- OpenGL实现场景编辑器
ccloud11
qtOpenGLqt游戏引擎
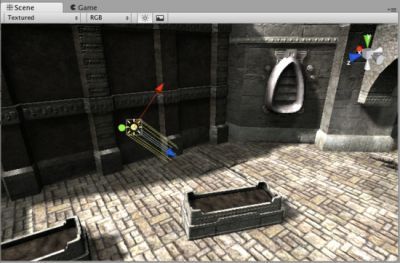
文章目录界面模块渲染模块交互模块联动模块 最近在使用Qt+OpenGL+glew+freeimage实现一个简单的场景编辑器,先看看他的功能是什么。 这个是软件的界面,中间的widget是用来显示场景的,左侧上方的dockwidget可以拖动模型到显示场景中,左侧下方是dockwidget是用于显示场景中加载的模型列表,右侧的dockwidget是用于显示当前模型的信息,包括他的位置和缩放比例。选
- 宇树人形机器人开源模型
真相很简单
Gazebo仿真gazebo模型宇树人形机器人GO2B2H1
1.下载源码https://github.com/unitreerobotics/unitree_ros.git2.启动Gazeboroslaunchh1_descriptiongazebo.launch3.仿真效果H1GO2B2LaikagoZ14.VMware:vmw_ioctl_commanderrorInvalidargument这个错误通常出现在虚拟机环境中运行需要OpenGL支持的应用
- Google Filament 渲染引擎(2)-Backend 核心类介绍
力博荣三维可视化
图形学基础渲染引擎falament
GoogleFilament渲染引擎(2)-Backend核心类介绍阅读说明:本文基于filament版本:v1.58.0文本更加阐述Backend内部核心类的关系,示例代码作了非常多的删减和简化文本将以创建纹理为例,阐述Backend内部的流程。后端图形接口以OpenGL为例。核心类的功能概览:Dispatcher:本质上只是一个函数指针的集合,用于将命令与驱动接口的方法绑定。在初始化阶段,这些
- WebGPU 为什么会取代 WebGL,看看 WebGPU 都做了啥?
贝格前端工场
webglUI设计大数据
WebGPU被普遍认为是WebGL的继任者,并有望在未来逐步取代WebGL,这一趋势主要由以下技术、生态和行业因素推动,本文带着大家看WebGPU针对WebGL提升了啥,改进了啥。1.技术层面的必然性(1)硬件能力的演进需求现代GPU功能支持:WebGL基于OpenGLES(设计于2000年代初),无法利用现代GPU的并行计算、光线追踪、网格着色器等高级功能。WebGPU直接对接Vulkan/Me
- OpenGL(4)着色器
一个不务正业的程序猿
OpenGL着色器apache
文章目录一、着色器1、什么是着色器?2、着色器类型2.1、顶点着色器(VertexShader)2.2、片段着色器(FragmentShader)3、着色器属性3.1、`layout`属性3.2、`in`属性3.3、`out`属性3.4、总结4、示例前言:在OpenGL开发中,着色器(Shader)是用于控制图形渲染管线各个阶段的小程序。它们是用GLSL(OpenGLShadingLanguage
- 利用Qt + OpenGL 渲染 YUV数据,播放视频 mac版
jake2012
OpenGLQtQt3DC/C++
最近利用Qt渲染YUV数据,折腾了很久,最开始使用FFmpeg将YUV数据转换成RGB数据后在用qt绘制,很快得到了成功,但是cpu占用率太大,最后放弃了。在这先感谢来自文章http://blog.csdn.net/su_vast/article/details/52214642的作者,使用他的代码我实现了Windows上的YUV数据渲染。但是移植到mac上渲染不出来,经过折腾及对OpenGL的了
- android渲染是skia与egl,opengl和skia哪个快 游戏电脑问题解决分享!
赵阿萌
从Honeycomb[3.x]版本起,Andorid便支持GPU加速,但目前Android并没有使用SkiaGPU进行Webkit渲染。SkiaGPU使用OpenGL进行后台加速渲染,未来也许会代替Skia。很多人觉得,即使Android成功使用了GPU加速Webkit渲染,在访问浏览如雅虎等一般的网站时,用户也感觉不到太大的差异。因为Webkit的资源大多数消耗在了Javascript脚本和布局
- 使用 PyOpenGL 进行 2D 图形渲染总结
无水先生
3D图形渲染和OpenGL编程图形渲染人工智能
一、说明OpenGL是一个广泛使用的开放式跨平台实时3D图形库,开发于二十多年前。它提供了一个低级API,允许开发人员以统一的方式访问图形硬件。在开发需要硬件加速且需要在不同平台上运行的复杂2D或3D应用程序时,它是首选平台。它可以在多种语言中使用,包括C/C++、C#、Java、Objective-C(用于iPhone和iPad游戏)、Python等。在本文中,我将展示如何将OpenGL与Pyt
- 深入理解Mesa:Linux图形渲染背后的开源力量
嵌入式Jerry
Linuxlinux图形渲染开源
一、Mesa是什么?Mesa是Linux及其他类Unix系统上广泛使用的开源图形库,提供对OpenGL、OpenGLES、Vulkan、EGL、OpenCL等多种图形API的实现。简单来说,它是图形应用程序和GPU之间沟通的重要桥梁,让开发者可以借助标准的图形接口轻松进行图形渲染和3D处理。Mesa最初由BrianPaul于1993年发起,经过多年发展,如今已经成为Linux系统中不可或缺的重要组
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- OpenGL疑惑
阳光开朗_大男孩儿
OpenGL算法c++qtOpenGL
本篇文章基于完整例子和调用关系qtOpenGL-CSDN博客进行的疑惑补充,建议先观看例子,在看此篇。1.为什么glBindVertexArray解绑和绑定是一样的?glBindVertexArray是用来绑定和解绑顶点数组对象(VAO)的。绑定VAO的目的是告诉OpenGL在当前上下文中使用哪个VAO,它会保存和管理与该VAO相关的顶点缓冲区对象(VBO)和其他状态。绑定VAO(glBindVe
- C# Winform做动画卡顿怎么办?
肖无疾
游戏gdi/gdi+opengldirectxc#
Winform用的GDI+,像全屏动画这种卡的稀巴烂,任务管理器看进程如果GPU没动静那就是渣,没加速。可以使用OpenGL或者DirectX这样有GPU加速就不卡了。OpenGL用下面这个,控件里会多出一个glControl,拖到form上CreateaWindowsApplication(.NETFramework4.6)NuGettoinstallOpenTK.GLControlNuGett
- Android OpenGL ES 2.0(四)---纹理基础
螃蟹变异了
Android移动开发AndroidOpenGLES2.0
本文从下面链接翻译过来:AndroidLessonFour:IntroducingBasicTexturing这是我们的第四个教程。在本课中,我们将添加我们在第三课中学到的内容,并学习如何添加纹理。我们将看看如何从应用程序资源中读取图像,将此图像加载到OpenGLES中,并将其显示在屏幕。跟着我,你会立刻理解基本的纹理前提条件本系列每个课程构建都是以前一个课程为基础,这节课是第三课的扩展,因此请务
- OSG开发笔记(三十二):深入理解相机视口、制作支持与主视图同步变换旋转的相机HUD
长沙红胖子Qt(技术Q群4597637)
Qt开发OSG三维开发QtOSG三维开发HUD相机前景HUD旋转坐标
若该文为原创文章,未经允许不得转载本文章博客地址:https://blog.csdn.net/qq21497936/article/details/143852695各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更
- OpenGL渲染管线
蓝裕安
OpenGL
渲染管线相当于一个工作流程应用阶段-->几何阶段-->光栅化阶段几何阶段:顶点着色器光栅化阶段:片元着色器顶点着色器,片元着色器是可编程的ShaderVertexSharder和FragmentShader是用GLSL(GraphicLibraryShaderLanguage)语言类的c语言写的VAO:位置,颜色教程:主页-LearnOpenGLCN
- OpenGL基础函数
蓝裕安
计算机图形学c++开发语言
函数参考GLFW初始化glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR,3);//设置OpenGL主版本号glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR,3);//设置OpenGL副版本号glfwWindowHint(GLFW_OPENGL_PROFILE,GLFW_OPENGL_CORE_PROFILE)
- 交互开发---测量工具(适用VTK或OpenGL开发的应用程序)
伍心
VTK-医学图像处理c++visualstudio开发语言microsoft软件工程
简介:经常使用RadiAntDICOMViewer来查看DICOM数据,该软件中的测量工具比较好用,就想着仿照其交互方式自己实现下。后采用VTK开发应用程序时,经常需要开发各种各样的测量工具,如果沿用VTK的widgets的思路,绘制出来的的控件不够漂亮,且交互不太灵活,并且随着测量工具的增强,渲染的效率也会有所降低。基于上面的原因,就仿照RadiAntDICOMViewer的交互封装了一个DLL
- 【Qt】Qt Widgets和QML(Qt Quick)开发界面的区别
£އއ昔年
qt开发语言
Qt提供了两种主要的UI技术:QtWidgets和QML(QtQuick)。它们的核心区别主要体现在使用方式、架构、性能、开发难度和适用场景等方面。1.QtWidgetsvs.QML总体对比对比项QtWidgetsQML(QtQuick)语言C++(带QtUI库)QML+JavaScript(底层C++)渲染方式传统窗口系统控件(原生或模拟)基于OpenGL,使用GPU加速UI风格经典桌面UI(W
- OpenGL 3D纹理
令狐掌门
C++OpenGL3d性能优化OpenGL3D
理论基础3D纹理(也称为体积纹理)是纹理映射的扩展,从2D平面扩展到3D空间。与2D纹理不同,3D纹理在三个维度上存储数据(宽度、高度和深度),允许在整个3D空间中采样,而不仅仅是在平面上。3D纹理的主要特性和用途:体积数据表示:用于表示完整的3D数据集,如医学扫描(CT、MRI)、气象数据等空间采样:允许在3D空间中的任意位置进行纹理采样层次细节:支持类似2D纹理的MipMap功能,但在三维空间
- OpenGL ES -> GLSurfaceView常用图片滤镜
Yang-Never
OpenGLESandroid开发语言javaandroidstudiokotlin
滤镜原理概述图像滤镜本质上是一种像素级的变换操作。在OpenGLES中,我们通过编写片段着色器(FragmentShader)来实现这些变换。片段着色器会对每个像素点进行处理,根据特定的算法改变其颜色值,从而实现各种视觉效果。贴图XML文件Activity代码classMainActivity:AppCompatActivity(){privatelateinitvarglSurfaceView:
- OpenGL ES -> GLSurfaceView纹理贴图
Yang-Never
OpenGLES贴图androidandroidstudiokotlin开发语言java
贴图XML文件自定义GLSurfaceView代码classMyGLSurfaceView(context:Context,attrs:AttributeSet):GLSurfaceView(context,attrs){privatevarmRenderer=MyGLRenderer(context)init{//设置OpenGLES3.0版本setEGLContextClientVersion
- OpenGL ES -> GLSL限定符类型详解
Yang-Never
OpenGLESandroidandroidstudio
GLSL中的限定符详解GLSL(OpenGLShadingLanguage)中的限定符用于定义变量的作用域和行为。这些限定符放在变量类型之前,只能用于全局变量。与Java限定符类似,但在GLSL中没有默认限定符。主要限定符attribute说明:用于表示每个顶点各不相同的量。用途:用于顶点着色器中接收来自顶点数组的数据。数据类型:可以是float、vec2、vec3、vec4、mat2、mat3、
- sharpGL绘制球体
苜柠
SharpGLc#
OpenGLgl=openGLControl1.OpenGL; //画二次曲面球体绘制过程 //OpenGL的状态记录与恢复的操作,就需要PushMatrix和PopMatrix两个函数。 gl.PushMatrix(); //绘制二次曲面 varsphere=gl.NewQuadric(); //设置二次却面绘制风格。gluQuadricDrawStyle。一般都是选用GLU_FILL风格,采用
- SharpGL的视角及投影设置
苜柠
SharpGLc#
#region 注释此函数主要是用来设定当前OpenGL操作的矩阵堆栈目标,由于OpenGL主要是一个大很大的状态机,运算都采用矩阵预算,通过MatrixMode可以设置当前操作的矩阵目标。一般,在需要绘制出对象或要对所绘制对象进行几何变换时,需要将变换矩阵设置成模型视图模式;而当需要对绘制的对象设置某种投影方式时,则需要将变换矩阵设置成投影模式;只有在进行纹理映射时,才需要将变换矩阵设置成纹理模
- Ubuntu 18.04 Vscode配置OpenGL 记录
chase。
openglubuntuc++
首先配置OpenGL的开发环境,使用apt安装OpenGL及相关的开发包。安装在终端中,配置步骤如下:sudoapt-getinstallbuild-essentiallibgl1-mesa-devsudoapt-getinstallfreeglut3-devsudoapt-getinstalllibglew-devlibsdl2-devlibsdl2-image-devlibglm-devlib
- 基于OpenGL渲染相机流鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于OpenGL对相机流进行处理操作,然后通过Xcomponen渲染显示相机,实现相机的录制、播放视频功能。基于OpenGL渲染相机流源码链接效果预览使用说明使用OpenGL的相关能力,需要添加相关动态链接库和头文件。实现思路添加XComponent组件,在native侧通过OH_NativeXComponent_RegisterCallback注册XCom
- 驱动开发系列39 - Linux Graphics 3D 绘制流程(二)- 设置渲染管线
黑不溜秋的
GPU驱动专栏驱动开发
一:概述Intel的Iris驱动是Mesa中的Gallium驱动,主要用于IntelGen8+GPU(Broadwell及更新架构)。它负责与i915内核DRM驱动交互,并通过Vulkan(ANV)、OpenGL(IrisGallium)、或OpenCL(Clover)来提供3D加速。在Iris驱动中,GPUPipeline设置涉及多个部分,包括编译和上传着色器、设置渲染目标、绑定缓冲区、配置固定
- Qt+Vs实现使用ffmpeg拉流显示推流视频(附源代码)
鬼魅-9527
QtC++ffmpegqtffmpeg
下面是通过ffmpeg拉流解码显示推流的视频,通过openGL绘制视频。废话不多说,直接上代码拉流头文件ffmpegutils.h#ifndefFFMPEGUTILS_H#defineFFMPEGUTILS_H#include#include#include#include#include#include#includeextern"C"{#include#include#include#incl
- iOS音视频:OpenGL常用术语介绍
【零声教育】音视频开发进阶
音视频开发编程程序员ios音视频xcodeC++c++
1、前言【iOS音视频】是个系列,里面会记录一些博主在iOS音视频方面的学习笔记、踩到的坑,以便温故而知新。此系列文章包括但不限于:iOS音视频:OpenGL常用术语介绍...本文是这个系列的第1篇文章,主要目的是帮助大家快速了解OpenGL,下面进入正文。2、OpenGL简介2.1OpenGL是什么OpenGL(OpenGraphicsLibrary,译为开放图形库或开放式图形库):是用于渲染2
- C++和OpenGL实现3D游戏编程【连载22】——父物体和子物体的消息处理机制
zhooyu
cc++游戏opengl3dc
欢迎来到zhooyu的专栏。C++和OpenGL实现3D游戏编程【专题目录】1、本节要实现的内容上一节我们了解了父子物体结构模式,方便我们快捷、控制游戏元素。这一节我们去了解怎样通过父子模式去处理系统消息,系统消息是我们和游戏之间互动的纽带,确定了游戏的用户体验。同时我们还将添加一些预制体,比如说立方体、球体、锥体、胶囊体等,方便我们今后的操作。另外我们此前的模型加载的较为单调,而且我们将加入一些
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla