- UI前端大数据可视化实战策略:如何设计交互式数据探索界面?
UI前端开发工作室
ui前端信息可视化
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“被动观看”到“主动探索”的可视化革命传统大数据可视化常陷入“图表堆砌”的困境:企业dashboard上布满折线图、饼图,却难以回答“销售额下降的核心区域是哪里”“用户流失与哪个行为强相关”等深度问题。
- 大数据领域数据可视化在制造业科技领域的应用
大数据洞察
信息可视化大数据ai
大数据领域数据可视化在制造业科技领域的应用关键词:大数据、数据可视化、制造业、工业4.0、数据分析、智能决策、数字化转型摘要:本文深入探讨了大数据可视化技术在制造业科技领域的应用现状和发展趋势。我们将从技术原理、实现方法、应用场景等多个维度进行分析,重点阐述数据可视化如何帮助制造企业实现生产优化、质量控制和智能决策。文章包含完整的理论框架、算法实现、实际案例和未来展望,为制造业数字化转型提供技术参
- 数据地图工具
江南老画船
gis
俗话说的好:工欲善其事,必先利其器!一款好的工具可以让你事半功倍,尤其是在大数据时代,更需要强有力的工具通过使数据有意义的方式实现数据可视化,还有数据的可交互性;我们还需要跨学科的团队,而不是单个数据科学家、设计师或数据分析员;我们更需要重新思考我们所知道的数据可视化,图表和图形还只能在一个或两个维度上传递信息,那么他们怎样才能与其他维度融合到一起深入挖掘大数据呢?此时就需要倚仗大数据可视化(BD
- 工商总局可视化模版 – 基于ECharts的大数据可视化HTML源码
幽络源小助理
幽络源资料分享信息可视化javascripthtmlecharts前端
概述在大数据时代,数据可视化已成为各行各业进行数据分析和决策的重要工具。幽络源今天为大家带来一款基于ECharts的工商总局数据可视化HTML模版,帮助开发者快速搭建专业级工商广告数据展示平台。这款模版设计规范,功能完善,适合各类工商监管场景使用。主要内容本套模版采用现代化设计风格,主要包含以下核心功能模块:数据概览区域:顶部设计有醒目的数据汇总区,可直观展示关键指标多样化图表展示:集成EChar
- d3 API中文手册 3.x最后版
软考真题app
apihtmld3d3jsd3.js
引用API中文手册司机大傻编辑本页on18Oct2016·77修订版本文档由VisualCrew小组耗时两年翻译,保持与D3V3最后一版(3.5.17)一致.D3V4最新版API请参考d3.v4-API翻译。如发现翻译不当或有其他问题可以通过以下方式联系译者:邮箱:
[email protected]群:D3.js:437278817,大数据可视化:436442115API使用方法可参考
- 大数据技术的主要方向及其应用详解
百锦再@新空间
包罗万象大数据python网络linuxdjangopygame
文章目录一、大数据技术概述二、大数据存储与管理方向1.分布式文件系统2.NoSQL数据库3.数据仓库技术三、大数据处理与分析方向1.批处理技术2.流处理技术3.交互式分析4.图计算技术四、大数据机器学习方向1.分布式机器学习2.深度学习平台3.自动机器学习(AutoML)五、大数据可视化方向1.商业智能工具2.大数据可视化库3.增强分析六、大数据安全与治理方向1.数据安全2.元数据管理3.数据质量
- 大数据可视化技术 实验三:Matplotlib和Seaborn基本操作
2401_84009698
程序员信息可视化matplotlib
三、实验原理Matplotlib是Python的可视化基础库,作图风格和MATLAB类似,所以称为Matplotlib。Seaborn是一个基于Matplotlib的高级可视化效果库,针对Matplotlib做了更高级的封装,让作图变得更加容易。你可以用短小的代码绘制更多维度数据的可视化效果图。使用matplotlib或Seaborn可以展示可视化的10种基本图表。四、实验步骤1散点图import
- 基于react+leaflet+百度地图实现天气数据可视化-风场地图大数据展示
sniper-拒绝白嫖
leaflet天气数据可视化数据可视化百度地图天气数据可视化leafletreact
一:leaflet一个对移动端优化的交互地图且开源的Javascript库对于我的实际感受而言,leaflet是一个十分轻量级的WebGIS库。结合其周边资源,对于分析功能需求不那么复杂的WebGIS来说足以覆盖到绝大多数功能。基于leaflet,我们很容易嵌入百度地图,高德地图,谷歌地图等,基于上述地图,可以实现一些大数据可视化操作。如下是一些例子:二:react+leaflet+百度地图实现天
- 数据分析开源可视化工具
PONY LEE
数据可视化数据分析数据可视化
另外大数据可视化工具请参考github可视化工具_一般用哪些工具做大数据可视化分析?superset简单易用,可以对接mysql、presto、doris、postgresql、ClickHouse、sparkSQL、hive、oracle、sqlserver、Elasticsearch等多种数据源,官网安装部署:dockerrun-d-p"8088:8088"--namesupersetaman
- 计算机毕业设计选题推荐:基于python大数据可视化的200个热门精品毕设题目(源码+论文)建议收藏!!
会写代码的羊
毕设选题课程设计python信息可视化毕设选题毕设题目大数据可视化数据可视化
文章目录前言基于python大数据可视化的毕业设计选题毕设作品展示前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。精彩专栏推荐订阅计算机毕业设计精品项目案例-500套基于JavaSpringBoot的微信校园二手交易小程序平台开发系列(一)基于校园二手物品交易小程序系统设计与实现系列(二)基于云开发微信小程序二手闲
- Java 大视界 -- 基于 Java 的大数据可视化交互设计与实现技巧(105)
青云交
大数据新视界Java大视界java信息可视化可视化交互EChartsThree.js实时渲染AR可视化
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 十分钟了解大数据处理的五大关键技术及其应用
IT时代周刊
2019年5月大数据程序员编程语言hadoop
其中主要工作环节包括:♦大数据采集、♦大数据预处理、♦大数据存储及管理、♦大数据分析及挖掘、♦大数据展现和应用(大数据检索、大数据可视化、大数据应用、大数据安全等)。一、大数据采集技术数据是指通过RFID射频数据、传感器数据、社交网络交互数据及移动互联网数据等方式获得的各种类型的结构化、半结构化(或称之为弱结构化)及非结构化的海量数据,是大数据知识服务模型的根本。重点要突破分布式高速高可靠数据爬取
- Python大数据可视化:基于Python的王者荣耀战队的数据分析系统设计与实现_flask+hadoop+spider
m0_74823490
面试学习路线阿里巴巴pythonflaskhadoop
开发语言:Python框架:flaskPython版本:python3.7.7数据库:mysql5.7数据库工具:Navicat11开发软件:PyCharm系统展示管理员登录管理员功能界面比赛信息管理看板展示系统管理摘要本文使用Python与MYSQL技术搭建了一个王者荣耀战队的数据分析系统。对用户提出的功能进行合理分析,然后搭建开发平台以及配置计算机软硬件;通过对数据流图以及系统结构的设计,创建
- 大数据可视化设计实用技巧全攻略
UI设计兰亭妙微
信息可视化数据分析数据挖掘
在大数据时代,数据可视化设计已成为将复杂数据转化为直观洞察的关键。下面就为大家分享一些实用技巧,助你打造出出色的数据可视化作品。一、选择合适的图表类型不同类型的图表适用于不同的数据展示需求。柱状图擅长比较数据大小,折线图则能清晰呈现数据随时间的变化趋势,而饼图用于展示各部分占比。例如,在展示不同产品的销量对比时,柱状图一目了然;分析股票价格的长期走势,折线图更为合适;呈现市场份额分布,饼图效果最佳
- 使用Pyecharts绘制地理图表
前端设计家
信息可视化python数据分析Python
Pyecharts是一个基于Python的强大数据可视化库,它提供了丰富的图表类型和交互功能。其中,Pyecharts能够轻松绘制地理图表,帮助我们展示地理数据的分布和变化趋势。本文将介绍如何使用Pyecharts在Python中绘制地理图表,并提供相应的源代码示例。首先,我们需要安装Pyecharts库。可以使用pip命令进行安装,如下所示:pipinstallpyecharts安装完成后,我们
- 大数据新视界 --大数据大厂之 Vue.js 与大数据可视化:打造惊艳的数据界面
青云交
大数据新视界大前端风云榜:引领技术浪潮大数据vue.js信息可视化大数据可视化数据驱动EchartsD3.js
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- EI会议推荐-第二届大数据与数据挖掘国际会议(BDDM 2024)
shiyuankeyan
数据挖掘大数据
第二届大数据与数据挖掘国际会议(BDDM2024)1、基本信息大会官网:http://www.icbddm.org/官方邮箱:
[email protected]主办方:武汉纺织大学会议时间:2024年12月13日-12月15日会议地点:湖北武汉02征稿主题:包含(但不限于)以下领域:大数据:大数据分析、人工智能、大数据网络技术、大数据搜索算法和系统、分布式和点对点搜索、基于大数据的机器学习、大数据可视化
- 第 35 题:如何实现字符串反序?
