- 初试EasyAR的WebAR
然后_697a
项目需要使用EasyAR来开发WebAR,接下来会从项目开始到结束整个记录下来自己的电脑,运行环境Win10,服务器使用IIS搭建一、下载EasyAR的WebARDemo1、创建EasyAR账号2、新建云识别图库,自己测试搞个免费的就行新建云识别图库3、查看密钥,后边会使用到上一步新建的图库的密钥4、github下载Demo:https://github.com/gentwolf-shen/Eas
- AR的那些有用的工具
天人合一peng
VR/AR/MR/XR机器视觉与图形图像AR
1,vuforia.https://library.vuforia.com/UnlocktheValueofAugmentedRealityDeliverARinnovationwiththemarket-leadingVuforiaplatform2AR学院教程汇总贴(Vuforia篇)3,Unity×EasyAR实战教程。4,GoogleAR移动平台。6,VuforiaSDK----AR开发v
- unity3d技术摄像头跟随_深度分析 | AR SDK引擎技术选型和使用实现方案
weixin_39925959
unity3d技术摄像头跟随
作者:os数据宅https://gameinstitute.qq.com/community/detail/133606本篇约6000字阅读需要20分钟,内容有:开发者对AR的基础认知主流AR引擎的选型大纲Vuforia引擎的评估和实现方案EasyAR引擎的评估和实现方案ARFoundation引擎的评估和实现方案自研发AR引擎的评估和实现方案多引擎融合使用方案AR引擎选型和实现总结研究环境研究目
- AR 相关平台调研
Amy_qinbu
AR相关平台调研比较EasyAR(国内)一、可实现的效果图像识别,云识别,支持1000个以上本地目标的流畅加载和识别,支持基于硬解码的视频(包括透明视频和流媒体)的播放二、优缺点优点:国内AR技术相对比较完善的一款SDK缺点:相关资料很少,案例demo没有注释且封装性不好,使用起来比较费劲三、如何收费免费AliGenie(国内,阿里AR)一、可实现的效果本地识别+云识别,物体识别,SLAM,NFT
- UNITY AR VPS空间-视觉-特征点定位 SDK
萌萌的提莫队长
unityar游戏引擎
SDK集合:(排名不分先后)【国外】Immersal:www.immersal.comVuforiaAreaTargethttps://library.vuforia.com/environments/area-targetsLightshipVPShttps://lightship.dev/GeospatialAPIusagequot【国内】EasyARhttps://easyar.cn悉见科技
- Flutter使用web调用摄像头报错 NotAllowedError: play() can only be initiated by a user gesture.
mayzhengxi
杂类flutter
之前通过官方的webview-flutter插件打开EasyAR的AR识别链接一直出现这个提示也找不到解决方法,最后几个人一起研究终于处理好特做记录希望对你有用。插件情况如下图:通过网页地址打开直接执行相机相关权限可能出现下图所示情况,解决方法是在H5中实现之前给一个启动按钮就可解决。
- Unity Vuforia 之 AR 识别物体抖动的简单解决思路参考
仙魁XAN
UnityunityVuforiaARImageTarget
UnityVuforia之AR识别物体抖动的简单解决思路参考目录一、简单介绍二、问题三、简单解决思路附录:VuforiaSDK的功能如下一、简单介绍目前世界上主流的ARSDK提供厂商,国外的主要是Vuforia、Metaio,国内的主要是EasyAR。其中Metaio在2015年5月已被Apple重金收购,之后就没有再对外公开过SDK,经过两年的封闭开发,Apple已经打造出了强大的ARKit,能
- 在unity中使用EasyAR插件实现AR效果
