Dialog自定义布局展示
一、Dialog布局实现反馈
1,布局文件 dialog.xml
2,主类实现 MainActivity.java
public void showDialog(View view1) {
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
View view = inflater.inflate(R.layout.dialog, null);
final Dialog dialog = new Dialog(MainActivity.this, R.style.dialog_theme);
// 设置宽度为屏宽, 靠近屏幕底部。
final Window window = dialog.getWindow();
window.setWindowAnimations(R.style.dialog_theme);
final WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM; // 紧贴底部
lp.width = WindowManager.LayoutParams.WRAP_CONTENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
window.setAttributes(lp);
final ScrollView scrollView = (ScrollView) view.findViewById(R.id.scroll_view);
final RadioButton happyBt = (RadioButton) view.findViewById(R.id.feed_back_happy_bt);
final RadioButton normalBt = (RadioButton) view.findViewById(R.id.feed_back_normal_bt);
final RadioButton sadBt = (RadioButton) view.findViewById(R.id.feed_back_sad_bt);
final Button submitBt = (Button) view.findViewById(R.id.feed_back_submit);
happyBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
happyBt.setChecked(true);
normalBt.setChecked(false);
sadBt.setChecked(false);
state = 2;
submitBt.setEnabled(true);
}
});
normalBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
happyBt.setChecked(false);
normalBt.setChecked(true);
sadBt.setChecked(false);
state = 1;
submitBt.setEnabled(true);
}
});
sadBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
happyBt.setChecked(false);
normalBt.setChecked(false);
sadBt.setChecked(true);
state = 0;
submitBt.setEnabled(true);
}
});
final TextView feedBackLimitTv = (TextView) view.findViewById(R.id.feed_back_desc_limit);
final EditText feedBackEt = (EditText) view.findViewById(R.id.feed_back_saying);
feedBackEt.postDelayed(new Runnable() {
@Override
public void run() {
InputMethodManager imm = (InputMethodManager) feedBackEt.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.showSoftInput(feedBackEt, 0);
}
}, 200);
feedBackEt.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
String desc = feedBackEt.getText().toString();
if (desc.equalsIgnoreCase("")) {
feedBackLimitTv.setText("0");
} else {
if (desc.length() > 20) {
desc = desc.substring(0, 20);
feedBackEt.setText(desc);
