一、使用$标识原生DOM元素
let $white = document.querySelector('.white')
二、要使用top,left等定位属性
要先将该元素设置position属性,absolute或者relative等
三、十种选择器
三类基础选择器:
ID选择器;class选择器;- 标签选择器,
tag;
以下为延伸的选择器:
第一种:空格
.container div{
}
这里选择的是class = "container"的HTML元素内的所有div元素,但是不包括container这个元素;
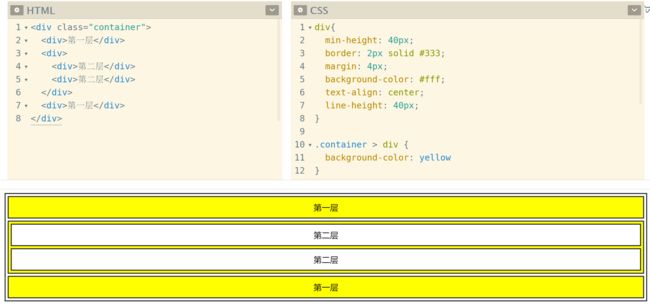
第二种:大于号 >
.container > div{
}
选择的是container里面第一层的所有div:
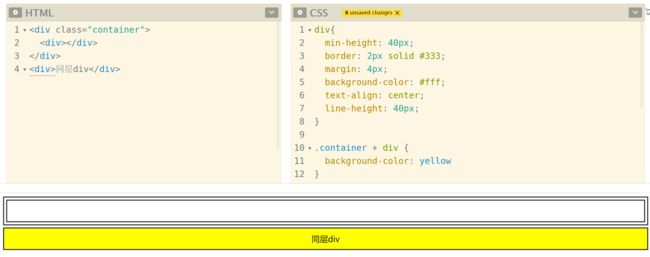
第三种:加号 +
.container + div{
}
选择的是与container位于同一层的紧挨着的下一个div:
注意了,container同一层紧挨着的下一个元素如果不是div,那么该选择器就选择不到任何元素,例如加一个分行标签br进去:
第四种:波浪号 ~
.container ~ div{
}
选择的是与container处于同一层级之后的所有div:
即使同一层下的div元素中有其他元素隔开,也不影响;
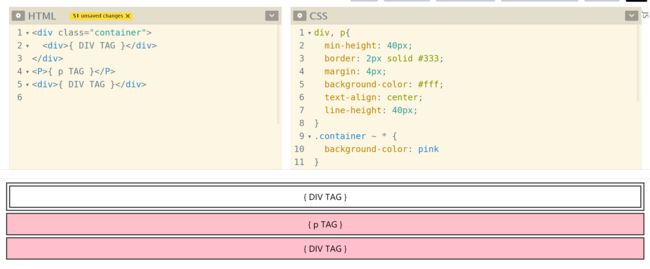
第五种:星号 *
*{
}
选择的是所有的HTML元素;
可以与其他选择器配合使用,比如:
.container ~ *{
}
表示选取与container同一层下的所有元素;
第六种:属性过滤器
Apple
Google
Facebook
//1.假如上面有三个超链接,给Apple添加一个title属性,那么就可以通过该属性选取它
a[title]{
//这样可以匹配到所有有title属性的a标签
}
//2.还可以通过属性值进行匹配
a[href="https://www.apple.com"]{
//可以选择到href为苹果官网的a链接
}
//这类似于匹配
a[href^="https"]{
//选择href属性值中以https为开头的a标签
}
a[href$="com"]{
//选择href属性值中以com为结尾的a标签
}
a[href*="book"]{
//*号会将属性值book作为关键词匹配,即选择href属性值中有book字符的a标签
}
第七种:伪类选择器
a:visited //浏览过该a链接后的状态
a:hover //鼠标移上a标签后的状态
.container div:nth-child(3n+0/n/even) //选择container下的特定一组div元素;
注意:
.card-container:hover .cover{
transform:rotateY(180deg)
}
//这种情况表示,当悬停在card-container标签上时,改变.cover的样式;而不是仅仅局限于选择card-container这个标签
要选择.back和.cover两个标签不能这样写呀:.cover .back,要这样写.cover, .back;中间要用逗号隔开;
.cover, .back{
width: 100%;
height: 100%;
position: absolute;
backface-visibility: hidden;
//这里写transition表示之后对.cover和.back标签样式所做的修改(如hover)添加一个过渡过程
transition: transform .25s ease-in-out;
}
四、五中常用的CSS单位
px
绝对单位,1px代表一个像素点,通常修改段落中文字大小时,除了修改font-size,还要修改line-height;
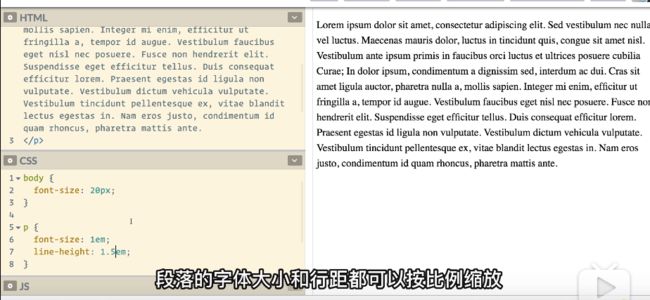
em
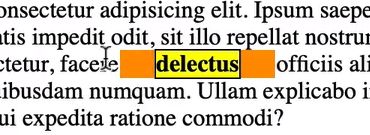
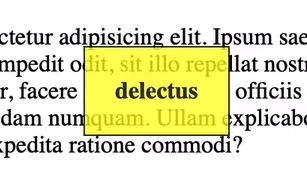
相对大小;1em=多少px,是基于目前这个容器中的font-size大小设定的,取决于使用em单位的标签的父标签(直系),的font-size;如下图所示:
上图中,每一层div中的1em值,都取决于上一层div中的font-size值;
在用em单位设置文字段落的字体大小时,只需要修改父元素的font-size,那么使用em单位的font-size和line-height就不需要更改了,会自动等比例缩放;
rem
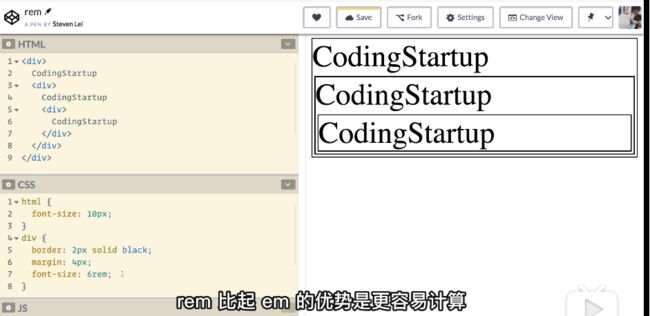
也就是root em。它与em相似,唯一的不同是它是基于html元素的font-size大小来计算的,不受上一级的父标签影响;
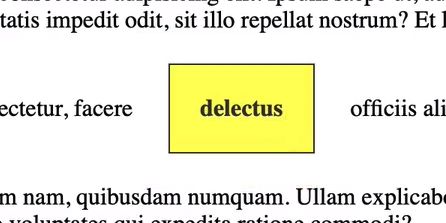
比如上面第一个例子,将em改为rem,则不同层(框)内的字体大小不会受到父元素的影响:

优势为,更容易计算,只需要更改html标签中的font-size即可统一修改所有rem单位。可以避免元素被多层嵌套后难以预测它的实际大小。
vw与vh
全写为viewport width和viewport height;它们的取值范围为:1~100;
当width:100vw;height:100vh时,该元素会占满整个屏幕,当将父元素这样设置后,就能够很好地将子元素进行居中处理;
vmin与vmax
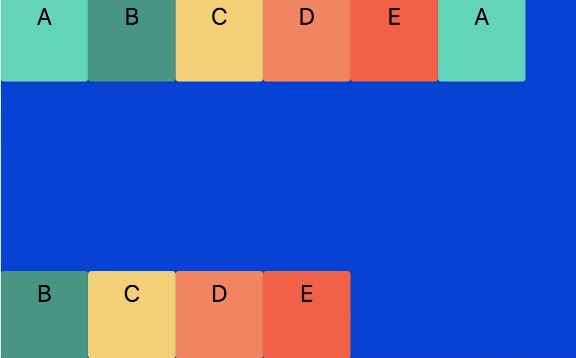
vmin代表屏幕较短的一边,vmax代表屏幕较长的一边,取值也是1~100;在移动端实现屏幕旋转显示。比如:一张正方形的图片:
 img{
width:100vmin;
//width:100vmax;
}
img{
width:100vmin;
//width:100vmax;
}
当宽设为100vmin时,就会以屏幕较短的一边的总长度作为图片的边长,即使旋转屏幕后,边长也不会改变;
当宽设为100vmax时,就会以屏幕较长的一边的总长度作为图片的边长,旋转屏幕后,边长也不会改变,不能显示的区域将会出现滚动轴;
五、Flexbox布局
其他的布局如table,float等都不是设计来做网页布局的,而Flexbox是第一套专门为了网页布局而设计的方法。
flex布局的预设值为block,所以一开始设置了flex布局(display:flex)的元素都会独占一行。
Flex布局主要可以分为两部分:flex-container(整个弹性盒容器)和flex-items(弹性盒中的元素);
flex全属性实时预览:http://flexbox.help/
Flex-container(弹性盒)相关属性
这些属性写在设定为flex-container的标签中;通过给标签添加:display:flex;可以使该标签成为一个flex-container。
1.flex-direction
设置flex-container内的items的排序方向,默认值为row(行/水平排序),其他属性值有:
column:列/竖直排序;row-reverse:反向水平排序;column-reverse:反向竖直排序;
不同的排序方向,主轴与交叉轴不一样:
2.justify-content
决定主轴的排序方向;有以下属性值:
center:主轴上居中;flex-start:主轴起始方向开始排列(默认表示左);flex-end:主轴结束方向开始排列(默认表示右);space-around:空白环绕;space-between:与around相似,只不过没有了最左和最右的空白;space-evenly:空白平分;
3.align-item
决定交叉轴的排序方向;有以下属性值:
center:交叉轴上居中;flex-start:交叉轴起始方向开始排列(当flex-direction为默认值row时,表示上);flex-end:交叉轴结束方向开始排列;(默认表示下)space-around:空白环绕;space-between:与around相似,只不过没有了最左和最右的空白;space-evenly:空白平分;
