ant design pro v4的pro-table(默认查询表格)语言设置的问题解决
一、问题描述
因为本白刚刚接触前端框架ant design pro,这两天遇到了一个问题,就是公司要做一个全英文网站,面向国际的,然后我就把antd的config.js默认语言设置成了英文的:
config.js文件目录

设置如下:
locale: {
// default false
enable: true,
// default
default: 'en-US',
// default true, when it is true, will use `navigator.language` overwrite default
baseNavigator: true,
},
二、问题分析
可以发现标红框的部分没有变成英文,但是这部分它没有可自定义的,然后继续翻看源码,我发现这个表单采用了pro-table,pro-table是ant design pro特有的一个table,它是在antd(ant design)的table的基础上进行一些功能的增强,可以看作antd的table增强版,它的说明文档README.md是这样说的(篇幅有限,只列举前一部分):
[English](./README.en_US.md)
<h1 align="center">@ant-design/pro-table</h1>
<div align="center">
Use Ant Design Table like a Pro!
</div>
### Demo
[codesandbox](https://codesandbox.io/embed/dreamy-river-q7v6s?fontsize=14&hidenavigation=1&theme=dark&view=preview)
## API
pro-table 在 antd 的 table 上进行了一层封装,支持了一些预设,并且封装了一些行为。这里只列出与 antd table 不同的 api。
### Table
| 属性 | 描述 | 类型 | 默认值 |
| --- | --- | --- | --- |
| request | 一个获得 dataSource 的方法 | `(params?: {pageSize: number;current: number;[key: string]: any;}) => Promise>` | - |
| postData | 对通过 url 获取的数据进行一些处理 | `(data: T[]) => T[]` | - |
| defaultData | 默认的数据 | `T[]` | - |
| actionRef | get table action | `React.MutableRefObject \| ((actionRef: ActionType) => void)` | - |
| toolBarRender | 渲染工具栏,支持返回一个 dom 数组,会自动增加 margin-right | `(action: UseFetchDataAction>) => React.ReactNode[]` | - |
| onLoad | 数据加载完成后触发,会多次触发 | `(dataSource: T[]) => void` | - |
| onRequestError | 数据加载失败时触发 | `(e: Error) => void` | - |
| tableClassName | 封装的 table 的 className | string | - |
| tableStyle | 封装的 table 的 style | CSSProperties | - |
| options | table 的默认操作,设置为 false 可以关闭它 | `{{ fullScreen: boolean \| function, reload: boolean \| function,setting: true }}` | `{ fullScreen: true, reload:true , setting: true }` |
| search | 是否显示搜索表单,传入对象时为搜索表单的配置 | `boolean \| { span?: number \| DefaultColConfig,searchText?: string, resetText?: string, collapseRender?: (collapsed: boolean) => React.ReactNode, collapsed:boolean, onCollapse: (collapsed:boolean)=> void }` | true |
| dateFormatter | moment 的格式化方式 | `"string" \| "number" \| false` | string |
| beforeSearchSubmit | 搜索之前进行一些修改 | `(params:T)=>T` | - |
| onSizeChange | table 尺寸发生改变 | `(size: 'default' | 'middle' | 'small' | undefined) => void` | - |
| columnsStateMap | columns 的状态枚举 | `{[key: string]: { show:boolean, fixed: "right"|"left"} }` | - |
| onColumnsStateChange | columns 状态发生改变 | `(props: {[key: string]: { show:boolean, fixed: "right"|"left"} }) => void` | - |
### Columns
| 属性 | 描述 | 类型 | 默认值 |
| --- | --- | --- | --- |
| renderText | 类似 table 的 render,但是必须返回 string,如果只是希望转化枚举,可以使用 [valueEnum](#valueEnum) | `(text: any,record: T,index: number,action: UseFetchDataAction>) => string` | - |
| render | 类似 table 的 render,第一个参数变成了 dom,增加了第四个参数 action | `(text: React.ReactNode,record: T,index: number,action: UseFetchDataAction>) => React.ReactNode \| React.ReactNode[]` | - |
| renderFormItem | 渲染查询表单的输入组件 | `(item,props:{value,onChange}) => React.ReactNode` | - |
