CoordinatorLayout的使用
CoordinatorLayout简介
可以看到该控件是Support Design包中的一个非常重要的控件,Google官方将CoordinatorLayout称为是一个超级FrameLayout。
Google官方的详细介绍可以查看这里:
https://developer.android.com/reference/android/support/design/widget/CoordinatorLayout.html
这篇文章主要讲解CoordinatorLayout的集中基本的用法:
- 与FloatingActionButton,SnackBar一起使用
- ToolBar响应滚动事件
- ToolBar制造折叠效果
1.与FloatingActionButton,SnackBar一起使用
先看下效果是如何的:

可以看到,浮动按钮自动的上下滑动,为SnackBar留出了空间。这个效果非常的简单,不需要去处理,CoordinatorLayout本身就自带了这个效果 (因为FloatingActionButton带有一个默认的behavior来识别SnackBar并且产生自身向上浮动与SnackBar等高的距离)。
- 导包准备
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha4'
compile 'com.android.support:design:24.1.1'
compile 'com.android.support:recyclerview-v7:24.1.1'
compile 'com.jakewharton:butterknife:8.1.0'
apt 'com.jakewharton:butterknife-compiler:8.1.0'这里就把项目所需要的包一次性全部导进去了
这里有一个小插曲:可以看到,我使用的是ButterKnife插件,但是在使用的过程中,出现了空指针的异常,这里的处理为如下
1.首先在Project的build.gradle文件中增加

2.在Module的build.gradle文件中增加两个地方:
![]()
- 接下来布局编写
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
android:src="@mipmap/ic_launcher"
app:layout_anchor="@id/recyclerView"
app:layout_anchorGravity="bottom|right|end"/>
.support.design.widget.CoordinatorLayout> 布局非常简单,CoordinatorLayout作为基本布局,里面就是一个RecyclerView加上一个FloatingActionButton。 app:layout_anchor=”@id/recyclerView”与
app:layout_anchorGravity=”bottom|right|end” ,
分别表明的是FloatingActionButton基于哪个控件以及相对于该控件的位置。
Activity中的代码则只需要使用SnackBar则可,并不需要做其他特殊的操作,这里就是简单的SnackBar的使用:
Snackbar.make(mRecyclerView,"Are you OK?",Snackbar.LENGTH_SHORT)
.setAction("不OK", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
})
.show();如果对SnackBar感兴趣的可以参考这篇文章,介绍的很全面
http://www.jianshu.com/p/cd1e80e64311
2.ToolBar响应滚动事件
首先需要注意的一点是,这里的是ToolBar而不是以前的ActionBar
接下来如何让ToolBar来响应滚动事件呢?就需要介绍到Support design包中的另外一个控件:AppBarLayout了。

