Cesium 中创建viewer 的参数详解
Cesium 需要创建viewer,构建基础的场景信息。创建viewer的过程,包含很多参数,可以调节viewer的样式,或者展现出来的功能。今天具体探索一下这些参数的含义。
首先看一下,创建viewer的时候有哪些可选的参数。
| Name | Type | Description | |||
| container | Element | String | The DOM element or ID that will contain the widget. | |||
| options | Object | optional Object with the following properties: | |||
| Name | Type | Default | Description | ||
| animation | Boolean | TRUE | optional If set to false, the Animation widget will not be created. | ||
| baseLayerPicker | Boolean | TRUE | optional If set to false, the BaseLayerPicker widget will not be created. | ||
| fullscreenButton | Boolean | TRUE | optional If set to false, the FullscreenButton widget will not be created. | ||
| vrButton | Boolean | FALSE | optional If set to true, the VRButton widget will be created. | ||
| geocoder | Boolean | Array. |
TRUE | optional If set to false, the Geocoder widget will not be created. | ||
| homeButton | Boolean | TRUE | optional If set to false, the HomeButton widget will not be created. | ||
| infoBox | Boolean | TRUE | optional If set to false, the InfoBox widget will not be created. | ||
| sceneModePicker | Boolean | TRUE | optional If set to false, the SceneModePicker widget will not be created. | ||
| selectionIndicator | Boolean | TRUE | optional If set to false, the SelectionIndicator widget will not be created. | ||
| timeline | Boolean | TRUE | optional If set to false, the Timeline widget will not be created. | ||
| navigationHelpButton | Boolean | TRUE | optional If set to false, the navigation help button will not be created. | ||
| navigationInstructionsInitiallyVisible | Boolean | TRUE | optional True if the navigation instructions should initially be visible, or false if the should not be shown until the user explicitly clicks the button. | ||
| scene3DOnly | Boolean | FALSE | optional When true, each geometry instance will only be rendered in 3D to save GPU memory. | ||
| shouldAnimate | Boolean | FALSE | optional true if the clock should attempt to advance simulation time by default, false otherwise. This option takes precedence over setting Viewer#clockViewModel. | ||
| clockViewModel | ClockViewModel | new ClockViewModel(options.clock) | optional The clock view model to use to control current time. | ||
| selectedImageryProviderViewModel | ProviderViewModel | optional The view model for the current base imagery layer, if not supplied the first available base layer is used. This value is only valid if options.baseLayerPicker is set to true. | |||
| imageryProviderViewModels | Array. |
createDefaultImageryProviderViewModels() | optional The array of ProviderViewModels to be selectable from the BaseLayerPicker. This value is only valid if options.baseLayerPicker is set to true. | ||
| selectedTerrainProviderViewModel | ProviderViewModel | optional The view model for the current base terrain layer, if not supplied the first available base layer is used. This value is only valid if options.baseLayerPicker is set to true. | |||
| terrainProviderViewModels | Array. |
createDefaultTerrainProviderViewModels() | optional The array of ProviderViewModels to be selectable from the BaseLayerPicker. This value is only valid if options.baseLayerPicker is set to true. | ||