寒冷的晚风
UnityARunityar游戏引擎
1.在EasyAR官网注册账号:https://www.easyar.cn/,然后进入自己的账号,去获取一个密钥2.填写一些必要信息,点击确认即可获取密钥,然后查看自己新建的密钥查看密钥注:如果要将自己做的AR项目打包成安卓的apk,那么下面的PackageName要和密钥中的PackageName一致3.下载EasyAR的插件:https://www.easyar.cn/view/downloa
- iOS原生项目集成Unity3D项目EasyAR
Eveloson
最近主管突然给了个需求,在APP中集成AR功能。为了跨平台,一次开发,iOS和Android都可以用,使用国内的EasyAR开发的,Unity生成好iOS工程,集成查了好多资料,发现很多都或多或少不全,填了两天的坑总算吧集成了进去。导出UnityiOS工程因为是EasyAR工程,注册EasyAR时的BundleID要与iOS的BundleID一致,否则运行时模型无法展示。这里导出目录为unity在
- Unity-AR 简介
丶党玲儿
unity相关arunity游戏引擎
Unity-AR简介现有UnityARSdkARKit:苹果推出的AR开发平台ARCore:Google推出的增强现实SDKARFoundation:ARFoundation是ARKitXR插件和ARCoreXR插件的集合vuforia:高通推出的针对移动设备扩增实境应用的软件开发工具包EasyAR:国内上海视辰信息增强现实(AR)互动营销技术和解决方案ARFoundation1.简介2017年,
- 【Unity/AR/Android】Unity中配置EasyAR开发环境
Kaia_L
arunityandroid
Unity/AR/Android下载EasyARSceneUnityPlugin将下载好的tgz文件导入Unity最近开始做安卓上的Unity开发,合作小伙伴用的EasyAR作为安卓上AR的开发工具;之前用EasyAR导入Unity开发包的时候出现了一些问题,自己fix了,没有记录下来,今天又出现了问题,但是完全忘记自己当时是怎么解决的了QAQ。看来及时记录还是非常重要的,2022年开始记录自己在
- Unity Vuforia(高通)AR
宇宙好男人
arunity游戏引擎
UnityVuforia制作AR软件使用过高通AR、百度AR、EasyAR,还是觉得高通的使用起来更加简易。今天就记录一下怎么使用Vuforia制作一个可识别2D图片与3D物体的AR软件。使用步骤(1)想要在unity中调用与使用Vuforia,新建一个unity工程,依次点击菜单栏的Window/PackageManager打开如下界面选择VuforiaEngineAR点击install:完成这
- python ar_四种AR的实现方式
weixin_39540018
pythonar
原标题:四种AR的实现方式我们在实现AR效果时,为了大大减少我们的工程量,我们可以借助一些主流的ARSDK,比如EasyAR,Vuforia,太虚AR等等,当然,作为AR技术的狂热爱好者,我们的追求远远不止于此。所以了,我今天给大家介绍了几种“底层”实现AR的方式。Opencv和C++实现大概思路是OpenCV实现对Marker的识别和定位,然后通过OpenGL将虚拟物体叠加到摄像头图像下,实现增
- Unity-EasyAR篇-单,多图片识别
ServicesCodeR
EasyARunityar游戏引擎
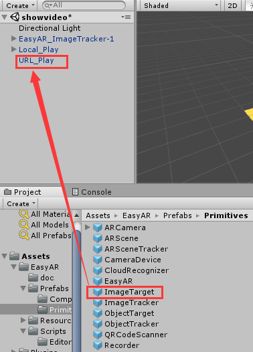
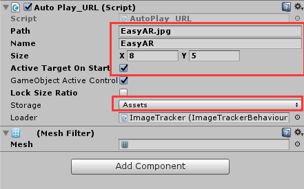
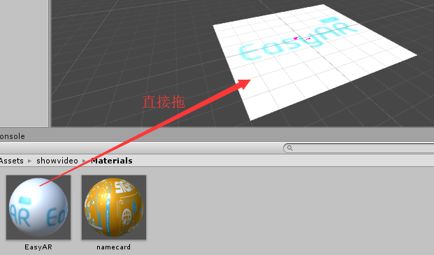
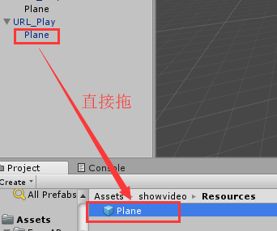
1、EasyAR图片识别都是基于以下两个预制体进行。2、EasyAR_ImageTracker-1预制体只需注意ImageTracker物体中的ImageTrackerFrameFilter脚本,有一个重要参数SimultaneousTargetNumber是指最大识别数量,当参数为1时,只能识别一张图片(如果相机内有两张图片,他会识别到第一个识别的图片)当参数为>=2时,会同时识别多张图片3、I
