事件Event
事件Event
1.事件基础
JavaScript 事件是由访问Web页面的用户引起的一系列操作。
当用户执行某些操作的时候,再去执行一系列代码。或者用来获取事件的详细信息,如鼠标位置、键盘按键等。
2.事件处理函数
javaScript可以处理的事件类型为:鼠标事件 、键盘事件、HTML事件 。
所有的事件处理函数都会都有两个部分组成,on+事件名称。
HTML DOM 事件
DOM: 指明使用的 DOM 属性级别。
【注】下面给大家列一下常用的鼠标事件
| 属性 | 描述 |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onmousedown | 鼠标按钮被按下 |
| onmouseenter | 当鼠标指针移动到元素上时触发 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmouseup | 鼠标按键被松开 |
使用方式
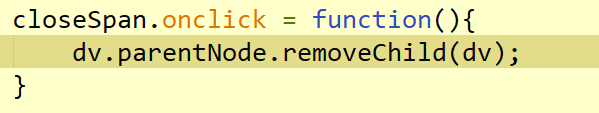
例:onclick点击事件

【补】closeSpan是需要绑定事件的元素,函数里是需要执行的代码体。
【注】常用的键盘事件
| 属性 | 描述 |
|---|---|
| onkeydown | 某个键盘按键被按下 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘按键被松开 |
使用方式和鼠标事件一样
【补】另外补充一写常用的事件
| 属性 | 描述 |
|---|---|
| onload | 一张页面或一幅图像完成加载 |
| onscroll | 当文档被滚动时发生的事件 |
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发 |
| onfocus | 元素获取焦点时触发 |
| onreset | 表单重置时触发 |
| onsubmit | 表单提交时触发 |
暂时就给大家补充那么多,欢迎扩充!!!!
3.事件对象
分享我所碰到的几个对象,不够详细还请谅解!!
addEventListener() 允许在目标事件中注册监听事件(IE8 = attachEvent())
dispatchEvent() 允许发送事件到监听器上 (IE8 = fireEvent())
removeEventListener() 运行一次注册在事件目标上的监听事件(IE8 = detachEvent())
clientX 返回当事件被触发时,鼠标指针的水平坐标。
clientY 返回当事件被触发时,鼠标指针的垂直坐标。
pageX 返回当事件被触发时,鼠标指针的水平坐标,对于整个页面来说,包括滚动条卷去的长度
pageY 返回当事件被触发时,鼠标指针的水平坐标,对于整个页面来说,包括滚动条卷去的长度
screenX 返回当某个事件被触发时,鼠标指针的水平坐标。
screenY 返回当某个事件被触发时,鼠标指针的垂直坐标。
事件流:描述的是页面接收事件的顺序
事件流的三个阶段:捕获 目标 冒泡
当子盒子在父盒子上时,点击子盒子会向上冒泡,父盒子也会随之反应。例:
所以我们这时候就需要阻止冒泡了,在这里跟大家分享两种阻止冒泡的方法。
阻止冒泡
event.cancelBubble = true;//阻止事件冒泡。适用于现在浏览器和ie
event.stopPropagation();
4.事件默认行为及阻止方式
浏览器的默认行为
JavaScript事件本身所具有的属性,例如a标签的跳转, Submit按钮的提交,右键菜单,文本框的输入等。
阻止默认行为的方式
event.preventDefault; event.returnValue = false; return false;
5.DOM2级事件处理程序
添加事件监听器: addEventListener(事件名,处理函数,布尔值)
移除事件监听器: removeEventListener(事件名,处理函数)
IE下的事件监听器: attachEvent(事件名,处理函数)//添加
detachEvent(事件名,处理函数)//移除
function addEvent (obj, type , fun){
if(obj . addEventListener){
obj . addEventL istener(type, fun, false);
}else{
obj. attachEvent("on"+type, fun);
}
}
function removeEvent(obj ,type , fun){
if(obj . removeEventListener){
obj . removeEventL istener(type, fun,false);
}else{
obj. detachEvent("on"+type, fun);
}
}
6.事件委托机制
利用事件冒泡原理,把本应该添加给某元素的事件委托给她的父级(外层)
//事件委托
oUl.onclick = function(e){
//console.log("aa");
var evt = e | | event;
var_ target = evt. target | | evt. srcE lement;
if(_ target. nodeName . toUpperCase() ==“LI"){
console. log(L target. innerHTML)
}
}