feedBackEt.setSelection(20);
feedBackLimitTv.setText("20");
Toast.makeText(MainActivity.this, R.string.feed_back_desc_limit, Toast.LENGTH_LONG).show();
return;
}
feedBackLimitTv.setText(desc.length() + "");
}
}
});
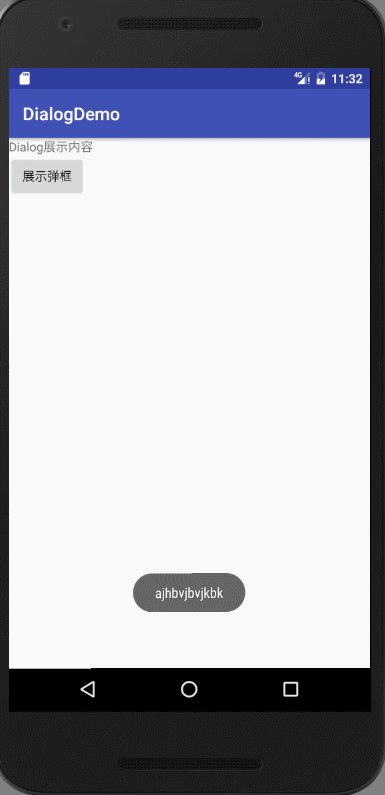
submitBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (NetworkUtil.isNetworkAvailable(MainActivity.this)) {
/**
* 网络请求
*/
String descFeedBack = feedBackEt.getText().toString();
Toast.makeText(MainActivity.this, descFeedBack, Toast.LENGTH_LONG).show();
dialog.dismiss();
} else {
Toast.makeText(MainActivity.this, R.string.network_bad, Toast.LENGTH_LONG).show();
}
}
});
// dialog.addContentView(view, new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT));
dialog.addContentView(view, new RelativeLayout.LayoutParams(width, RelativeLayout.LayoutParams.WRAP_CONTENT));
dialog.show();
dialog.setCanceledOnTouchOutside(true);
}
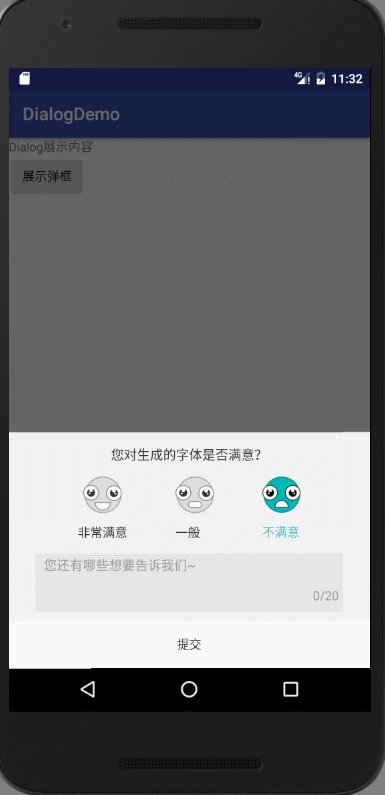
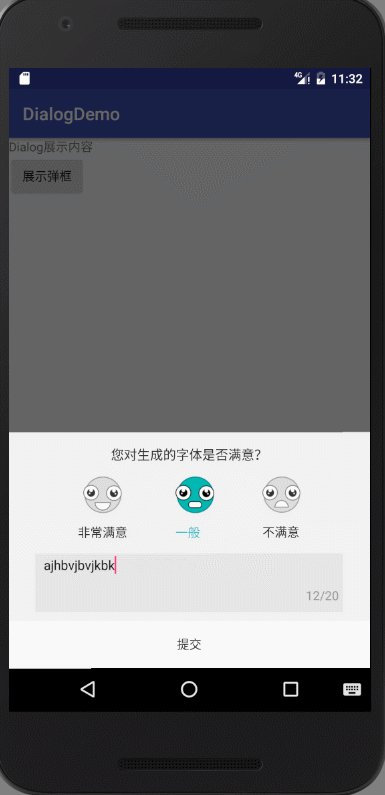
3,展示效果
二、细节优化
1,view宽度
(1)
// 设置宽度为屏宽, 靠近屏幕底部。
final Window window = dialog.getWindow();
window.setWindowAnimations(R.style.dialog_theme);
final WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM; // 紧贴底部
lp.width = WindowManager.LayoutParams.WRAP_CONTENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
window.setAttributes(lp);设置展示出的控件与物理硬件边框没有距离。
(2)
// dialog.addContentView(view, new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.WRAP_CONTENT));
dialog.addContentView(view, new RelativeLayout.LayoutParams(width, RelativeLayout.LayoutParams.WRAP_CONTENT));2,软键盘位置
在EditText获取焦点时,软件盘会默认弹出。
feedBackEt.postDelayed(new Runnable() {
@Override
public void run() {
InputMethodManager imm = (InputMethodManager) feedBackEt.getContext().getSystemService(Context.INPUT_METHOD_SERVICE);
imm.showSoftInput(feedBackEt, 0);
}
}, 200);在整体布局外面嵌套ScrollView。在没有嵌套时,Edittext获取焦点,软件盘弹出,会覆盖位于Edittext下部的Button布局。添加布局后,软件盘位置会在整个布局的下部,更符合实际使用的情形。
3,实际效果优化
为EditText添加内容输入监听,便于直观反应当前控件的限制,属于更合理的交互体验。
在研发的路上,最开始,只是基于Android现有的控件,配合基本的业务流程,实现业务。自我追求中,控件的更优化处理与使用;APP的性能与稳定;APP的大小及应用程序框架都是接下来的发展方向。
源码
心中依旧还有一些担忧,对于当前的技术,总是只是实现基本的功能,对于其对应技术的深层,依旧挖掘的不是很深。甚至于,在某些方面,当前实现了,在新的需求下,新的bug,自己或许又会无所适从。对于自己的信心,还是差了很大一截。未来的路,一步步去走~~~
打破自己!
什么时候,或许也可以考虑给自己先一点鼓励~ ~_~ ~_~