| ellipsis | 是否自动缩略 | boolean | - |
| copyable | 是否支持复制 | boolean | - |
| valueEnum | 值的枚举,会自动转化把值当成 key 来取出要显示的内容 | [valueEnum](#valueEnum) | - |
| valueType | 值的类型 | `'money' \| 'option' \| 'date' \| 'dateTime' \| 'time' \| 'text'\| 'index' \| 'indexBorder'` | 'text' |
| hideInSearch | 在查询表单中不展示此项 | boolean | - |
| hideInTable | 在 Table 中不展示此列 | boolean | - |
| formItemProps | 查询表单的 props,会透传给表单项 | `{ [prop: string]: any }` | - |
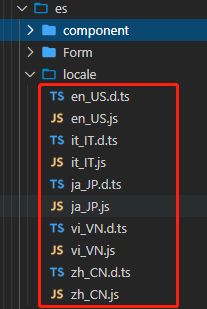
然后继续查看node_modules/@ant-design/pro-table下的文件,在里面的es文件夹里发现了一个locale的语言文件夹:

三、解决方法一
经过一系列的分析,最终发现只需要在node_modules/@ant-design/pro-table/es/component/intlContext/index.js进行修改就行,下面为源代码:
import React, { useContext } from 'react';
import zhCN from '../../locale/zh_CN';
import enUS from '../../locale/en_US';
import viVN from '../../locale/vi_VN';
import itIT from '../../locale/it_IT';
import jaJP from '../../locale/ja_JP';
function get(source, path, defaultValue) {
// a[3].b -> a.3.b
var paths = path.replace(/\[(\d+)\]/g, '.$1').split('.');
var result = source;
var message = defaultValue; // eslint-disable-next-line no-restricted-syntax
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = paths[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var p = _step.value;
message = Object(result)[p];
result = Object(result)[p];
if (message === undefined) {
return defaultValue;
}
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return != null) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}
return message;
}
/**
* 创建一个操作函数
* @param locale
* @param localeMap
*/
var createIntl = function createIntl(locale, localeMap) {
return {
getMessage: function getMessage(id, defaultMessage) {
return get(localeMap, id, defaultMessage) || defaultMessage;
},
locale: locale
};
};
var zhCNIntl = createIntl('zh_CN', zhCN);
var enUSIntl = createIntl('en_US', enUS);
var viVNIntl = createIntl('vi_VN', viVN);
var itITIntl = createIntl('it_IT', itIT);
var jaJPIntl = createIntl('ja_JP', jaJP);
export { enUSIntl, zhCNIntl, viVNIntl, itITIntl, jaJPIntl };
var IntlContext = React.createContext(zhCNIntl); //默认语言
var IntlConsumer = IntlContext.Consumer,
IntlProvider = IntlContext.Provider;
export { IntlConsumer, IntlProvider, createIntl };
export function useIntl() {
var intl = useContext(IntlContext);
return intl;
}
export default IntlContext;
从上述源码发现var IntlContext = React.createContext(zhCNIntl);这句就是设置默认语言的,然后把它改为:
var IntlContext = React.createContext(enUSIntl);
解决方法二:
在页面文件上分别引入国际化组件IntlProvider,enUSIntl,进行区域国际化设置,它本身自带了五种语言可选,分别为:
zhCNIntl :中文
enUSIntl :英文
viVNIntl :越南语
itITIntl : 意大利语
jaJPIntl:日语
这里以英语作为例子,代码如下:
import ProTable, { ProColumns,IntlProvider,enUSIntl, } from '@ant-design/pro-table';
...
<IntlProvider value={enUSIntl}>
<ProTable<TableListItem>
//代码忽略
/>
</IntlProvider>
详细请查看官方的文档:https://protable.ant.design/api
总结
方法一通过修改源码进行全局国际化,每次直接引用protable组件就可以,不需要使用IntlProvider组件,当然了,这种方法只是针对默认使用语言的;而方法二为官方推荐的国际化设置,可以灵活变化语言,但是每次使用都要引入IntlProvider组件。

