用ECharts绘制图表
登陆百度地图开发者平台,http://lbsyun.baidu.com/
申请百度地图JavaScript API密钥
http://lbsyun.baidu.com/apiconsole/key/create,477rLYQ2vK12ZV8u0MFuQbft36dDCBnL
学习如何开发:http://lbsyun.baidu.com/index.php?title=jspopular/guide/helloworld
//最新的符合HTML5规范的文档声明
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
//v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥"
var map = new BMap.Map("container"); //创建地图实例
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标 一定要用百度地图坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
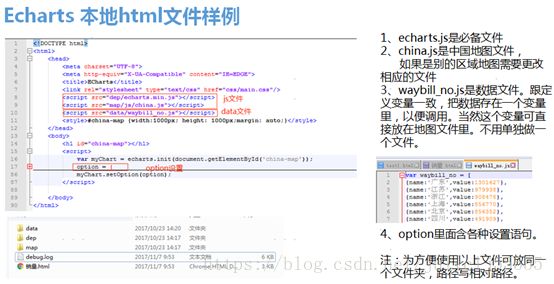
一、所需准备的原材料
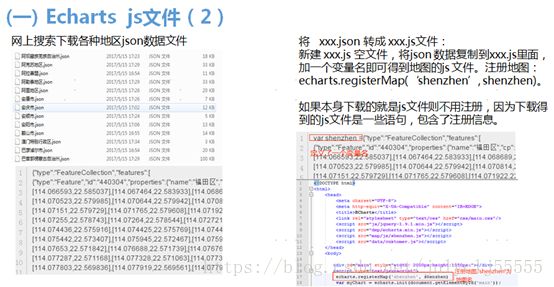
ECharts:在官网下载js或者json文件,如果是json就需要转换成js,转换后要注册地图(
echarts.registerMap(‘shenzhen’, shenzhen))后才能用;或者用npm获取(npm install echarts –save);
地图文件:下载百度地图文件,js格式;
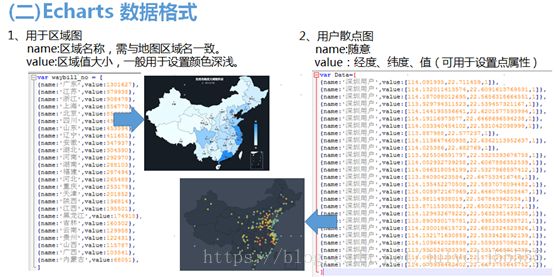
数据文件:需要展示的数据文件,js格式;
Option设置:设置一些显示属性;
以上js文件放到同一文件路径下。
二、使用方法
【1】新建html,具体步骤如下:
(1)在电脑上新建一个txt文档;
(2)修改txt文档的内容(就是在这个txt的文档中写入基本的代码格式)
(代码格式如下:
(在
与之间可以加入一些文本内容,作为你的网页的内容)(3)修改这个新建文档的后缀名从txt到html;
(4)点击修改后缀名后的新文件,
( 需要选择打开方式,最好直接选择Google Chrome,因为常用这个浏览器可以在网页右上方的点点中的工具中,打开开发者模式,直接对与新建的html文件进行修改;不过直接用win10自带的浏览器也可以打开这个html,看到新建的网页效果,显示出刚刚添加的文本内容)
【2】应用ECharts
(1)在官网上下载ECharts的源代码,并找到下载后保持这个文件的文件夹;
(2)将新建的html文件移动到这个含有ECharts的源代码的文件夹中;
(3)修改html文件的内容,改为网上的例子中的内容;示例如下:
【注意:】
(1)很有可能文件最后的编码显示是不支持中文的,我暂时是直接用英文来替换达到目的;
(2)请注意使用英文的符号;
(3)可以用Google Chrome的“...”的“更多工具”的“开发者工具”调试;
(4)修改内容后,保存文件;
(5)点击文件,以某个浏览器打开后,可以看到效果。
三、ECharts组件详解
https://blog.csdn.net/luanpeng825485697/article/details/76738751
tooltip ={ //提示框组件
trigger: 'item', //触发类型,'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
triggerOn:"mousemove", //提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发
showContent:true, //是否显示提示框浮层
alwaysShowContent:true, //是否永远显示提示框内容
showDelay:0, //浮层显示的延迟,单位为 ms
hideDelay:100, //浮层隐藏的延迟,单位为 ms
enterable:false, //鼠标是否可进入提示框浮层中
confine:false, //是否将 tooltip 框限制在图表的区域内
transitionDuration:0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
position:['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧,
formatter:"{b0}: {c0}
{b1}: {c1}", //提示框浮层内容格式器,支持字符串模板和回调函数两种形式,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
textStyle:mytextStyle, //文本样式
};
legend={
show:true, //是否显示
zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖
left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%'
top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%'
right:"auto", //组件离容器右侧的距离,'20%'
bottom:"auto", //组件离容器下侧的距离,'20%'
width:"auto", //图例宽度
height:"auto", //图例高度
orient:"horizontal", //图例排列方向
align:"auto", //图例标记和文本的对齐,left,right
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
itemGap:10, //图例每项之间的间隔
itemWidth:25, //图例标记的图形宽度
itemHeight:14, //图例标记的图形高度
formatter:function (name) { //用来格式化图例文本,支持字符串模板和回调函数两种形式。模板变量为图例名称 {name}
return 'Legend ' + name;
},
selectedMode:"single", //图例选择的模式,true开启,false关闭,single单选,multiple多选
inactiveColor:"#ccc", //图例关闭时的颜色
textStyle:mytextStyle, //文本样式
data:['类别1', '类别2', '类别3'], //series中根据名称区分
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
shadowColor:"red", //阴影颜色
shadowOffsetX:0, //阴影水平方向上的偏移距离
shadowOffsetY:0, //阴影垂直方向上的偏移距离
shadowBlur:10, //阴影的模糊大小
};