justify-content:center与align-item:center配合使用可以使flex-container(弹性盒)内的items水平和垂直方向上居中。
4.flex-wrap
-
当弹性盒内的
item过多时,该属性可以控制,是压缩每个item宽度不换行,还是保持每个item宽度换行;-
nowrap:压缩item`宽度,不换行; -
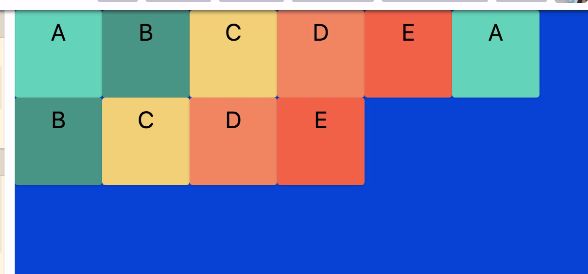
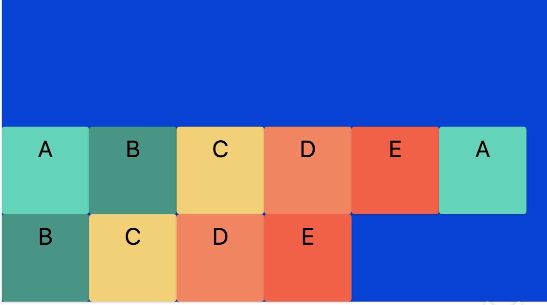
wrap:不改变item宽度,换行;(换行后,会将弹性盒一分为二,所以两行item并不是挨在一起的)
-
5.flex-flow
该属性为flex-direction和flex-wrap组合的缩写;如:
flex-flow:row wrap;等效于flex-direction:row;flex-wrap:wrap;
6.align-content
这个属性的前提条件为flex-wrap为wrap时,即有多行flex items时才会生效;用于设定多行flex-items间行与行间的对齐方式,属性值有:
-
flex-start:在交叉轴开始方向上排列: -
flex-end:交叉轴结束方向上排列: -
center:交叉轴中间: -
initial:默认值,保持原来的样子: -
space-around:与上面一样: -
space-between:(上下)平均分空白,与around相似,不过消除了最左和最右的空白:
-
space-evenly:平分空白区域:
Flew Item(盒内元素)相关属性
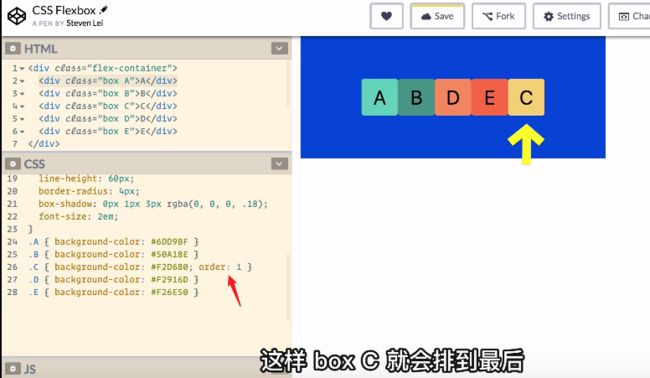
1.order
用于调整flex item(盒内元素)的排序顺序,根据order的值按照主轴方向由小到大排序,默认值为0;比如C的order设置为1,因为它最大,所以C排到最后:
2.align-self
该属性用于复写flex container 的align-items属性;也就是说align-items是对于全体的flex items做出规划,而align-self则是设置个别flex items的排序方向:

如上图所示,由于align-items:center;所以整体的flex items是居中的,但是,设置了align-self的C和D会按照align-self的值进行重新排列;
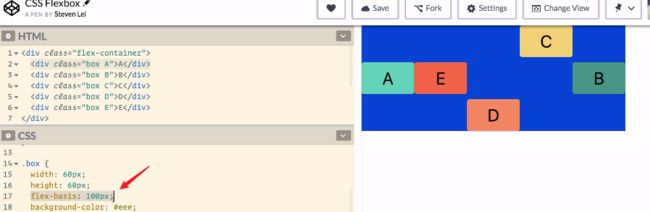
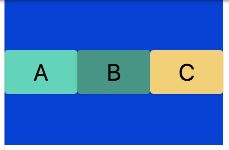
3.flex-basis
该属性用于设定flex-item在主轴方向上的大小;比如,当主轴为row时,可以通过设定该属性的值来修改每一个flex-item的宽,这样flex-item原来的宽就失效了。
同理,当flex-direction:column;即主轴为竖直方向时,flex-basis设定的属性值将是每一个flex-item的高;
如果设置为0的话,相当于将width/height设置为0,这样每个flex-item在没有设置overflow:hidden;的情况下,大小都由内容撑开;
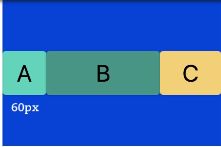
设定为auto时,则按照原来设定的宽度来计算:
也就是图中的60px。
4.flex-grow
该属性是指在flex-container主轴方向上有剩余空间的时候,flex item沿主轴方向扩大的设定。
比如,原来的布局如下图所示:
将flex-grow:1;时:
可见flex-item自动平分了主轴的空白空间。1的意思是每一个flex-item都占有主轴空白空间的一份,也就是1/3。
设定A的flex-grow:0;则A保持原样,不扩大;将B的flex-grow:4;表示先将空白区域分为(4+1+0=6份)而B占其中的4份,C占1份也就是:
5.flex-shrink
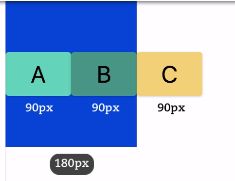
与flex-grow效果相反,即当flex-item超过了主轴长度,沿主轴方向怎样缩小的设定。默认值为1,即为了不使flex-item突出整个flex-box会自动缩小每个flex-item。
如图:当设定每个flex-item的flex-shrink:0;时即保持每个flex-item原来的大小,此时会超出主轴90px:
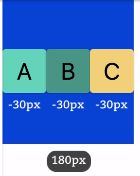
如果这样设定:
.A{flex-shrink: 1}
.B{flex-shrink: 1}
.C{flex-shrink: 1}
即三个flex-item平分突出的部分,即A、B、C各缩小30px:
如果这样设定:
.A{flex-shrink: 1}//share 1/5
.B{flex-shrink: 3}//share 3/5
.C{flex-shrink: 1}//share 1/5
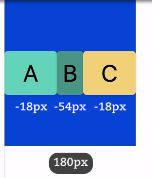
则B承担3/5的突出部分,也就是要缩小90x3/5=54px,其余两个flex-item只需要缩小1/5,也就是18px:
6.flex
这个属性为flex-grow,flex-shrink和flex-basis组合起来的缩写;
当这样设定时:
flex:1 1 auto;
//相当于
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
也就是说flex-item会按照flex-container(弹性盒)的主轴长度平均分配空间去放大或缩小。
当flex-container有空白空间的时候,同步扩大:
![]()
当flex-container没有空白空间时的时候,同步缩小:
再如:
flex: 0 1 150px
此时,flex-grow:0;即有空白空间时保持原样,不扩大;整体来讲就是只有在flex-container空间不足时同步缩小,并且固定每个flex-item在主轴上的长度为150px。
再如:
flex:0 0 200px
即固定每个flex-item主轴方向上的长度为200px,无论flex-container有无空白空间都不扩大或缩小:
![]()
7.关于flex属性简写的问题
当 flex 取值为 none,则计算值为 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
当 flex 取值为 auto,则计算值为 1 1 auto,如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
这就是flex:1的真面目
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字):
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的:
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item {
flex-grow: 2333;
flex-shrink: 1;
flex-basis: 3222px;
}
flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。同理,如下是等同的:
.item {flex: 2333 3222 234px;}
.item {
flex-grow: 2333;
flex-shrink: 3222;
flex-basis: 234px;
}
实战案例一:导航栏
Document
效果图:
实战案例二:多层Flexbox布局
Document

Flexbox Example
The economic downturn in the US triggered by the pandemic has been officially declared a recession.Meanwhile, US markets continued their rebound on Monday, as investors remained optimistic that the downturn will be short-lived.
效果图:
六、Grid布局
布局方式大致有四种:Table、Float、Flexbox、Grid;
Table布局是最古老的布局,现在已很少使用。Float曾经盛行一时,被称为“DIV + CSS布局”;而Flexbox和Grid才是真正为了网页布局而设计的;
Flexbox属于一维(1-Dimension)的排版方式,而Grid则是二维(2-Dimensions)的排版方式。也就是说一个Flexbox容器只能控制一个方向,即水平方向或者垂直方向,如果要控制另一方向则需要再添加一层Flexbox容器;Grid容器则可以一次过控制两个方向,这样就可以直接定义容器中元素的位置了。
通过以下代码,设置一下布局,通过一张带标尺的背景图片可以更直观地对比:
Grid
可以看到预设情况下grid-container中的元素是这样排列的;
1.grid-row与grid-column
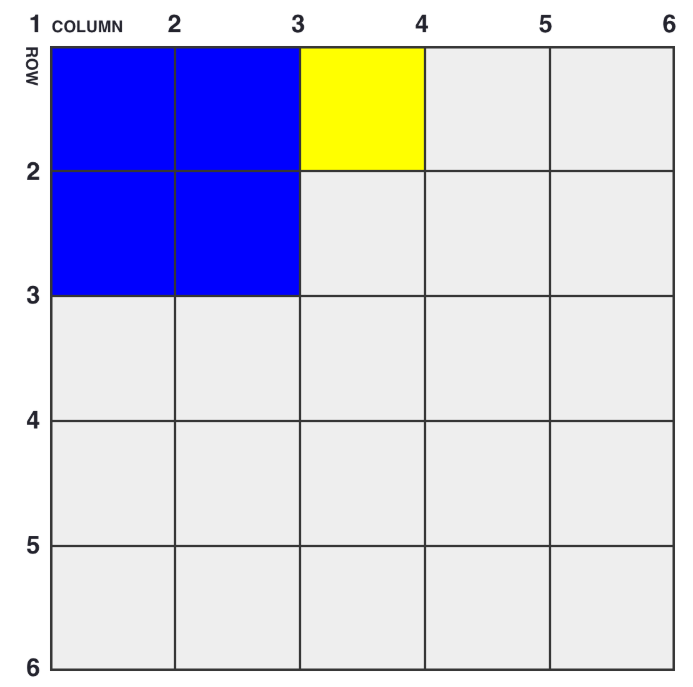
如果我们想让蓝色的cell-1占据左上方的四格的话,从图中可看出,目标范围为row方向的1~3;column方向的1-3;可以这样设置样式:
.cell-1{
background-color: blue;
grid-row: 1 / 3;
grid-column: 1 / 3;
}
如果想让黄色的cell-2占据row方向的4-6,column方向的1-3,则需要这样设置:
.cell-2{
background-color: yellow;
grid-row: 4 / 6;
grid-column: 1 / 3;
}
效果为:
2.grid-area
该属性为grid-row和grid-column的简写,以黄色的cell-2为例:
.cell-2{
background-color: yellow;
grid-row: 4 / 6;
grid-column: 1 / 3;
//等同于
//grid-area: 4 / 1 / 6 / 3;
}
可以看到,grid-area的值相当于元素的左上角和右下角的,以(ROW, COLUMN)为形式的坐标。即左上角:(4,1)、右下角:(6,3)。
实际开发时并没有一把尺来参考,以蓝色方块为例,可以采取下列写法:
.cell-1{
background-color: yellow;
grid-row: 1 / 4;
grid-column: 2 / span 3;
}
意思为ROW方向从1~4,COLUMN方向上从2开始,span 3 表示从2开始往COLUMN方向延伸3格,效果如下:

3.Grid-Lines
如上图所示,grid-container中水平和垂直方向上各有6条线,将整个grid-container空间分割成了25份;这些线在CSS Grid中被称为Grid Line。这些Grid Line是可以命名的。首先给ruler换一个背景:
#ruler{
position: absolute;
top: 0;
left: 0;
width: 580px;
height: 580px;
background-image: url('https://codingstartup.com/assets/grid/grid-ruler-xy.png');
background-size: 580px 580px;
}
也就是将水平方向的Grid Line命名为X1~X6;垂直方向的Grid Line命名为Y1~Y6;
可以在grid-container中这样设置:
#grid-container{
grid-template-rows: [Y1] 100px [Y2] 100px [Y3] 100px [Y4] 100px [Y5] 100px [Y6];
grid-template-columns: [X1] 100px [X2] 100px [X3] 100px [X4] 100px [X5] 100px [X6];
}
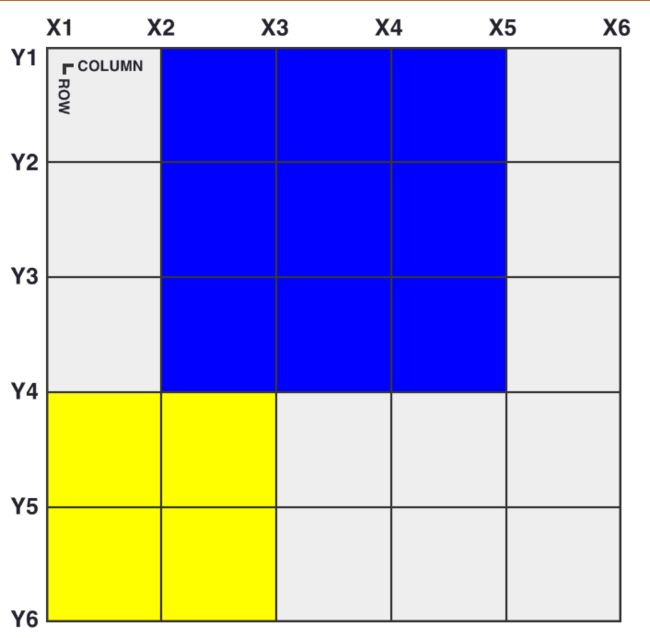
设置好Grid Line名字后,就可以这样来设置了,以蓝色的cell-1为例:
.cell-1{
grid-row: Y1 / Y4;
grid-column: X2 / X6;
}
上面的代码表示,ROW方向范围为Y1~Y4之间,COLUMN方向范围为X2-X6之间。
效果为:
4.Grid Areas
grid-container中的线被称为grid line,而方格则称为Grid Area;我们也可以直接给特定的格子命名;
在grid-container中添加多两个格子cell-3和cell-4,分别为橙色和黑色;重置cell-1,cell-2的布局,将ruler换回原来的背景:
//html结果
//css样式
.cell-1{
background-color: blue;
}
.cell-2{
background-color: yellow;
}
.cell-3{
