样式集,小程序群聊,聊天室样式,效果图
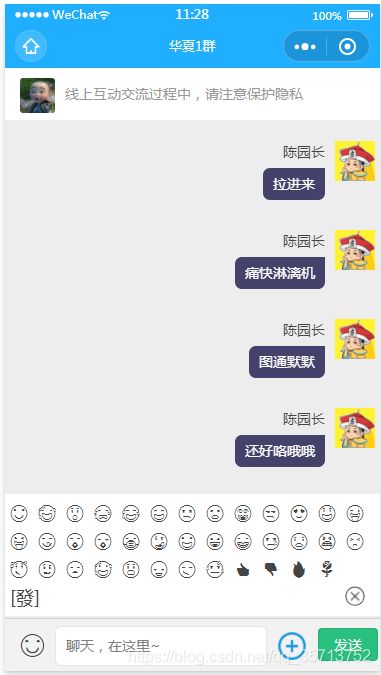
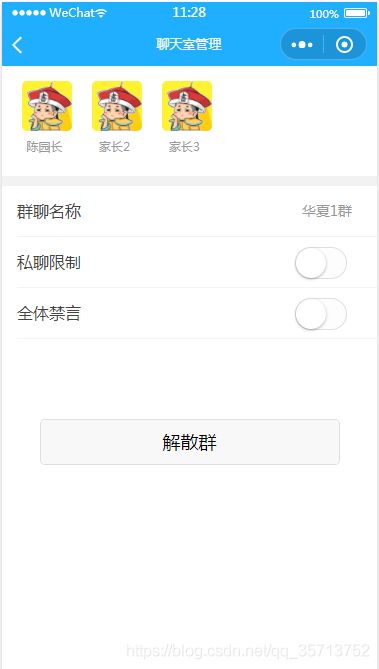
效果图 注:(码云 group_chat_yun )
代码:
暂无聊天数据
{{item.name}} {{item.dataTime}}
{{item.txt}}
{{item.duration}}S
{{item.name}} {{item.dataTime}}
{{item.txt}}
{{item.duration}}S
发送图片 按住说话 发送视频
{{item}}
page {
background: #EDEDED;
}
.top{
height: 140rpx;
width: 100%;
}
.groupHead{
width: 70rpx;
height: 70rpx;
border-radius: 6rpx;
position: absolute;
top: 20rpx;
left: 30rpx;
}
.page_name{
position: absolute;
top: 70rpx;
left: 136rpx;
}
.biaoqing{
padding: 0rpx 20rpx 20rpx 10rpx;
font-size: 50rpx;
}
.comment {
width: 100%;
/* height: 1000rpx; */
position: absolute;
/* border-top-left-radius: 16rpx;
border-top-right-radius: 16rpx; */
bottom: 0;
z-index: 222;
background: #fff;
}
.close{
padding:10rpx;
position: fixed;
bottom: 320rpx;
right: 30rpx;
width: 34rpx;
height: 34rpx;
border-radius: 50%;
background-color: #f2f2f2;
}
.sendBlock{
width: 100%;
display: flex;
flex-direction: row;
bottom: 110rpx;
position: absolute;
z-index: 2;
height: 290rpx;
line-height: 320rpx;
color: #44426a;
background-color: white;
border-top: 1px solid #d0d0d0;
}
.add2{
position: fixed;
bottom: 130rpx;
right: 30rpx;
width: 40rpx;
height: 40rpx;
border-radius: 50%;
transform:rotate(45deg);
}
.sbItem{
flex: 1;
text-align: center;
}
.sbItem text{
background: rgba(42, 192, 128, 1);
color: white;
padding:20rpx;
border-radius: 10rpx;
margin-top: 30rpx;
}
.emoji_block{
display: flex; flex-wrap:wrap;
width: 100%;
position: absolute;
bottom: 110rpx;
padding: 10rpx;
font-size: 36rpx;
z-index: 999999;
background-color: #fff;
}
.audi_icon{
/* z-index: 999; */
animation-name: animation-name-you-pick;
animation-duration: 2s;
animation-delay: 2s;
animation-iteration-count: 1000;
animation-direction:alternate;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
}
.cgzslj {
/* background-color: rgba(0,0,0,0.4); */
/* height: 50px; */
text-align: center;
height: 127rpx;
position: fixed;
width: 100%;
bottom: 300rpx;
}
.audi_icon {
animation: gt 2s infinite linear;
height: 127rpx;
width: 238rpx;
position: relative;
margin: auto;
z-index: 999;
}
@keyframes gt {
0% {
height: 45px;
/*margin-left: 0px;*/
}
25% {
height: 60px;
/*margin-left: 10px;*/
}
50% {
height: 90px;
/*margin-left: 20px;*/
}
75% {
height: 60px;
/*margin-left: 10px;*/
}
100% {
height: 45px;
/*margin-left: 0px;*/
}
}
.emoji{
margin-right: 20rpx;
}
.comment_footer {
width: 100%;
padding: 17rpx 30rpx 0 20rpx;
height: 90rpx;
position: absolute;
z-index: 9999999;
display: flex;
flex-direction: row;
bottom: 0;
background-color: #f2f2f2;
border-top: 1rpx solid #d0d0d0;
}
.comment_footer input {
width: 400rpx;
height: 76rpx;
border: 1px solid rgba(230, 230, 230, 1);
background-color: white;
border-radius: 12rpx;
padding-left: 20rpx;
}
.upImg{
margin: 12rpx 0rpx 12rpx 22rpx;
height: 56rpx;
width: 56rpx;
}
.comment_footer button {
width: 120rpx;
height: 66rpx;
background: rgba(42, 192, 128, 1);
border-radius: 8rpx;
margin-top: 4rpx;
color: #fff;
font-size: 28rpx;
line-height: 66rpx;
text-align: center;
float: right;
}
.top_bo {
display: flex;
background: white;
flex-direction: row;
}
.mask_layer {
width: 100%;
height: 100%;
position: fixed;
z-index: 999;
left:0;top:0;
background: #000;
opacity: 0.5;
overflow: hidden;
}
.modal_box {
width: 76%;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 1001;
background: #fafafa;
margin: -150px 12% 0 12%;
border-radius: 3px;
}
.title {
padding: 15px;
text-align: center;
background-color: gazure;
}
.content {
overflow-y: scroll; /*超出父盒子高度可滚动*/
}
.input_show1{
margin: 0 auto;
width: 80%;
border-bottom: 1px solid #999;
margin-left: 10%;
font-size: 32rpx;
text-align: center;
}
.btn1 {
width: 100%;
margin-top: 65rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
background-color: white;
}
.cancel {
width: 100%;
padding: 10px;
text-align: center;
color: black;
}
.Sure {
width: 100%;
padding: 10px;
color: #44b549;
background-color: white;
border-left: 1px solid #d0d0d0;
text-align: center;
}
.modalMsg {
text-align: center;
margin-top: 45rpx;
display: block;
}
.top_bo view {
flex: 1;
font-size: 28rpx;
text-align: center;
border: 1rpx solid #ccc;
line-height: 80rpx;
}
scroll-view {
height: 76vh;
margin-top: 110rpx;
padding-bottom: 30rpx;
}
.noList {
background: white;
margin-top: 30rpx;
/* height: 230rpx; */
width: 100%;
padding-top: 25%;
}
.noMsg {
text-align: center;
color: #999;
font-size: 28rpx;
}
.prohibit {
background: #d0d0d0;
border-radius: 15rpx;
padding-left: 20rpx;
height: 84rpx;
margin-top: 10rpx;
width: 94%;
margin-left: 2%;
text-align: center;
line-height: 84rpx;
color: rgb(34, 34, 34);
}
.plaCC {
margin-left: 5rpx;
}
.p_r {
display: flex;
flex-direction: row;
}
.flexRoe {
display: flex;
flex-direction: row;
}
.body {
width: 100%;
position: relative;
/* border: 1rpx solid #ccc; *//* height: 200rpx */
}
page{
height: 90%;
}
.right_body {
width: 100%;
/* border: 1rpx solid red; */
padding: 20rpx;
margin-top: 20rpx;
}
.left_body {
margin-top: 20rpx;
}
.posRit {
right: 20rpx;
}
.textBo {
width: 620rpx;
text-align: right;
}
.lfBo {
margin-left: 10rpx;
}
.ritTxt {
background: #44426a;
padding: 10rpx 20rpx 10rpx 20rpx;
color: white;
border-radius: 15rpx 0 15rpx 15rpx;
margin-top: 10rpx;
float: right;
max-width: 500rpx;
word-wrap: break-word;
text-align: left;
}
.ritTxt3{
padding: 10rpx 20rpx 10rpx 20rpx;
color: black;
border-radius: 15rpx 0 15rpx 15rpx;
margin-top: 10rpx;
float: right;
max-width: 500rpx;
word-wrap: break-word;
text-align: left;
}
.ritTxt2 {
background: white;
color: white;
border-radius: 15rpx 0 15rpx 15rpx;
padding: 0rpx 20rpx 10rpx 20rpx;
margin-top: 20rpx;
float: right;
max-width: 500rpx;
word-wrap: break-word;
text-align: left;
}
.lftTxt3 {
padding: 10rpx 20rpx 10rpx 20rpx;
color: black;
border-radius: 15rpx 0 15rpx 15rpx;
margin-top: 10rpx;
float: right;
max-width: 500rpx;
word-wrap: break-word;
text-align: left;
}
.lftTxt {
background: #44426a;
padding: 10rpx 20rpx 10rpx 20rpx;
color: white;
border-radius: 0rpx 15rpx 15rpx 15rpx;
margin-top: 10rpx;
float: left;
max-width: 500rpx;
word-wrap: break-word;
text-align: left;
}
.lftTxt2 {
background: #fff;
padding: 0rpx 20rpx 10rpx 20rpx;
color: white;
border-radius: 0rpx 15rpx 15rpx 15rpx;
margin-top: 20rpx;
float: left;
max-width: 500rpx;
word-wrap: break-word;
text-align: left;
}
.my_audio {
height: 60rpx;
width: 60rpx;
z-index: 2;
position: relative;
top: 10rpx;
left: 20rpx;
margin-right: 30rpx;
}
.dataTime {
font-size: 28rpx;
}
.textImg {
width: 200rpx;
margin-top: 5rpx;
}
.video{
max-height: 1200px;
}
.head {
width: 80rpx;
height: 80rpx;
}
._ {
height: 130rpx;
width: 100%;
background: #ccc;
}
.inpBo {
display: flex;
flex-direction: row;
}
.yuyin {
flex: 1;
line-height: 104rpx;
text-align: center;
}
.input {
flex: 5;
}
.tips{
text-align: left;
background: white;
padding: 30rpx;
font-size: 28rpx;
padding-left: 120rpx;
color: #999;
position: fixed;
top: 0;
width: 100%;
z-index: 999;
}