| imageryProvider | ImageryProvider | createWorldImagery() | optional The imagery provider to use. This value is only valid if options.baseLayerPicker is set to false. | ||
| terrainProvider | TerrainProvider | new EllipsoidTerrainProvider() | optional The terrain provider to use | ||
| skyBox | SkyBox | optional The skybox used to render the stars. When undefined, the default stars are used. | |||
| skyAtmosphere | SkyAtmosphere | optional Blue sky, and the glow around the Earth's limb. Set to false to turn it off. | |||
| fullscreenElement | Element | String | document.body | optional The element or id to be placed into fullscreen mode when the full screen button is pressed. | ||
| useDefaultRenderLoop | Boolean | TRUE | optional True if this widget should control the render loop, false otherwise. | ||
| targetFrameRate | Number | optional The target frame rate when using the default render loop. | |||
| showRenderLoopErrors | Boolean | TRUE | optional If true, this widget will automatically display an HTML panel to the user containing the error, if a render loop error occurs. | ||
| useBrowserRecommendedResolution | Boolean | TRUE | optional If true, render at the browser's recommended resolution and ignore window.devicePixelRatio. | ||
| automaticallyTrackDataSourceClocks | Boolean | TRUE | optional If true, this widget will automatically track the clock settings of newly added DataSources, updating if the DataSource's clock changes. Set this to false if you want to configure the clock independently. | ||
| contextOptions | Object | optional Context and WebGL creation properties corresponding to options passed to Scene. | |||
| sceneMode | SceneMode | SceneMode.SCENE3D | optional The initial scene mode. | ||
| mapProjection | MapProjection | new GeographicProjection() | optional The map projection to use in 2D and Columbus View modes. | ||
| globe | Globe | new Globe(mapProjection.ellipsoid) | optional The globe to use in the scene. If set to false, no globe will be added. | ||
| orderIndependentTranslucency | Boolean | TRUE | optional If true and the configuration supports it, use order independent translucency. | ||
| creditContainer | Element | String | optional The DOM element or ID that will contain the CreditDisplay. If not specified, the credits are added to the bottom of the widget itself. | |||
| creditViewport | Element | String | optional The DOM element or ID that will contain the credit pop up created by the CreditDisplay. If not specified, it will appear over the widget itself. | |||
| dataSources | DataSourceCollection | new DataSourceCollection() | optional The collection of data sources visualized by the widget. If this parameter is provided, the instance is assumed to be owned by the caller and will not be destroyed when the viewer is destroyed. | ||
| terrainExaggeration | Number | 1 | optional A scalar used to exaggerate the terrain. Note that terrain exaggeration will not modify any other primitive as they are positioned relative to the ellipsoid. | ||
| shadows | Boolean | FALSE | optional Determines if shadows are cast by light sources. | ||
