CSS3实现缺角矩形,缺角边框以及折角矩形
项目中经常用到不规则的背景或边框,最直接的解决方案是通过切图或用伪类before、after遮挡,但是这两种方法都有弊端,索性花时间整理学习一下更好的解决方案,方便取用。
本文主要介绍通过背景渐变和clip-path实现,伪类实现的方法不再赘述。
文章目录
- 一、缺角矩形
- 二、缺角边框
- 三、折角矩形
- 四、clip-path
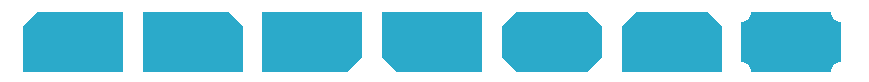
一、缺角矩形
使用css3渐变实现缺角矩形,linear-gradient相关属性介绍移步官网。

<div class="box">div>
<style>
.box{
width: 100px;
height: 60px;
background: #2baaca;
}
style>
/* 左上 */
.box{
background: linear-gradient(135deg, transparent 10px, #2baaca 0);
}
/* 右上 */
.box{
background: linear-gradient(-135deg, transparent 10px, #2baaca 0);
}
/* 右下 */
.box{
background: linear-gradient(-45deg, transparent 10px, #2baaca 0);
}
/* 左下 */
.box{
background: linear-gradient(45deg, transparent 10px, #2baaca 0);
}
/* 四个角 */
.box{
background: linear-gradient(135deg, transparent 10px, #2baaca 0) top left,
linear-gradient(-135deg, transparent 10px, #2baaca 0) top right,
linear-gradient(-45deg, transparent 10px, #2baaca 0) bottom right,
linear-gradient(45deg, transparent 10px, #2baaca 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
/* 两个角 */
.box{
background: linear-gradient(135deg, transparent 10px, #2baaca 0) top left,
linear-gradient(-135deg, transparent 10px, #2baaca 0) top right,
linear-gradient(-45deg, transparent 0, #2baaca 0) bottom right,
linear-gradient(45deg, transparent 0, #2baaca 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
/* 弧形缺角 */
.box{
background: radial-gradient(circle at top left, transparent 10px, #2baaca 0) top left,
radial-gradient(circle at top right, transparent 10px, #2baaca 0) top right,
radial-gradient(circle at bottom right, transparent 10px, #2baaca 0) bottom right,
radial-gradient(circle at bottom left, transparent 10px, #2baaca 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
二、缺角边框
<div class="box">
<div class="box_inner">div>
div>
.box{
width: 100px;
height: 60px;
padding: 4px; //边框的宽度
background: linear-gradient(135deg, transparent 10px, #2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
三、折角矩形
<div class="box">div>
<style>
.box{
width: 120px;
height: 80px;
background: #2baaca;
}
style>
/* 45度折角 */
.box{
/* 一定要先画小三角,再画缺角矩形,否则矩形会盖住小三角 */
background: linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, 0.4) 0) no-repeat 100% 0 / 1.4rem 1.4rem,
linear-gradient(-135deg, transparent 1rem, #2baaca 0);
}
/* 30度折角 */
.box{
background: linear-gradient(-150deg, transparent 1rem, #2baaca 0);
border-radius: .3em;
position: relative;
}
.box::before{
content: '';
position: absolute;
right: 0;
top: -0.85rem;
width: 1.15em;
height: 2em;
background: linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, 0.3) 0, rgba(0, 0, 0, 0.4)) 100% 0 no-repeat;
transform: rotate(-30deg);
transform-origin: bottom right; /* 让三角形的右下角成为旋转的中心 */
box-shadow: -.2em .2em .3em -.1em rgba(0, 0, 0, .15);
border-bottom-left-radius: inherit; /* 左下角继承border-radius */
}
四、clip-path
clip-path 可以创建一个只显示元素部分区域的剪切区域。区域内的部分显示,区域外的隐藏。
/* x y, x1 y1, x2 y2, x3 y3, ... 这些表示坐标轴中的点,根据所有的点绘制一个封闭的图形 */
clip-path: polygon(x y, x1 y1, x2 y2, x3 y3, ...)
<div class="box">div>
<style>
.box{
width: 120px;
height: 80px;
background-image: url('./image/default_pic.png');
background-size: 100% 100%;
background-repeat: no-repeat;
clip-path: polygon(15px 0, calc(100% - 15px) 0,
100% 15px, 100% calc(100% - 15px),
calc(100% - 15px) 100%, 15px 100%,
0 calc(100% - 15px), 0 15px);
}
style>
clip-path的功能还是蛮强大的,绘制各种各样的形状,菱形,五角星啊等等,比如下图

<div class="box">div>
<style>
.box{
width: 120px;
height: 80px;
background: #2baaca;
/*clip-path: inset(25% 0 25% 0 round 0 25% 0 25%);*/
clip-path: inset(0 round 0 25%); /* 可以简写 */
/* inset( round ) */
/* inset使用四个值(对应“上 右 下 左”的顺序)来设置圆角半径。 */
}
style>
工具网站:
- clip-path 生成器:一个用来生成各种形状(包括随意拖拉自定义)并且可以直接生成代码的网站。
- 兼容性查询:IE不可用。


