angular的NG-ZORRO组件的使用心得
目录
angular核心页面介绍
NG-ZORRO组件是angular的一种UI组件,相比JQuery的css、js、html页面,angular的风格更类似后端的springmvc架构。下面一一介绍angular的核心页面:html、less、components.ts、service.ts.
html
这里并不是单纯的用
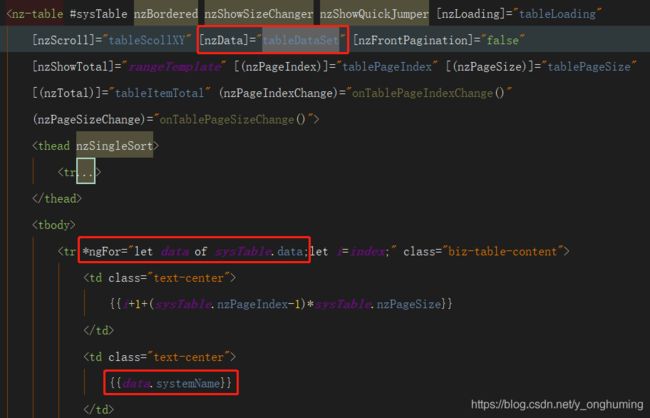
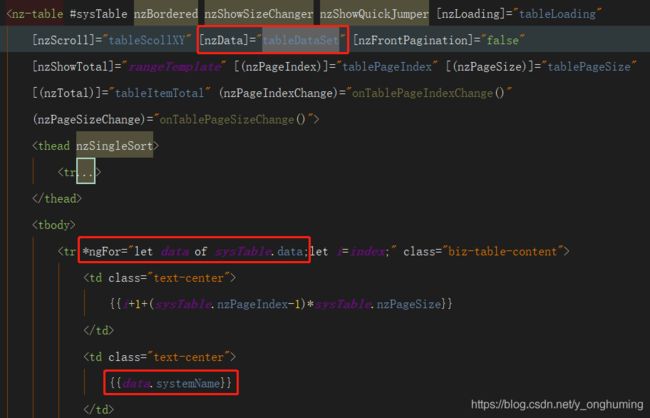
等标签进行页面布局,还可以自动对页面进行动态内容渲染,有些操作在Jquery里是js完成的,比如表格内容的填充:


这里值得一提的是:组件和指令都是以nz-开头,比如
html是通过component.ts文件获取数据的,比如上文向表格填充数据,通过【nzdata】指令指定通过component.ts的“tableDataSet”属性获取数据
components.ts
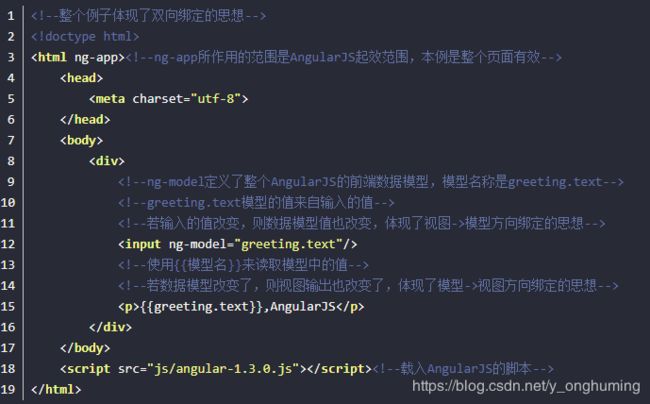
页面上的显示逻辑,比如层级显示顺序的控制等放在这个页面里。总之是用于从service.ts中拿到数据然后通过一定逻辑给html。在component.ts中定义的变量(用于接收数据)可以直接放在html页面中使用,比如:
components和html之间是一种双向绑定,这也是angular的mvvc如下图所述:
service.ts
service.ts负责根据联系后端的接口,从后端获取数据交给components.ts,同时把components交给它的数据返回给后端。总之,它只负责传递数据,不进行任何业务逻辑。比如:
component.less
相当于css。
你可能感兴趣的:(学习心得)
- 如何在心上用功?