| terrainShadows | ShadowMode | ShadowMode.RECEIVE_ONLY | optional Determines if the terrain casts or receives shadows from light sources. | ||
| mapMode2D | MapMode2D | MapMode2D.INFINITE_SCROLL | optional Determines if the 2D map is rotatable or can be scrolled infinitely in the horizontal direction. | ||
| projectionPicker | Boolean | FALSE | optional If set to true, the ProjectionPicker widget will be created. | ||
| requestRenderMode | Boolean | FALSE | optional If true, rendering a frame will only occur when needed as determined by changes within the scene. Enabling reduces the CPU/GPU usage of your application and uses less battery on mobile, but requires using Scene#requestRender to render a new frame explicitly in this mode. This will be necessary in many cases after making changes to the scene in other parts of the API. See Improving Performance with Explicit Rendering. | ||
| maximumRenderTimeChange | Number | 0 | optional If requestRenderMode is true, this value defines the maximum change in simulation time allowed before a render is requested. See Improving Performance with Explicit Rendering. | ||
把这个参数翻译一下,就是
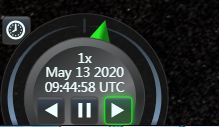
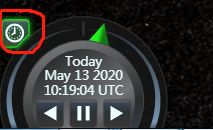
- animation://是否创建动画小器件,左下角仪表
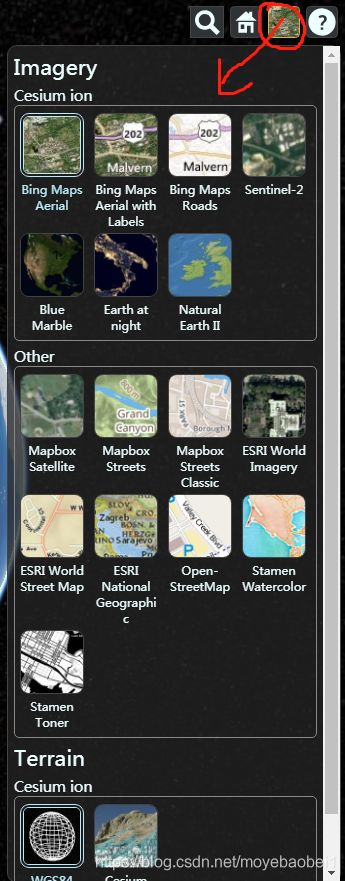
- baseLayerPicker://是否显示图层选择器
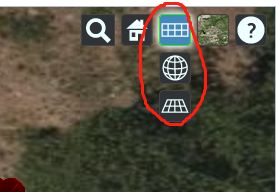
- fullscreenButton://是否显示全屏按钮
- vrButton:// VR控件,见上图全屏按钮左侧
- geocoder:// 显示查询定位按钮
- homeButton: // 返回主视角
- infoBox: // //是否显示信息框
- sceneModePicker: // 地图按3D/2D显示
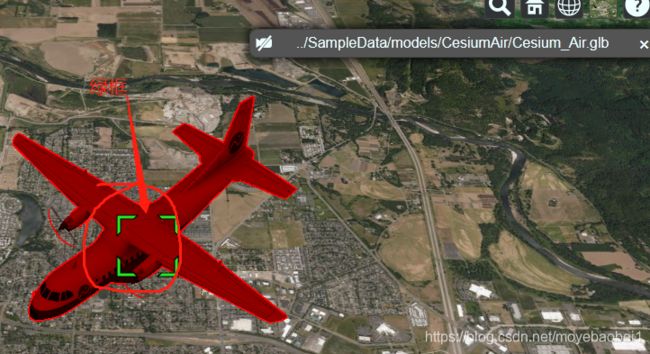
- selectionIndicator:// 选中目标,通过绿框指示拾取到的对象,如上图
- timeline: //是否显示时间轴
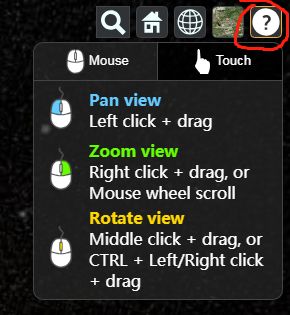
- navigationHelpButton://是否显示右上角的帮助按钮
- navigationInstructionsInitiallyVisible:// 帮助按钮,初始化的时候是否展开
- scene3DOnly://如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
- shouldAnimate:// 当动画控件出现,用来控制是否通过旋转控件,旋转场景
- clockViewModel://用于控制当前时间的时钟对象
- selectedImageryProviderViewModel://当前图像图层的显示模型,仅baseLayerPicker设为true有意义
- imageryProviderViewModels://可供BaseLayerPicker选择的图像图层ProviderViewModel数组
- selectedTerrainProviderViewModel://当前地形图层的显示模型,仅baseLayerPicker设为true有意义
- terrainProviderViewModels://可供BaseLayerPicker选择的地形图层ProviderViewModel数组
- imageryProvider://图像图层提供者,仅baseLayerPicker设为false有意义
- terrainProvider://地形图层提供者,仅baseLayerPicker设为false有意义
以上几类,基本和地图数据加载相关,比如支持自定义地图数据,自定义地形数据等
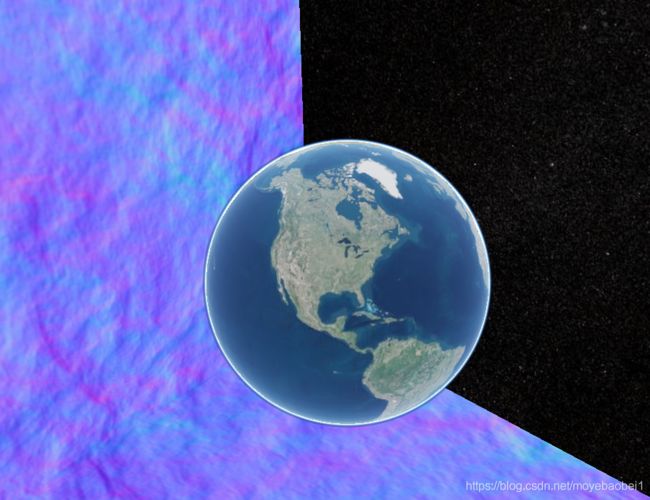
- skyBox://用于渲染星空的SkyBox对象,可以指定图片渲染星空
- skyAtmosphere:// 天空中的大气,比如有没有光照,有没有雾
- fullscreenElement:// //全屏时渲染的HTML元素
- useDefaultRenderLoop: //如果需要控制渲染循环,则设为true
- targetFrameRate://使用默认render loop时的帧率
- showRenderLoopErrors://如果设为true,将在一个HTML面板中显示错误信息
- useBrowserRecommendedResolution:
- automaticallyTrackDataSourceClocks://自动追踪最近添加的数据源的时钟设置
- contextOptions:
- sceneMode://初始场景模式,与上面的【sceneModePicker】对应
下面的好多都没有用过,也没有找到对应的效果,待后续完善
- mapProjection://地图投影体系
- globe:
- orderIndependentTranslucency:
- creditContainer:
- creditViewport:
- dataSources://需要进行可视化的数据源的集合
- terrainExaggeration:
- shadows:// 阴影效果
- terrainShadows:// 地形阴影效果
- mapMode2D:
- projectionPicker:
- requestRenderMode:
- maximumRenderTimeChange: