React进阶(2)-上手实践Redux-如何获取store的数据
虽互不曾谋面,但希望能和你成为笔尖下的朋友
以读书,技术,生活为主,偶尔撒点鸡汤
不作,不敷衍,意在真诚吐露,用心分享
点击左上方,可关注本刊
撰文 | 川川
VX-ID:suibichuanji
文章内容不够看?等等...
点击文末左下方阅读原文,可看视频内容
前言
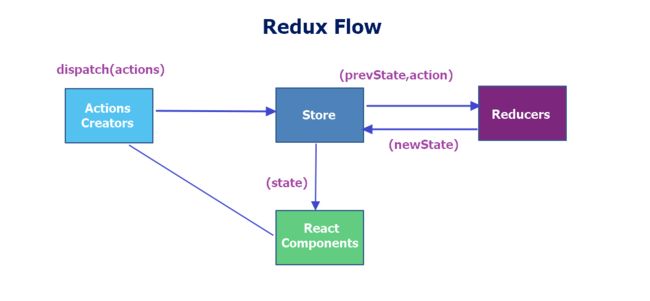
在前面的一文理解Redux中,已经知道了Redux的工作流程以及Redux的设计基本原则,它就是一个用于管理组件的公共数据状态的数据层框架,包括了Store,Reducer,React Component,Actions Creators四个部分
其中核心是Store,他们彼此之间的关系对于写Redux是非常重要的,宏观上讲:也可以将Redux=reducer+Flux的组合,代码就是文字描述的最佳的体现,解释
你将在本文学习到
编写Redux的的基本流程
如何获取store中公共的数据,并展示到页面上
如何更改store的公共数据,实现组件的数据与store的同步更新
....更多的细节见下文
下面就一起来编写Redux代码的,以下是最终实现的效果图,添加,删除列表操作
(完整的添加,删除列表操作)
(送女盆友件袄,使她美丽,但不"冻人")
使用Ant-design布局todolist
对于初学者,一个简单的todolist例子对于入门redux是一个非常好的实践,这就好比刚写程序时的Hello-world,虽然麻雀虽小,但是五胀俱全 在React中要使用Redux时,必须先要在命令行终端下进行安装
使用npm或者cnpm,yarn(使用yarn时,需要先安装它,然后才可以使用)进行安装
yarn add redux
// 或者
npm install --save redux安装完后,可以在根目录下package.json查看到redux的版本,如果有,说明已经安装成功了的
ant-design的使用可以参考官方文档https://ant.design/docs/react/introduce-cn
同样也是需要先安装,然后在项目中使用
yarn add antd然后在index.js中引入样式
import 'antd/dist/antd.css'当然你也可以按需加载组件的方式,具体配置可以参照官方文档
以下是index.js代码
import React from 'react';
import ReactDOM from 'react-dom';
import { Input, Button, List } from 'antd'; // 引入antd组件库
import 'antd/dist/antd.css'; // 引入antd样式
// TodoList组件
class TodoList extends React.Component {
constructor(props){
super(props);
// 组件内部的初始化状态数据
this.state = {
inputValue: 'itclanCoder', // input表单初始值
list: ['itclanCoder', '川川', '学习Redux'] // 下方列表展示的数据
}
}
render() {
return (
{item} }/>
)
}
}
const container = document.getElementById('root');
ReactDOM.render(最终渲染的UI效果如下所示:
在控制台中可以多查看组件state的各个状态的,有助于理解React的
在上面的代码中,我们发现组件内部的状态数据是放在当前组件的state进行存储管理的,对于这种小的demo例子,杀鸡焉用宰牛刀使用Redux未免有些大才小用
但是如果组件非常的业务逻辑非常复杂,状态特别多,那么使用Redux的优点就非常明显了的
下面引入redux,同样能够达到同样的效果,放上上一节的理解Redux的工作流程图
(代码是次要的,理解上面这张Redux工作流程图很重要)
import React from 'react';
import ReactDOM from 'react-dom';
import { Input, Button, List } from 'antd'; // 引入antd组件库
import 'antd/dist/antd.css'; // 引入antd样式
// 1. 创建一个store管理仓库,从redux库中引入一个createStore函数
import { createStore } from 'redux';
// 2. 引入createStore后,store并没有创建,需要调用createStore()后才有store
const store = createStore(reducer); // 创建好reducer后,需要将reducer作为参数传到createStore当中去,这样store才能拿到reducer的state数据
// 3. 创建reducer函数,管理组件共享的数据状态以及一些动作
// reducer是一个纯函数,返回一个新的state给store
