精通推广设计
推广设计的风格趋势:
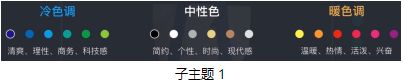
色彩:
1,浅色的应用,配色柔和、细腻、色彩搭配比较协调、越来越多的电商在使用。2,中性配色方案,黑、白、灰、金、咖啡、银、中性色百搭,与内容兼容性强,凸显品质感。3,相近色系的应用。4,使用更少的色彩比例。
图片:
大尺寸图片的应用,使用场景图片设计、真实、显情感、接地气。
排版:多注重留白,让信息浏览更为舒适、透气。杂志化的板式,平面杂志化的排版方式。
提升电商banner的设计水平
1,banner的重要性:banner就是各种电商产品专题,活动的重要入口,banner在电商产品页面中占视觉中心的位置。
2,优秀设计评定准则,设计品质:设计样式是否符合设计品质,色彩搭配,排版考究。品牌情感:设计样式能否传达电商产品希望给用户传达的品牌情感。商业目的:内容是否是用户感兴趣的?在数据上有无明显提升。
3,优秀设计特征:banner的组成,
色彩:颜色简洁直观富有含义,强调“刚好”的程度,重点突出信息,不乱用色。
配图:突出商品品种,给用户更多的信赖,注重情感、生活态度的表现。
信息:信息一目了然、主次有分,突出banner的核心吸引点,注重信息的传递效率。
4,banner设计实战:把商品从图中扣出来,要保证清晰,边缘没有杂质。
把商品图放入banner的设计画布中,选择合适的配图
选择banner的排版方式:常见的排版方式有
左右排版,可以用中间的基线或者黄金分割比例。
信息设计内容:主标题,如果产品一看就知道是什么,产品卖点作为主标题更加吸引用户,用产品名称为主标题会显得平庸。副标题,价格,购物按钮
优化字体设计:非衬线字体,更良好的阅读性,有利于banner信息传递。衬线字体
配色技巧:一般性,纯色搭配banner设计兼容性高,能满足相当一部分的商品banner设计。更高级,采用渐变色,相近色系做渐变,注意渐变颜色的深浅搭配,有时,增加一个点缀的亮色,选择一个其中颜色相近的颜色,控制好比例,会更出彩。使用场景图,搭配banner质感非常强。
精通活动页设计技巧
优秀的设计特征,1,信息明了,活动信息直观明了有助于信息传递的高效率。2,突出主题,页面的设计强烈突出主体的特点。3,视觉舒适,排版整齐有致,善于用留白保持页面“透气性”,注重阅读体验。4,展现品牌:优秀的活动页设计,注重创造,活动页品牌元素,并且统一沿用。
活动页设计构思:1,构思场景,常用场景,利用活动页的关键词去构想场景,并且利用场景的特征去设计风格。2,构思情感,分析活动中可能存在的情感特征,并且运用情感特征去设计活动,(例如,端午节,劳动节)。端午节:粽子,亲情,利用情亲的情感化设计。劳动节,手工制作、匠心、专业、利用匠心、专业的情感化设计。
三大要素
活动氛围营造手段:1,色彩,纯色,渐变,多色拼哒。比较适合扁平化的页面。
2,场景图(真实或虚拟)强烈的视觉冲击,电商里比较流行的设计氛围。
3,图形:让活动氛围更有趣,极具个性特征,适合潮流,时尚类的活动页。
4,插画:营造活动氛围的一大利器,插画的沿用设计感觉更加强烈。
活动信息提升技巧:
活动信息提升技巧:1,活动内容、参与方式很直观的告知用户、在短时间内了解活动给予他的价值。
2,去繁就简:层级设计讲活动主体与优惠信息分开,简化头图中的文案。
3,加强引导:领优惠券信息,要明显突出,降低认知成本。
4,设计字体:字体优化后,整个活动页氛围更具情感化,更具视觉冲击力。
5,构思文案:构思文案,让文案更有内涵。
内容板式
1,使用留白:干净、透气、舒适
2,区分模块:活动内容模块区分明显、更有条理,层次感
3,打破常规:利用杂志化的排版。