BS架构3D可视化开发对技术的要求
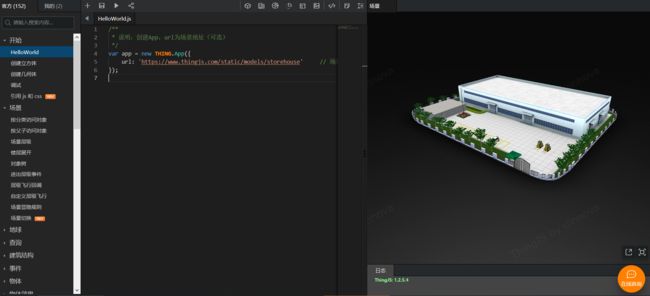
什么是BS架构,简单来讲就是网页版的,网页版3D可视化开发对技术有哪些要求呢?提到网页开发首先能想到的就是前端工程师。你没看错,前端工程师完全可以开发3D可视化应用,因为ThingJS对技术的要求真的不高,只要前端工程师对webgl有所了解并且掌握js语言,就可以上手操作。来看开发界面:
有没有似曾相识的感觉?还是熟悉的代码,只不过不用你大量敲代码,快捷代码帮你实现各种模型搭建,事件交互。在thingjs,有前端工程师,有美工,有实施人员就可以了~给公司省下几十万甚至上百万不是虚的哦~
楼层展开.js
/**
* 说明:楼层展开和恢复功能
* 操作:点击按钮和选择框
*/
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse'
});
// 加载场景后执行
var building = null;
app.on('load', function (ev) {
building = ev.buildings[0];
new THING.widget.Button('楼层展开', test_expand);
new THING.widget.Button('楼层合并', test_unexpand);
});
// 水平展开或垂直展开(可尝试修改后运行看效果)
var isHorzMode = false;
// 展开楼层时是否隐藏天花板
var isHideRoof = true;
// 展开建筑楼层
function test_expand() {
// 在园区层级下 建筑内的楼层默认是隐藏的
// 因此 在园区层级下 展开楼层需设置该建筑下的楼层可见
building.floors.visible = true;
// 隐藏建筑的外立面
building.facades.visible = false;
building.expandFloors({
'time': 1000,
'distance': isHorzMode ? -30 : 10,
'horzMode': isHorzMode,
'hideRoof': isHideRoof,
'complete': function () {
console.log('expand complete ');
}
});
}
// 恢复建筑楼层
function test_unexpand() {
building.unexpandFloors({
'time': 500,
'complete': function () {
building.floors.visible = false;
building.facades.visible = true;
console.log('unexpand complete ');
}
});
}