余超林AIA财富管家
思考:如何在心上用功?学习心得:心-道-德-事的理解心-道-德-事这四部曲,本质上就是一个人的思维智慧的四个层面:事是最底层,这是所有人在这个社会谋求生存的基础,一个人能够把事情彻底做好,保质保量的完成,才会有真正的结果,但是这个层面要获得真正成功很困难,因为会做事的人很多,最终会出现恶性竞争;德是第三层,如果说整个社会做事的竞争激烈程度为100%,那么上升到德上的竞争激烈程度降低为80%,德是一
- 息县一中第二期心理咨询培训第四组分享第五天
bcf0473e009c
今天在组长的带领下我们一组6人在五楼小会议室进行了一次复盘学习,大家都发表了自己的学习心得,令我感触良多。经过第一次的学习,初次了解聚焦正向的含义,朱老师说的两句话让我印象很深“不以改变为目的,才有改变的机会”“关系大于方式,方式大于内容”遇到学生的问题时,不要想着上来就去改变他,对他的说教只会让他更加封闭自己,更不要想着会去改变他,要换种思维方式,试着把关系搞好,可以从兴趣爱好入手,打开他的内心
- 《信号与线性系统分析》学习心得
GFeverything
个人学习感想信号与线性系统分析吴大正课本信号分析
《信号与线性系统分析》学习心得通过本学期上网课的学习,大致对信号有了一定的了解认知,下面对该课程的理解发表粗浅认知,说起信号,大家都不陌生,比如老师写的幻灯片,朋友的一个眼色,经常使用的WiFi信号......总之,信号就是信息的载体,它包含着信息!从数学的角度,信号可以说是一个时间函数/序列;从电路角度来说,信号就是各种激励与响应与系统的作用;从模电数电的角度来看,信号有连续时间信号与离散时间信
- 学习《菜根谭》(272)|一身了一身,天下还天下
快乐的子亿
【原文】就一身了[1]一身者,方能以万物付[2]万物;还[3]天下于天下者,方能出[4]世间于世间。[1]了:明白、觉悟。[2]付:托付,赋与。[3]还:归还。[4]出:超出,出越。【译文】能够通过自身了悟自我的人,才可根据自然规则,使万物按照本性去发展而各尽其用;能够把天下交还给天下万民所共有的人,才能身处尘世而心灵超越到尘世之外。【学习心得】要学会醒悟。
- 东3.6工作日报
王少东0206
东3.6工作日报:1~今天我觉得最有意义的事就是:下午开小组会,大家对我们制定OKR进度评价达到54%,接下来就是大家的实操和进一步培训,可能时间有点赶,情况有点特殊,但是大家都在尽全力做好它吧。2~学习心得:今天分享新的书《复杂》,樊登总结非常好:“对于我们每个人个人的成长。就是你自己这一生事实上也是一个复杂的过程。你与其去做那么多的计算,算计,你不如把你能做的事尽量地做好,然后不断的自我更新迭
- 【Java】多态性-向下转型【主线学习笔记】
虫本初阳
新手java笔记java学习笔记
文章目录前言多态性中的向下转型1、代码示例2、注意事项前言Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行速度,广受开发者喜爱。在接下来的学习过程中,我将记录学习过程中的基础语法、框架和实践技巧等,分享学习心得,对自己学习过程进行整理和总结,也希望能为其他学习Java的朋友提供一些帮助和参考。多态性中的向下转型在Java中,向下转型是指将父类对象类型转换为子类对象类型的过程。由
- 【Java】多态性【主线学习笔记】
虫本初阳
新手java笔记java学习笔记
文章目录前言多态性1、编译时多态性(静态多态性):2、运行时多态性(动态多态性)3、多态性的实用性4、多态性的优点与弊端下一篇点击跳转《【Java】多态性-向下转型【主线学习笔记】》前言Java是一门功能强大且广泛应用的编程语言,具有跨平台性和高效的执行速度,广受开发者喜爱。在接下来的学习过程中,我将记录学习过程中的基础语法、框架和实践技巧等,分享学习心得,对自己学习过程进行整理和总结,也希望能为
- 第三期《论语》学习打卡25
暖暖1314
学习心得:1)脚踏实地,也需要不说大话,不去承诺做不到的事情。否则,说了做不到,实在是令人难堪。2)为人做事需要有自己的坚守,触碰到原则性的问题,即使明知道可能没有结果,也要去尝试去做,而不是完全放弃,不管不问。在其位谋其政,不在其位也要记得自己的操守和曾经坚守。3)对待君主或领导,我们不应当欺瞒,而是遇到问题就要积极地去直言谏语,让自己所处的位置的作用得到充分的发挥,也要有勇气去提出建设性的意见
- 8.18下午学习心得(宋丽娟)
无为_72a4
下午听了吴波老师《历史学科德育实践与案例分析》,收获如下:1.对于核心素养的理解更加透彻,唯物史观,时空定位,史料实证,历史解释,家国情怀它们个体以及整体之间的联系有一个深入了解!2.终于知道怎么完整做一份教学设计,包括教学分析(课标分析,内容分析(本课知识结构,本课单元地位,在知识体系中的地位,对于学生发展的作用))学情分析(分析学生的已学知识和基本状况)自我分析,资源分析,教学目标,教学重难点
- IDP-L17学习心得
swag_ae02
