap,我也只会对模板进行使用。首先来看首页代码,本界面使用的是carousel,方法:直接将ht
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite