webpack学习笔记
文章目录
- 一.webpack 的安装
- 二.webpack起步
- 三.webpack的配置
- 3.1 入口和出口
- 3.2 局部安装webpack
- 四.loader的使用
- 4.1 什么是loader
- 4.2 css文件的处理
- 4.3 less文件的处理
- 4.4 图片的处理
- 五.bable的使用
一.webpack 的安装
- 装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm
node -v
- 全局安装webpack,由于项目需要,我这里安装的版本是3.6.0
npm install webpack
- 局部安装webpack(后续才需要)
–save-dev`是开发时依赖,项目打包后不需要继续使用的。
cd 对应的目录 //进入对应的目录
npm install webpack --save-dev
- 为什么全局安装后,还需要局部安装呢?
在终端直接执行webpack命令,使用的全局安装的webpack
当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
二.webpack起步
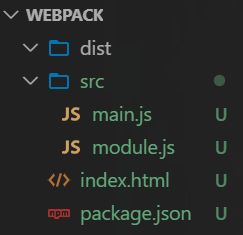
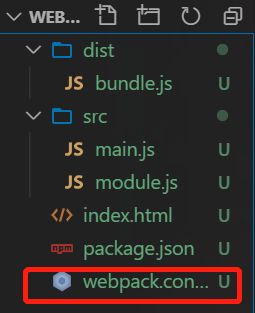
我们创建如下文件和文件夹:
文件和文件夹解析:
-
dist文件夹:用于存放之后打包的文件
-
src文件夹:用于存放我们写的源文件
- main.js:项目的入口文件。具体内容查看下面详情。
- module.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
-
index.html:浏览器打开展示的首页html
-
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)
function add (num1,num2) {
return num1 + num2;
}
let a = 2;
module.exports = {
add,
a,
}
main.js文件中的代码:
//引入module模块
const {add,a} = require('./module');
console.log(add(2,3));
console.log(a);
- 现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。
- 因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码。
- 另外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
- 我们应该怎么做呢?使用webpack工具,对多个js文件进行打包。
- 我们知道,webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。(如何处理的,后面会介绍到)
- 另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了。
- 如何打包呢?使用webpack的指令即可
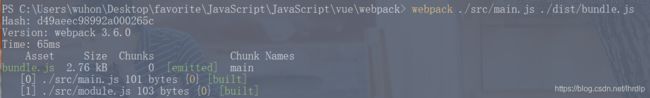
webpack ./src/main.js ./dist/bundle.js
- 打包后会在dist文件下,生成一个bundle.js文件
三.webpack的配置
3.1 入口和出口
-
我们考虑一下,如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?
-
当然可以,就是创建一个webpack.config.js文件(手动创建) 一定在根目录创建,结构如下

在这里首先要创建的就是文件的入口和出口,官网上解释的非常清楚戳链接去官网:
https://www.webpackjs.com/ -
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
-
每个依赖项随即被处理,最后输出到称之为 bundles 的文件中.
-
可以通过在 webpack 配置中配置 entry 属性,来指定一个入口起点(或多个入口起点)。默认值为 ./src。
-
-
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个 output 字段,来配置这些处理过程.
然后我们做一些简单的配置,如下:
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
配置完成之后就可以使用下面的命令开进行打包
webpack main.js(入口文件) bundle.js(出口文件)
3.2 局部安装webpack
- 目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
- 因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
- 所以通常一个项目,都有自己局部的webpack。
- 第一步,项目中需要安装自己局部的webpack
- 这里我们让局部安装webpack3.6.0
- Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。
npm install [email protected] --save-dev
- 第二步,通过node_modules/.bin/webpack启动webpack打包
- 但是,每次执行都敲这么一长串有没有觉得不方便呢?
- 我们可以在package.json的scripts中定义自己的执行脚本。
- package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
- 首先,会寻找本地的node_modules/.bin路径中对应的命令。
- 如果没有找到,会去全局的环境变量中寻找。
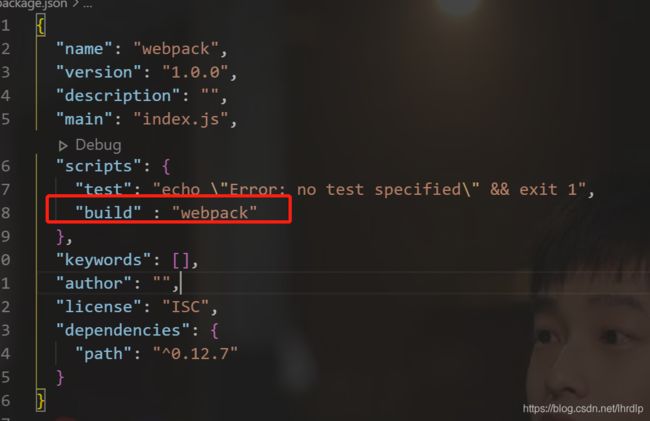
在package.json中进行配置
在script脚本里添加"build" : "webpack"即可

