【Cocos Creator 实战教程(2)】——天天酷跑(动画、动作相关)
转载请保留原文链接,个人公众号:xinshouit(新手程序员),欢迎关注
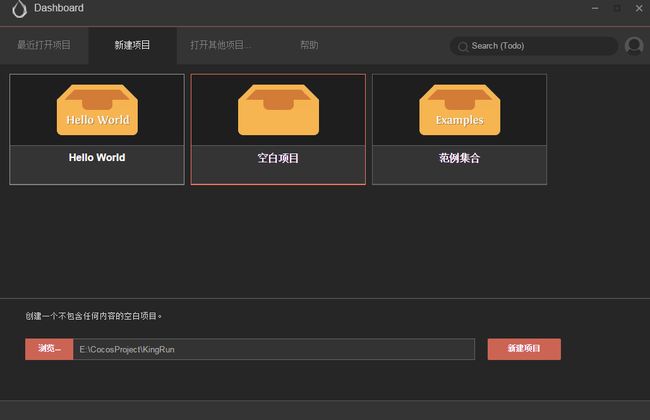
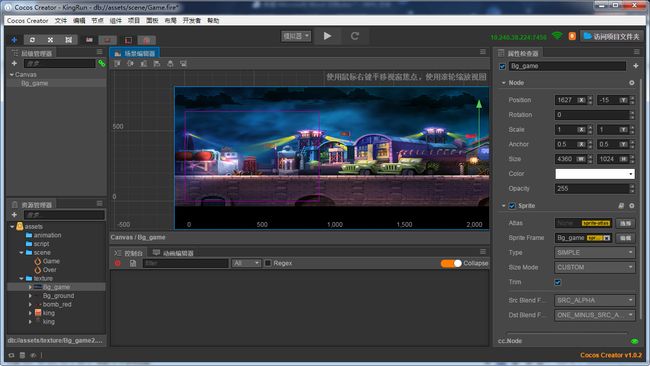
准备工作
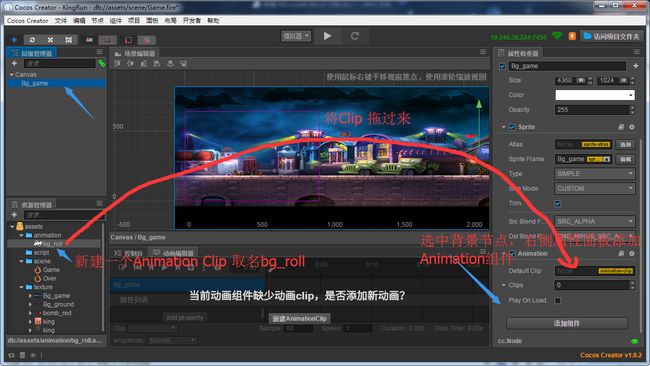
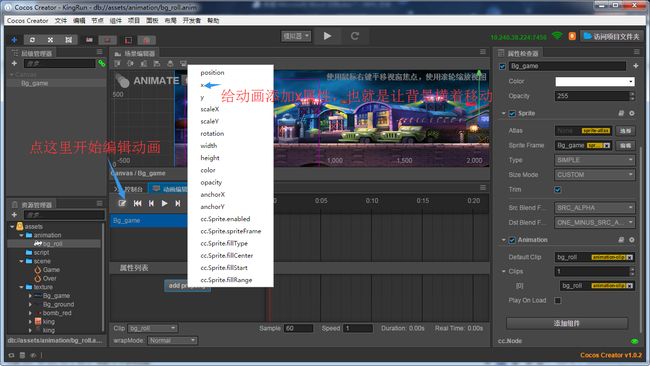
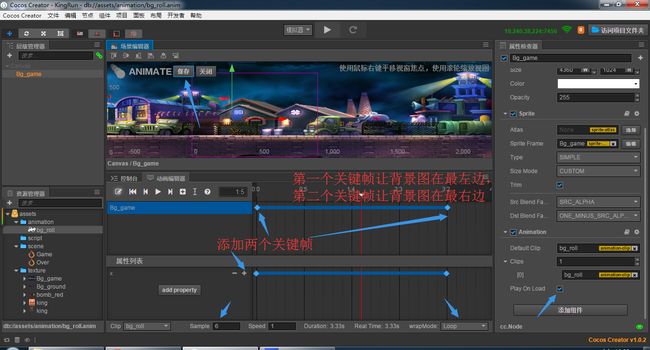
背景动画

现在背景就循环滚动起来了(图是我后来截的,这步猴哥还没登场呢)

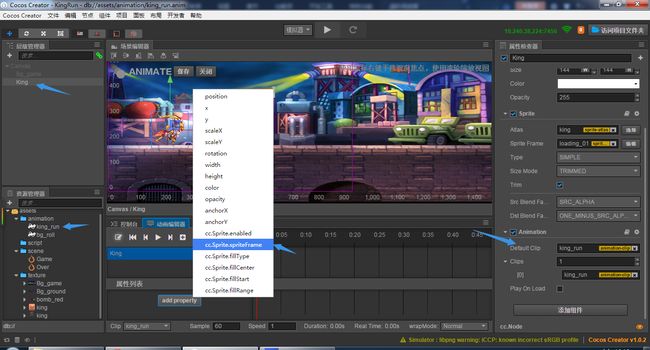
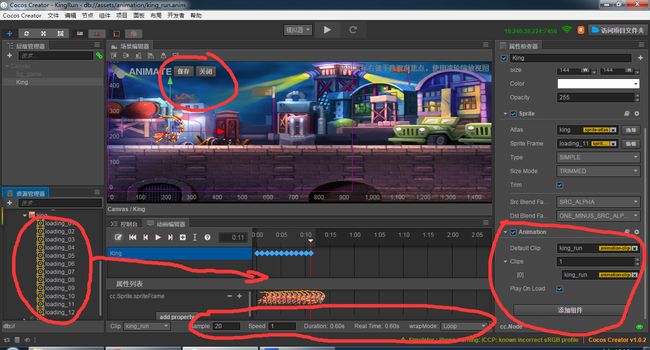
猴哥动画
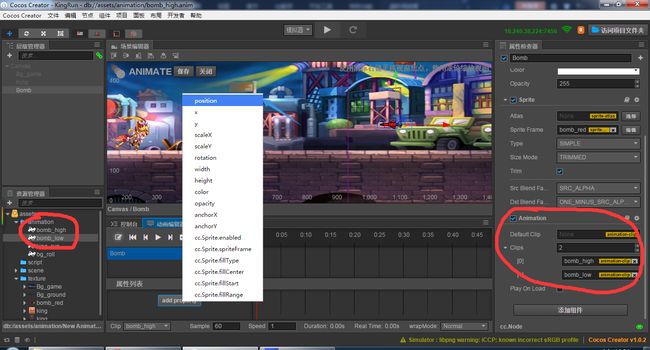
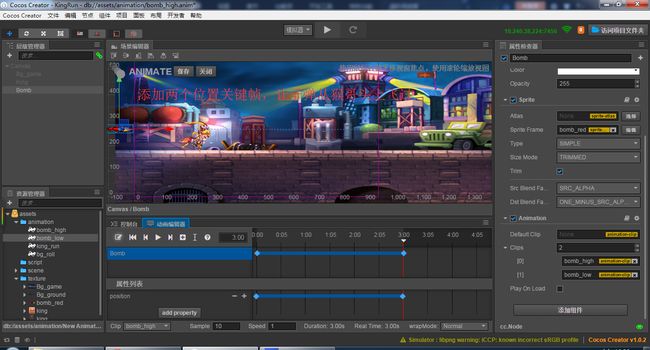
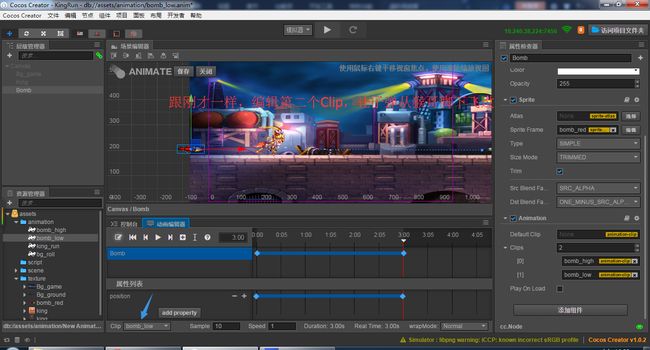
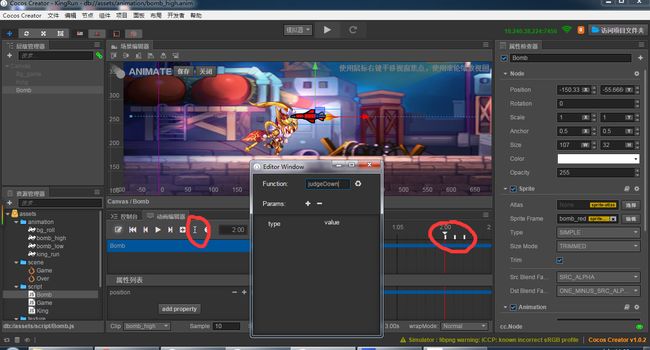
导弹动画
这里我们要给导弹加几个帧事件,在导弹导弹猴哥头上的几个帧上添加judgeDown事件,当导弹到达猴哥头上,猴哥还没低头,那就游戏结束,低空导弹同理,需要猴哥跳起

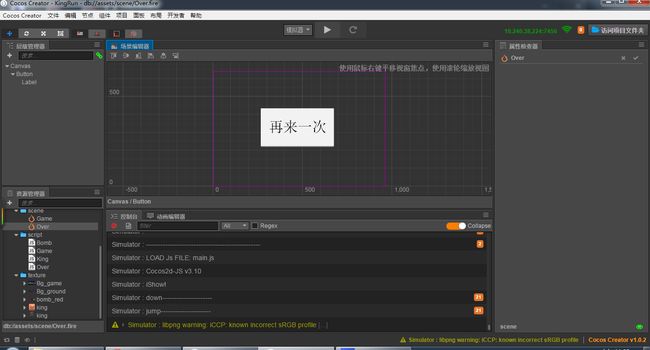
结束场景
游戏脚本
Game.js
cc.Class({
extends: cc.Component,
properties: {
king:{
default:null,
type:cc.Node,
}
},
onLoad: function () {
var self = this;
//左侧蹲,右侧跳
this.node.on('touchstart',function(event){
var visibleSize = cc.director.getVisibleSize();
if(event.getLocationX()2){
self.king.getComponent('King').down();
}else{
self.king.getComponent('King').jump();
}
});
//左侧松手就恢复跑的状态
this.node.on('touchend',function(event){
var visibleSize = cc.director.getVisibleSize();
if(event.getLocationX()2){
self.king.getComponent('King').downRelease();
}else{
// self.king.getComponent('King').jump();
}
});
},
});
King.js
cc.Class({
extends: cc.Component,
properties: {
// 主角跳跃高度
jumpHeight: 0,
// 主角跳跃持续时间
jumpDuration: 0,
//主角状态
state:'run',
},
//跑
run:function(){
this.getComponent(cc.Animation).play('king_run');
this.state = 'run';
},
//跳
jump:function(){
if(this.state == 'run'){
this.state = 'jump';
this.getComponent(cc.Animation).stop();
this.node.runAction(cc.sequence(cc.jumpBy(this.jumpDuration, cc.p(0,0), this.jumpHeight, 1),
cc.callFunc(function() {
this.run();
}, this)));
}
},
//弯腰跑
down:function(){
if(this.state == 'run'){
this.state = 'down';
this.node.runAction(cc.scaleTo(0.05, 1, 0.5));
}
},
//腰累了
downRelease:function(){
if(this.state == 'down'){
this.node.runAction(cc.sequence(cc.scaleTo(0.05, 1, 1),