今天我们要谈的关键词是经验管理。你知道经验到底是什么吗?如何有效的积累经验呢?我来忙猜一下,经验应该就是沟通力等职场软实力吧,有效积累经验就需要我们经常性的复盘。接下来我们就带着这些问题一起来看看。已经在岗位上干了好些年的洪力,照道理来说应该是职场老手,但在他手下干活的人却都是怨声载道,要么吐槽他反馈意见不明确,要么感叹在他下面学不到什么东西。而在他自己看来,上次给他分配的人都是些菜鸟,他也没有耐
- 你会在原地等我吗(4)
君子兰_fcb0
图片发自App岁月的墙角,总是堆积着诸多的回忆。五年前初秋的一个晚上,杨梓木那贤惠善良的妻子去接女儿下晚自习,路上不幸被一位酒驾司机撞倒,还没等到120救护车赶来时,她就停止了呼吸。在外地出差学习的杨梓木惊悉这一噩耗的瞬间,他的感官变得异常迟钝了,鼻子忘了怎么酸,连哭的力量都没有。他先是默不作声地望着刚和他一起交流学习心得的同事一眼,然后,视线就直直地停留在窗外。窗外如水的月光忽然暗了几分,渐渐地
- 2018.9.21感恩日记
心无旁骛_3030
感恩清晨醒来外面阳光明媚,感恩太阳给予地球上的万物滋养和能量,阳光普照大地真的很美好。感恩这几天的感冒,提醒我要注意保护身体,尽量少熬夜,早睡早起,引起我对作息时间的思考。感恩药店姐姐给我拿的药很管用,吃了后咳嗽减轻很多。感恩能与她一起聊天,我把近期收获和学习心得与她分享,她也与我分享生活体验和感悟,感恩我有这么好的知心朋友,感恩我们都很上进,有一颗不断追求进步和提升自己的心,有这样的好朋友这的很
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- 《道德经》吟诵学习心得
朱雀_1ff5
我是2020年5月17日开始接触《道德经》吟诵的。清楚地记得那天的情景,赵飞燕老师邀我进入“河南省《道德经》吟诵学习群”,开卷在即,学员们可以自己选报篇章在开卷礼上展示,不会吟诵的可以朗诵。作为灵宝人,家乡函谷关是老子注经地,读书时就知道老子。但令人汗颜的是我对《道德经》的解读却非常肤浅。不是不喜欢,是觉得这部巨著高深玄妙,读不懂,靠自学总是坚持不下来。现在有这么好的机会,可以和大家一起学习《道德
- 《分科学习总结暨学员分享会》之感
肖丽好
图片发自App今晚,很荣幸可以在线上跟全国各地的青椒伙伴们分享自己的学习心得。很兴奋,也很紧张。图片发自App这,是一份认可,是一种荣誉,同时也是一股压力。还是有些许遗憾吧,因为紧张导致多处卡壳、口误。虽然老师们都给予了极大的鼓励与支持,但是这并不能作为自己准备不够充分的心安理得的托辞。看到那么多第一次视屏分享的伙伴们在镜头前是那么的从容不迫,再反观自己的手足无措,这才真的发现了自己跟真正的“优秀
- 2019-01-05晨间日记及学习心得
小小效能
今天是什么日子起床:6:20就寝:22:30天气:阵雨温度:3-9日出:7:42日落:18:13任务清单昨日反思:找到自己的不足然后改进它,即使是根深蒂固的坏习惯也能通过一次一点点的改变,慢慢松动,消失。习惯养成:早起、锻炼、日反思学习·信息·阅读时间管理100讲:第25讲心得U=(EV)/(ID),U是效率,E是对成功的信心,V是对任务和事情感到愉悦的程度,I是多容易会分心,D是多久会产生回报。
- #学习心得#越优秀越努力
守慧工作室
参加省名师工作室联盟会议,我的任务有两个一是在篮球传切单元教学时做解说,二是给工作室编排一个开幕式表演的节目。我们节目定的主题为《阳光体育伴我每一天》,从早操、上课、社团活动三个层面展现工作室体育教师的风采。整个表演用上下课的铃声串联,第一环节我从中小学广播操、中小学武术操中各选了一节进行重新编排;第二环节展示了上课的队列队形、口令、肩肘倒立和素质练习;第三环节展示了足球、武术、竞技体操和街舞。在
- 通往数据分析之路——第一章 数据基础操作
柒小毓
数据分析数据挖掘机器学习pythonpandas
这是一篇0基础入门数据分析的实践课,以实战的方式了解数据分析的流程和熟悉数据分析python的基本操作。适合于零基础小白,本篇文章是我自己的学习心得和理解,仅供供大家参考一.数据基础操作本章节讲述如何加载数据,查看数据,及pandas的一些基础操作1.数据载入及初步观察1.1加载数据1.1.1导入numpy和pandas如果加载失败,安装numpy和pandas(安装方式:pipinstallnu
- 学习心得六
小雅dd
学习内容:赵老师课程:价值投资三阶下感想:一、今日学习感悟1.学会三阶的基础:对公司进行估值。2.成长价值投资的核心:估算公司的成长率。3.对公司成长最重要的公式:股价*总股本=总市值=净利润*市盈率4.有很多优秀的龙头公司正在从三阶标的成长为二阶标的,在筛选的时候要灵活做好二三阶的转换,只要成长率<8,但是其他条件符合,这个公司可以考虑正在转变为二阶的标的,需要对公司进行全面的分析。5.今天用铁
- 2018-02-11 P131-P140学习心得
滋心润霖
首先为什么要请全套教材:首先家长要自己学习,提高自己,才有可能教育好孩子。之所以推荐大家“1+1”全套教材,是赖老师提倡大家全家读经,而且有了口袋书,携带身上也方便。对待这个问题上,刚开始我也是很不能理解的,一套教材就好,为什么要两套呢?但是渐渐的,终于明白了编者的用心,如果孩子有问题,自己不去学习,成长,如何去引领孩子,那一套教材中小书就是为大人准备的,可见编者早就悟到教育的真谛。其次买育心经典
- 中原焦点团队网络初级班第24期宋真真,坚持分享第35天(2020.10.29)
追梦人_0c6a
今天去支教学校上课,碰到一位同事,是一位愤世嫉俗的一个人,因为对周边许多人和事儿都不满,造成自己常年吃药。他主动找我沟通,谈他的学习心得和变化,我很想用焦点的技术和他聊,但是自己好像一点都用不上,整个过程,我只能保持倾听,时而给点回应。当我问到:你不断做人生减法,让自己保持专一门是怎么做到的?他想了半天说我还没想过这个问题,我感觉我的对话好像失败了,瞬间没了自信心。
- 大模型--个人学习心得
挚爱清&虚
人工智能
大模型LLM定义大模型LLM,全称LargeLanguageModel,即大型语言模型LLM是一种基于Transformer架构模型,它通过驯良大量文本数据,学习语言的语法、语义和上下文信息,从而能够对自然语言文本进行建模这种模型在自然语言处理(NLP)领域具有广泛应用常见的13个大模型BERT、GPT系列、T5、Meta的Llama系列、华为盘古模型、阿里巴巴通义大模型、科大讯飞星火大模型、百度
- 坚持星球39期馒头特训营第二天
梅有归期
晚上好,很开心有又和你相遇,在今天的作业中,今天我们分开来看你的两个作业,第一个肢体语言的学习心得作业,你总结得非常到位,分了三个部分,分别从看整体,抠细节,答个性来把,老师讲的主要内容都分享出来了,而且很有逻辑的更可贵的是你不仅仅是分享了老师的课程内容,还加上了自己的感悟,我相信你在做面条的时候也是一个非常积极的面条,对于课程有自己的思考,那么在做馒头的时候肯定也会做的特别的用心,期待我们一起在
- 学习心得四则
瑾言_lw999
(一)很多时候,父母总舍不得放手,生怕孩子受苦受累受委屈,而往往爱过多,反而爱而不得……父母越靠近,孩子越想远离,越想逃避问题,什么事情都想依赖父母去解决,却自己不想父母太多干涉自己的生活。在此种矛盾中,夹缝求生,而孩子却往往既没有按父母的要求去发展,也没有活成自己想要的模样!爱可以,适当就好,严慈相济,都要有个度!(二)很多时候,我也喜欢写读书笔记,不过,绝大多数时候,我都在摘录文中我喜欢的语句
- 2021-06-13
陌上花7807
【打卡天数】:第1106天【学习心得】:昨天带墨垚出去了一趟,今天晚上聊天他做总结的时候,虽然才五岁的人,但什么事情做得好?什么事情做的不够好?……反省的功夫和明心的功夫已然很不一般了呢。行有不得,反求诸己。所有的事情发生时,第一时间想到的是:我有什么问题?今天是墨垚宝贝的毕业典礼,我还是没能参加,看着段先生拍的视频,内心还是冲满了遗憾,我的暖心报备要成为小学生了,可我的内心是多么希望时光可以慢一
- 嵌入式学习心得(二)
Whyme7
C语言之父-----丹吉斯.里奇Linux与UNLX的发展过程中对我的影响:unlx在国外是一种商业开发的模板,对于Linux而言在当时有着无法比拟的优势,但是由于其付费模式的应用,是的不少人对于这种模式的反感,是的网络上出现了开源社区,而Linux就在这种环境中成长了,得益于GPL协议,不断地技术人员将改良后的可供开发人员使用的开源的Linux软件上传到开源社区中,是的其不断完善,也变得相当的安
- 学习心得(四)
唯美的爱恋
帮助孩子自我肯定:自我肯定的人,将倾向于友善,并富有冒险性,缺乏自我肯定的人倾向于怀有敌意、闭锁、不友善、建立自尊的三个要素:归属的安全感来自稳固的家庭生活。学习感恩:孩子最初会观察父母的相处关系,我们必须依孩子的年龄让他们自由表达感谢的方式,真正的感恩不是被要求出来的。激发孩子的创造力:每个孩子都有创造力,他们与生俱来就是具有创造力的人,要肯定孩子的能力,勇于让他们犯错,付出少许的关心和计划。我
- 2023-01-08
乡村教育情
晨微语:2023年计划听专家讲座50场,目前已经完成了6场讲座的学习任务,但只停留在听听而已,因惰性未动笔写学习心得,这不是一个好习惯。昨晚,聆听窦桂梅讲座《小学综合性学习设计与实施1》。她从综合、学习、综合性学习的概念界定开始,理清了综合性学习、课程综合化的区别;从清华大学附属小学的文化延承出发,重点讲述了开展综合性阅读学习的策略与实施路径。个人体会有一下三点。其一,专家思维是体系化的。窦桂梅团
- 第三期《论语》学习打卡4
暖暖1314
学习心得:1)君子“内省不疚”,“不忧不惧”。而我今天读《在远远的背后带领》,安心也说:初学P.E.T.的父母,经常会懊恼自己做得不够好。对此,我常跟父母们分享“内省不疚”,我们可以不断反省,但真的无须内疚,在每个当下,你就是最好的你。在处世当面,内省不疚,我们可以多反省,有良知有原则有底线,又有什么可烦忧和害怕的呢?在亲子关系上内省不疚,做一个明朗有节制的家长,陪伴孩子在不断学习中成长,无所畏惧