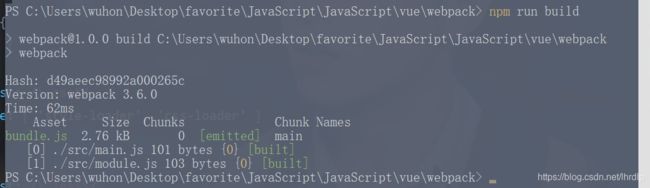
然后我们就可以通过命令来执行build指令
npm run build
通过npm run build指令来代替webpack main.js bundle.js

四.loader的使用
4.1 什么是loader
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
-
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
-
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
-
对于webpack本身的能力来说,对于这些转化是不支持的。那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
- 通过npm安装需要使用的loader
- 在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
4.2 css文件的处理
项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中。
- 在src目录中,创建一个css文件,其中创建一个index.css文件。
- 我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
- index.css中的代码非常简单,就是将body设置为#58a
重新组织后页面的目录结构如下图所示:

index.css中的代码如下:
body {
background-color: #58a;
}
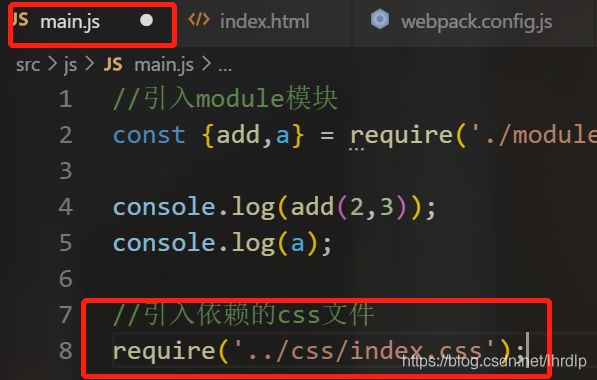
在入口文件处引用index.css

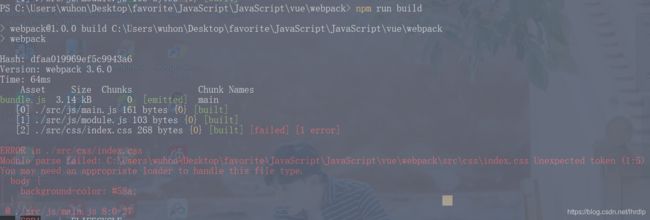
对整个文件进行重新打包(npm run build),会报如下错误信息:

这个错误告诉我们:加载index.css文件必须有合适的loader。
此时我们就可以进入webpack的官网,找到关于css-loader的使用方法

按照官方配置webpack.config.js文件
- 注意:配置中有一个style-loader,我们并不知道它是什么,所以可以暂时不进行配置。
两个步骤:
- 下载css-loader
- 配置webpack.config.js
下载命令
npm install css-loader --save-dev
配置的webpack.config.js文件如下:
const path = require('path');
module.exports = {
entry: './src/js/main.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'css-loader' ]
}
]
}
};
- 按照官网上的说明完成配置之后,重新打包项目(npm run build):
- 但是,运行index.html,你会发现样式并没有生效。
- 原因是css-loader只负责加载css文件,但是并不负责将css具体样式嵌入到文档中。
这个时候,我们还需要一个style-loader帮助我们处理。
在webpack官网中找到style-loader的使用发放,核心也是只有两点:
3. 安装loader
4. 配置webpack.json.js
下载命令
npm install style-loader --save-dev
配置的webpack.config.js文件如下:
const path = require('path');
module.exports = {
entry: './src/js/main.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'css-loader' ]
}
]
}
};
配置完成之后重新打包项目(npm run build),打开index.html发现样式文件已经生效了.

注意:style-loader需要放在css-loader的前面。
疑惑:不对吧?按照我们的逻辑,在处理css文件过程中,应该是css-loader先加载css文件,再由style-loader来进行进一步的处理,为什么会将style-loader放在前面呢?
答案:这次因为webpack在读取使用的loader的过程中,是按照从右向左的顺序读取的。
4.3 less文件的处理
如果我们希望在项目中使用less、scss、stylus来写样式,webpack是否可以帮助我们处理呢?我们这里以less为例,其他也是一样的。
我们还是先创建一个less文件,依然放在css文件夹中
创建的less文件的内容如下:
@fontSize : 40px;
@color : orange;
body {
font-size: @fontSize;
color : @color;
}
在main.js中引入less文件
//引入依赖的less文件
require('../css/special.less');
document.writeln('你好啊,webpack!
')
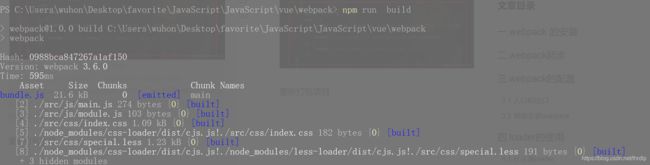
对文件进行打包(npm run build):

出现如上报错信息,需要我们安装响应的loader.
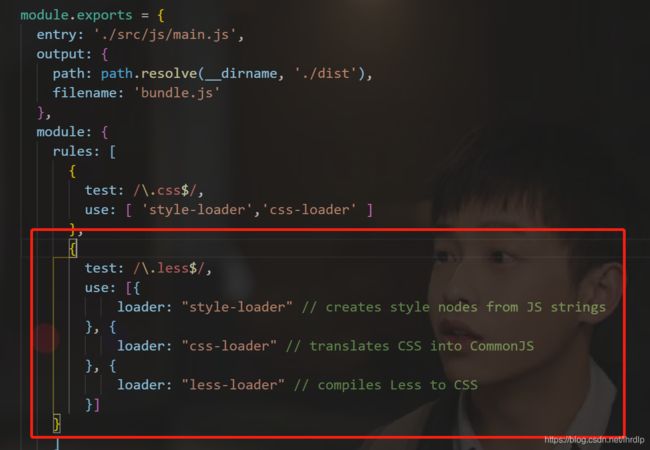
在webpack官网中找到less-loader的使用方法,介绍的很详细
- 安装less-loader
npm install less-loader --save-dev less
4.4 图片的处理
- 首先,我们在项目中加入两张图片:
- 一张较小的图片pyc.jpg(小于14kb),一张较大的图片pp.jpeg(大于14kb)
- 待会儿我们会针对这两张图片进行不同的处理
我们先考虑在css样式中引用图片的情况,所以我更改了index.css中的样式:
body {
/* background-color: #58a; */
background-image: url(../img/pyc.jpg);
}
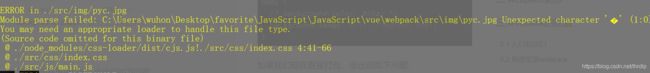
如果我们现在直接打包(npm run build),会出现如下问题:

- 图片处理,我们使用url-loader来处理,依然先安装url-loader
npm install url-loader --save-dev
修改webpack.config.js配置文件,添加下面的规则:
{
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 14336
}
}]
}
limit的默认值是8192,是8k的图片,但是我目前只有14k的图片,所以我修改limit的值为14336.
重新打包项目(npm run build)
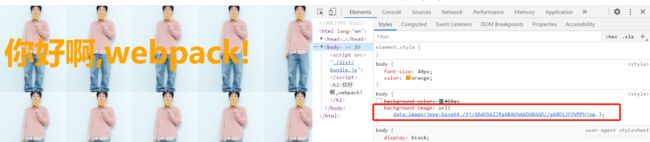
打开index.html发现我们设置的背景图片已经生效了:

