我们之前的例子都用了html原生的表单,书写起来字数较多,而且缺少验证机制。在rails中提供了更加方便的,安全的表单。
我们在/myclasses/edit.html.erb中写入两个表单,一个是html的form,另一个是rails中的form_for,如下:
修改班级
<%= form_for @myclass do |f| %>
班级名称:<%= f.text_field :name %>
班级描述:<%= f.text_field :description %>
<%= f.submit "提交"%>
<% end %>
一、参数的传递
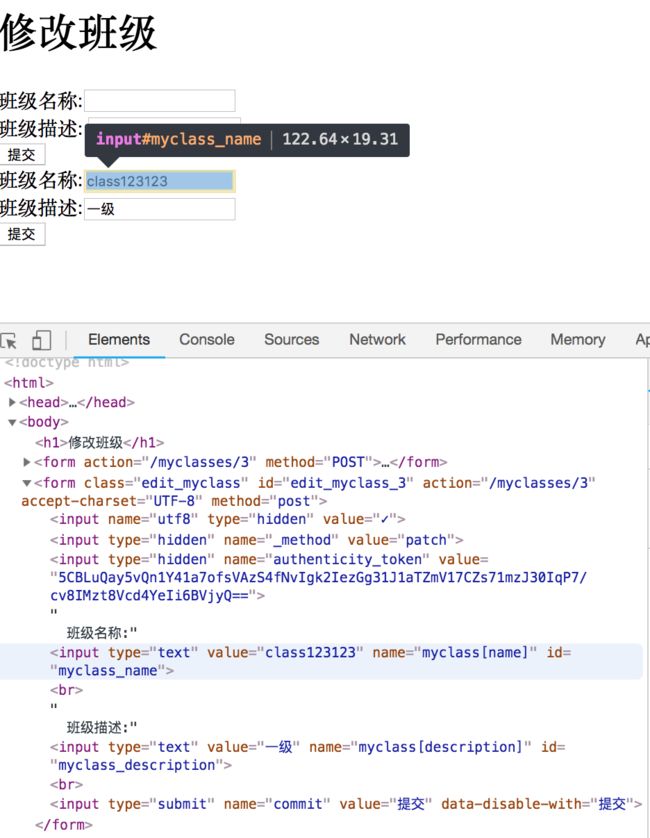
可以看到form_for的代码简介不少,这段代码到底生成了什么组件呢,我们可以到浏览器中用检查功能查看。如下:
可以看到里面生成了以下东西:
class,
id,
action(路径),
accept-chaset(字体)隐藏,
method(提交方式)隐藏,
anthenticity_token(验证机制)里面的数字是机器自动生成的,提高了安全性,
name字段,
description字段,
submit提交按钮。
那么我们我们新建了一个班级,name是“class123123”,description是“一级”,在update方法中打上断点,看后台获得了什么。如下:
整理后如下:
{
"utf8"=>"✓",
"_method"=>"patch",
"authenticity_token"=>"UvQrcnbzosn0+fWiqs/cYqIPg1Vd3ygjRK2nbj7Qe2AlsgW+nGco0oqfXOrJ3T0sgMPA4asf9cDkS/ZW2zA//w==",
"myclass"=>{
"name"=>"class123123",
"description"=>"一级"
},
"commit"=>"提交",
"controller"=>"myclasses",
"action"=>"update",
"id"=>"3"
}
可以清晰的看到全部对应上了,这些都是前台页面传递过来的。
这里我们用params方法,就可以获得我们要的参数,然后写入controller的update。
二、form表单的问题和form_for表单的优点
form表单的问题:不方便
例子:我们新建一个班级,其中name为abc,description为123,在后台用params方法可以获取的数据为:
{
"_method"=>"put",
"name"=>"abc",
"description"=>"123",
"controller"=>"myclasses",
"action"=>"update",
"id"=>"3"
}
这里,最重要的参数就是输入框输入的name和description参数,我们需要把它们和其他method、action等不需要我们后续操作的参数进行分离。那么,我们可以用params[:name]和params[:description]就能得到abc和123。
但是问题来了:因为这些都是孤立的参数,我们必须挨个获取。如果里面字段不止两条,而是有几十条,那么我们的controller中就要用params获取几十次的参数,非常麻烦。
这里就要引入一个表单对象的概念,我们只要提取表单里面的对象,就可以获得对象所有的属性,如此例子中的myclass就是对象,name和description就是属性。我们要改为myclass[:name]和myclass[:description],这样就好了。通过params[:myclass]就可以获得name和description了。当然,这在form_for中是封装好的,用就是了。
form_for的优点
还是之前的例子:myclass输入两个字段:name为class123123,description为一级。
{
"utf8"=>"✓",
"_method"=>"patch",
"authenticity_token"=>"UvQrcnbzosn0+fWiqs/cYqIPg1Vd3ygjRK2nbj7Qe2AlsgW+nGco0oqfXOrJ3T0sgMPA4asf9cDkS/ZW2zA//w==",
"myclass"=>{
"name"=>"class123123",
"description"=>"一级"
},
"commit"=>"提交",
"controller"=>"myclasses",
"action"=>"update",
"id"=>"3"
}
后台我们只要用params[:myclass],就能把name和description等需要处理的参数拿到,即使有一百个参数,也只需一次操作:
{
"name"=>"class123123",
"description"=>"一级"
}
三、初步拆解各部件
<%= form_for @myclass do |f| %>
班级名称:<%= f.text_field :name %>
班级描述:<%= f.text_field :description %>
<%= f.submit "提交"%>
<% end %>
这个表单中,
实例@myclass就是这个表单的对象。
“f”是表单中的常用写法,可以写成任意字符,它代表@myclass,作为局部变量被之后的操作调用。
text_field,简单理解,能生成一个输入框,并且是text格式。
submit是按钮功能,后面的“提交”是按钮的名字,可自定义。
四、form_for使用的注意事项
1)在新建实例的时候,配合controller#new方法使用,在#new中需要定义好相关操作;
2)在更新实例的时候,配合controller#update方法使用,需要在#update中做好操作;
3)在 controller中,要配合健壮参数private使用,如:
private
def myclass_params
params.require(:myclass).permit!
end
permit加感叹号就能获取:myclass中的所有参数,但是最好把参数挨个写全,减少安全问题。
如果只要其中的几个,可以接小括号,里面放具体参数。也可以接except,排除里面的某几个参数。