background-color: orange;
}
.cell-4{
background-color: black;
}
随后我们可以在grid-container中添加grid-template-ares属性,该属性的值与grid-container中的每一个格子一一对应:
#grid-container{
grid-template-areas: "header header header header header"
"nav main main main main"
"nav main main main main"
"nav main main main main"
". footer footer footer .";
}
上面的点表示不给左下角和右下角的格子命名。此时就定义了四个grid-area分别是:header、nav、main和footer;
使用方法也很简单,以蓝色的cell-1为例,在该格子中添加grid-area属性,值设置为header:
.cell-1{
background-color: blue;
grid-area: header;
}
那么cell-1就占据了grid-area中名字为header的区域,也就是第一行:

随后再分别将cell-2的grid-area设置为nav、cell-3设置为main、cell-4设值为footer:
.cell-2{
background-color: yellow;
grid-area: nav;
}
.cell-3{
background-color: orange;
grid-area: main;
}
.cell-4{
background-color: black;
grid-area: footer;
}
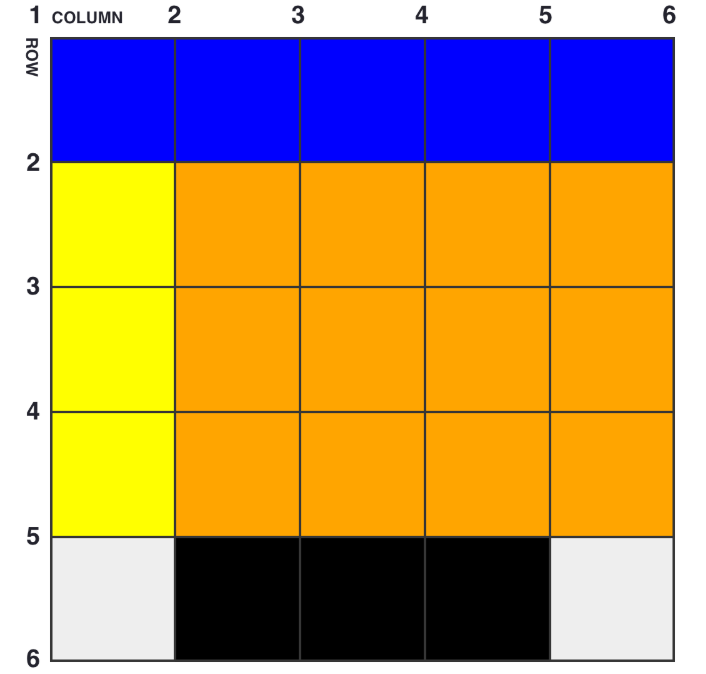
这样所有的元素都定位到设定好的位置上了;
还可以在grid-container中通过row-gap设置行距,column-gap设置列距;比如都设置为10px:
#grid-container{
row-gap: 10px;
columns: 10px;
}
效果为:
由于上下左右都多了40px,随后将grid-container的长宽增加40px就可以了。
5.Fr
Fr为Grid中的比例单位,表示占一份的意思。比如:
#grid-container{
grid-template-rows: 300px 100px 100px 100px 100px;
grid-template-columns: 100px 100px 100px 100px 100px;
}
//可改写为
#grid-container{
grid-template-rows: 3fr 1fr 1fr 1fr 1fr;
grid-template-colmn: 1fr 1fr 1fr 1fr 1fr;
}
第二种写法表示,将grid-container的row方向上分为7份,第一行占3份,其余四行各占1份;在column方向上分成5份,五列每列占一份。
还可以通过repeat函数简写,该函数第一个参数表示重复几次,第二个参数表示重复什么,但是该函数不适用于grid-template-areas。以上设置可改写为
#grid-container{
grid-template-rows: 3fr repeat(4, 1fr);
grid-template-colmn: repeat(5, 1fr);
}
七、上下左右居中
左右置中
1.display:inline/inline-block
将父元素(容器)设定text-align:center,就可以左右置中了;
2.display:block
将元素本身的margin-left与margin-right设置为auto,也就是通常的:margin: 0, auto;就可以左右居中了;
上下左右置中
1.position:absolute
#block{
position:absolute;//使元素浮动,脱离文档流
top: 50%;
left: 50%;//这样设置了top和left后,block的左上角就对齐了画面的中心点
//要将block的中心点与画面的中心点重合,需要将block向上和左偏移block尺寸的一半,可以采用transform
transform:translateX(-50%) translateY(-50%);
}
//同样可以采用下列写法
#block{
position: absolute;
bottom: 50%;
right: 50%;
transform: translate(50%, 50%);
}
2.Flexbox
可以这样设置,使body的内容,上下左右居中:
body{
min-height: 100vh;
display: flex; //将body设置为flex-container
justify-content: center; //将主轴上的flex-item居中
align-items: center; //将交叉轴上的flex-item居中
}
3.display Table
原理为将父元素设置为表格布局(display:table),里面要居中的元素设置为表格的一个格子(display: table-cell),这样vertical-align属性就能对这个格子生效了;这样设置:
body{
display: table;
width: 100%;
min-height: 100vh;
}
.cell{
display: tabel-cell;//此时.cell就会成为表格的一个储存格
vertical-align: middle;//此时vertical-align属性就生效了,达到上下居中
text-align: center; //设置左右置中
}
总结:以上三种方法中:
Position:absolute;对齐的是元素本身,只需要调整需要居中的元素本身即可;- 而第二种(
Flexbox)和第三种(Table)方法,对齐的是元素内容。都需要先将父容器调整成与画面相同的大小(这就是min-height: 100vh;的作用),然后再设定它的内容(子元素)的对齐方式。
八、Position
position有五个设定值,分别是:static、absolute、relative、fixed和sticky。
Static
HTML里面所有元素的Position默认值都是static,设定了该属性的元素,不会脱离文档流,会随着HTML文档排版的流程(flow)而发生变化。
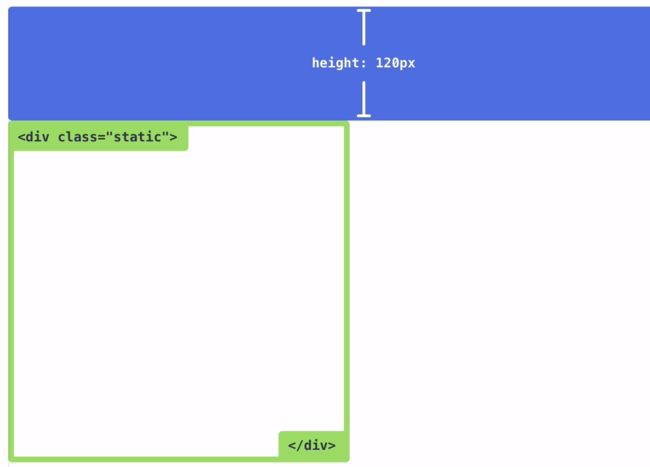
首先,搭建以下的HTML和CSS样式:
效果为:
为了方便说明,事先为
static类添加了样式(下同);
随后在html样式中新增一句"Hello World":
Hello World
可以看到这个static的div就会因为这一行文字而向下移动了一点:
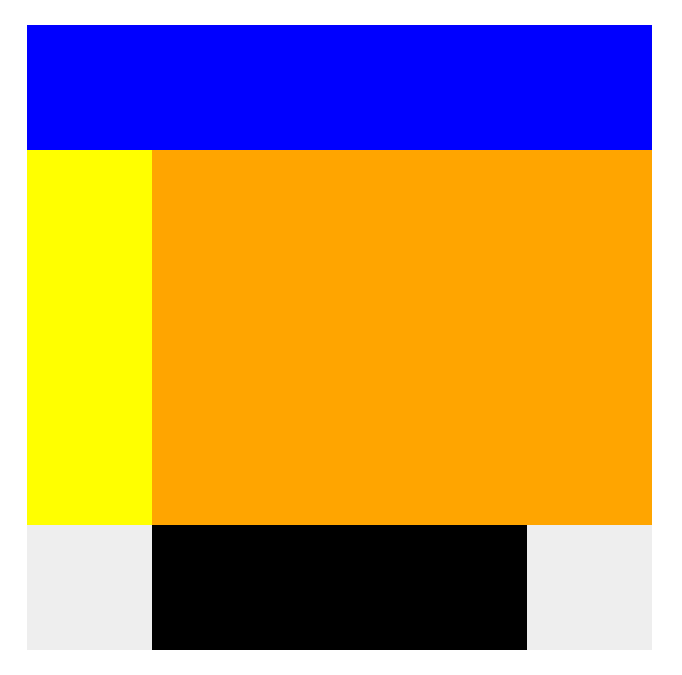
再次改写HTML和CSS样式:
//HTML结构
//CSS结构
.static{
position: static;
width: 360px;
height: 360px;
}
.height{
width: 750px;
height:120px;
}
可以看到,heightdiv高为120px,所以static的div就要相应下移120px;
注意:position值为static的元素对于top、left、right、bottom的设定值都是不会生效的;
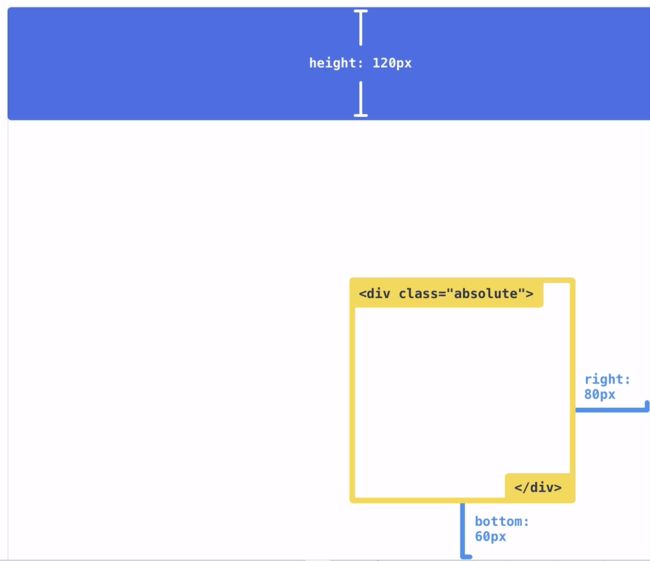
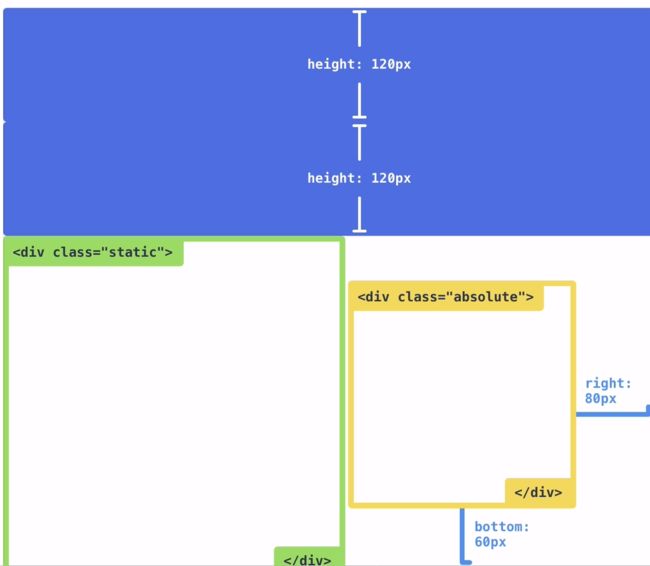
Absolute
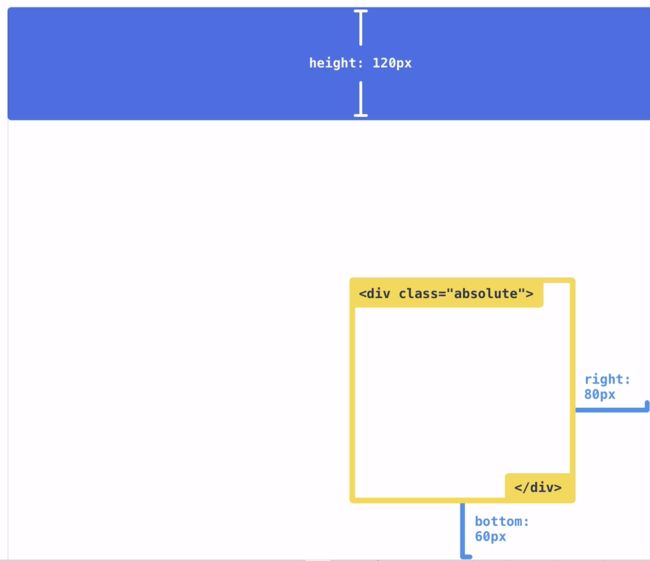
如下改写HTML和CSS结构:
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.absolute{
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;
}
效果为:
如图所示,right的设定值是将元素定位到与HTML文档右边相距80px的位置;bottom则是将元素定位到与HTML文档底部相距60px的位置。
absolute元素会固定在所设定的位置,不会随着HTML文档排版的流程移动,即脱离文档流。
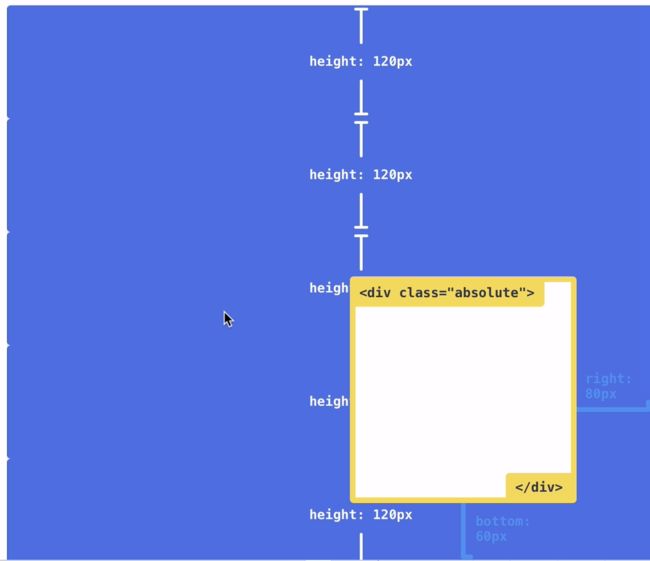
更改样式,加多几个高度为120px的蓝色heightdiv:
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.absolute{
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;
}
效果:
可以看到并没有影响到absolute元素所在的位置的。但是如果absolute元素所在的容器有滚动轴的话,它就会随着滚动轴移动:
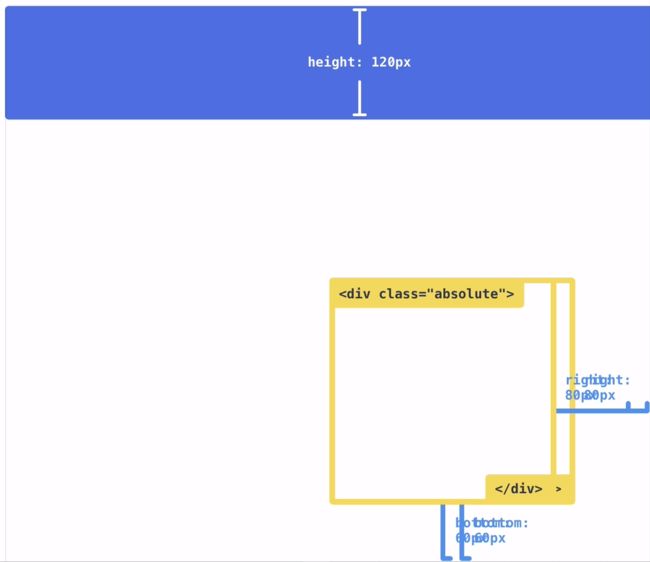
再次更改样式,添加多一个absolutediv:
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.absolute{
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;
}
但是,实际上两个absolute元素是重叠到一起了。可以通过将其中一个absolute元素的right设定为100px,证明:
可以看到这两个absolute元素确实是重叠在一起的:
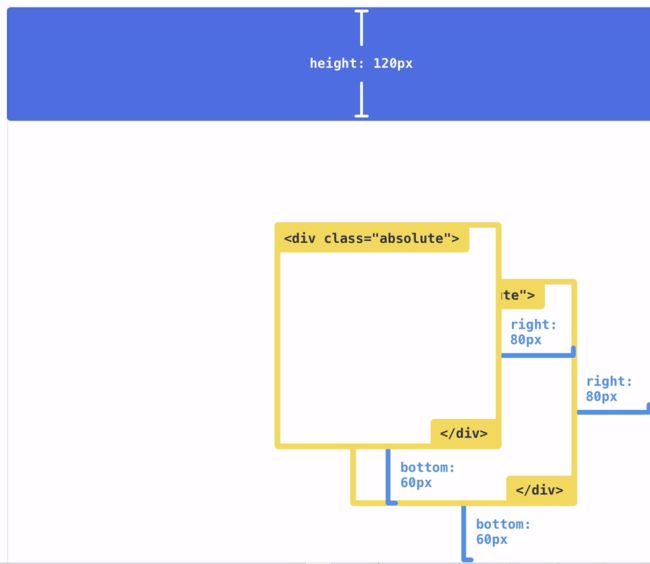
再次更改样式,将absolute元素放在absolute元素内,结果会如何呢?
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.absolute{
position: absolute;
width: 240px;
height: 240px;
right: 80px;
bottom: 60px;
}
结果是里面的absolute元素的right与bottom是根据外面那层的absolute元素的位置去定位的。所以会再向左偏移80px,向上多偏移60px:
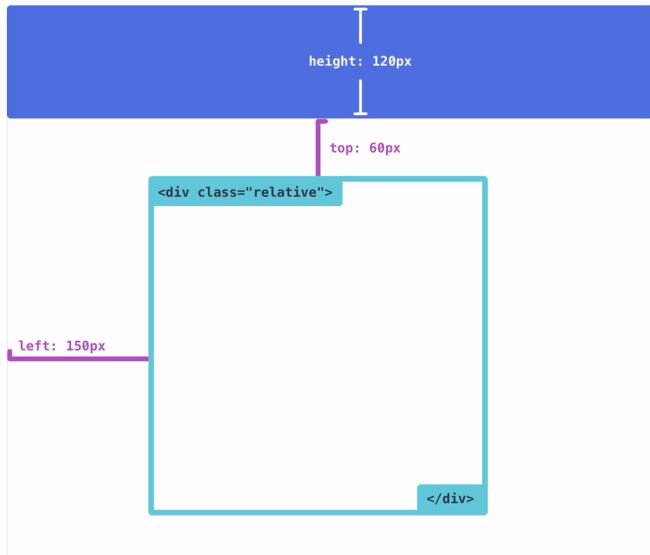
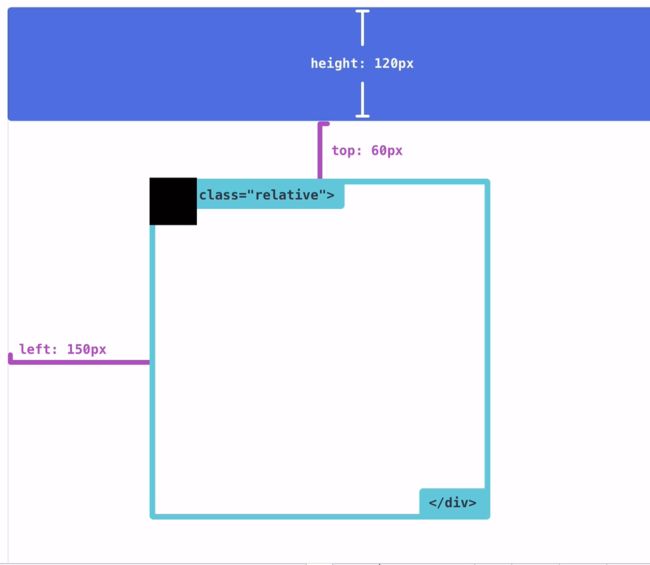
Relative
新增一个relativediv并改写样式:
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.relative{
position: relative;
width: 360px;
height: 360px;
top: 60px;
left: 150px;
}
效果如图所示:
可见,relative与static是很相似的,都是会跟随HTML的排版流程(文档流)移动。但是它比Static多了top、left、right、bottom的设定。也就是说,它在跟随HTML排版流程去定位之余,还可以通过这四个值进一步调整位置。
比如在上面增加一个heightdiv:
//HTML结构
relative元素就会因上方增加的内容而向下移动:
除此之外,relative最重要的一个功能是:在它里面的absolute元素会根据relative的位置去定位;比如在它里面加一个absolutediv:
//HTML结构
会发现absolute元素的right与bottom是根据relative元素的位置去定位的:
有人可能会认为这不是很正常嘛,我们将relative改成static:
//HTML结构
可以看到,absolute元素会直接无视包含它的static元素:
总结:relative相对于static,主要增加了两大功能:
-
第一:
relative具备了top、left、right、bottom的设定; -
第二:可以使
absolute子元素根据它的位置去定位,也就是子绝父相;
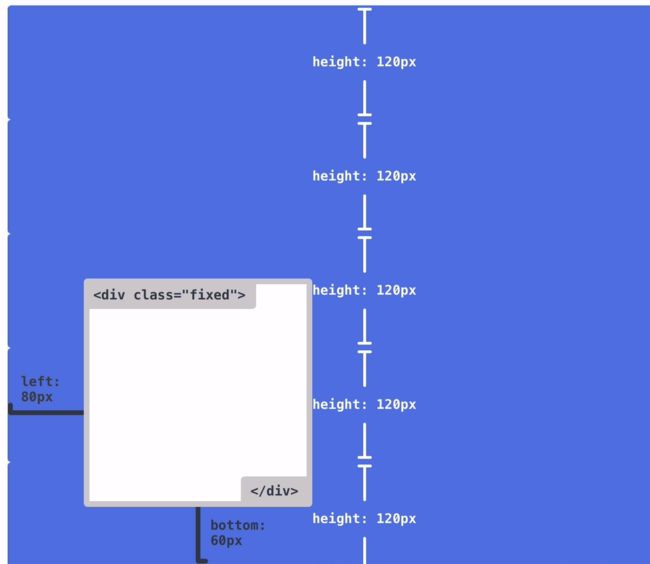
Fixed
新增一个fixeddiv:
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.fixed{
position: fixed;
width: 240px;
height: 240px;
bottom: 60px;
left: 80px;
}
效果为:
fixed与absolute是很相似的,不同的地方有两点:
-
第一:
fixed会固定到荧幕中的固定位置,即使滚动页面,它的位置也不会发生改变;增添多个
heightdiv,可以发现即使滚动页面,fixeddiv位置也不变: -
第二:如果
fixeddiv设定了top、left、bottom、right的值,即使将它放入relativediv中,fixeddiv 依旧会根据页面,也就是body去定位,而不会根据relativediv去定位。改写样式,在
relativediv 中添加一个fixeddiv://HTML结构在
fixeddiv不添加top、left、bottom、right属性时,fixeddiv 会相对于包裹它的relativediv 定位:当设定了
top、left、right、bottom其中一些属性之后://HTML结构fixeddiv 就会脱离包裹它的relativediv 的束缚,而根据body进行定位:
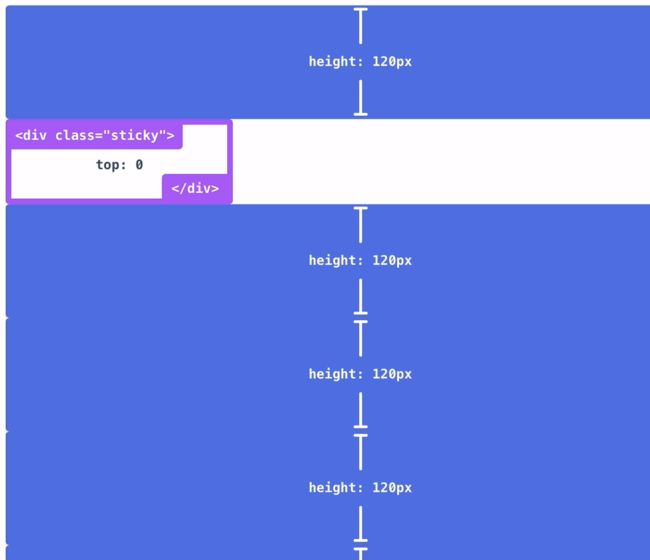
Sticky
添加sticky div 改写样式:
//HTML结构
//CSS结构
.height{
width: 750px;
height:120px;
}
.sticky{
position: sticky;
width: 240px;
height: 90px;
top: 0;
}
随后滚动页面:
可以发现,sticky div 在滚动的过程中,当贴到页面顶部的时候,就会固定在页面顶部,也就是"粘住了";之所以会粘住是因为我们设置了sticky div 的top为0,当它距离页面顶部0px的时候,就会触发top:0px;这一属性。
九、Block,Inline和Inline-Block
HTML元素大致上默认分为两种形态,一种为Block,另一种为Inline。Block为区块的意思,Inline为内联的意思。
1.Block
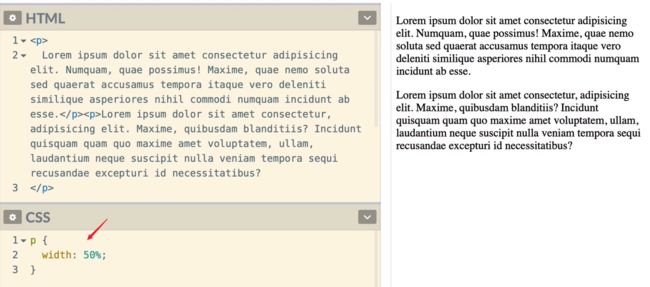
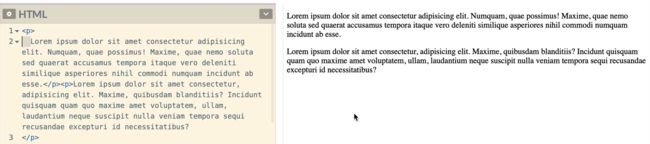
Block元素会独占一行,比如两个段落,即使源码中没有空格,显示的两段文字也会隔开(因为p标签是块元素):

由于块元素是独占一行的,所以,即使一行中有空间也不允许两个块元素左右排列,如下图所示将p标签的宽度设置为50%后,两个P标签也不会左右排列。
HTML源码中会将多个空格合并为一个空格进行显示,若要加多个空格可以添加:(no-break-space)
Block元素的特点为:
- 单独占一行,
Block元素之间只能上下排列; - 元素大小可以通过
width和height设定;
常见默认为Block的标签有:div、p、h1到h6、ul等。
2.Inline
如下图所示,在p标签中加入 strong 标签,并设置样式:
这里的 strong 就是inline内联元素。它的特点为:
Inline标签之间可以左右排列;inline元素的大小由所包含的内容决定,不受width和height影响;
常见默认为inline的标签有 a 、 strong 、 span等。
3.Inline-Block
它结合了Inline和Block两者的特性,既可以设定宽度和高度,又可以与其他Inline元素并排。
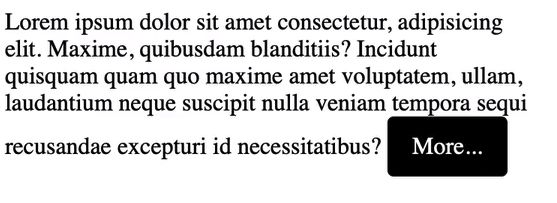
比如在段落的最后面加一个超链接按钮,就可以采用Inline-Block:
样式为:
//HTML
//some words
More...
