Vue项目学习:16-vuex打通首页和列表页的数据传递,最后有编程式导航
终于写到vuex了,之前看过一些vuex的教程。但是总感觉太复杂,这次自己尝试把它写出来。
官网地址:https://vuex.vuejs.org/zh-cn/
什么是vuex:官方解释-Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单来说:就是把数据存放在一个公共的存储空间,当一个组件去改变它的时候,其他的组件可以感知到数据的变化。
先上衣服官方的图,我做了一点注解:
首先:安装vuex
npm i vuex --save创建一个store的仓库:
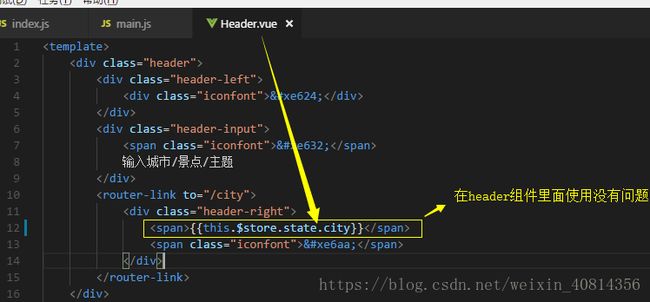
这时候:
那么要动态的修改city怎么办呢?
到这里,整个vuex的流程就走完了。
当然这里的数据并没有异步,我们可以去掉actions,直接通过component来改变:如下
最后,通过编程式导航完成一个功能: