- esp32开发快速入门 8 : MQTT 的快速入门,基于esp32实现MQTT通信
z755924843
ESP32开发快速入门服务器网络运维
MQTT介绍简介MQTT(MessageQueuingTelemetryTransport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的"轻量级"通讯协议,该协议构建于TCP/IP协议上,由IBM在1999年发布。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协议,使其在物联
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
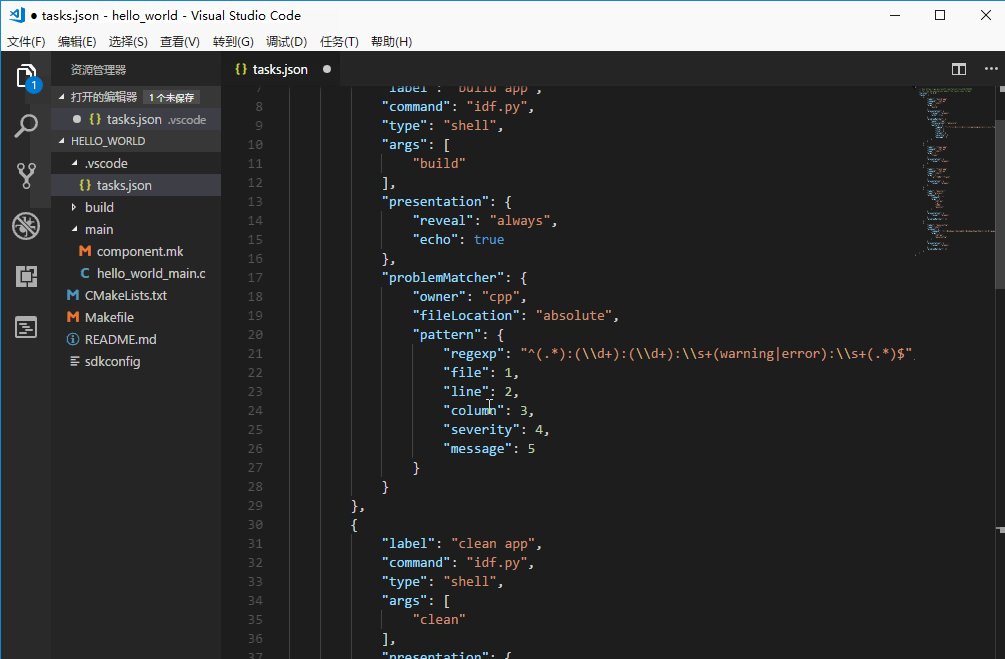
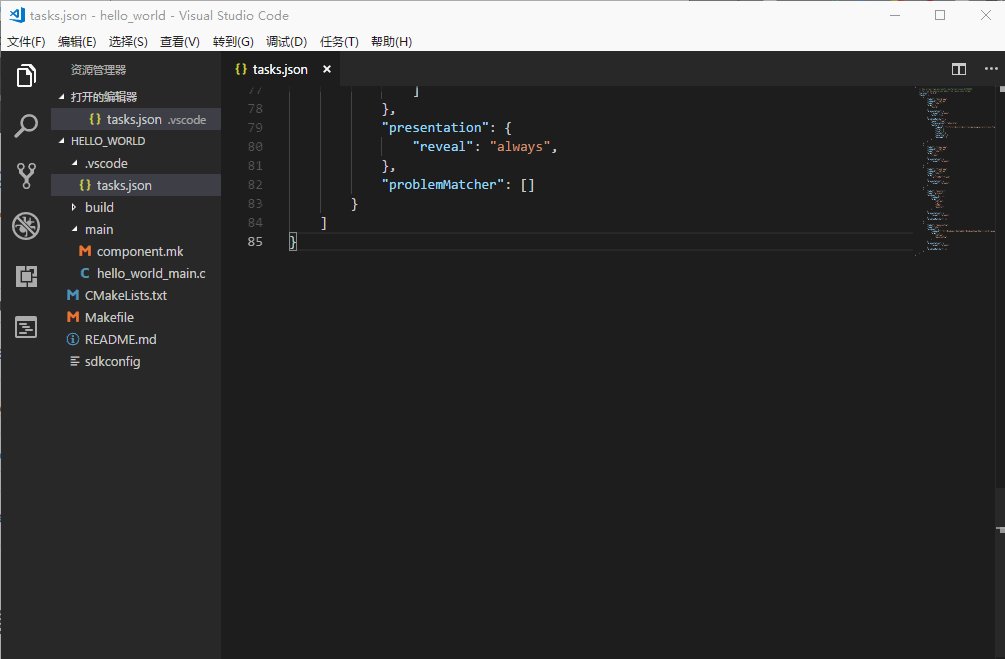
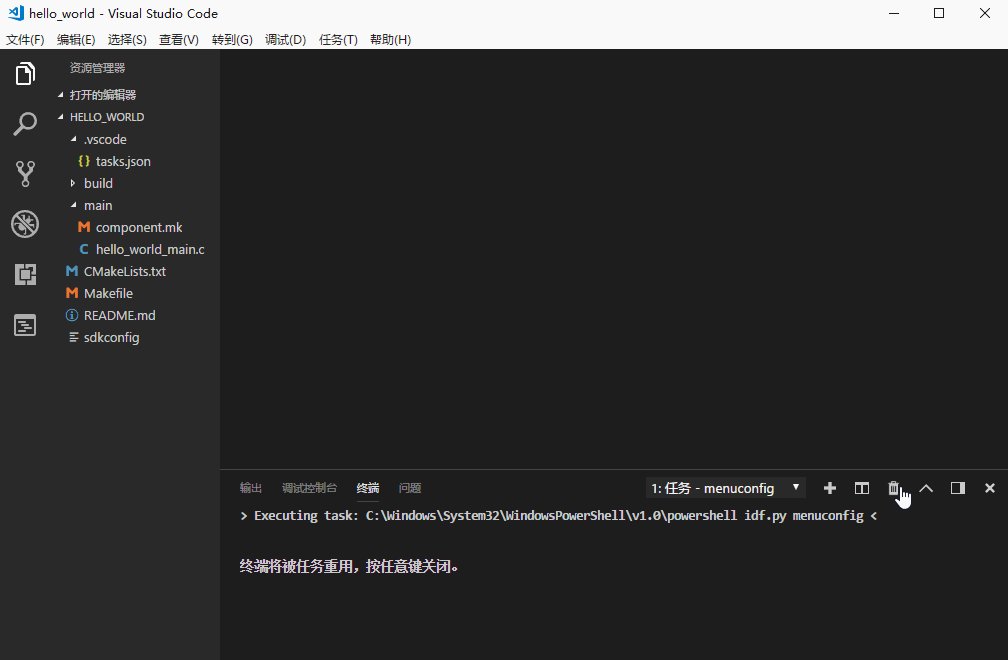
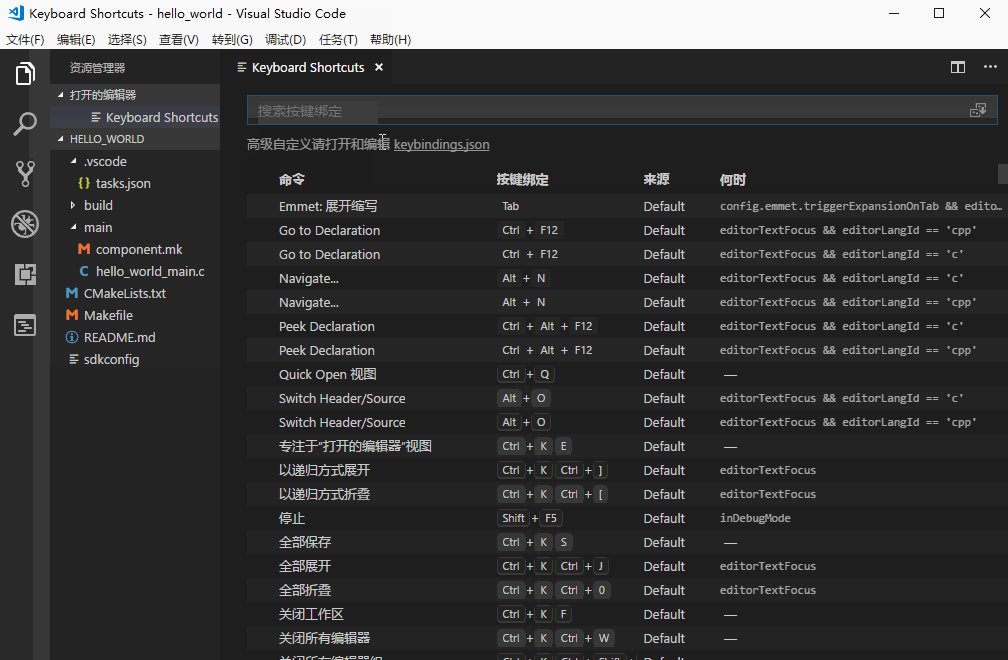
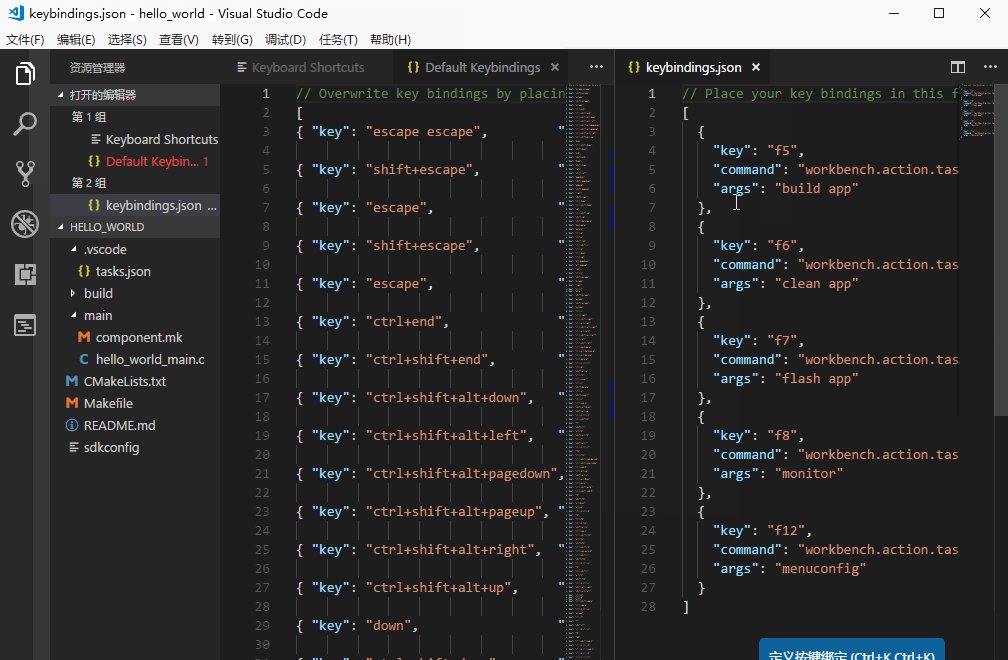
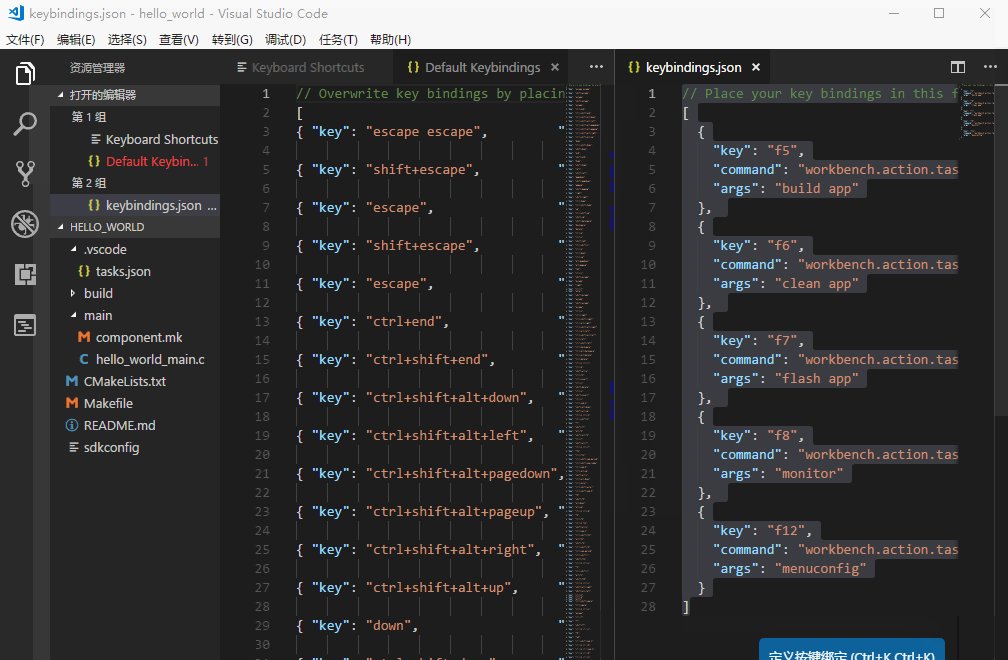