- 正课第四节学习心得分享
90fa79eb1e52
2019.6.19#考霸训练营第4天今日课程:Day4打造极致心态,做个"满分"考生。考证目标:挑战8月健康讲师班•打卡正文:随堂笔记/今日认知学习进步回顾在我的学业中,上小学的时候作文写的特别好,那时候特别喜欢看作文书,而且每次看过后能全篇默写出来,等到自己写的时候就仿写,把其中一些内容稍作修改后就变成自己的了。经过核聚老师课程学习,原来这就是高效学习方法。今日用了进步学习,感觉效果很好,具体见
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义: public String monday; public String tuesday; public String wensday; public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令 Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真 实例演示: num1=100 num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。 Webservice的服务端(WEB工程): 两个java bean类: Course.java package cn.com.bean; public class Course { private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。 画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。 每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。 IO流作用是什么? 答:实现对文件的读写,这里的文件是广义的; Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match! 网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large 异常信息: Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/** * 格式化时间 2013/6/13 by 半仙 [email protected] * 需要 pad 函数 * 接收可用的时间值. * 返回替换时间占位符后的字符串 * * 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数 * 如 YYYY 4占4位 YY 占2位<p></p> * MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下; // package com.Thread0715.com; import java.util.ArrayList; public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口 a. 该接口只有一个方法:public void run(); b. 实现该接口的类必须覆盖该run方法 c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例: DECLARE TYPE CourseList IS TABLE OF VARCHAR2(10); courses CourseList; BEGIN -- 初始化数组元素,大小为3 courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 '); --
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求 浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求 1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据 2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据 hive> select * from word; OK 1 MSN 10 QQ 100 Gtalk 1000 Skype 2. 创建avro格式的数据表 hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。 