- 小程序实现AR效果
业里村牛欢喜
小程序ARar小程序
目录第一步注册平台账号信息第二步将SLAM第三方插件关联到小程序中。第三步敲代码,写程序:准备GLB文件-番外篇今天是2022年1月28号了,是春节前最后一次更新CSDN了。新的一年里面,祝福大家新年快乐,虎虎生威。今天给大家带来一个生成小程序AR效果在网上研究很多用小程序创造AR的方法,屡试不爽,CSDN还有用第三方软件EasyAR来实现。Demo和测试方法在下面网友推荐了,方法都没有测试陈成功
- Unity商业开发必备插件
独立游戏阿杰
Unityunity
1、Dowteen:配合UGUI做UI动画2、Odin插件3、行为树插件BT:配合FSM做角色AI4、EasyTouch移动端手柄插件5、Litjson:处理json数据6、Cinemachine:影视镜头过场动画7、streamVR、VRTK:开发VR插件包8、EasyAR、ARKit、ARCore9、Kinect、leapmiton插件包
- 山东大学增强现实实验四
小白不吃肉
增强现实ar计算机视觉opencv
注意:本人尚处在opencv的入门学习阶段,本博客仅为个人学习笔记见解,如有不当,欢迎指出题目(实验/理论)平面标志物的视觉跟踪,要求:选择一个标志物,可以是人工标志物,也可以是自然标志物;实现和实验二相同的效果。用手机或摄像头拍摄标志物的影像,建议读取视频流中的影像;写一个视觉算法获得标志物与相机的相对位姿;测量算法的帧率;添加虚拟物体;算法自己完成,不得使用ARCore/easyAR等现成SD
- ARCore背景渲染
81192_csdn
MR_AR类Unity探究UnityShader基础arunity游戏引擎
文章目录1.前言2.ARCore流程3.渲染流程3.1数据更新3.2渲染4.结语1.前言像Vuforia、ARCore、EasyAR等sdk,使用时都会将背景与虚拟进行叠加。此功能的实现有很多种,比如直接在Camera的远平面附近添加一个UI或者quad,将camera的画面付给它;比如用CommandBuffer将画面最先渲染;或者重写shader,更改渲染顺序或者设置深度值。ARCore采用的
- 汇聚优质AR应用开发者,技术助力AR领域繁荣生态
本文分享于HMSCore开发者论坛《EasyAR——汇聚优质AR应用开发者,技术助力AR领域繁荣生态》采访文字稿EasyAR空间计算平台为应用开发者提供稳定建图、定位能力和完善工具链,形成城市级线下元宇宙解决方案,为文化、商业和公共地标MR产品及应用。EasyAR提供的空间定位能力与HMSCoreAREngine本地连续跟踪能力进行无缝衔接,形成了流畅MR体验,共同为用户价值创造贡献力量。视+AR
- 汇聚优质AR应用开发者,技术助力AR领域繁荣生态
HMSCore技术团队
本文分享于HMSCore开发者论坛《EasyAR——汇聚优质AR应用开发者,技术助力AR领域繁荣生态》采访文字稿EasyAR空间计算平台为应用开发者提供稳定建图、定位能力和完善工具链,形成城市级线下元宇宙解决方案,为文化、商业和公共地标MR产品及应用。EasyAR提供的空间定位能力与HMSCoreAREngine本地连续跟踪能力进行无缝衔接,形成了流畅MR体验,共同为用户价值创造贡献力量。视+AR
- Unity3D中 — 断点下载在ios移动设备中实现视频播放 (EasyAR)
杭州七木科技
本人最近研究EasyAR的视频播放,官方给出的是分别是本地视频加载,和网络视频加载。需要实现的功能是下载网络视频,保存本地,打包到ios平台中,实现ios移动端扫描视频加载。实现功能如下扫描识别卡片实现视频播放.jpg需要掌握知识点如下1.Unity3D在不同平台的路径设置。(1.ios端2.Android端3.Windows)2.EasyAR的官方视频播放脚本VideoPlayerBaseBeh
- 第一次EasyAR集成的坎坷!!!
Dreamboy_a2ef
在集成EasyAR的坑,踩了老多...分享下!!!希望对大家有所帮助!!我本次集成的是非Unity1.3.1从官网下载SDK点这去下载SDK,image.png下载完注册一个keyimage.png首先创建一个新项目,不多说了,然后配置NDK点击tools->android->sdk_manager->sdktools选择CMake,LLDB,NDK个选择框,然后应用下载。NDK下载解压可能需要些
- EasyAR *Unity 新手入门教程(一)
隔壁老王三金
前言:暑假里刚刚接触EasyAR,配合Unity使用后仿佛打开了新世界的大门,让我对AR这方面的技术有了一定基础的了解,特此回顾一下这个月的心得了解,开个小坑,第一次写文章,望看客海涵。(一)开发环境1.Windows10操作系统2.EasyARSDK2.2.0Basic(Unity版)3.Unity3d2017.2.0f3(二)下载Unity3d并安装我们找到官网上的下载链接Unity3d,进入
- Ar 涂涂乐的实现
李云龙_
Ar涂涂乐的实现使用Vuforia实现Ar涂涂乐项目名:LessonA30Unity567f1Unity版本:Unity5.6.7f1Gitee:https://gitee.com/mayundaze/lession-a30-unity567f1教程:https://edu.manew.com/my/course/162使用ARFoundation实现Ar涂涂乐比较复杂,懒得弄使用EasyAr实现
- EasyAR+微信小程序识别图片开发记录
箴水_Protaos
微信小程序开发node.jsnpmjavascript
EasyAR+微信小程序识别图片开发记录所需数据业务关系示例代码总结所需数据//小程序>appidAppId:*****//EasyAR>ApiKey:****APISecret:*****Token:*****//微信小程序相关的业务操作-创建云识别管理-寻找云图库-密钥-小程序AR使用CloudKey:*****CloudURLs:*****小程序ARToken:******//1.可用官方提
- VR开发资源汇总
geeklibo
VR开发VRunity3d游戏开发AR
发布与Github—-未经允许,不得转载VR开发资源汇总(总结了:精选视频,网站教程,精选博客,各平台搭建,VR报告单,VR知识论文)EasyAR开发者群:605785368微信公众号:AR开发者精选视频教程Unity3DVR攀岩游戏Unity3DVR狙击手游戏案例教程移动端VR应用开发Hololens开发教程独立开发者的VR游戏开发全过程
- AR 开发资料汇总
杜维1
AR开发资料汇总(总结了AR开发的平台汇总,AR视频经典教程,AR主流资讯网站,Vuforia,EasyAR一些实例教程以及AR精选应用)AR平台Vuforia--不用多说,最流行的AR应用开发引擎。EasyAR--EasyAR是国内最专业的AR引擎,是国内首款投入应用的ARSDK。EasyAR是好用且免费的增强现实(AugmentedReality)开发者引擎。HiAR--HiAR增强现实开发平
- AR(增强现实)开发者资源汇总
geeklibo
AR开发
Github地址--请大家转到Github上查阅,欢迎大家Star和Fork。AR开发资料汇总(总结了AR开发的平台汇总,AR视频经典教程,AR主流资讯网站,Vuforia,EasyAR一些实例教程以及AR精选应用)EasyAR开发群:605785368微信公众号:AR开发者AR平台Vuforia–不用多说,最流行的AR应用开发引擎。EasyAR--EasyAR是国内最专业的AR引擎,是国内首款投
- 前后端开发协同的思考
来了就走下去
问题前端后端协同
前后端开发面临的问题错误码规范异常结果的返回会话如何保持错误码规范前后端需要定义一套完整的错误码体系,每个错误码都有其含义,正确响应结果会有一个code,可以定义为200,跟标准httpcode对应,容易理解。有些api接口,会使用http标准code返回,告知用户业务的状态,例如easyar的接口https://help.easyar.cn/EasyAR%20CRS/api/target-sea
- 3D学习笔记
skygreen
3D
#3D##Google关键词###关键词-OpenGL-Unity3D-EasyAR-Android###搜索关键字-OpenGLES2.0forAndroid-OpenGLES应用开发实践指南##安卓与EasyAR交互显示Unity3D-[EasyAR4.0使用说明--02--平面图像跟踪](https://www.bilibili.com/video/BV1VZ4y147kj/)-[配置Eas
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