// 4. 初始化state值,将原先组件内部的状态的数据,移除到reducer里面去管理
function reducer(state = {
inputValue: 'itclanCoder',
list: ['itclanCoder', '川川', '学习Redux']
}, action){
return state;
}
// TodoList组件
class TodoList extends React.Component {
constructor(props){
super(props);
// 5. 在组件内部通过getState()方法就可以拿到store里面的数据,该方法能够获取到store上存储的所有状态
this.state = store.getState();
}
render() {
return (
{item} }/>
)
}
}
const container = document.getElementById('root');
ReactDOM.render(上面的实例代码中,完成了将原先定义在组件内部的状态数据抽离到Redux中的reducer去管理,在当前组件内部通过getState()方法拿到state数据,最终渲染到页面上
(Redux虽然有些饶,除了多读书,多写代码,我也找不出什么办法学会它的)
梳理一下Redux的使用流程:
1. 命令行终端下安装redux第三方库
yarn add redux2. 在项目中引入redux库,同时创建一个store仓库,这是通过调用createStore函数实现的
import { createStore } from 'redux';
const store = createStore(); // 调用createStore函数才会真正的创建一个store3. 创建reducer函数,用于存储公共组件的数据状态,它是一个纯函数,用于返回组件的状态
/*
reducer是一个纯函数,接收两个参数,state和action其中state存储的就是组件的公共状态的,而action就是组件派发的动作,reducer的最终结果是由state和action共同决定的,后面会接着讲action
*/
function reducer(state, action){
return state
}4. 在reducer创建好之后,需要把reducer传递给createStore函数当中去,这样store就拿到了reducer里面的数据,这一步是必须要做的,否则就会拿不到reducer中state的数据
const store = createStore(reducer); // reducer函数必须传递给createStore函数中去,否则页面无法获取store的数据5. 组件内如何获取store中数据,通过调用getState方法获取store中的数据,该方法能够获取到store上存储的所有状态,该方法放置的位置是在constructor函数里面
this.state = store.getState(); // getState方法能够获取store中的所有状态6. 组件的渲染
上面的过程:其实完成的就是Redux工作流中的右边的内容
整个过程总结几句话就是:
引入redux库,并调用createStore函数,从而创建了store,紧接着创建reducer函数,用于管理组件公共的状态数据,返回组件的最新的状态数据给store
其结果由state和action共同决定,然后将创建的reducer函数作为参数,让createStore函数接收.
进而store就获取到了reducer函数里面的组件公共存储的数据,当组件外部想要拿store的公共数据时
于是引入store,并通过getState这个函数就可以获取store中的所有数据,最终可将数据渲染到页面上
(都说男人只要穿上西服,就秒变男神,我双手双脚赞同)
结语
本文并不是什么高大上的内容,主要是对学习Redux的一个小小的初探
用几句简单归纳下:组件如何获取store中的数据
安装redux,然后从redux中引入createStore这个方法,并调用它,从而创建store,
紧着在创建reducer纯函数,在reducer里面进行state的逻辑操作,reducer的返回值取决于state与action这个的决定,最终该函数返回最新结果会返回给store,完成新旧数据的替换,
而在组件中如何获取store的数据,是通过getState方法进行获取store中的所有状态
那么如何保持页面的组件与store数据同步更新?添加,删除列表怎么实现呢?
将在下一节当中揭示了
![]()
赞 赏
猜您喜欢
往期精选▼
编写过的样式
只为你替换最美的衣裳
React学习(十)-React中编写样式CSS(styled-components)
React进阶(1)-理解Redux
最美的不是下雨天
是曾与你躲过雨的屋檐。
——《不能说的秘密》
【自我介绍】
作者:川川,一个靠前排的90后帅小伙,具有情怀的代码男,路上正追逐斜杠青年的践行者,愿做你耳朵旁边的枕男,眼睛笔尖下的窗户
励志想做一个有趣和有钱的人,实在不行,光有钱也可以。
itclanCoder
添加微信suibichuanji
好知识,好经验值得点再看一下!