定义
ConstraintLayout is a ViewGroup which allows you to position and size widgets in a flexible way
在官文的定义中,ConstraintLayout虽说是约束布局,但却能提供更为灵活的布局方式。基于组件间的约束实现的布局灵活性,是此次ConstraintLayout不同于其他布局的特质与飞跃。
基本内容
1) Relative Positioning
ConstraintLayout集成了RelativeLayout和LinearLayout的布局效果,Relative Positioning是类似RelativeLayout的布局方式。不同组件间可以通过添加垂直方向和水平方向的Constraint,实现定位效果。
丶 垂直方向Constraint
- 可添加属性 : Left , Right, Start, End
丶 水平方向Constraint
- 可添加属性 : Top, Bottom, Baseline
可视化Demo :
- 将鼠标悬浮于上下左右边的中点时,会出现闪烁绿点,拖拽鼠标到指定组件边,从而添加Constraint.
- 当组件添加水平方向的Constraint于父组件时,此组件会处于水平中央位置。
- 添加限制的边,再次将鼠标悬浮于边中点,会出现闪烁红点,点击红点可删除之前添加的Constraint.
- 同理,不同独立组件间可用相同方式添加/删除Constraint.
代码Demo:
- 范式: ... app : layout_constraintX_toYOf = "widgetID/widgetName" ...
将组件的X边添加Constraint到指定组件的Y边
- 可用属性
丶 水平方向
>layout_constraintLeft_toLeftOf >layout_constraintLeft_toRightOf
>layout_constraintRight_toRightOf >layout_constraintRight_toLeftOf
>layout_constraintStart_toStartOf >layout_constraintStart_toEndOf
>layout_constraintEnd_toEndOf >layout_constraintEnd_toStartOf
丶垂直方向
>layout_constraintTop_toTopOf >layout_constraintTop_toBottomOf
>layout_constraintBottom_toBottomOf >layout_constraintBottom_toTopOf
>layout_constraintBaseline_toBaselineOf
- 如上例子水平方向添加限制后,生成代码如下
2) Margins
margin值是用于设置已添加Constraint组件间的空隙。
可视化Demo
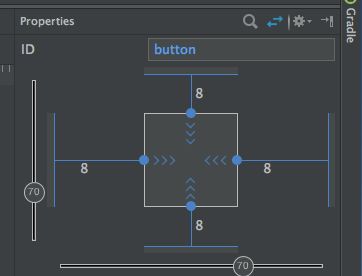
- 添加Constraint后,点击组件,右侧属性栏出现,见属性栏上方
上下左右的数字是组件边与另一组件边添加Constraint后的margin值,可在框内点击修改margin值
代码Demo
- 范式:... android:layout_marginX = "..dp" ...
- 可用属性
>layout_marginLeft >layout_marginRight
>layout_marginTop >layout_marginBottom
>layout_marginStart >layout_marginEnd
- 图x(上例)生成的代码如下
3)Bias
Bias,偏移之意,用于设置组件在水平方向和垂直方向说处位置的偏移度。当水平/垂直方向,即组件左右边/上下边均添加Constraint时,默认处于目的组件的水平/垂直中央位置。
可视化Demo:
- 见 2)中图x
- 以水平方向为例,当左右边都添加constraint时,图x-红3处的小圆圈,即是源组件相对于目的组件的相对偏移度。默认为50,即居中。
- 可拖动圆圈修改bias值
代码Demo:
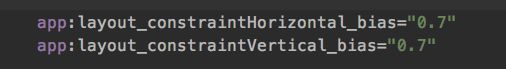
- 范式 : ... app: layout_constraintX_bias = "0.x" ...
- 可用属性
>layout_constraintHorizontal_bias
>layout_constraintVertical_bias
- 注意
bias值,水平方向是left所占比例,垂直方向是top所占比例 ,0 < bias值 < 1.0
- 图y生成代码如下
4)Demensions Constraints
丶 minWidth, minHeight
设置组件的最小宽高。属性优先级高于,layout_width, layout_height,即当ConstraintLayout会优先满足minWidth, minHeight的属性。
丶 layoutWidth, layoutHeight
>可用精确的dp数设置
>可用wrap_content自动计算
>0dp,效果与match_constraint相同(代码中无法识别match_contraint,与官文有出入,原因未知,但可用match_parent实现填充效果)
Demo 略 ...
5) Ratio
Ratio用于设置组件宽高比例,需注意,Ratio生效的前提是 layout_width,layout_height中有一个设为 0dp,不能为match_parent
代码Demo:
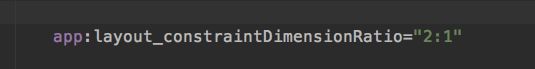
- 范式 :... app: layout_constraintDimensionRatio = "width : height" ...
- 代码示例,实现组件 宽:高--2:1
简要如上,详见官文
https://developer.android.com/reference/android/support/constraint/ConstraintLayout.html