2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)登录退出功能实现
文章目录
- 1、引言
- 2、登录概述
- 2.1 登录业务流程
- 2.2 登录业务的相关技术点
- 2.3登录—token原理分析
- 3、登录功能实现
- 3.1 登录页面的布局
- 3.2 梳理项目结构
- 3.3 渲染Login组件并实现路由重定向
- 3.4 设置背景色并在屏幕中央绘制登录盒子
- 3.5绘制默认头像
- 3.6 绘制登录表单区域
- 3.7 绘制带icon的input输入框
- 3.8 实现表单的数据绑定
- 3.9 实现表单数据验证
- 3.10 实现表单的重置功能
- 3.11 实现登录前表单数据的预校验
- 3.12 配置axios发起登录请求
- 3.13 配置Message全局弹框组件
- 3.14 完善登录之后的操作
- 3.15 路由导航守卫控制页面访问权限
- 4、退出功能实现
- 5、结束语
- 点击进入Vue❤学习专栏~
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于登录退出功能,请多指教~
2、登录概述
2.1 登录业务流程
- ① 在登录页面输入用户名和密码
- ② 通过后台接口进行验证
- ③ 通过验证之后,根据后台的响应状态跳到项目主页
2.2 登录业务的相关技术点
- http是无状态的
- 通过cookie在客户端记录状态
- 通过session在服务器端记录状态
- 通过token方式维持状态
由于http是无状态的,如果客户端和服务器端存在跨域问题,我们就选择以token方式来维持状态
2.3登录—token原理分析
3、登录功能实现
3.1 登录页面的布局
通过Element-UI布局
- el - form
- el - form - item
- el - input
- el - button
- 字体图标
然后我们用vscode打开我们的vue_shop项目,为了开发我们的登录功能,我们就创建一个新的login分支,当完成以后,再合并到我们的master分支上
如果没有vue_shop项目的话,这里我提供一份:
链接:https://pan.baidu.com/s/159VHSB5OxvfuQ2rNlbrrdQ
提取码:hark
在vscode终端中依次使用如下指令:
git status //查看分支状态
git checkout -b login //创建新的login分支
git branch // 查看分支
3.2 梳理项目结构
在终端中输入npm run serve启动我们刚刚导入进去的项目
正常情况下,会出现以下界面:

于是,我们需要对我们的项目进行梳理,删去一些没有必要的文件
删除以下文件的代码,最后格式如下:
App.vue
<template>
<div id="app">
App 根组件
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>
router中的index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
最后,直接删掉views中的文件
PS:删除过程中报错属于正常现象,当删除完毕后就不会报错了!
然后,查看浏览器,如果看到显示App 根组件则表示项目结构梳理完毕了
3.3 渲染Login组件并实现路由重定向
- ① 在components目录下创建一个login.vue登录组件
这个登录组件由三部分组成:分别是结构、样式、行为
那么导入这三部分模板如下:
<template>
<div>
登录组件
</div>
</template>
<script>
export default {
name: 'vueComponent',
components: {},
data () {
return {}
},
methods: {}
}
</script>
<style lang="less" scoped>
</style>
然后在我们的router中配置路由给App.vue
渲染路由
<template>
<div id="app">
<!--路由占位符-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>
配置router包中index.js路由路径并实现路由重定向
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', redirect:'/login'},
{ path: '/login' , component: Login}
]
const router = new VueRouter({
routes
})
export default router
最后,打开我们的网页,会发现直接跳到登录界面
3.4 设置背景色并在屏幕中央绘制登录盒子
3.5绘制默认头像
3.6 绘制登录表单区域
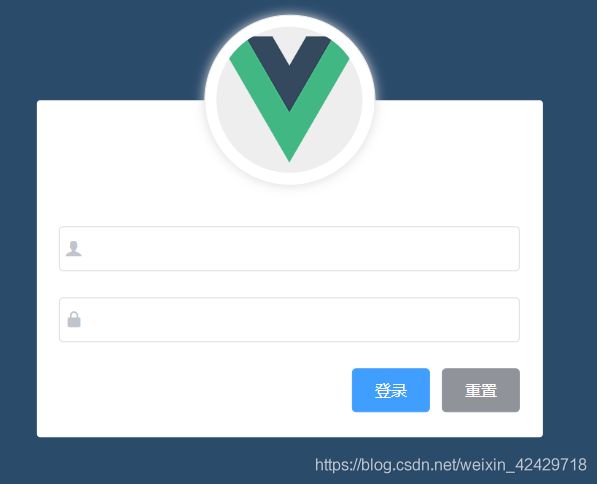
3.7 绘制带icon的input输入框
3.8 实现表单的数据绑定
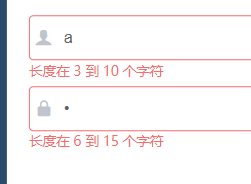
3.9 实现表单数据验证
3.10 实现表单的重置功能
3.11 实现登录前表单数据的预校验
3.12 配置axios发起登录请求
3.13 配置Message全局弹框组件
3.14 完善登录之后的操作
1.将登陆成功之后的token,保存到客户端的sessionStorage中
1.1 项目中除了登录之外的其他API接口,必须在登录之后才能访问
1.2 token只应在当前网站打开期间生效,所以将token保存在sessionStorage中
2.通过编程式导航跳转到后台主页,路由地址是 /home
3.15 路由导航守卫控制页面访问权限
比如当我们进入home页面时,会有一个token令牌,当我们删除令牌时,还是能访问home页面,然后home页面应该是有权限的界面,只有你登录进去你才能访问该界面,所以对上述情况的话,应该返回给登录页。这就是路由导航守卫该做的事了!
//挂载路由导航
router.beforeEach((to,from,next)=>{
//to 将要访问的路径
//from 代表从哪个路径跳转而来
//next是一个函数,代表放行
// next()代表放行 next('/login') 强制跳转
if(to.path == '/login') return next()
//获取token
const tokenStr = window.sessionStorage.getItem("token");
if(!tokenStr) return next('/login')
next()
})
4、退出功能实现
基于token的方式实现退出比较简单,只需要销毁本地的token即可。这样,后续的请求就不会携带token,必须重新登录生成一个新的token之后才可以访问页面。
loginOut:function(){
//清空token
window.sessionStorage.clear();
//跳转到登录页
this.$router.push('/login');
}
5、结束语
至此,我们的登录退出功能就实现完成了,最后,我们将login分支合并到master分支上去
![]()
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
![]()
点击进入Vue❤学习专栏~
学如逆水行舟,不进则退