Cesium——平面裁切
关于平面裁切的例子,官网有两个,3D Tiles裁切和地形裁切。
1、ClippingPlaneCollection
要实现平面裁切,首先需要创建裁切平面集合,根据官网的例子我们创建一个裁切平面。我们在api文档中找到ClippingPlaneCollection,创建Cesium.ClippingPlaneCollection的options如下:
new Cesium.ClippingPlaneCollection(options)
| 名称 | 默认值 | 描述 |
|---|---|---|
| planes | ClippingPlane用于在每个平面的外部选择性地禁用渲染 的对象数组。 | |
| enabled | true | 确定剪切平面是否处于活动状态。 |
| modelMatrix | 4x4变换矩阵,指定相对于剪裁平面原始坐标系的附加变换。 | |
| unionClippingRegions | false | 如果为true,则位于任何平面外部的区域将被剪裁,即取并集。否则,位于每个平面的外部区域才会被剪裁,即取交集。 |
| edgeColor | Color.WHITE | 用于突出显示裁剪对象的边缘的颜色。 |
| edgeWidth | 0 | 剪裁对象的边缘的高光的宽度(以像素为单位)。 |
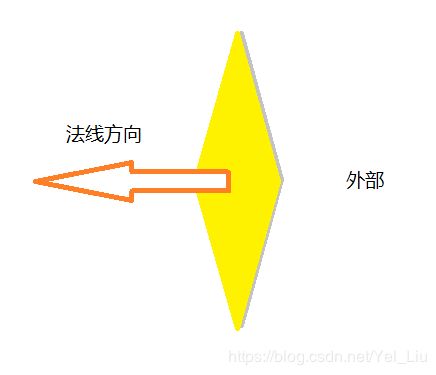
关于unionClippingRegions中“外部”的含义是指,平面法向反方向的区域。那么,平面的法向怎么定义呢?我们需要在planes中定义所需裁切平面,我们在api文档中找到ClippingPlane
2、ClippingPlane
new Cesium.ClippingPlane(normal, distance)
| 名称 | 默认值 |
|---|---|
| normal | 平面的法线方向。 |
| distance | 原点到平面的最短距离。距离符号决定了原点在平面的哪一侧。如果距离为正,则原点在法向的半空间中;如果距离为负,则原点在法向反方向的半空间中;如果距离为零,则平面通过原点。 |
平面法向所在坐标系是以正东方为x轴正方向,正北方为y轴正方向,正上面为z轴正方向的坐标系
3、创建裁切平面
创建裁切平面的代码如下,我们先以一个平面为例来说明
var clippingPlanes = new Cesium.ClippingPlaneCollection({
planes : [
new Cesium.ClippingPlane(new Cesium.Cartesian3(0.0, 0.0, -1.0), 0.0)
],
edgeColor : Cesium.Color.RED,
edgeWidth : 1
});
代码的意思为:创建了一个法向为正下方、且经过原点的裁切平面,平面与裁切对象相交边缘显示为1像素的红色。
下面我们通过两个例子来看一下如何对裁切对象进行裁切
1、模型裁切
使用上面创建的平面对模型进行裁切。在球上添加一个模型,并设置其属性clippingPlanes的值为上面创建的平面,代码如下:
var position = Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706, 100.0);
var heading = Cesium.Math.toRadians(135.0);
var pitch = 0.0;
var roll = 0.0;
var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpr);
var entity = viewer.entities.add({
name : url,
position : position,
orientation : orientation,
model : {
uri : '../../../../Apps/SampleData/models/CesiumAir/Cesium_Air.glb',
scale : 8,
minimumPixelSize : 100.0,
clippingPlanes : clippingPlanes // 设置模型的裁切平面
}
});
因为裁切平面的法向是向下的,平面以上为外部区域,所以会将模型相应的上部门切除,效果图如下,我们可以看到边界处有1px的红色

假如改变平面法向的方向,即将上面的new Cesium.Cartesian3(0.0, 0.0, -1.0)改为new Cesium.Cartesian3(0.0, 0.0, 1.0),那么裁切平面的法向是向上的,平面以下为外部区域,所以会将模型相应的下部门切除
var clippingPlanes = new Cesium.ClippingPlaneCollection({
planes : [
new Cesium.ClippingPlane(new Cesium.Cartesian3(0.0, 0.0, 1.0), 0.0)
],
edgeColor : Cesium.Color.RED,
edgeWidth : 1
});
2、裁切地形
首先,初始化的时候我们先为地球加上地形。接下来是裁切地形,与上面类似,同样是先创建裁切平面集合。
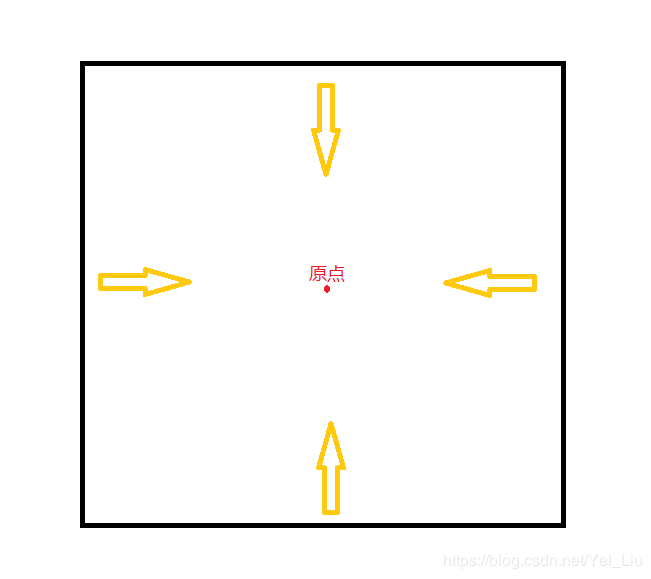
比如我们想要在地形上切出一个方形的洞。那么必然要创建四个裁切平面,四面的法向如下图所示,那么中心区域即是四个平面外部的交集,如要将平面相交的中间区域裁掉,unionClippingRegions的值应设置为false。

原点在法向相反的方向,所以distance应该设置为负值
var position = Cesium.Cartographic.toCartesian(new Cesium.Cartographic.fromDegrees(116.39, 39.9, 0));
var distance = -700
var clippingPlanes = new Cesium.ClippingPlaneCollection({
modelMatrix : Cesium.Transforms.eastNorthUpToFixedFrame(position),
planes : [
new Cesium.ClippingPlane(new Cesium.Cartesian3( 1.0, 0.0, 0.0), distance),
new Cesium.ClippingPlane(new Cesium.Cartesian3(-1.0, 0.0, 0.0), distance),
new Cesium.ClippingPlane(new Cesium.Cartesian3( 0.0, 1.0, 0.0), distance),
new Cesium.ClippingPlane(new Cesium.Cartesian3( 0.0, -1.0, 0.0), distance)
],
unionClippingRegions: false
});
viewer.scene.globe.clippingPlanes = clippingPlanes
这段代码,我们创建了右、左、前、后四个裁切平面。因为每个平面到原点的距离均为700,那么,最终得到的是一个挖去1400m*1400地形的地球。

如果只保留中心区域,平面的法向必然如下图所示,并且需要将四个平面所有外部区域全部裁掉,unionClippingRegions的值设置为true,即取并集

原点在法向的方向,所以distance应该设置为正值
var position = Cesium.Cartographic.toCartesian(new Cesium.Cartographic.fromDegrees(116.39, 39.9, 0));
var distance = 700
var clippingPlanes = new Cesium.ClippingPlaneCollection({
modelMatrix : Cesium.Transforms.eastNorthUpToFixedFrame(position),
planes : [
new Cesium.ClippingPlane(new Cesium.Cartesian3( 1.0, 0.0, 0.0), distance),
new Cesium.ClippingPlane(new Cesium.Cartesian3(-1.0, 0.0, 0.0), distance),
new Cesium.ClippingPlane(new Cesium.Cartesian3( 0.0, 1.0, 0.0), distance),
new Cesium.ClippingPlane(new Cesium.Cartesian3( 0.0, -1.0, 0.0), distance)
],
unionClippingRegions: true
});
viewer.scene.globe.clippingPlanes = clippingPlanes
这段代码,我们创建了左、右、后、前四个裁切平面。因为每个平面到原点的距离均为700,那么最终得到的是一个1400m*1400m的区域。

总结
关于这个功能,难点在于平面和unionClippingRegions的设置,只要掌握了各个参数的含义,使用起来就会得心应手,官网的两个例子还是很详细的,可以作为参考。