cc.callFunc(function() {
this.run();
}, this)));
}
},
});
Bomb.js
cc.Class({
extends: cc.Component,
properties: {
king:{
default:null,
type:cc.Node,
}
},
//判断高空导弹来时,猴哥是否蹲下(响应之前设置的帧事件)
judgeDown:function(){
if(this.king.getComponent('King').state == 'down'){
console.log("down---------------------");
}else{
cc.director.loadScene('Over');
}
},
//判断低空导弹来时,猴哥是否跳起
judgeJump:function(){
if(this.king.getComponent('King').state == 'jump'){
console.log("jump---------------------");
}else{
cc.director.loadScene('Over');
}
},
onLoad: function () {
let self = this;
//每隔2秒随机发射高空和低空导弹
this.schedule(function(){
if(Math.random()>0.5){
this.getComponent(cc.Animation).play('bomb_high');
}else{
this.getComponent(cc.Animation).play('bomb_low');
}
},3);
},
});
Over.js
cc.Class({
extends: cc.Component,
properties: {
},
reTry: function(){
cc.director.loadScene('Game');
},
onLoad: function () {
},
});
最终效果:
资源
http://download.csdn.net/download/potato47/9511958
没有积分去百度云下载吧
链接: https://pan.baidu.com/s/1gfKlrzH 密码: 3iyj