//CSS
a{
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: black;
color: white;
border-radius: 4px;
text-decoration: none;
}
效果如下,这样就可以赋予本身为内联标签的a标签以块级标签特性了:
4.对齐方式
所有HTML元素都可以通过更改display属性将它设置为Blcok、Inline、Inline-Block;
改写如下样式:
//HTML
Block
Inline
Inline-block
//CSS
div{
width: 50%;
}
span{
}
strong{
display: inline-block;
}
div, span, strong{
background-color: black;
color: white;
}
效果如下:
随后给body添加样式:
body{
text-align: center
}
可以看到Inline与Inline-Blick元素都水平居中了,而block元素只是将里面的文字居中了,block元素本身并没有居中:
这是因为Inline与Inline-Blick二者的容器的大小都是由内容决定,所以text-align:center对整个元素都有效;而对Block元素无效,只对该元素内部的文字有效。要想让block元素和其中内容都居中,需要设置block元素的margin样式:
div{
width: 50%;
margin-left: auto;
margin-right: auto;
}
此时就能达到水平居中了:
总结:居中方法:
-
Inline与Inline-Blick:
body{ text-align: center } -
Block:
body{ text-align: center } div{ width: 50%; margin-left: auto; margin-right: auto; }
十、Box Model
CSS Box Model一共包括了四种属性:Content、Padding、Border和Margin。
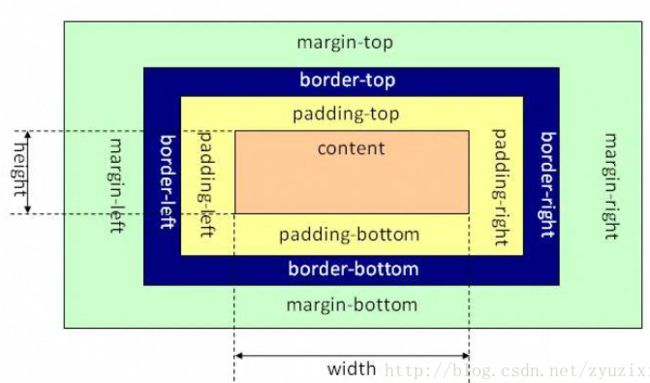
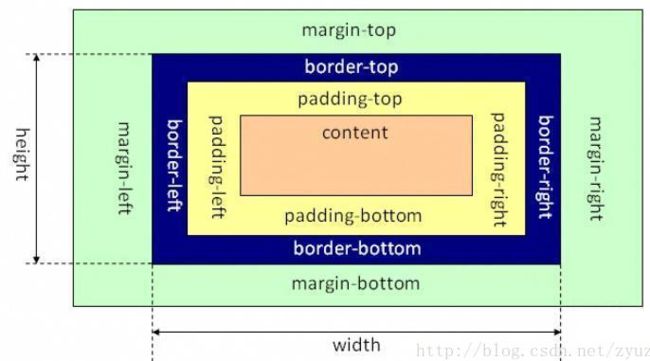
它们的结构和排序顺序是这样的:
由内往外分别是:content、padding、border、margin。
关于margin与padding:
- 一个属性值时:上下左右;
- 两个属性值时:上下, 左右;
- 三个属性值时:上,左右,下;
- 四个属性值时:上、右、下、左;(顺时针)
1.标准盒子模型
在标准盒子模型中,Width = content;
也就是说只要改变了content、padding、border、margin中的任一个值,都会撑大整个盒子。
2.怪异(IE)盒子模型
在怪异盒子模型中,Width = content + padding + border + margin;
一旦设置了元素的width大小后,相当于固定了整个盒子的大小。再去改变上面的四个属性,盒子整体的大小不变,四个属性自动调整。
利用这一特性,就可以随便更改盒子的margin、content、padding、border属性值而不用担心撑大盒子了。
盒子默认为标准盒子模型,即box-sizing:content-box;可以通过:box-sizing:border-box,来将它设置为怪异盒子模型。
3.Inline元素使用margin与padding
- 使用
margin时:只会左右生效,上下会失效:
可以这样记忆,inline元素的margin和padding属性都不会影响垂直方向上的布局。
4.inline-block使用margin与padding
inline-block元素的margin和paddind属性在上下左右四个方向上都会生效:
5.关于margin-top与margin-bottom折叠问题
上下排列的两个块级元素,分别设置margin-bottom和margin-top;整体的空隔取二者的最大值,而不会叠加;解决方法为:在中间加入一个有高度的元素,比如1px的border(通常通过为元素::after添加);
十一、瀑布流
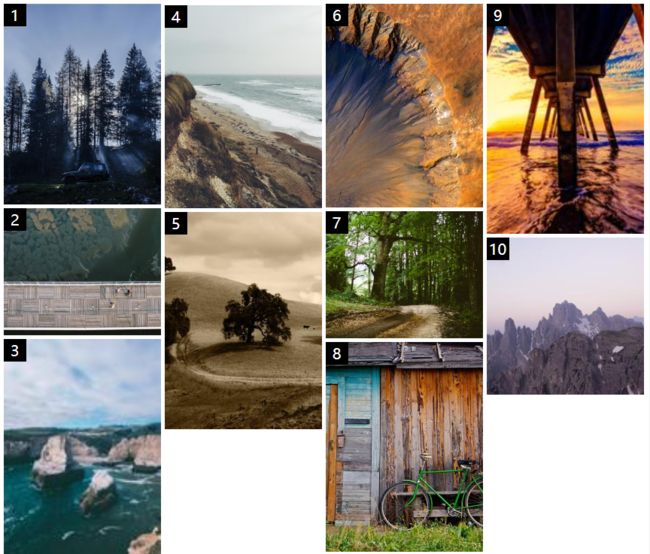
先来看看采用瀑布流布局的典型例子:Pinterest:世界上最大的图片社交分享网站。
最简单实现的方法是使用别人写好的插件比如:
它们实现的原理是通过javascript计算一共有多少个方格,在计算每一个方格的宽度和高度,因容器的宽度可以放置多少列等等要求。将全部方格的position都设置为absolute,逐一计算它们的top和left实现定位。
由于所有方格的位置是计算出来的,当页面宽度变化时可以实现动态地重新排列。
下面介绍使用纯CSS实现瀑布流的两种方法,并分析它们的限制:
1.CSS Column
方法一:仅适用column-count和column-gap两个属性实现
代码为:
Column 实现瀑布流布局










效果为:
优点:代码简单,只需要使用column-count和column-gap两个属性即可;
缺点:图片的排列顺序是从第一列的上到下,再到下一行的上到下;
2.Flexbox
沿用第一种方法的HTML结构,更改样式如下:
body{
margin: 4px;
font-family: Helvetical;
}
.masonry{
/* 这样设置后,图片组成的flex-item高度超过1000px就会换一列,向右排列 */
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 1000px;
}
.item{
position: relative;
width: 20%;
padding: 2px;
box-sizing: border-box;
/* 为每个item加上编号 */
counter-increment: item-counter;
}
.item img{
display: block;
width: 100%;
height: auto;
}
/* 为每个item加上编号 */
.item::after{
position: absolute;
display: block;
top: 2px;
left: 2px;
width: 24px;
height: 24px;
text-align: center;
line-height: 24px;
background-color: #000;
color: white;
content:counter(item-counter)
}
此时效果与第一种方法一致:
不过,可以通过flex布局中的order属性,更改它的排序顺序。添加如下样式:
body{
margin: 4px;
font-family: Helvetical;
}
.masonry{
/* 这样设置后,图片组成的flex-item高度超过1000px就会换一列,向右排列 */
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 1000px;
}
.item{
position: relative;
width: 25%;
padding: 2px;
box-sizing: border-box;
/* 为每个item加上编号 */
counter-increment: item-counter;
}
.item img{
display: block;
width: 100%;
height: auto;
}
/* 为每个item加上编号 */
.item::after{
position: absolute;
display: block;
top: 2px;
left: 2px;
width: 24px;
height: 24px;
text-align: center;
line-height: 24px;
background-color: #000;
color: white;
content:counter(item-counter)
}
/* 选取第一行的item,当n=0~3时,可以选取到1、5、9、13 */
.item:nth-child(4n+1){
order: 1;
}
/* 选取第二行的item,当n=0~3时,可以选取到2、6、10、14 */
.item:nth-child(4n+2){
order: 2;
}
/* 选取第三行的item,当n=0~3时,可以选取到3、7、11、15 */
.item:nth-child(4n+3){
order: 3;
}
/* 选取第四行的item,当n=0~3时,可以选取到4、8、12、16 */
.item:nth-child(4n){
order: 4;
}
效果为:
这种方法主要使用了Flex中的order属性;
存在的问题:需要设置Flex容器的高度。所以我们需要知道内容加起来的高度是多少。还要考虑要分为多少个竖行。去为Flex容器计算一个合理的高度。比如改变页面的宽度,会出现只需要三个竖行就能容纳图片的情况:
而这种情况我们是不希望看到的;
综上所述:要实现瀑布流简单时可以使用column,完美实现时还需采用js套件。
十二、Float
元老级的布局属性,几乎不存在兼容性问题,连IE6也支持。
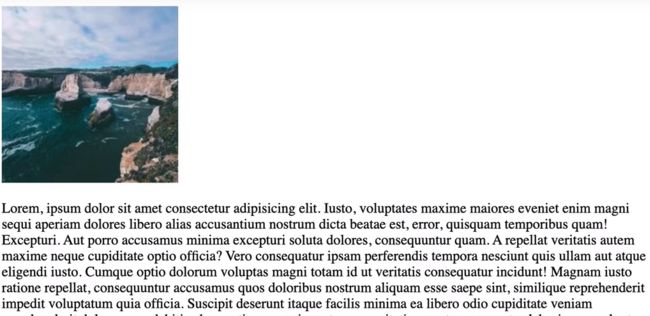
Float最初是为了解决"绕图排文"问题设计的。不使用Float时:

一段文字
效果为:
为加上
float属性就可以实现"绕图排文"了:
img{
float:left;// 脱离文档流
display: block;// join文档流
margin-right:20px;
}
1.清除浮动
设置样式:
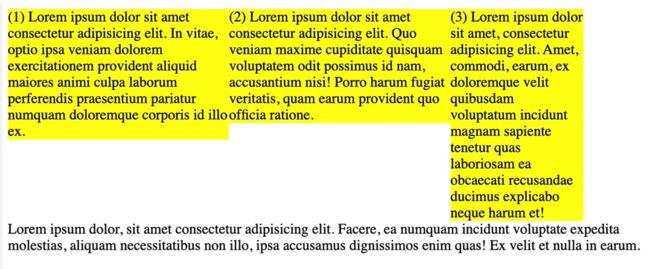
//HTML
一段文字
一段文字
一段文字
一段文字
//CSS
.left .middle .right{
background-color:yellow;
}
.right{
float:left;
width:33.3%;
}
.left{
float:left;
width:33.3%;
}
.right{
float:left;
width:33.3%;
}
此时的效果为(大致):
三个浮动的div并没有因为被container div 包裹着而与p标签隔开,这是因为,三个div都浮动起来了,与container div 不在一个平面上。就好像橡胶圈一样container捆不住这些浮动的div,所以会出现这样的情况,即container div 出现了元素坍塌;
为了恢复正常就需要清除父容器container div 中子元素的浮动了,有以下三种方法:
-
第一:clearfix
这个类的作用为结束
float继续影响后续内容的排版;使用方法为在父容器containerdiv 同一层加上一个块级元素,再添加如下的样式://HTML//CSS .clearfix{ clear:both; }这种方式并不优雅,不通过添加
HTML块级标签,而是通过伪类after的方式添加,样式如下://HTML//CSS .container::after{ content: ''; clear:both; display:block; } -
第二:overflow
只需要将父容器
containerdiv 的overflow属性设置为visible以外的任何一个值,比如auto或hidden。//HTML//CSS .container{ overflow:auto; }此时这个
containerdiv 就会变成一个BFC(Block Formatting Context:块级可视化上下文),BFC会形成一个局部的块级,达到"隔断"的效果。 -
第三:display
为父容器
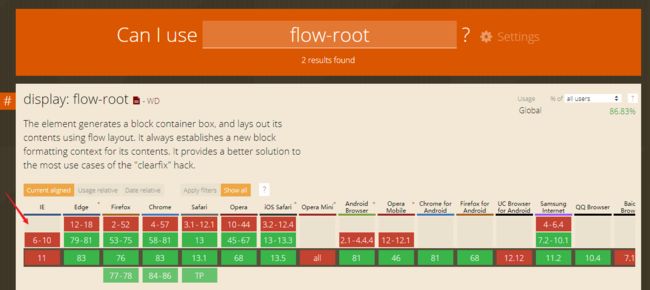
containerdiv 添加display:flow-root;即可将其变成一个BFC。//HTML//CSS .container{ display: flow-root; }
不过这个属性较新,并且所有的IE版本都不支持:
十三、响应式(Responsive)布局
响应式布局指的是网页会因不同设别的屏幕大小,例如电脑、手机、平板等设备。自动调整版面布局,图片及字体大小等。使网页适应在不同大小的荧幕下显示。
分别有以下几个方面:
1.Media Query(媒体查询)
可以通过设置Media Query的Breakpoint(断点),并且设置当符合这个Breakpoint的时候,改变CSS样式。
例如:
@media screen and (max-width: 360px){
}
在上面的设定中,screen指有屏幕的设备;max-width: 360px表示Query或是叫Breakpoint,指屏幕最大宽度为360px;通过and组合起来就是:当设备有屏幕,并且最大宽度为360px以下的情况下,触发花括号内的CSS样式。
还可以设置屏幕宽度较宽时的样式:
@media screen and (min-width: 960px){
}
上述设置指的是,屏幕宽度大于960px的情况下触发花括号内的CSS。
至于Breakpoint应该如何设定,各个CSS框架有自己的规定:
-
tailwindcss
// tailwind.config.js module.exports = { theme: { screens: { 'sm': '640px', // => @media (min-width: 640px) { ... } 'md': '768px', // => @media (min-width: 768px) { ... } 'lg': '1024px', // => @media (min-width: 1024px) { ... } 'xl': '1280px', // => @media (min-width: 1280px) { ... } } } }tailwindcss将Breakpoint设置为了640px、768px、1024px、1280px; -
Bootstrap
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... }Bootrap将Breakpoint设置为了768px、992px、1200px;
2.Meta Viewport
它是一个写在HTML head 标签里面的 meta标签。这个设定是为了告诉手机浏览器,将网页的宽度设定为手机屏幕的宽度。
这个标签是告诉手机浏览器,这个网页是支持响应式的。只有加上了这个标签媒体查询(Media Query)对于小屏幕宽度的设定才会生效;
3.Resolution(解像度)
如果你的显示器不是高清的,解像度设置为1920 x 1080;则表示屏幕横向由1920个点组成,纵向由1080个点组成。
而如果是高清屏幕,一个单位解像度就是有多个点组成的。
为了在屏幕中显示足够清晰的图片,就需要将图片的尺寸放大两倍到三倍;
4.Image Size
如何做到在屏幕中显示高清图像?最简单的做法就是将600px * 600px的图片以300px * 300px 的大小显示。
为了显示高清图像,我们可以提供同一张图片的三种尺寸(1x、2x、3x)。比如显示图片的框大小为300px * 300px:

这样设备就会根据高清支持程度加载对应的尺寸的图片了,如支持2x高清显示的就加载尺寸为600px * 600px的图片;
5.Font-Size
当屏幕大小发生变化时,字体大小也应该跟着变化。所以推荐使用相对单位rem和vh/vw;
部分参考自CodingStartup起码课