AppBarLayout在使用时通常是作为CoordinatorLayout的一个直接子View,当其父控件为其他的时候通常是不起作用的。而其自身也是一个ViewGroup,其中自然也就包括了其他的控件。作为AppBarLayout的子View,需要设置自己期望的滑动的behavior,可以通过方法 setScrollFlags(int)来实现,通常是在XML文件中设置app:layout_scrollFlags的属性。该属性的取值一般有:
* enterAlways: 一旦向上滚动这个view就可见。
* enterAlwaysCollapsed: 这个flag定义的是何时进入(已经消失之后何时再次显示)。假设你定义了一个最小高度(minHeight)同时enterAlways也定义了,那么view将在到达这个最小高度的时候开始显示,并且从这个时候开始慢慢展开,当滚动到顶部的时候展开完。
* exitUntilCollapsed: 这个flag时定义何时退出,当你定义了一个minHeight,这个view将在滚动到达这个最小高度的时候消失。
Google官方对AppBarLayout的详细介绍请看这里:
https://developer.android.com/reference/android/support/design/widget/AppBarLayout.html
接下来我们看看布局是什么样的:
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_tool_bar"
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
android:titleTextColor="@android:color/white"/>
.support.design.widget.AppBarLayout>
.support.v7.widget.RecyclerView
android:id="@id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
.support.design.widget.CoordinatorLayout>
可以看到,CoordinatorLayout依然是作为基本布局,在RecyclerView中有一个属性app:layout_behavior,就是这个属性将AppBarLayout与滚动视图(这里是RecyclerView)联系在了一起。behavior属性设置在滚动视图,如RecyclerView,NestedScrollView之上,这里的@string/appbar_scrolling_view_behavior定义了AppBarLayout与RecyclerView之间的联系,用来通知AppBarLayout何时发生了滚动,当AppBarLayout收到这个通知的时候,任何作为AppBarLayout的子View并且设置了app:layout_scrollFlags属性将被触发,作出相应的滚动作为响应。这就是ToolBar能够响应滚动事件的原因了。
特别注意:所有使用scroll flag的View都必须定义在没有使用scroll flag的View前面,这样才能确保所有的View从顶部退出,留下固定的元素。
如果这里你对ToolBar的使用并不熟悉,推荐你看下这篇文章,非常详细:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1118/2006.html
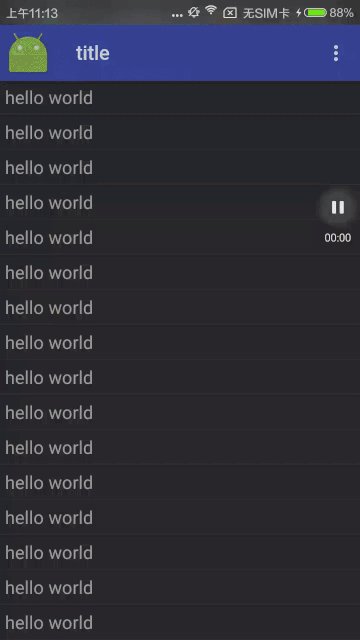
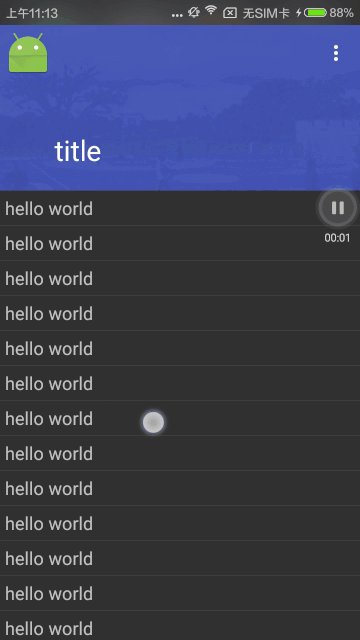
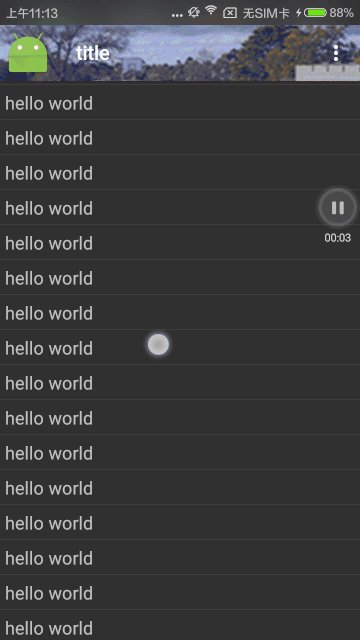
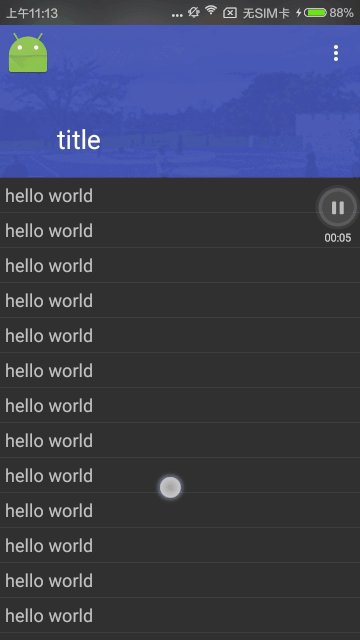
3.ToolBar带折叠效果
先上布局:
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_tool_bar"
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"match_parent"
android:layout_height="match_parent"
android:minHeight="100dp"
android:scaleType="centerCrop"
android:src="@mipmap/default_fuwu3"
app:layout_collapseMode="parallax"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"/>
.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"/>
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.AppBarLayout>
.support.v7.widget.RecyclerView
android:id="@id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
.support.design.widget.CoordinatorLayout>
这里使用到了CollapsingToolbarLayout,Google官方介绍:
https://developer.android.com/reference/android/support/design/widget/CollapsingToolbarLayout.html
这里使用了CollapsingToolbarLayout的app:layout_collapseMode=”pin”属性来确保ToolBar在View折叠的时候仍然被固定在顶部。该属性有两种值:
“pin”:固定模式,在折叠的时候最后固定在顶端;
“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。这种效果也可以通过设置视差因子来实现pp:layout_collapseParallaxMultiplier=”0.7”
可以看到ImageView上的parallax就是制造的折叠效果。
这里需要注意的一点是,CollapsingToolbarLayout与ToolBar一起使用的使用,在展开的时候title字体会变得更大,然后收缩的时候字体又变回去了,这里的title应该通过CollapsingToolbarLayout的setTitle()方法来设置
完整的实例代码:
https://github.com/upperLucky/CoordinatorLayoutDemo
- CoordinatorLayout还有一个很重要的知识点就是自定义Behavior,这里也推荐一篇文章:
http://blog.csdn.net/qibin0506/article/details/50290421