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 物联网之ESP32配网方式、蓝牙、WiFi
智码帮MJ682517
Web前端嵌入式硬件物联网嵌入式硬件物联网web前端
MENU前言SmartConfig(智能配网)AP模式(AccessPoint模式)蓝牙配网WebServer模式WPS配网(Wi-FiProtectedSetup)Provisioning(配网服务)静态配置(硬编码)总结前言ESP32配网(Wi-Fi配置)的方式有多种,每种方式都有各自的优缺点。根据具体项目需求,可以选择适合的配网方式。SmartConfig(智能配网)原理ESP32通过监听周
- 【ESP32 WiFi篇(四)】ESP32 UDP服务端、客户端
Eiker_3169
ESP32ESP32http
文章目录UDP客户端UDP服务端UDP客户端/*BSDSocketAPIExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistributedonan"ASIS"BASIS,WITH
- ESP32 UDP 05
zq4132
udpESP32嵌入式硬件
1.在上一文章基础上修改,文章网址ESP32-Ethernet-04-CSDN博客2.基本代码/*EthernetBasicExampleThisexamplecodeisinthePublicDomain(orCC0licensed,atyouroption.)Unlessrequiredbyapplicablelaworagreedtoinwriting,thissoftwareisdistr
- 【机器人工具箱Robotics Toolbox开发笔记(十三)】三自由度机器人圆弧轨迹规划仿真实例
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记
在实际应用场景中,我们通常预先明确了目标末端的运动轨迹,随后引导机器人进行相应的动作。本实例具体展示了如何基于给定的两个点,计算出末端的精确位姿,并以此为基础,进一步规划出一条平滑的圆弧轨迹供机器人执行。这样的流程确保了机器人能够沿着预定的路径,精准且高效地完成任务。matlab代码如下:clear;clc;%建立机器人模型%定义连杆的D-H参数%thetadaalphaoffsetL1=Link
- ESP32 将String 字符依次存到数组
qq_42949957
前端
Stringpayload="";intbyteCount=0;for(inti=0;i128){intN=(byteCount/128)+1;//计算需要的字符串数量,向上取整Stringstrings[N];//创建一个String数组//将输入数据分割成128字节的字符串for(inti=0;i0){//有数据可读取,退出循环StringreceivedData=MySerial.readS
- ESP32鉴权 讯飞科技
qq_42949957
科技运维
#include#include#include#include#include#includeconstchar*ssid="464564";constchar*password="546456.";WebSocketsClientwebSocket;voidwebSocketEvent(WStype_ttype,uint8_t*payload,size_tlength){switch(type
- micropython串口通信_MicroPython-ESP32串口通信-1Z实验室
weixin_39896839
micropython串口通信
出品:1Z实验室(1ZLAB:MakeThingsEasy)概要在本节课程阿凯为大家讲解了串口通信的接线方式,ESP32中的串口UART资源与相关API,并给出了一个UART的小应用实例。目录串口通信UART执行标准UART/USART双工串行通信协议,关于串口通信你需要的预备知识有码元,波特率,奇偶校验等概念。可以在B站上观看串口通信科普视频.TODO英文的,1Z实验室后面有精力也会考虑做一些科
- 【鸿蒙HarmonyOS开发笔记】使用@Preview装饰器预览组件
Luxine.
鸿蒙HarmonyOS开发笔记前端分享笔记华为harmonyos
概述ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。@Preview的使用参考如下示例@Preview({title:'FoodImage'})@ComponentstructFoodImageDisp
- 【机器人工具箱Robotics Toolbox开发笔记(二)】Matlab中机器人工具箱的下载与安装
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记matlab
Matlab机器人工具箱(RoboticsToolbox)可从PeterCorke教授提供的网站上免费下载。网址为:http://www.petercorke.com/Robotics_Toolbox.html。图1网站所提供的机器人工具箱版本在DownloadingtheToolbox栏目中单击here按钮进入下载页面,然后在该页面中填写国家、组织和身份等信息,进入机器人工具箱的下载页面。如图1
- 【机器人工具箱Robotics Toolbox开发笔记(六)】 机器人运动学简要介绍
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记
机器人本体,是机器人赖以完成作业任务的执行机构,一般是一台机器人,也称为机器人或操作手,可以在确定的环境中执行控制系统指定的操作。典型工业机器人本体一般由手部(末端执行器)、腕部、臂部、腰部和基座组成。机器人多采用关节式机械结构,一般具有6自由度,其中3个用来确定末端执行器的位置,另外3个则用来确定末端执行装置的方向(姿态)。机器人末端执行装置可以根据操作需要换成焊枪、吸盘、扳手等作业工具。运动学
- JSON入门(基于ESP-IDF)
弱冠少年
嵌入式软件json服务器运维
主要参考资料:ESP32学习笔记(12)——JSON接口使用:https://blog.csdn.net/qq_36347513/article/details/116481167目录1.JSON简介1.1JSON语法规则1.2JSON键/值对2.添加cJSON4.解析JSON数据4.1判断是否为JSON4.2解析数据4.2.1解析字符串类型数据4.2.2解析整型数组数据4.3释放内存1.JSON
- 使用PHP和MQTT构建高效的物联网数据转发服务器流程
极客小张
php物联网服务器单片机运维MQTT数据库
一、项目概述项目目标和用途本项目旨在搭建一个基于PHP的物联网服务器,能够接收来自各种传感器的数据,并通过MQTT协议将数据转发到其他设备或服务。该系统适用于智能家居、环境监测等场景,能够实现实时数据监控和远程控制。技术栈关键词PHPMQTTMySQLESP8266/ESP32(单片机)DHT11(温湿度传感器)Linux服务器Apache/Nginx二、系统架构系统架构设计本项目的系统架构主要由
- 【机器人工具箱Robotics Toolbox开发笔记(十四)】三连杆机器人直线轨迹规划仿真实例
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记机器学习
在实际应用场景中,我们通常采用逆向思维方法,即首先明确目标末端的直线运动轨迹,随后据此指导机器人的动作执行。本文所展示的案例,正是通过给定两个点的坐标值,首先计算出末端执行器的目标位姿,随后基于这一精确的位姿信息,进一步规划并生成直线运动轨迹,以确保机器人能够准确无误地完成预定任务。本案例代码使用了机器人工具箱RoboticsToolbox来演示一个简单的机器人运动规划过程。下面是对代码的详细解析
- esp32通过NBIoT模块连入MQTT服务器
发愤图强想做全栈的小陈
服务器数据库sqlite
title:esp32通过NBIoT模块连入MQTT服务器keywords:nbiot,esp32,c++,python,mqtttags:[esp32,c++,python,mqtt,nbiot]categories:[嵌入式,前后端]esp32通过NBIoT模块连入MQTT服务器先简单介绍一下MQTT(MessageQueuingTelemetryTransport),是一种轻量级、开放的发布
- Arduino ESP32 FreeRTOS
逢生博客
c语言单片机mcu51单片机物联网
文章目录基本多线程Arduino示例配置创建任务消息队列信号量定时器互拆量(Mutex)事件组(EventGroup)基本多线程Arduino示例配置#ifCONFIG_FREERTOS_UNICORE#defineARDUINO_RUNNING_CORE0#else#defineARDUINO_RUNNING_CORE1#endif当FreeRTOS配置为单核模式时,ARDUINO_RUNNIN
- ARDUINO IDE 安装ESP32开发环境
望得见终南山
c语言单片机嵌入式硬件
1.在IDE的文件->首选项里边的附加开发板管理网址输入https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json2.安装ESP32Tools>Board>BoardsManager…3.Enjoyit
- XTensa架构的处理器上--汇编实现一个1秒定时器
小蘑菇二号
单片机stm32嵌入式硬件
要在XTensa架构的处理器上实现一个1秒定时器,你可以使用定时器中断来实现。XTensa架构的处理器通常用于嵌入式系统,例如ESP32等。下面是一个基于XTensa架构的1秒定时器实现的例子。XTensa架构定时器实现假设你的XTensa处理器的时钟频率为1GHz(即每秒10亿个时钟周期),那么你需要配置一个定时器中断,使其每10亿个时钟周期触发一次中断。步骤1:初始化定时器选择定时器:XTen
- 基于 AT 固件测试 ESP32 设备作为 WiFi AP 模式创建 TCP Server 开启 UART-to-WiFi 透传模式的指令序列
Rainbow.Cai
ATtcp/ip服务器网络协议
AT指令序列如下AT+RESTOREAT+CWMODE=2//SettheWi-FimodetoSoftAP.AT+CWSAP="ESP32_softAP","1234567890",5,3//SetsoftAPAT+CIPMUX=1//EnablemultipleconnectionsforTCPServerAT+CIPSERVERMAXCONN=1//Setthemaximumnumberof
- 【机器人工具箱Robotics Toolbox开发笔记(一)】Matlab机器人工具箱简介
DRobot
机器人工具箱RoboticsToolbox开发笔记机器人笔记matlab
MATLAB是一款被广泛应用于科学计算和工程领域的专业软件。它的全称为MatrixLaboratory(矩阵实验室),因为其最基本的数据类型就是矢量与矩阵,所以在处理数学和科学问题时非常方便,可用于线性代数计算、图形和动态仿真的高级技术计算语言和交互式环境以及解决机器人学的相关问题。MATLAB的RoboticsToolbox(简称RTB)是一款在MATLAB环境下进行机器人建模、仿真和控制的工具
- 使用ESP-IDF出现A fatal error occurred: This chip is ESP32-S3 not ESP32. Wrong --chip argument?的解决方案
HawkJgogogo
ubuntulinux单片机嵌入式硬件
使用ESP-IDF出现Afatalerroroccurred:ThischipisESP32-S3notESP32.Wrong--chipargument?的问题是因为没有把芯片设为目标。在将环境设置为esp-idf,就是需要export.sh一下,这个不做解释。之后我们在terminal中逐个输入以下代码idf.pyset-target#我的是esp32s3,这里填写你的芯片#idf.pyful
- 学习项目1
m0_62803606
学习
https://blog.csdn.net/qq_64257614/article/details/139217194Zigbee+PC上位机无线控制二维云台开发笔记_无线串口上位机-CSDN博客1.学习1你今天开始开发一个简单易学的PC上位机无线控制二维云台的小型试验项目。这个项目涉及到使用STM32单片机进行云台的控制,以及通过无线通信模块实现PC与云台之间的通信。主要的开发环境和工具包括:#
