详细内容,见官方文档:element-ui文档
1.布局
置顶:标签内属性(Attributes)的使用方式为:
分栏偏移:
效果图如下:

注意了offset表示的是从左边开始偏,偏移的位置是从span剩下的24份中的几分,按照百分比来偏移的。
比如
响应式布局:
上面有四个属性,xs、sm、md、lg它们的作用分别是:
xs:浏览器窗口宽度最小时显示的比例;sm:浏览器窗口宽度较小时显示的比例;md:浏览器窗口宽度中等时显示的比例;lg:浏览器窗口宽度最大时显示的比例;
可以通过调节这四个属性的比例数来决定浏览器不同宽度下的布局;
不一定四个属性都要加,看需要多少中响应式支持。
Row Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| :gutter |
栅格间隔 |
number |
— |
0 |
| type |
布局模式,可选 flex,现代浏览器下有效 |
string |
— |
— |
| justify |
flex 布局下的水平排列方式 |
string |
start/end/center/space-around/space-between |
start |
| align |
flex 布局下的垂直排列方式 |
string |
top/middle/bottom |
top |
| tag |
自定义元素标签 |
string |
* |
div |
Col Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| :span |
栅格占据的列数 |
number |
— |
24 |
| :offset |
栅格左侧的间隔格数 |
number |
— |
0 |
| push |
栅格向右移动格数 |
number |
— |
0 |
| pull |
栅格向左移动格数 |
number |
— |
0 |
| :xs |
<768px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
— |
— |
| :sm |
≥768px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
— |
— |
| :md |
≥992px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
— |
— |
| :lg |
≥1200px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
— |
— |
| :xl |
≥1920px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
— |
— |
| tag |
自定义元素标签 |
string |
* |
div |
2.看文档的注意事项

如上图所示,这里的参数是写在标签内的属性:
如上述代码所示,这里的属性有两种写法:
- 动态绑定属性值:(
:gutter="20");
- 直接写:(
type);
具体那种才是正确的使用方式,参照文档;
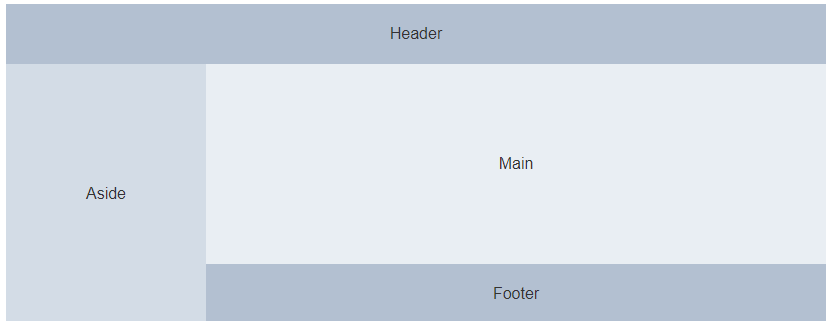
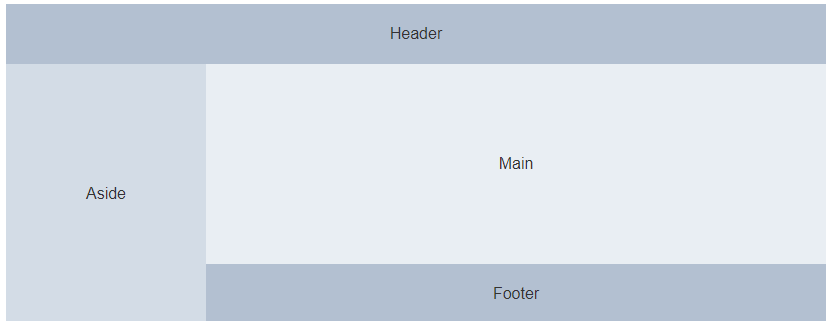
3.Container 布局容器
注意看如下布局:

代码为:
Header
Aside
Main
Footer
也就是说,element-ui是按行分容器的;原则是:大于一个部分的内容都使用一个容器包裹
-
首先,整个页面用一个容器包起来;
-
然后,可以分为header和header之外两个部分;
-
header之外部分用一个容器(container)存放,也就是第二层容器。
-
第二层容器内可分为aside和aside之外部分。所以可以将aside之外部分放入一个容器中,也就是第三层容器;
-
第三层容器内放入main和footer两个部分。
Container Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| direction |
子元素的排列方向 |
string |
horizontal / vertical |
子元素中有 el-header 或 el-footer 时为 vertical,否则为 horizontal |
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| height |
顶栏高度 |
string |
— |
60px |
Aside Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| width |
侧边栏宽度 |
string |
— |
300px |
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| height |
底栏高度 |
string |
— |
60px |
按钮的属性对照表:
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| size |
尺寸 |
string |
medium / small / mini |
— |
| type |
类型 |
string |
primary / success / warning / danger / info / text |
— |
| plain |
是否朴素按钮 |
boolean |
— |
false |
| round |
是否圆形按钮 |
boolean |
— |
false |
| :loading |
是否加载中状态 |
boolean |
— |
false |
| disabled |
是否禁用状态 |
boolean |
— |
false |
| icon |
图标类名 |
string |
— |
— |
| autofocus |
是否默认聚焦 |
boolean |
— |
false |
| native-type |
原生 type 属性 |
string |
button / submit / reset |
button |
5.单选框
备选项
备选项
表示两个el-radio控件都绑定了data中的radio值,并且这个值可以通过每个el-radio上的label属性指定;当选中某一个el-radio时,它的label值与data中的radio值同步;
Radio Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| label |
Radio 的 value |
string / number / boolean |
— |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| border |
是否显示边框 |
boolean |
— |
false |
| size |
Radio 的尺寸,仅在 border 为真时有效 |
string |
medium / small / mini |
— |
| name |
原生 name 属性 |
string |
— |
— |
label属性写法不能混用
注意事项:两种绑定属性的写法不能混用。
- 使用
label="你好棒",这种方式时双引号里面可以是除了数字的其他字符串;
- 使用
:label="4",这种方式双引号里面只能是数字,这样写::label="错误"是错误的;
这里说的只是label属性不能两种写法混用,但是其他标签的其他属性就不一定了。
Radio Events
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
选中的 Radio label 值 |
Radio-group Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| size |
单选框组尺寸,仅对按钮形式的 Radio 或带有边框的 Radio 有效 |
string |
medium / small / mini |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| text-color |
按钮形式的 Radio 激活时的文本颜色 |
string |
— |
#ffffff |
| fill |
按钮形式的 Radio 激活时的填充色和边框色 |
string |
— |
#409EFF |
Radio-group Events
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值变化时触发的事件 |
选中的 Radio label 值 |
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| label |
Radio 的 value |
string / number |
— |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| name |
原生 name 属性 |
string |
— |
— |
6.多选框
多选框组

整个el-checkbox-group绑定checkList,里面的el-checkbox选中了它的label值就会添加到data中的checkList中。
Checkbox Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| (:)label |
选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效) |
string / number / boolean |
— |
— |
| true-label |
选中时的值 |
string / number |
— |
— |
| false-label |
没有选中时的值 |
string / number |
— |
— |
| (:)disabled |
是否禁用 |
boolean |
— |
false |
| border |
是否显示边框 |
boolean |
— |
false |
| size |
Checkbox 的尺寸,仅在 border 为真时有效 |
string |
medium / small / mini |
— |
| name |
原生 name 属性 |
string |
— |
— |
| checked |
当前是否勾选 |
boolean |
— |
false |
| :indeterminate |
设置 indeterminate 状态,只负责样式控制 |
boolean |
— |
false |
(:)label表示存在两种写法:label和:label。
Checkbox Events
| 事件名称 |
说明 |
回调参数 |
| change |
当绑定值变化时触发的事件 |
更新后的值 |
Checkbox-group Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| size |
多选框组尺寸,仅对按钮形式的 Checkbox 或带有边框的 Checkbox 有效 |
string |
medium / small / mini |
— |
| (:)disabled |
是否禁用 |
boolean |
— |
false |
| :min |
可被勾选的 checkbox 的最小数量 |
number |
— |
— |
| :max |
可被勾选的 checkbox 的最大数量 |
number |
— |
— |
| text-color |
按钮形式的 Checkbox 激活时的文本颜色 |
string |
— |
#ffffff |
| fill |
按钮形式的 Checkbox 激活时的填充色和边框色 |
string |
— |
#409EFF |
Checkbox-group Events
| 事件名称 |
说明 |
回调参数 |
| change |
当绑定值变化时触发的事件 |
更新后的值 |
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| (:)label |
选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效) |
string / number / boolean |
— |
— |
| true-label |
选中时的值 |
string / number |
— |
— |
| false-label |
没有选中时的值 |
string / number |
— |
— |
| (:)disabled |
是否禁用 |
boolean |
— |
false |
| name |
原生 name 属性 |
string |
— |
— |
| checked |
当前是否勾选 |
boolean |
— |
false |
小规律
有没有发现,凡是Attribute的值为数字(number)或者布尔值(boolean)的都可以采用两种写法:
disabled和:disabled。
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
类型 |
string |
text / textarea |
text |
| value |
绑定值 |
string / number |
— |
— |
| maxlength |
最大输入长度 |
number |
— |
— |
| minlength |
最小输入长度 |
number |
— |
— |
| placeholder |
输入框占位文本 |
string |
— |
— |
| clearable |
是否可清空 |
boolean |
— |
false |
| :disabled |
禁用 |
boolean |
— |
false |
| size |
输入框尺寸,只在 type!="textarea" 时有效 |
string |
medium / small / mini |
— |
| prefix-icon |
输入框头部图标 |
string |
— |
— |
| suffix-icon |
输入框尾部图标 |
string |
— |
— |
| :rows |
输入框高度(不是行数限制),只对 type="textarea" 有效 |
number |
— |
2 |
| (:)autosize |
自适应内容高度,只对 type="textarea" 有效,可传入对象,如,{ minRows: 2, maxRows: 6 } |
boolean / object |
— |
false |
| auto-complete |
原生属性,自动补全 |
string |
on, off |
off |
| name |
原生属性 |
string |
— |
— |
| readonly |
原生属性,是否只读 |
boolean |
— |
false |
| max |
原生属性,设置最大值 |
— |
— |
— |
| min |
原生属性,设置最小值 |
— |
— |
— |
| step |
原生属性,设置输入字段的合法数字间隔 |
— |
— |
— |
| resize |
控制是否能被用户缩放 |
string |
none, both, horizontal, vertical |
— |
| autofocus |
原生属性,自动获取焦点 |
boolean |
true, false |
false |
| form |
原生属性 |
string |
— |
— |
| label |
输入框关联的label文字 |
string |
— |
— |
| tabindex |
输入框的tabindex |
string |
- |
- |
| name |
说明 |
| prefix |
输入框头部内容,只对 type="text" 有效 |
| suffix |
输入框尾部内容,只对 type="text" 有效 |
| prepend |
输入框前置内容,只对 type="text" 有效 |
| append |
输入框后置内容,只对 type="text" 有效 |
| 事件名称 |
说明 |
回调参数 |
| blur |
在 Input 失去焦点时触发 |
(event: Event) |
| focus |
在 Input 获得焦点时触发 |
(event: Event) |
| change |
在 Input 值改变时触发 |
(value: string | number) |
| 方法名 |
说明 |
参数 |
| focus |
使 input 获取焦点 |
- |
Autocomplete Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| placeholder |
输入框占位文本 |
string |
— |
— |
| disabled |
禁用 |
boolean |
— |
false |
| valueKey |
输入建议对象中用于显示的键名 |
string |
— |
value |
| value |
必填值,输入绑定值 |
string |
— |
— |
| debounce |
获取输入建议的去抖延时 |
number |
— |
300 |
| :fetch-suggestions |
返回输入建议的方法,仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它 |
Function(queryString, callback) |
— |
— |
| popper-class |
Autocomplete 下拉列表的类名 |
string |
— |
— |
| (:)trigger-on-focus |
是否在输入框 focus 时显示建议列表 |
boolean |
— |
true |
| name |
原生属性 |
string |
— |
— |
| select-when-unmatched |
在输入没有任何匹配建议的情况下,按下回车是否触发 select 事件 |
boolean |
— |
false |
| label |
输入框关联的label文字 |
string |
— |
— |
| prefix-icon |
输入框头部图标 |
string |
— |
— |
| suffix-icon |
输入框尾部图标 |
string |
— |
— |
再次小规律
当Attribute的值为Number或者Boolean时,可以采用了两种写法disabled和:disabled。
并且,值为Boolean时,disabled === disableed=“true”,只有当为false时才需要显式声明。
Autocomplete slots
| name |
说明 |
| prefix |
输入框头部内容 |
| suffix |
输入框尾部内容 |
| prepend |
输入框前置内容 |
| append |
输入框后置内容 |
Autocomplete Events
| 事件名称 |
说明 |
回调参数 |
| select |
点击选中建议项时触发 |
选中建议项 |
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value |
绑定值 |
number |
— |
— |
| :min |
设置计数器允许的最小值 |
number |
— |
0 |
| :max |
设置计数器允许的最大值 |
number |
— |
Infinity |
| :step |
计数器步长 |
number |
— |
1 |
| size |
计数器尺寸 |
string |
large, small |
— |
| disabled |
是否禁用计数器 |
boolean |
— |
false |
| controls |
是否使用控制按钮 |
boolean |
— |
true |
| debounce |
输入时的去抖延迟,毫秒 |
number |
— |
300 |
| controls-position |
控制按钮位置 |
string |
right |
- |
| name |
原生属性 |
string |
— |
— |
| label |
输入框关联的label文字 |
string |
— |
— |
小规律
所以,即使没有特殊标明可以使用:写法的属性,只要它的属性值为Number或者Boolean类型,都可以使用两种属性写法。再不放心,实验一下也是可以的。
Events
| 事件名称 |
说明 |
回调参数 |
| change |
绑定值被改变时触发 |
最后变更的值 |
| blur |
在组件 Input 失去焦点时触发 |
(event: Event) |
| focus |
在组件 Input 获得焦点时触发 |
(event: Event) |
Methods
| 方法名 |
说明 |
参数 |
| focus |
使 input 获取焦点 |
- |
9.Select选择器
Select Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| multiple |
是否多选 |
boolean |
— |
false |
| disabled |
是否禁用 |
boolean |
— |
false |
| value-key |
作为 value 唯一标识的键名,绑定值为对象类型时必填 |
string |
— |
value |
| size |
输入框尺寸 |
string |
large/small/mini |
— |
| clearable |
单选时是否可以清空选项 |
boolean |
— |
false |
| collapse-tags |
多选时是否将选中值按文字的形式展示 |
boolean |
— |
false |
| multiple-limit |
多选时用户最多可以选择的项目数,为 0 则不限制 |
number |
— |
0 |
| name |
select input 的 name 属性 |
string |
— |
— |
| placeholder |
占位符 |
string |
— |
请选择 |
| filterable |
是否可搜索 |
boolean |
— |
false |
| allow-create |
是否允许用户创建新条目,需配合 filterable 使用 |
boolean |
— |
false |
| filter-method |
自定义搜索方法 |
function |
— |
— |
| remote |
是否为远程搜索 |
boolean |
— |
false |
| remote-method |
远程搜索方法 |
function |
— |
— |
| loading |
是否正在从远程获取数据 |
boolean |
— |
false |
| loading-text |
远程加载时显示的文字 |
string |
— |
加载中 |
| no-match-text |
搜索条件无匹配时显示的文字 |
string |
— |
无匹配数据 |
| no-data-text |
选项为空时显示的文字 |
string |
— |
无数据 |
| popper-class |
Select 下拉框的类名 |
string |
— |
— |
| reserve-keyword |
多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词 |
boolean |
— |
false |
| default-first-option |
在输入框按下回车,选择第一个匹配项。需配合 filterable 或 remote 使用 |
boolean |
- |
false |
Select Events
| 事件名称 |
说明 |
回调参数 |
| change |
选中值发生变化时触发 |
目前的选中值 |
| visible-change |
下拉框出现/隐藏时触发 |
出现则为 true,隐藏则为 false |
| remove-tag |
多选模式下移除tag时触发 |
移除的tag值 |
| clear |
可清空的单选模式下用户点击清空按钮时触发 |
— |
| blur |
当 input 失去焦点时触发 |
(event: Event) |
| focus |
当 input 获得焦点时触发 |
(event: Event) |
Option Group Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| label |
分组的组名 |
string |
— |
— |
| disabled |
是否将该分组下所有选项置为禁用 |
boolean |
— |
false |
Option Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value |
选项的值 |
string/number/object |
— |
— |
| label |
选项的标签,若不设置则默认与 value 相同 |
string/number |
— |
— |
| disabled |
是否禁用该选项 |
boolean |
— |
false |
Methods
| 方法名 |
说明 |
参数 |
| focus |
使 input 获取焦点 |
- |
10.Cascader级联选择器
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| :options |
可选项数据源,键名可通过 props 属性配置 |
array |
— |
— |
| :props |
配置选项,具体见下表 |
object |
— |
— |
| value |
选中项绑定值 |
array |
— |
— |
| separator |
选项分隔符 |
string |
— |
斜杠'/' |
| popper-class |
自定义浮层类名 |
string |
— |
— |
| placeholder |
输入框占位文本 |
string |
— |
请选择 |
| disabled |
是否禁用 |
boolean |
— |
false |
| clearable |
是否支持清空选项 |
boolean |
— |
false |
| expand-trigger |
次级菜单的展开方式 |
string |
click / hover |
click |
| :show-all-levels |
输入框中是否显示选中值的完整路径 |
boolean |
— |
true |
| filterable |
是否可搜索选项 |
boolean |
— |
— |
| debounce |
搜索关键词输入的去抖延迟,毫秒 |
number |
— |
300 |
| change-on-select |
是否允许选择任意一级的选项 |
boolean |
— |
false |
| size |
尺寸 |
string |
medium / small / mini |
— |
| before-filter |
筛选之前的钩子,参数为输入的值,若返回 false 或者返回 Promise 且被 reject,则停止筛选 |
function(value) |
— |
— |
props
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value |
指定选项的值为选项对象的某个属性值 |
string |
— |
— |
| label |
指定选项标签为选项对象的某个属性值 |
string |
— |
— |
| children |
指定选项的子选项为选项对象的某个属性值 |
string |
— |
— |
| disabled |
指定选项的禁用为选项对象的某个属性值 |
string |
— |
— |
Events
| 事件名称 |
说明 |
回调参数 |
| change |
当绑定值变化时触发的事件 |
当前值 |
| active-item-change |
当父级选项变化时触发的事件,仅在 change-on-select 为 false 时可用 |
各父级选项组成的数组 |
11.Switch开关
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| disabled |
是否禁用 |
boolean |
— |
false |
| width |
switch 的宽度(像素) |
number |
— |
40 |
| active-icon-class |
switch 打开时所显示图标的类名,设置此项会忽略 active-text |
string |
— |
— |
| inactive-icon-class |
switch 关闭时所显示图标的类名,设置此项会忽略 inactive-text |
string |
— |
— |
| active-text |
switch 打开时的文字描述 |
string |
— |
— |
| inactive-text |
switch 关闭时的文字描述 |
string |
— |
— |
| active-value |
switch 打开时的值 |
boolean / string / number |
— |
true |
| inactive-value |
switch 关闭时的值 |
boolean / string / number |
— |
false |
| active-color |
switch 打开时的背景色 |
string |
— |
#409EFF |
| inactive-color |
switch 关闭时的背景色 |
string |
— |
#C0CCDA |
| name |
switch 对应的 name 属性 |
string |
— |
— |
Events
| 事件名称 |
说明 |
回调参数 |
| change |
switch 状态发生变化时的回调函数 |
新状态的值 |
Methods
| 方法名 |
说明 |
参数 |
| focus |
使 Switch 获取焦点 |
- |
12.Slider滑块
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| min |
最小值 |
number |
— |
0 |
| max |
最大值 |
number |
— |
100 |
| disabled |
是否禁用 |
boolean |
— |
false |
| step |
步长 |
number |
— |
1 |
| show-input |
是否显示输入框,仅在非范围选择时有效 |
boolean |
— |
false |
| show-input-controls |
在显示输入框的情况下,是否显示输入框的控制按钮 |
boolean |
— |
true |
| show-stops |
是否显示间断点 |
boolean |
— |
false |
| :show-tooltip |
是否显示 tooltip |
boolean |
— |
true |
| format-tooltip |
格式化 tooltip message |
function(value) |
— |
— |
| range |
是否为范围选择 |
boolean |
— |
false |
| vertical |
是否竖向模式 |
boolean |
— |
false |
| height |
Slider 高度,竖向模式时必填 |
string |
— |
— |
| label |
屏幕阅读器标签 |
string |
— |
— |
| debounce |
输入时的去抖延迟,毫秒,仅在show-input等于true时有效 |
number |
— |
300 |
小诀窍
属性值凡是Number或者Boolean类型的都可以采用两种写法。之后将不会为这些属性一一注明了。
Events
| 事件名称 |
说明 |
回调参数 |
| change |
值改变时触发(使用鼠标拖曳时,只在松开鼠标后触发) |
改变后的值 |
12.TimePicker时间选择器
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| readonly |
完全只读 |
boolean |
— |
false |
| disabled |
禁用 |
boolean |
— |
false |
| editable |
文本框可输入 |
boolean |
— |
true |
| clearable |
是否显示清除按钮 |
boolean |
— |
true |
| size |
输入框尺寸 |
string |
medium / small / mini |
— |
| placeholder |
非范围选择时的占位内容 |
string |
— |
— |
| start-placeholder |
范围选择时开始日期的占位内容 |
string |
— |
— |
| end-placeholder |
范围选择时开始日期的占位内容 |
string |
— |
— |
| is-range |
是否为时间范围选择,仅对 |
boolean |
— |
false |
| arrow-control |
是否使用箭头进行时间选择,仅对 |
boolean |
— |
false |
| value |
绑定值 |
date(TimePicker) / string(TimeSelect) |
— |
— |
| align |
对齐方式 |
string |
left / center / right |
left |
| popper-class |
TimePicker 下拉框的类名 |
string |
— |
— |
| picker-options |
当前时间日期选择器特有的选项参考下表 |
object |
— |
{} |
| range-separator |
选择范围时的分隔符 |
string |
- |
'-' |
| value-format |
可选,仅TimePicker时可用,绑定值的格式,同DatePicker |
string |
小时 HH,分 mm,秒 ss,AM/PM A |
— |
| default-value |
可选,选择器打开时默认显示的时间 |
Date(TimePicker) / string(TimeSelect) |
可被new Date()解析(TimePicker) / 可选值(TimeSelect) |
— |
| name |
原生属性 |
string |
— |
— |
Time Select Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| start |
开始时间 |
string |
— |
09:00 |
| end |
结束时间 |
string |
— |
18:00 |
| step |
间隔时间 |
string |
— |
00:30 |
| minTime |
最小时间,小于该时间的时间段将被禁用 |
string |
— |
00:00 |
| maxTime |
最大时间,大于该时间的时间段将被禁用 |
string |
— |
— |
Time Picker Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| selectableRange |
可选时间段,例如'18:30:00 - 20:30:00'或者传入数组['09:30:00 - 12:00:00', '14:30:00 - 18:30:00'] |
string / array |
— |
— |
| format |
时间格式化(TimePicker) |
string |
小时:HH,分:mm,秒:ss,AM/PM A |
'HH:mm:ss' |
Events
| 事件名 |
说明 |
参数 |
| change |
用户确认选定的值时触发 |
组件绑定值 |
| blur |
当 input 失去焦点时触发 |
组件实例 |
| focus |
当 input 获得焦点时触发 |
组件实例 |
Methods
| 方法名 |
说明 |
参数 |
| focus |
使 input 获取焦点 |
- |
13.DatePicker 日期选择器
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| readonly |
完全只读 |
boolean |
— |
false |
| disabled |
禁用 |
boolean |
— |
false |
| editable |
文本框可输入 |
boolean |
— |
true |
| clearable |
是否显示清除按钮 |
boolean |
— |
true |
| size |
输入框尺寸 |
string |
large, small, mini |
— |
| placeholder |
非范围选择时的占位内容 |
string |
— |
— |
| start-placeholder |
范围选择时开始日期的占位内容 |
string |
— |
— |
| end-placeholder |
范围选择时结束日期的占位内容 |
string |
— |
— |
| time-arrow-control |
是否使用箭头进行时间选择 |
boolean |
— |
false |
| type |
显示类型 |
string |
year/month/date/week/ datetime/datetimerange/daterange |
date |
| format |
显示在输入框中的格式 |
string |
年 yyyy,月 MM,日 dd,小时 HH,分 mm,秒 ss,AM/PM A |
yyyy-MM-dd |
| align |
对齐方式 |
string |
left, center, right |
left |
| popper-class |
DateTimePicker 下拉框的类名 |
string |
— |
— |
| picker-options |
当前时间日期选择器特有的选项参考下表 |
object |
— |
{} |
| range-separator |
选择范围时的分隔符 |
string |
- |
'-' |
| default-value |
可选,选择器打开时默认显示的时间 |
Date |
可被new Date()解析 |
— |
| value-format |
可选,绑定值的格式。不指定则绑定值为 Date 对象 |
string |
年 yyyy,月 MM,日 dd,小时 HH,分 mm,秒 ss,AM/PM A |
— |
| name |
原生属性 |
string |
— |
— |
| unlink-panels |
在范围选择器里取消两个日期面板之间的联动 |
boolean |
— |
false |
Picker Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| shortcuts |
设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 |
Object[] |
— |
— |
| disabledDate |
设置禁用状态,参数为当前日期,要求返回 Boolean |
Function |
— |
— |
| firstDayOfWeek |
周起始日 |
Number |
1 到 7 |
7 |
Shortcuts
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| text |
标题文本 |
string |
— |
— |
| onClick |
选中后的回调函数,参数是 vm,可通过触发 'pick' 事件设置选择器的值。例如 vm.$emit('pick', new Date()) |
function |
— |
— |
Events
| Event Name |
Description |
Parameters |
| change |
用户确认选定的值时触发 |
组件绑定值。格式与绑定值一致,可受 value-format 控制 |
| blur |
当 input 失去焦点时触发 |
组件实例 |
| focus |
当 input 获得焦点时触发 |
组件实例 |
Methods
| 方法名 |
说明 |
参数 |
| focus |
使 input 获取焦点 |
— |
14.Upload上传
Attribute
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| action |
必选参数,上传的地址 |
string |
— |
— |
| headers |
设置上传的请求头部 |
object |
— |
— |
| multiple |
是否支持多选文件 |
boolean |
— |
— |
| data |
上传时附带的额外参数 |
object |
— |
— |
| name |
上传的文件字段名 |
string |
— |
file |
| with-credentials |
支持发送 cookie 凭证信息 |
boolean |
— |
false |
| show-file-list |
是否显示已上传文件列表 |
boolean |
— |
true |
| drag |
是否启用拖拽上传 |
boolean |
— |
false |
| accept |
接受上传的文件类型(thumbnail-mode 模式下此参数无效) |
string |
— |
— |
| on-preview |
点击已上传的文件链接时的钩子, 可以通过 file.response 拿到服务端返回数据 |
function(file) |
— |
— |
| on-remove |
文件列表移除文件时的钩子 |
function(file, fileList) |
— |
— |
| on-success |
文件上传成功时的钩子 |
function(response, file, fileList) |
— |
— |
| on-error |
文件上传失败时的钩子 |
function(err, file, fileList) |
— |
— |
| on-progress |
文件上传时的钩子 |
function(event, file, fileList) |
— |
— |
| on-change |
文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 |
function(file, fileList) |
— |
— |
| before-upload |
上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 |
function(file) |
— |
— |
| before-remove |
删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止上传。 |
function(file, fileList) |
— |
— |
| list-type |
文件列表的类型 |
string |
text/picture/picture-card |
text |
| auto-upload |
是否在选取文件后立即进行上传 |
boolean |
— |
true |
| file-list |
上传的文件列表, 例如: [{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}] |
array |
— |
[] |
| http-request |
覆盖默认的上传行为,可以自定义上传的实现 |
function |
— |
— |
| disabled |
是否禁用 |
boolean |
— |
false |
| limit |
最大允许上传个数 |
number |
— |
— |
| on-exceed |
文件超出个数限制时的钩子 |
function(files, fileList) |
— |
- |
Methods
| 方法名 |
说明 |
参数 |
| clearFiles |
清空已上传的文件列表(该方法不支持在 before-upload 中调用) |
— |
| abort |
取消上传请求 |
( file: fileList 中的 file 对象 ) |
15.Rate评分
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| max |
最大分值 |
number |
— |
5 |
| disabled |
是否为只读 |
boolean |
— |
false |
| allow-half |
是否允许半选 |
boolean |
— |
false |
| low-threshold |
低分和中等分数的界限值,值本身被划分在低分中 |
number |
— |
2 |
| high-threshold |
高分和中等分数的界限值,值本身被划分在高分中 |
number |
— |
4 |
| colors |
icon 的颜色数组,共有 3 个元素,为 3 个分段所对应的颜色 |
array |
— |
['#F7BA2A', '#F7BA2A', '#F7BA2A'] |
| void-color |
未选中 icon 的颜色 |
string |
— |
#C6D1DE |
| disabled-void-color |
只读时未选中 icon 的颜色 |
string |
— |
#EFF2F7 |
| icon-classes |
icon 的类名数组,共有 3 个元素,为 3 个分段所对应的类名 |
array |
— |
['el-icon-star-on', 'el-icon-star-on','el-icon-star-on'] |
| void-icon-class |
未选中 icon 的类名 |
string |
— |
el-icon-star-off |
| disabled-void-icon-class |
只读时未选中 icon 的类名 |
string |
— |
el-icon-star-on |
| show-text |
是否显示辅助文字,若为真,则会从 texts 数组中选取当前分数对应的文字内容 |
boolean |
— |
false |
| show-score |
是否显示当前分数,show-score 和 show-text 不能同时为真 |
boolean |
— |
false |
| text-color |
辅助文字的颜色 |
string |
— |
#1F2D3D |
| texts |
辅助文字数组 |
array |
— |
['极差', '失望', '一般', '满意', '惊喜'] |
| score-template |
分数显示模板 |
string |
— |
{value} |
Events
| 事件名称 |
说明 |
回调参数 |
| change |
分值改变时触发 |
改变后的分值 |
16.ColorPicker 颜色选择器
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| disabled |
是否禁用 |
boolean |
— |
false |
| size |
尺寸 |
string |
— |
medium / small / mini |
| show-alpha |
是否支持透明度选择 |
boolean |
— |
false |
| color-format |
写入 v-model 的颜色的格式 |
string |
hsl / hsv / hex / rgb |
hex(show-alpha 为 false)/ rgb(show-alpha 为 true) |
| popper-class |
ColorPicker 下拉框的类名 |
string |
— |
— |
Events
| 事件名称 |
说明 |
回调参数 |
| change |
当绑定值变化时触发 |
当前值 |
| active-change |
面板中当前显示的颜色发生改变时触发 |
当前显示的颜色值 |
17.transfer穿梭框
有点难啊。
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| data |
Transfer 的数据源 |
array[{ key, label, disabled }] |
— |
[ ] |
| filterable |
是否可搜索 |
boolean |
— |
false |
| filter-placeholder |
搜索框占位符 |
string |
— |
请输入搜索内容 |
| filter-method |
自定义搜索方法 |
function |
— |
— |
| titles |
自定义列表标题 |
array |
— |
['列表 1', '列表 2'] |
| button-texts |
自定义按钮文案 |
array |
— |
[ ] |
| render-content |
自定义数据项渲染函数 |
function(h, option) |
— |
— |
| format |
列表顶部勾选状态文案 |
object{noChecked, hasChecked} |
— |
{ noChecked: '\({checked}/\){total}', hasChecked: '\({checked}/\){total}' } |
| props |
数据源的字段别名 |
object{key, label, disabled} |
— |
— |
| left-default-checked |
初始状态下左侧列表的已勾选项的 key 数组 |
array |
— |
[ ] |
| right-default-checked |
初始状态下右侧列表的已勾选项的 key 数组 |
array |
— |
[ ] |
Slot
| name |
说明 |
| left-footer |
左侧列表底部的内容 |
| right-footer |
右侧列表底部的内容 |
Events
| 事件名称 |
说明 |
回调参数 |
| change |
右侧列表元素变化时触发 |
当前值、数据移动的方向('left' / 'right')、发生移动的数据 key 数组 |
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| model |
表单数据对象 |
object |
— |
— |
| rules |
表单验证规则 |
object |
— |
— |
| inline |
行内表单模式 |
boolean |
— |
false |
| label-position |
表单域标签的位置 |
string |
right/left/top |
right |
| label-width |
表单域标签的宽度,作为 Form 直接子元素的 form-item 会继承该值 |
string |
— |
— |
| label-suffix |
表单域标签的后缀 |
string |
— |
— |
| show-message |
是否显示校验错误信息 |
boolean |
— |
true |
| inline-message |
是否以行内形式展示校验信息 |
boolean |
— |
false |
| status-icon |
是否在输入框中显示校验结果反馈图标 |
boolean |
— |
false |
| size |
用于控制该表单内组件的尺寸 |
string |
medium / small / mini |
- |
| 方法名 |
说明 |
参数 |
| validate |
对整个表单进行校验的方法。若不传入回调函数,则会返回一个 promise |
Function(callback: Function(boolean)) |
| validateField |
对部分表单字段进行校验的方法 |
Function(prop: string, callback: Function(errorMessage: string)) |
| resetFields |
对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 |
- |
| clearValidate |
移除整个表单的校验结果 |
- |
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| prop |
表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的 |
string |
传入 Form 组件的 model 中的字段 |
— |
| label |
标签文本 |
string |
— |
— |
| label-width |
表单域标签的的宽度,例如 '50px' |
string |
— |
— |
| required |
是否必填,如不设置,则会根据校验规则自动生成 |
bolean |
— |
false |
| rules |
表单验证规则 |
object |
— |
— |
| error |
表单域验证错误信息, 设置该值会使表单验证状态变为error,并显示该错误信息 |
string |
— |
— |
| show-message |
是否显示校验错误信息 |
boolean |
— |
true |
| inline-message |
以行内形式展示校验信息 |
boolean |
— |
false |
| size |
用于控制该表单域下组件的尺寸 |
string |
medium / small / mini |
- |
| name |
说明 |
| — |
Form Item 的内容 |
| label |
标签文本的内容 |
| 方法名 |
说明 |
参数 |
| resetField |
对该表单项进行重置,将其值重置为初始值并移除校验结果 |
- |
19.Table 表格
Table Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| data |
显示的数据 |
array |
— |
— |
| height |
Table 的高度,默认为自动高度。如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则 Table 的高度受控于外部样式。 |
string/number |
— |
— |
| max-height |
Table 的最大高度 |
string/number |
— |
— |
| stripe |
是否为斑马纹 table |
boolean |
— |
false |
| border |
是否带有纵向边框 |
boolean |
— |
false |
| size |
Table 的尺寸 |
string |
medium / small / mini |
— |
| fit |
列的宽度是否自撑开 |
boolean |
— |
true |
| show-header |
是否显示表头 |
boolean |
— |
true |
| highlight-current-row |
是否要高亮当前行 |
boolean |
— |
false |
| current-row-key |
当前行的 key,只写属性 |
String,Number |
— |
— |
| row-class-name |
行的 className 的回调方法,也可以使用字符串为所有行设置一个固定的 className。 |
Function({row, rowIndex})/String |
— |
— |
| row-style |
行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。 |
Function({row, rowIndex})/Object |
— |
— |
| cell-class-name |
单元格的 className 的回调方法,也可以使用字符串为所有单元格设置一个固定的 className。 |
Function({row, column, rowIndex, columnIndex})/String |
— |
— |
| cell-style |
单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。 |
Function({row, column, rowIndex, columnIndex})/Object |
— |
— |
| header-row-class-name |
表头行的 className 的回调方法,也可以使用字符串为所有表头行设置一个固定的 className。 |
Function({row, rowIndex})/String |
— |
— |
| header-row-style |
表头行的 style 的回调方法,也可以使用一个固定的 Object 为所有表头行设置一样的 Style。 |
Function({row, rowIndex})/Object |
— |
— |
| header-cell-class-name |
表头单元格的 className 的回调方法,也可以使用字符串为所有表头单元格设置一个固定的 className。 |
Function({row, column, rowIndex, columnIndex})/String |
— |
— |
| header-cell-style |
表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style。 |
Function({row, rowIndex, rowIndex, columnIndex})/Object |
— |
— |
| row-key |
行数据的 Key,用来优化 Table 的渲染;在使用 reserve-selection 功能的情况下,该属性是必填的。类型为 String 时,支持多层访问:user.info.id,但不支持 user.info[0].id,此种情况请使用 Function。 |
Function(row)/String |
— |
— |
| empty-text |
空数据时显示的文本内容,也可以通过 slot="empty" 设置 |
String |
— |
暂无数据 |
| default-expand-all |
是否默认展开所有行,当 Table 中存在 type="expand" 的 Column 的时候有效 |
Boolean |
— |
false |
| expand-row-keys |
可以通过该属性设置 Table 目前的展开行,需要设置 row-key 属性才能使用,该属性为展开行的 keys 数组。 |
Array |
— |
|
| default-sort |
默认的排序列的prop和顺序。它的prop属性指定默认的排序的列,order指定默认排序的顺序 |
Object |
order: ascending, descending |
如果只指定了prop, 没有指定order, 则默认顺序是ascending |
| tooltip-effect |
tooltip effect 属性 |
String |
dark/light |
|
| show-summary |
是否在表尾显示合计行 |
Boolean |
— |
false |
| sum-text |
合计行第一列的文本 |
String |
— |
合计 |
| summary-method |
自定义的合计计算方法 |
Function({ columns, data }) |
— |
— |
| span-method |
合并行或列的计算方法 |
Function({ row, column, rowIndex, columnIndex }) |
— |
— |
Table Events
| 事件名 |
说明 |
参数 |
| select |
当用户手动勾选数据行的 Checkbox 时触发的事件 |
selection, row |
| select-all |
当用户手动勾选全选 Checkbox 时触发的事件 |
selection |
| selection-change |
当选择项发生变化时会触发该事件 |
selection |
| cell-mouse-enter |
当单元格 hover 进入时会触发该事件 |
row, column, cell, event |
| cell-mouse-leave |
当单元格 hover 退出时会触发该事件 |
row, column, cell, event |
| cell-click |
当某个单元格被点击时会触发该事件 |
row, column, cell, event |
| cell-dblclick |
当某个单元格被双击击时会触发该事件 |
row, column, cell, event |
| row-click |
当某一行被点击时会触发该事件 |
row, event, column |
| row-contextmenu |
当某一行被鼠标右键点击时会触发该事件 |
row, event |
| row-dblclick |
当某一行被双击时会触发该事件 |
row, event |
| header-click |
当某一列的表头被点击时会触发该事件 |
column, event |
| sort-change |
当表格的排序条件发生变化的时候会触发该事件 |
{ column, prop, order } |
| filter-change |
当表格的筛选条件发生变化的时候会触发该事件,参数的值是一个对象,对象的 key 是 column 的 columnKey,对应的 value 为用户选择的筛选条件的数组。 |
filters |
| current-change |
当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 |
currentRow, oldCurrentRow |
| header-dragend |
当拖动表头改变了列的宽度的时候会触发该事件 |
newWidth, oldWidth, column, event |
| expand-change |
当用户对某一行展开或者关闭的时候会触发该事件 |
row, expandedRows |
Table Methods
| 方法名 |
说明 |
参数 |
| clearSelection |
用于多选表格,清空用户的选择,当使用 reserve-selection 功能的时候,可能会需要使用此方法 |
selection |
| toggleRowSelection |
用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中) |
row, selected |
| toggleRowExpansion |
用于可展开表格,切换某一行的展开状态,如果使用了第二个参数,则是设置这一行展开与否(expanded 为 true 则展开) |
row, expanded |
| setCurrentRow |
用于单选表格,设定某一行为选中行,如果调用时不加参数,则会取消目前高亮行的选中状态。 |
row |
| clearSort |
用于清空排序条件,数据会恢复成未排序的状态 |
— |
| clearFilter |
用于清空过滤条件,数据会恢复成未过滤的状态 |
— |
| doLayout |
对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法 |
— |
Table Slot
| name |
说明 |
| append |
插入至表格最后一行之后的内容,如果需要对表格的内容进行无限滚动操作,可能需要用到这个 slot。若表格有合计行,该 slot 会位于合计行之上。 |
Table-column Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
对应列的类型。如果设置了 selection 则显示多选框;如果设置了 index 则显示该行的索引(从 1 开始计算);如果设置了 expand 则显示为一个可展开的按钮 |
string |
selection/index/expand |
— |
| index |
如果设置了 type=index,可以通过传递 index 属性来自定义索引 |
string, Function(index) |
- |
- |
| column-key |
column 的 key,如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件 |
string |
— |
— |
| label |
显示的标题 |
string |
— |
— |
| prop |
对应列内容的字段名,也可以使用 property 属性 |
string |
— |
— |
| width |
对应列的宽度 |
string |
— |
— |
| min-width |
对应列的最小宽度,与 width 的区别是 width 是固定的,min-width 会把剩余宽度按比例分配给设置了 min-width 的列 |
string |
— |
— |
| fixed |
列是否固定在左侧或者右侧,true 表示固定在左侧 |
string, boolean |
true, left, right |
— |
| render-header |
列标题 Label 区域渲染使用的 Function |
Function(h, { column, $index }) |
— |
— |
| sortable |
对应列是否可以排序,如果设置为 'custom',则代表用户希望远程排序,需要监听 Table 的 sort-change 事件 |
boolean, string |
true, false, 'custom' |
false |
| sort-method |
对数据进行排序的时候使用的方法,仅当 sortable 设置为 true 的时候有效,需返回一个数字,和 Array.sort 表现一致 |
Function(a, b) |
— |
— |
| sort-by |
指定数据按照哪个属性进行排序,仅当 sortable 设置为 true 且没有设置 sort-method 的时候有效。如果 sort-by 为数组,则先按照第 1 个属性排序,如果第 1 个相等,再按照第 2 个排序,以此类推。 |
String/Array/Function(row, index) |
— |
— |
| resizable |
对应列是否可以通过拖动改变宽度(需要在 el-table 上设置 border 属性为真) |
boolean |
— |
true |
| formatter |
用来格式化内容 |
Function(row, column, cellValue) |
— |
— |
| show-overflow-tooltip |
当内容过长被隐藏时显示 tooltip |
Boolean |
— |
false |
| align |
对齐方式 |
String |
left/center/right |
left |
| header-align |
表头对齐方式,若不设置该项,则使用表格的对齐方式 |
String |
left/center/right |
— |
| class-name |
列的 className |
string |
— |
— |
| label-class-name |
当前列标题的自定义类名 |
string |
— |
— |
| selectable |
仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选 |
Function(row, index) |
— |
— |
| reserve-selection |
仅对 type=selection 的列有效,类型为 Boolean,为 true 则代表会保留之前数据的选项,需要配合 Table 的 clearSelection 方法使用。 |
Boolean |
— |
false |
| filters |
数据过滤的选项,数组格式,数组中的元素需要有 text 和 value 属性。 |
Array[{ text, value }] |
— |
— |
| filter-placement |
过滤弹出框的定位 |
String |
与 Tooltip 的 placement 属性相同 |
— |
| filter-multiple |
数据过滤的选项是否多选 |
Boolean |
— |
true |
| filter-method |
数据过滤使用的方法,如果是多选的筛选项,对每一条数据会执行多次,任意一次返回 true 就会显示。 |
Function(value, row) |
— |
— |
| filtered-value |
选中的数据过滤项,如果需要自定义表头过滤的渲染方式,可能会需要此属性。 |
Array |
— |
— |
20.Tag 标签
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| type |
主题 |
string |
success/info/warning/danger |
— |
| closable |
是否可关闭 |
boolean |
— |
false |
| disable-transitions |
是否禁用渐变动画 |
boolean |
— |
false |
| hit |
是否有边框描边 |
boolean |
— |
false |
| color |
背景色 |
string |
— |
— |
| size |
尺寸 |
string |
medium / small / mini |
— |
Events
| 事件名称 |
说明 |
回调参数 |
| close |
关闭 Tag 时触发的事件 |
— |
21.Progress进度条
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| percentage |
百分比(必填) |
number |
0-100 |
0 |
| type |
进度条类型 |
string |
line/circle |
line |
| stroke-width |
进度条的宽度,单位 px |
number |
— |
6 |
| text-inside |
进度条显示文字内置在进度条内(只在 type=line 时可用) |
Boolean |
— |
false |
| status |
进度条当前状态 |
string |
success/exception |
— |
| width |
环形进度条画布宽度(只在 type=circle 时可用) |
number |
|
126 |
| show-text |
是否显示进度条文字内容 |
boolean |
— |
true |
22.Tree树形控件
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| data |
展示数据 |
array |
— |
— |
| empty-text |
内容为空的时候展示的文本 |
String |
— |
— |
| node-key |
每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 |
String |
— |
— |
| props |
配置选项,具体看下表 |
object |
— |
— |
| render-after-expand |
是否在第一次展开某个树节点后才渲染其子节点 |
boolean |
— |
true |
| load |
加载子树数据的方法 |
function(node, resolve) |
— |
— |
| render-content |
树节点的内容区的渲染 Function |
Function(h, { node, data, store } |
— |
— |
| highlight-current |
是否高亮当前选中节点,默认值是 false。 |
boolean |
— |
false |
| default-expand-all |
是否默认展开所有节点 |
boolean |
— |
false |
| expand-on-click-node |
是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。 |
boolean |
— |
true |
| auto-expand-parent |
展开子节点的时候是否自动展开父节点 |
boolean |
— |
true |
| default-expanded-keys |
默认展开的节点的 key 的数组 |
array |
— |
— |
| show-checkbox |
节点是否可被选择 |
boolean |
— |
false |
| check-strictly |
在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false |
boolean |
— |
false |
| default-checked-keys |
默认勾选的节点的 key 的数组 |
array |
— |
— |
| filter-node-method |
对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏 |
Function(value, data, node) |
— |
— |
| accordion |
是否每次只打开一个同级树节点展开 |
boolean |
— |
false |
| indent |
相邻级节点间的水平缩进,单位为像素 |
number |
— |
16 |
props
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| label |
指定节点标签为节点对象的某个属性值 |
string, function(data, node) |
— |
— |
| children |
指定子树为节点对象的某个属性值 |
string, function(data, node) |
— |
— |
| disabled |
指定节点选择框是否禁用为节点对象的某个属性值 |
boolean, function(data, node) |
— |
— |
| isLeaf |
指定节点是否为叶子节点 |
boolean, function(data, node) |
— |
— |
方法
Tree 拥有如下方法,返回目前被选中的节点数组:
| 方法名 |
说明 |
参数 |
| filter |
对树节点进行筛选操作 |
接收一个任意类型的参数,该参数会在 filter-node-method 中作为第一个参数 |
| updateKeyChildren |
通过 keys 设置节点子元素,使用此方法必须设置 node-key 属性 |
(key, data) 接收两个参数,1. 节点 key 2. 节点数据的数组 |
| getCheckedNodes |
若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点所组成的数组 |
(leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点,默认值为 false |
| setCheckedNodes |
设置目前勾选的节点,使用此方法必须设置 node-key 属性 |
(nodes) 接收勾选节点数据的数组 |
| getCheckedKeys |
若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点所组成的数组 |
(leafOnly) 接收一个 boolean 类型的参数,若为 true 则仅返回被选中的叶子节点的 keys,默认值为 false |
| setCheckedKeys |
通过 keys 设置目前勾选的节点,使用此方法必须设置 node-key 属性 |
(keys, leafOnly) 接收两个参数,1. 勾选节点的 key 的数组 2. boolean 类型的参数,若为 true 则仅设置叶子节点的选中状态,默认值为 false |
| setChecked |
通过 key / data 设置某个节点的勾选状态,使用此方法必须设置 node-key 属性 |
(key/data, checked, deep) 接收三个参数,1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false |
| getCurrentKey |
获取当前被选中节点的 key,使用此方法必须设置 node-key 属性,若没有节点被选中则返回 null |
— |
| getCurrentNode |
获取当前被选中节点的 node,若没有节点被选中则返回 null |
— |
| setCurrentKey |
通过 key 设置某个节点的当前选中状态,使用此方法必须设置 node-key 属性 |
(key) 待被选节点的 key |
| setCurrentNode |
通过 node 设置某个节点的当前选中状态,使用此方法必须设置 node-key 属性 |
(node) 待被选节点的 node |
Events
| 事件名称 |
说明 |
回调参数 |
| node-click |
节点被点击时的回调 |
共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
| check-change |
节点选中状态发生变化时的回调 |
共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点 |
| current-change |
当前选中节点变化时触发的事件 |
共两个参数,依次为:当前节点的数据,当前节点的 Node 对象 |
| node-expand |
节点被展开时触发的事件 |
共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
| node-collapse |
节点被关闭时触发的事件 |
共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| small |
是否使用小型分页样式 |
Boolean |
— |
false |
| background |
是否为分页按钮添加背景色 |
Boolean |
— |
false |
| page-size |
每页显示条目个数 |
Number |
— |
10 |
| total |
总条目数 |
Number |
— |
— |
| page-count |
总页数,total 和 page-count 设置任意一个就可以达到显示页码的功能;如果要支持 page-sizes 的更改,则需要使用 total 属性 |
Number |
— |
— |
| current-page |
当前页数,支持 .sync 修饰符 |
Number |
— |
1 |
| layout |
组件布局,子组件名用逗号分隔 |
String |
sizes, prev, pager, next, jumper, ->, total, slot |
'prev, pager, next, jumper, ->, total' |
| page-sizes |
每页显示个数选择器的选项设置 |
Number[] |
— |
[10, 20, 30, 40, 50, 100] |
| popper-class |
每页显示个数选择器的下拉框类名 |
string |
— |
— |
| prev-text |
替代图标显示的上一页文字 |
string |
— |
— |
| next-text |
替代图标显示的下一页文字 |
string |
— |
— |
Events
| 事件名称 |
说明 |
回调参数 |
| size-change |
pageSize 改变时会触发 |
每页条数size |
| current-change |
currentPage 改变时会触发 |
当前页currentPage |
Slot
| name |
说明 |
| — |
自定义内容,需要在 layout 中列出 slot |
24.Badge 标记
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| value |
显示值 |
string, number |
— |
— |
| max |
最大值,超过最大值会显示 '{max}+',要求 value 是 Number 类型 |
number |
— |
— |
| is-dot |
小圆点 |
boolean |
— |
false |
| hidden |
隐藏 badge |
boolean |
— |
false |
25.Alert 警告
Attributes
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| title |
标题,必选参数 |
string |
— |
— |
| type |
主题 |
string |
success/warning/info/error |
info |
| description |
辅助性文字。也可通过默认 slot 传入 |
string |
— |
— |
| closable |
是否可关闭 |
boolean |
— |
true |
| center |
文字是否居中 |
boolean |
— |
true |
| close-text |
关闭按钮自定义文本 |
string |
— |
— |
| show-icon |
是否显示图标 |
boolean |
— |
false |
Events
| 事件名称 |
说明 |
回调参数 |
| close |
关闭alert时触发的事件 |
— |
26.Loading加载
Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| target |
Loading 需要覆盖的 DOM 节点。可传入一个 DOM 对象或字符串;若传入字符串,则会将其作为参数传入 document.querySelector以获取到对应 DOM 节点 |
object/string |
— |
document.body |
| body |
同 v-loading 指令中的 body 修饰符 |
boolean |
— |
false |
| fullscreen |
同 v-loading 指令中的 fullscreen 修饰符 |
boolean |
— |
true |
| lock |
同 v-loading 指令中的 lock 修饰符 |
boolean |
— |
false |
| text |
显示在加载图标下方的加载文案 |
string |
— |
— |
| spinner |
自定义加载图标类名 |
string |
— |
— |
| background |
遮罩背景色 |
string |
— |
— |
| customClass |
Loading 的自定义类名 |
string |
— |
— |
27.Message消息提示
Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| message |
消息文字 |
string / VNode |
— |
— |
| type |
主题 |
string |
success/warning/info/error |
info |
| iconClass |
自定义图标的类名,会覆盖 type |
string |
— |
— |
| dangerouslyUseHTMLString |
是否将 message 属性作为 HTML 片段处理 |
boolean |
— |
false |
| customClass |
自定义类名 |
string |
— |
— |
| duration |
显示时间, 毫秒。设为 0 则不会自动关闭 |
number |
— |
3000 |
| showClose |
是否显示关闭按钮 |
boolean |
— |
false |
| center |
文字是否居中 |
boolean |
— |
false |
| onClose |
关闭时的回调函数, 参数为被关闭的 message 实例 |
function |
— |
— |
方法
调用 Message 或 this.$message 会返回当前 Message 的实例。如果需要手动关闭实例,可以调用它的 close 方法。
| 方法名 |
说明 |
| close |
关闭当前的 Message |
28.MessageBox弹框
Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| title |
MessageBox 标题 |
string |
— |
— |
| message |
MessageBox 消息正文内容 |
string / VNode |
— |
— |
| dangerouslyUseHTMLString |
是否将 message 属性作为 HTML 片段处理 |
boolean |
— |
false |
| type |
消息类型,用于显示图标 |
string |
success / info / warning / error |
— |
| customClass |
MessageBox 的自定义类名 |
string |
— |
— |
| callback |
若不使用 Promise,可以使用此参数指定 MessageBox 关闭后的回调 |
function(action, instance),action 的值为'confirm'或'cancel', instance 为 MessageBox 实例,可以通过它访问实例上的属性和方法 |
— |
— |
| showClose |
MessageBox 是否显示右上角关闭按钮 |
boolean |
— |
true |
| beforeClose |
MessageBox 关闭前的回调,会暂停实例的关闭 |
function(action, instance, done),action 的值为'confirm'或'cancel';instance 为 MessageBox 实例,可以通过它访问实例上的属性和方法;done 用于关闭 MessageBox 实例 |
— |
— |
| lockScroll |
是否在 MessageBox 出现时将 body 滚动锁定 |
boolean |
— |
true |
| showCancelButton |
是否显示取消按钮 |
boolean |
— |
false(以 confirm 和 prompt 方式调用时为 true) |
| showConfirmButton |
是否显示确定按钮 |
boolean |
— |
true |
| cancelButtonText |
取消按钮的文本内容 |
string |
— |
取消 |
| confirmButtonText |
确定按钮的文本内容 |
string |
— |
确定 |
| cancelButtonClass |
取消按钮的自定义类名 |
string |
— |
— |
| confirmButtonClass |
确定按钮的自定义类名 |
string |
— |
— |
| closeOnClickModal |
是否可通过点击遮罩关闭 MessageBox |
boolean |
— |
true(以 alert 方式调用时为 false) |
| closeOnPressEscape |
是否可通过按下 ESC 键关闭 MessageBox |
boolean |
— |
true(以 alert 方式调用时为 false) |
| closeOnHashChange |
是否在 hashchange 时关闭 MessageBox |
boolean |
— |
true |
| showInput |
是否显示输入框 |
boolean |
— |
false(以 prompt 方式调用时为 true) |
| inputPlaceholder |
输入框的占位符 |
string |
— |
— |
| inputType |
输入框的类型 |
string |
— |
text |
| inputValue |
输入框的初始文本 |
string |
— |
— |
| inputPattern |
输入框的校验表达式 |
regexp |
— |
— |
| inputValidator |
输入框的校验函数。可以返回布尔值或字符串,若返回一个字符串, 则返回结果会被赋值给 inputErrorMessage |
function |
— |
— |
| inputErrorMessage |
校验未通过时的提示文本 |
string |
— |
输入的数据不合法! |
| center |
是否居中布局 |
boolean |
— |
false |
| roundButton |
是否使用圆角按钮 |
boolean |
— |
false |
29.Notification通知
Options
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| title |
标题 |
string |
— |
— |
| message |
说明文字 |
string/Vue.VNode |
— |
— |
| dangerouslyUseHTMLString |
是否将 message 属性作为 HTML 片段处理 |
boolean |
— |
false |
| type |
主题样式,如果不在可选值内将被忽略 |
string |
success/warning/info/error |
— |
| iconClass |
自定义图标的类名。若设置了 type,则 iconClass 会被覆盖 |
string |
— |
— |
| customClass |
自定义类名 |
string |
— |
— |
| duration |
显示时间, 毫秒。设为 0 则不会自动关闭 |
number |
— |
4500 |
| position |
自定义弹出位置 |
string |
top-right/top-left/bottom-right/bottom-left |
top-right |
| showClose |
是否显示关闭按钮 |
boolean |
— |
true |
| onClose |
关闭时的回调函数 |
function |
— |
— |
| onClick |
点击 Notification 时的回调函数 |
function |
— |
— |
| offset |
偏移的距离,在同一时刻,所有的 Notification 实例应当具有一个相同的偏移量 |
number |
— |
0 |
方法
调用 Notification 或 this.$notify 会返回当前 Notification 的实例。如果需要手动关闭实例,可以调用它的 close 方法。
| 方法名 |
说明 |
| close |
关闭当前的 Notification |