VUE爬坑------created请求数据产生的跨域问题
前端框架使用VUE, 后端为ThinkPHP3.2需要实现跨域请求。
首先纠正一个误区:Vue的跨域代理并不是生产环境中需要的跨域解决方案所谓跨域问题是由XHR的浏览器安全设置引起,所以无论Vue多么强大,只要通过XHR,就无法避免跨域问题。
所以Vue的跨域代理是由本地的node.js服务器转发请求,是一个本地化的环境,如果不存在这个环境,就没办法使用跨域代理来解决
先看一下,普通的ajax请求怎么解决跨域问题:1. 通过同源服务器转发请求 - 这个Vue代理就是这样一个通过服务器代理的方式2. 跨域目标服务器提供一个Access-Control-Allow-Origin:*头部输出,允许前端跨域访问 在php中使用"header('Access-Control-Allow-Origin:*')"
如果使用jquery或者原生xhr,那么这样一改,跨域问题就解决了,但是Vue会有问题
这个问题是因为vue在真正发出请求前,会发出一个测试请求,如果测试不成功,就报错了。所以需要处理一下这个请求,这个请求的方式为:OPTIONS,所以在PHP中加入一下子代码:
if($_SERVER['REQUEST_METHOD'] == 'OPTIONS'){ header("Access-Control-Allow-Origin: *"); header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization"); header('Access-Control-Allow-Methods: GET, POST, PUT,DELETE,OPTIONS,PATCH');
exit;
}
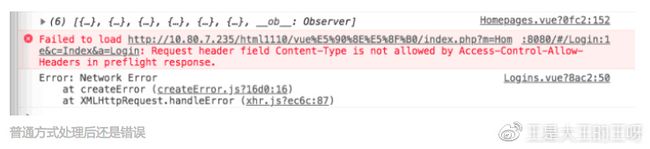
加上后,跨域的问题就解决了,又出现了新问题
这是因为Vue的请求数据格式有问题,按照如下修改:
这样经过修改后,就完全正常了!!!!
附上方法及请求数据的函数:
login(){
var params = new URLSearchParams();
params.append('username',this.obj.iph);
params.append('password',this.obj.password);
this.$http.post('http://10.80.7.185/tp2/index.php?m=Home&c=dl&a=land',params).then((res)=>{
if(res.data.status==1){
alert("登录成功");
}else if(res.data.status==2){
alert("用户名或密码错误");
}
}).catch((error)=>{
console.log(error);
})
}