- 少走弯路,ESP32 读取Micro SD(TF)播放mp3的坑路历程。
platform
ESP32技术是什么Arduinoesp32蓝牙歌词
这个坑采的非常冤枉和巨大,非常大的冤枉路,只能一声叹息说一下我是如何踩坑的,原本是打算用esp32读取SD卡播放mp3,在esp32读取自己打的SD卡已经踩了无数坑了,详情见:少走弯路,ESP32使用MicroSD(TF)的经验说明-CSDN博客在好不容易解决了SD卡用1线sdmmc读取的问题,遇到了惊天大雷,esp32s3只支持ble5.0,不支持a2dp,那就意味着esp32s3不能用做蓝牙音
- ESP32学习笔记03-日志打印
Car12
ESP32日志打印ESP_LOGIESP_LOGE
ESP32日志日志分为5个等级ESP_LOGE-error(lowest)ESP_LOGW-warningESP_LOGI-infoESP_LOGD-debugESP_LOGV-verbose(highest)API0.头文件#</
- 2024年6月 青少年等级考试机器人实操真题五级
No0d1es
青少年机器人技术等级考试青少年编程电子学会机器人技术实际操作五级
202406青少年等级考试机器人实操真题五级一、实操考题主题:按键交互四位数码管显示器件:ESP32主控板、四位数码管、按键模块、74HC595移位寄存器芯片(或模块)及相关器件。以上模块也可以采用分立器件结合面包板进行搭设。任务要求:通过按键依次切换,在四位数码管的1~4位上,循环显示数字1~9,具体要求如下:(1)程序启动后,在四位数码管显示今天的日期:0630;(2)第一次点击按键,仅在四位
- LVGL---对象(lv_obj_t)
嵌入式学习_force
lvglc
ESP32S3+双模蓝牙智能音箱项目总目录_esp32项目_嵌入式学习_force的博客-CSDN博客目录一.LVGL对象概念二.基本属性1.位置(Position)和大小注意:2.父类(Parent)LVGL采用面向对象的编程思想(OOP),她的基本构造块
- 【ESP32-S3】基于正点原子ESP32-S3M开发(二)--Arduino环境搭建
@Fsallen
ESP32教程单片机c语言嵌入式硬件
Arduino开发环境搭建使用Arduino开发难度低,开发效率高,但运行效率低,编译时间长,适合电子爱好者等非专业人士使用正点原子官方资料下载地址提取码:ixmr安装Arduino到资料盘A>6,软件资料>1,软件>3,Arudino开发工具下找到安装包并安装设置中文请添加图片描述安装库Arduino对ESP32支持的库具有一定的限制,仅仅支持部分外设,要想使用所有功能需要使用IDF进行开发该网
- ESP32-IDF http请求崩溃问题分析与解决
帅得不敢出门
esp32C/C++http网络协议esp32esp32-idfc乐鑫开发板
文章目录esp32s3http请求崩溃问题代码讨论修正后不崩溃的代码esp32相关文章ESP32S3板子,一运行http请求百度网站的例子,就会panic死机,记录下出现及解决过程.esp32s3http请求崩溃一执行http请求的perform就会崩溃,打印如图ESP32-IDF的http请求代码是根据官方demo来改的,第一步先连接wifi,连接上后执行httpget请求百度网站.理论上写法是
- 在 ESP-IDF 环境下,使用标准 C 扩展 Micropython 模块
Mars.CN
c语言开发语言micropythonESPIDF
在ESP-IDF环境下,使用标准C扩展Micropython模块源码地址:https://gitee.com/Mars.CN/micropython_extend_example一、安装ESP-IDF环境在其他课程中讲过,这里不再赘述,有机会再出教程吧,但需要注意的是,截止到2024年1月初,最稳定的micropython开发环境是ESP-IDF_4.4.6,最新的5.x对ESP32-S3不是很友
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。