- 而仔细观察,你会发现背景图是通过base64显示出来的
- OK,这也是limit属性的作用,当图片小于设置的limit时,对图片进行base64编码.
那么问题来了,如果大于limit呢?我们将background的图片改成pp.jpg
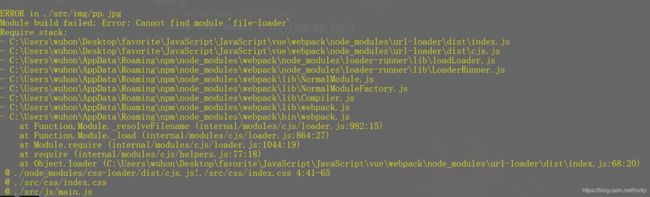
这次因为大于14kb的图片,会通过file-loader进行处理,但是我们的项目中并没有file-loader

- 所以,我们需要安装file-loader
npm install file-loader --save-dev
-
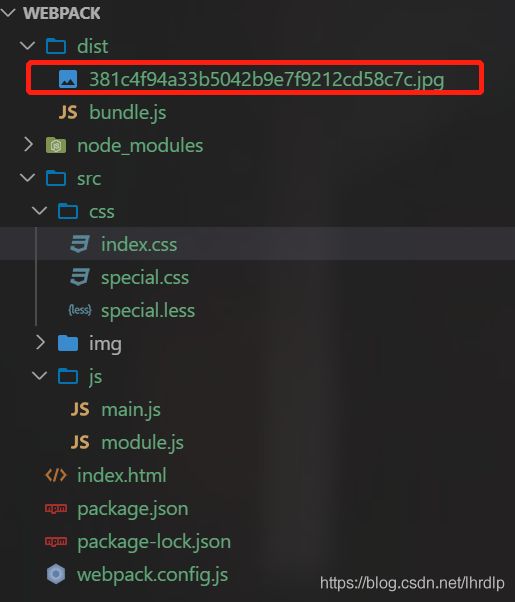
再次打包(npm run build),就会发现dist文件夹下多了一个图片文件

但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确 -
默认情况下,webpack会将生成的路径直接返回给使用者
-
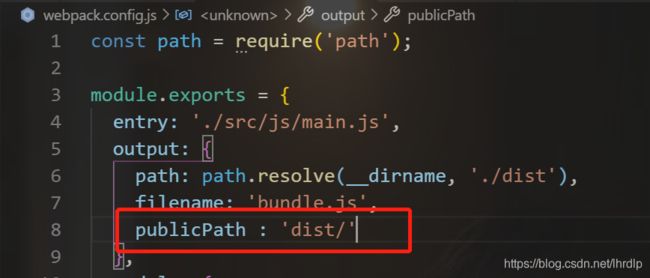
但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个
dist/
在webpack.json.js中添加如下语句:

重新打包项目(npm run build),发现样式文件已经生效了
-
但是我们就会发现新生成的图片名字非常我长的名
- 这是一个32位hash值,目的是防止名字重复
- 但是,真实开发中,我们可能对打包的图片名字有一定的要求
- 比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复(方便我们辨认图片)
-
所以,我们可以在options中添加上如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
- ext:使用图片原来的扩展名
重新打包文件后,图片的名字如下:

所以可以有如下的总结
使用webpack打包图片,可以设置一个limit的值,limit的默认值是8192,也就是8kb;
1. 当加载的图片小于limit时.会将图片编码为base64的字符串
2. 当加载的图片大于limit时,需要安装file-loader模块,且会给图片自动生成一个32位的hash值作为图片名,可以通过在option中配置name设置生成的图片名.
五.bable的使用
- 如果你仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么就意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码。
- 在前面我们说过,如果希望将ES6的语法转成ES5,那么就需要使用babel。
- 而在webpack中,我们直接使用babel对应的loader就可以了。
戳链接去官网
https://www.webpackjs.com/loaders/babel-loader/
安装:
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
配置webpack.config.js文件
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
重新打包,查看bundle.js文件,发现其中的内容变成了ES5的语法