css自动布局display:flex第二弹——对元素
除了我在第一弹介绍的对容器的配置外,更细一步,还可以设置元素在容器内的特殊样式
之所以换一篇来介绍,是因为在上一篇已经能解决大多数样式布局问题了,但是在实际使用中特殊问题还是要特殊处理,本篇博客就是来介绍继总体布局后的样式:对元素的样式配置
首先,在介绍元素特殊样式之前,是假定读者已经知道了总体布局的配置方法。如果不了解display的总体配置,可能会在配置中会有些许无法理解的地方。
目录
运行环境及编写工具声明
重要参考链接
属性简介
正文
一、order:定义元素在排列中的优先级
1).取值:Integer
2)实例
二、flex-grow:定义元素占用当前行剩余空间的比例
1)取值:[0,1]
2)实例
1.例一
2.例二
3)结论
三、flex-shrink:按照元素自身比例缩小
1)取值:{非负整数}
2)demo
三、flex-basis:设置元素宽度
1)取值:像素点;单位:像素点px
2)demo
四、flex:flex-grow、flex-shrink、flex-basis的复合属性
1)取值:flex-grow(0-1) flex-shrink(非负整数) flex-basis(像素)
2)demo
五、align-self:对容器align-items针对元素的特殊配置样式
1)取值:{flex-start|start , flex-end|end , center , stretch , baseline }
2)实例
运行环境及编写工具声明
- 操作系统:windows 10, 版本:1909
- 浏览器:Chrome 版本80.0, Firefox 版本74.0
- 技术版本:CSS3
- 编写工具:HBuilderx 2.6.8
- 像素测量工具:FastStone Capture
- 完全实现本文样式需要的文件,大小:30kb
链接:https://pan.baidu.com/s/1HVS4w5MnxDGRfubRm4n4Yg
提取码:7x87
重要参考链接
- 前端布局神器:display:flex
- css自动布局display:flex——第一弹:整体布局
属性简介
以下的所有属性作用于使用了动态布局的容器中,如果容器没有使用动态布局,那么容器下的子元素,即使使用了下列属性也没作用
- 容器的子元素样式属性order:定义子元素自身在父元素中的排列优先级,相对于其他元素设置的order属性值越小,优先级越高
- 容器内子元素样式属性flex-grow:设置子元素自身倍数放大
- 容器内子元素样式属性flex-shrink:设置子元素自身倍数缩小
- 容器内子元素样式属性flex-basis:定义在分配富余空间之前,占据主轴空间的像素位
- 容器内子元素样式属性flex:是flex-grow、flex-shrink、flex-basis的符合属性
- 容器内子元素样式属性align-self:允许子元素自定义子元素在父元素中的垂直排列方式
正文
在开始介绍属性之前,基础代码如下
1
2
3
4
5
一、order:定义元素在排列中的优先级
虽然可以定义容器内元素的总体布局方式,但是有时候还是希望有些元素不按照元素加载方式来排列
1).取值:Integer
order的默认取值为零,也就是说没有给元素设置,他们的order值也是0。如果要将某个元素排列靠前,那么只需要将order值调小就行;相反,如果要将某个排列顺序往后,只需要将数字调大就行。
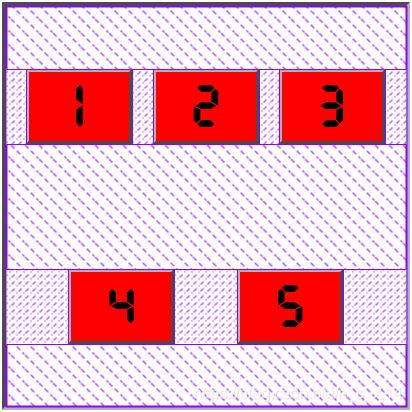
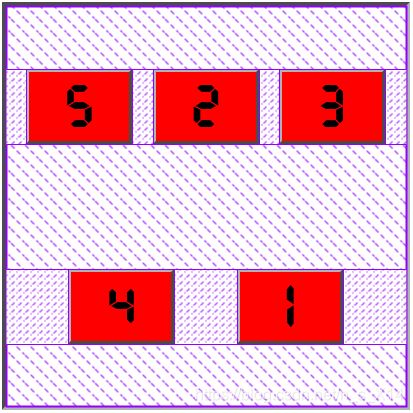
2)实例
前面省略
...
.item1 {
order: 2;
}
.item5 {
order: -1;
}
...
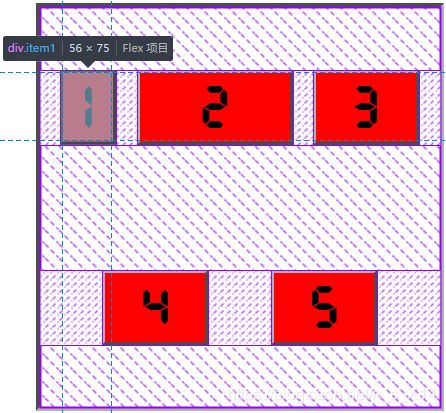
后面省略设置order配置后1号盒子的order值为2,所以跑到最后去了,5号盒子的order值为-1,所以跑到最前面去了
二、flex-grow:定义元素占用当前行剩余空间的比例
1)取值:[0,1]
这里取值是0到1之间的小数,默认值为0,。这个小数代表被设置的子元素占剩余宽度的比例,如果为1那么,代表该子元素占用全部的剩余空间。也许你会想使用百分比更合适,但是事实比较事与愿违,使用百分比,将无法生效。
2)实例
1.例一
前面省略
...
.item1 {
/* 这里删除了order:2,下面新添加了配置*/
flex-grow: 0.6;
}
.item5 {
/* 这里删除了order:-1,新添加以下元素 */
flex-grow: 1;
}
....
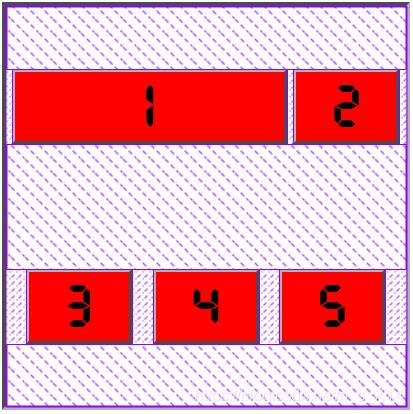
后面省略从配置中得,1号盒子占用当前行剩余宽度的6成的宽度(剩余宽度空间划分为10成时);而5号盒子,占用第二行的10成空间,也就是5号盒子占用当前行的所有剩余空间。
2.例二
在上面我们只是在一行中的一个元素做了富余空间占用配置,如果在一行中,多个元素的剩余空间占用比例之和等于1,那么久表示他们将共同吧剩余空间占完。
...
以上省略
.item1 {
flex-grow:0.25;
}
.item3 {
flex-grow: 0.75;
}
...
以下省略
3)结论
通过demo得出的结论,如果在在一行中设置元素的占用比例配置有多个,那么各个子元素的占用比例,将会按照各自的元素的flex-grow值,去除以 当前行所有元素的flex-grow值之和,得出的比值,就是这个元素占用剩余空间的比例。当然,如果所有行内所有flex-grow值之和大于1,那么当前行上的剩余将被占用完。
三、flex-shrink:按照元素自身比例缩小
这个属性只会在当前行宽度不够时才会触发的样式。但是,如果设置flex-wrap的值为wrap了,那么空间就不存在不够了,因为当空间不够的时候,会自动换行。所以在下面实例中flex-wrap的值将被设置为nowrap。
1)取值:{非负整数}
默认值为1,如果取值为0,表示不缩放。
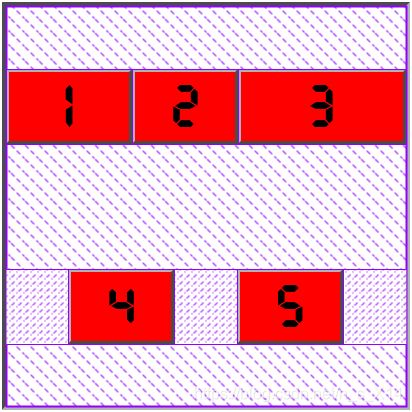
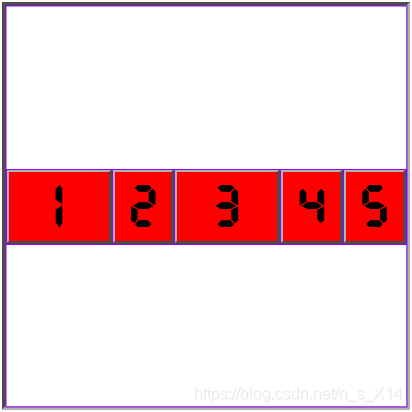
2)demo
以上忽略
...
#body {
margin: 250px auto;
width: 400px;
height: 400px;
border-style: inset;
border-width: 4px;
display: flex;
flex-direction: row;
/* flex-wrap: wrap; 注释掉是因为flex-wrap的默认值是nowrap*/
justify-content: space-evenly;
align-items: stretch;
}
.item1 {
flex-shrink: 0;
}
.item5 {
flex-shrink: 0;
}
...
以下忽略如上图所示,1号和3号没有缩小,是因为他们的flex-shrink的值为0,表示当空间不足的时候,自身不缩小。而那些没有被自定义flex-shrink的,flex-shrink的值,都被赋予了默认值1,所以他们都是按照平等缩小比例缩小,以适应容器宽度。
我在介绍排列方向概念的时候,提到的,当一行的元素总宽度之和,在超过容器最大宽度的情况下,容器没有被冲破,就是因为其下的所有子元素的flex-shrink默认值都是为1,所以当容器宽度不够的时候,又没有设置flex-wrap可以换行的情况下,就缩减为自身了。
三、flex-basis:设置元素宽度
这个属性是用于在行宽被占满前设置的元素宽度值,至于你在什么地方还另外设置了这个元素的宽度,那得按照css样式渲染优先级来判定了。
1)取值:像素点;单位:像素点px
2)demo
以上省略
...
#body {
margin: 250px auto;
width: 400px;
height: 400px;
border-style: inset;
border-width: 4px;
display: flex;
flex-direction: row;
flex-wrap: wrap; /*注意这里已经取消注释了,在介绍flex-shrink的时候*/
justify-content: space-evenly;
align-items: stretch;
}
.item1 {
flex-basis: 50px;
}
.item2 {
flex-basis: 150px;
}
...
以下省略
四、flex:flex-grow、flex-shrink、flex-basis的复合属性
这个属性的优势在于,灵活性非常高,因为这个属性有两面性,当行的宽度不够时,可以按比缩小;当空间有富余时,可以自动扩张,还可以单独设置子元素的宽度,因此是非常灵活的属性。
1)取值:flex-grow(0-1) flex-shrink(非负整数) flex-basis(像素)
2)demo
前方省略
...
#body {
margin: 250px auto;
width: 400px;
height: 400px;
border-style: inset;
border-width: 4px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: space-around;
}
...
中间省略
...
.item1 {
flex: 0.5 1 250px;
}
...
后方省略五、align-self:对容器align-items针对元素的特殊配置样式
1)取值:{flex-start|start , flex-end|end , center , stretch , baseline }
如果读者已经熟悉了align-items的话,很容易看出来,这个跟align-items的可取值是一样的。因为这是对容器align-items的补充属性,使得动态布局更加具有灵活性,保证了对动态开发的灵活性。
2)实例
前方省略
...
#body {
margin: 250px auto;
width: 400px;
height: 400px;
border-style: inset;
border-width: 4px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
align-content: space-around;
}
...
中间省略
...
.item1 {
height: 150px;
}
.item2{
align-self: flex-end;
}
.item5 {
height: 100px;
}
...
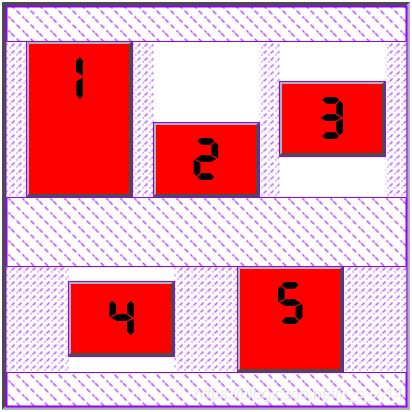
后方省略通过配置我们已经知道,容器的align-items的值是为垂直居中的,但是在其子元素3号盒子,设置了align-self后变成了,垂直向下对齐了。容器内除了2号盒子以外,都是在行内垂直居中的,这就是对元素的特殊样式配置