Noxus丶SJ
利用数组的reverse实现letarr='abcdefg';letres=[...arr].reverse().join('');console.log(res);//gfedcba文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https://github.com/noxussj/Interview-Questions/issues【大数据可视化图表插件】https
- 使用Vue 3 + DataV搭建大数据可视化大屏技术框架实战指南
不知名靓仔
vue.js信息可视化前端大屏端datav大数据
在大数据时代,数据可视化成为了企业和组织理解复杂数据的关键手段。Vue3,作为新一代的前端框架,以其更高效的性能和更灵活的CompositionAPI吸引了众多开发者。而DataV,阿里巴巴开源的数据可视化组件库,专为大屏幕展示设计,提供了丰富的图表和组件,是搭建大数据可视化大屏的理想选择。本文将详细介绍如何使用Vue3结合DataV快速搭建一个数据大屏项目,从环境搭建到功能实现,一步步带你走进数
- 用Python如何实现大数据可视化(动态折线图)HTML源代码
不会编程的小
python信息可视化html
效果展示图(是动态的)1.在HTML文件中引入了ECharts库:在中创建了一个用于显示图表的容器。2.通过JavaScript创建了一个ECharts实例,指定了图表的配置项和初始数据:varmyChart=echarts.init(document.getElementById('main'));//指定图表的配置项和数据varoption={title:{text:'大数据可视化示例'},t
- 有人说可视化大屏是讨好领导的,有错么?难道讨好你这个大头兵
千汇数据的老司机
课时计划
最近我分享了一批大数据可视化的界面,大部分粉丝都是认可的,也有粉丝想不到这个有啥用,极个别人非常酸,认为这个除了讨好领导,屁用没有。客户既然花大钱找我们,肯定有用处。首先,这里我给解读下,首先可视化大屏肯定有用,而且是领导用这个毫无疑问的,这就好比作战的地图和沙盘。想一想咱们革命前辈如果没有这个怎么指挥打仗作战。图片来自网络图片来自网络其次领导要考虑的问题肯定是全局的问题,除了搞好内部管理之外,对
- 基于vue封装一个echarts通用组件
kirinlau
数据可视化echarts-数据vueechartsvue.js前端
随着项目越来越多的交互和展示,图表类的看板也在项目中应用的越来越多,echarts作为一款优秀并开源的产品,在项目中也大规模的应用,尤其是边缘计算和大数据可视化的项目中,随处都能见它的身影,以前做了很多的可视化项目,感觉自己忘了很多,最近业余时间总结了一些,并记录在blog里,希望能帮到有用到的开发者import*asechartsfrom'echarts';importlargeScreenfr
- 2020-06-11编译最新版本SOLPS-ITER
锅炉工的自我修养
前期准备git|SOLPS-ITERcluster|lib&SETUP生成基本文件paraview定位警告信息image.pngsetup.csh.DLUT.ifort64paraview为大数据可视化软件,应该不会导致solps运行问题??linux寻找文件https://blog.csdn.net/gray13/article/details/6365654findbynameimage.pn
- 大数据应用工具有哪些
QFdongdong
互联网的迅速发展推动信息社会进入到大数据时代,大数据催生了人工智能,也加速推动了互联网的演进。再对大数据的应用中,有很多工具大大提高了工作效率,本篇文章将从大数据可视化工具和大数据分析工具分别阐述。大数据分析工具:RapidMiner在世界范围内,RapidMiner是比较领先的一个数据挖掘的解决方案。很大程度上,RapidMiner有比较先进的技术。RapidMiner数据挖掘的任务涉及了很多的
- 大数据可视化/算法推荐/情感分析——基于Django电影评论数据可视化分析推荐系统(完整系统源码+数据库+详细文档+论文+部署教程)
谁不学习揍谁!
大数据可视化毕业设计信息可视化算法django机器学习数据库python前端
文章目录大数据可视化/算法推荐/情感分析——基于Django电影评论数据情感分析可视化分析推荐系统源码资料获取方式在文章末尾一、选题背景二、研究目的三、开发技术介绍1、Django框架2、LDA3、机器学习推荐算法4、大数据爬虫5、大数据Echarts可视化四、系统设计思想五、部分代码讲解六、系统实现七、源码资料获取(完整系统源码+数据库+详细文档+论文+部署教程)大数据可视化/算法推荐/情感分析
- 精选70套前端数据可视化大屏
迂 幵
前端分享可视化大屏信息可视化前端可视化大屏大屏可视化数据大屏大数据可视化大屏
分享70款还不错的前端数据可视化大屏源码其中包含行业:智慧社区、智慧物业、政务系统、智慧交通、智慧工程、智慧医疗、智慧金融银行等,全网最新、最多,最全、最酷、最炫大数据可视化模板。你可以点击在线预览查看该源码资源的最终展示效果以及下载该源码资源拿来即用.政务大数据共享交换平台可视化模板在线预览办税大数据可视化模板在线预览农业产业大数据指挥舱系统在线预览英雄联盟LPL比赛数据可视化在线预览智慧小区大
- Tableau---数据可视化软件
亿是守候 & 亿是承诺
tableauPython数据分析数据可视化数据可视化python
文章目录1.Tableau简介1.1TableauPublic和TableauDesktop的区别:1.2下载和安装2.数据准备2.1导入tableau数据表3.绘制世界地图3.1地图背景设置4.合并仪表盘今天主要教大家如何绘制世界地图和组合图,Tableau是一个很好的工具,先给大家展示一下效果,可以根据自己的需要绘制不同的图形1.Tableau简介Tableau是一款企业级的大数据可视化工具。
- 5分钟实现大屏数据可视化,这个 Python 项目真香
呆鸟的简书
废话不说,先上动图,有点大,大家耐心等待下大数据可视化展板通用模板全国企业大数据厦门招聘大数据项目简介项目名称:big_screen项目地址:https://github.com/TurboWay/big_screen应用环境(呆鸟实测可用):Python3.8.8flask1.1.2echarts项目基本架构项目基本架构安装点击上面的项目地址,在GitHub上把项目克隆到本地,以下几种方式都可以
- 4.2 数据可视化
helloooi
#大数据技术导论信息可视化
一、数据可视化介绍1.概念数据可视化:是指以图形、图像、地图、动画等更为生动、易于理解的方式展现具体数据,诠释数据之间的关系和发展的趋势,以期更好地理解和使用数据。大数据可视化分析利用支持信息可视化的用户界面以及支持分析过程的人机交互方式与技术,有效融合计算机的计算能力和人的认知能力,以获得对于大规模复杂数据集的洞察力。二、数据可视化作用在大数据时代,可视化技术可以支持实现多种不同的目标:记录、观
- 利用NBI大数据可视化工具做RFM模型分析,洞察数据价值,驱动业务增长
NBI大数据可视化分析
我们先来了解一下什么是RFM模型:RFM模型是衡量客户价值和客户创利能力的重要工具和手段。在众多的客户关系管理的分析模式中,RFM模型是被广泛提到的。该数据模型通过一个客户的近期购买行为、购买的总体频率以及花了多少钱3项指标来描述该客户的价值状况。最近一次消费频率(Recency)消费频率(Frequency)消费金额(Monetary)接下来根据上面三项指标做会员分类:我们把这3个指标按价值从低
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl


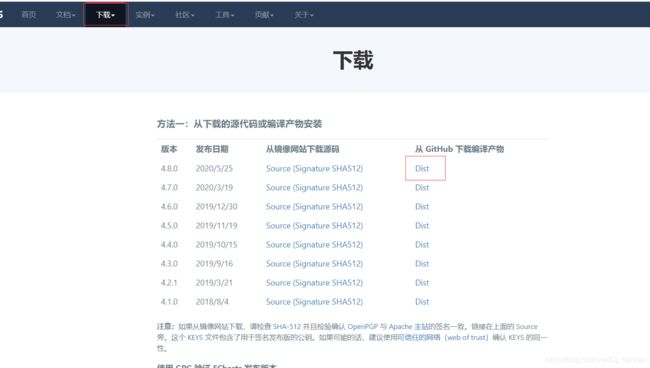
 我们选择在线定制,这样我们就能下载想要的echarts文件了:
我们选择在线定制,这样我们就能下载想要的echarts文件了:


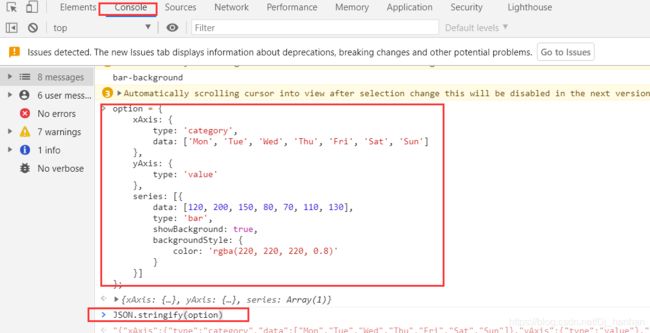
 *转为json文件:
*转为json文件:

![]()