一、安装环境: CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList; import java.util.List; import java.util.Stack; public class BinTreeTraverse { //private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 }; private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍: ApplicationContext context = new FileSystemXmlApplicationContext ("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失” 而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一: 间隔一定时间 运行 <bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" /> <bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn 简述一下相关的技术点 前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。 后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页 解决方法: 后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。 后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。 2、解决PHP168超级管理员上传图片提示你的空间不足 网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下: 下载并解压libmcrypt-2.5.8.tar.gz。 在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档 转载请出自出处:http://eksliang.iteye.com/blog/2174104 MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。 语法结构如下: db.collection.update( criteria, objNew, upsert, multi) 参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净 1、先切换到:cd usr/local/tomcat5/logs 2、tail -f catalina.out 3、这样运行时就可以实时查看运行日志了 Ctrl+c 是退出tail命令。 有问题不明的先注掉 cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务 事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言 GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。 dispatch_once_t必须是全局或static变量 这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息: ls / 显示/.下的所有文件和目录 ls -l 给出文件或者文件夹的详细信息 ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js var mysql = require('mysql'); var pool = mysql.createPool({ connectionLimit : 10, host: 'localhost', user: 'root', password: '', database: 'test', port: 3306 });
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。 [一起学Hive]之一—Hive概述,Hive是什么 [一起学Hive]之二—Hive函数大全-完整版 [一起学Hive]之三—Hive中的数据库(Database)和表(Table) [一起学Hive]之四-Hive的安装配置 [一起学Hive]之五-Hive的视图和分区 [一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。 在3.7.0版本主要做了如下的更新: 将eclipse版本更新至Eclipse Mars 4.5 GA Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,