- PCIe进阶之TL:Memory, I/O, and Configuration Request Rules & TPH Rules
芯芯之火,可以燎原
PCIe进阶PCIe进阶硬件工程信息与通信
1Memory,I/O,andConfigurationRequestRules下述规则适用于Memory请求、IO请求和配置请求。除了公共的header字段外,所有Memory请求、IO请求和配置请求还包括以下字段:(1)RequesterID[15:0]和Tag[9:0],组成了TransactionID。(2)LastDWBE[3:0]和1stDWBE[3:0]字段。对于TH字段置1的Mem
- python比较字符串是否一样,Python如何确定两个字符串是否相同
鲁东学子
python比较字符串是否一样
I'vetriedtounderstandwhenPythonstringsareidentical(akasharingthesamememorylocation).Howeverduringmytests,thereseemstobenoobviousexplanationwhentwostringvariablesthatareequalsharethesamememory:importsy
- Spring Security定义多个过滤器链(10)
小黑屋说YYDS
spring
在SpringSecurity中可以同时存在多个过滤器链,一个WebSecurityConfigurerAdapter的实例就可以配置一条过滤器链。我们来看如下一个案例:@ConfigurationpublicclassSecurityConfig{@BeanUserDetailsServiceus(){InMemoryUserDetailsManagerusers=newInMemoryUser
- PCIe进阶之TL:Common Packet Header Fields & TLPs with Data Payloads Rules
芯芯之火,可以燎原
PCIe进阶PCIe进阶硬件工程信息与通信
1TransactionLayerProtocol-PacketDefinitionTLP有四种事务类型:Memory、I/O、Configuration和Messages,两种地址格式:32bit和64bit。构成TLP时,所有标记为Reserved的字段(有时缩写为R)都必须全为0。接收者Rx必须忽略此字段中的值,PCIeSwitch必须对其进行原封不动的转发。请注意,对于某些字段,既有指定值
- [bzoj1139]Wie
weixin_30437481
1139:[POI2009]WieTimeLimit:10SecMemoryLimit:259MBDescriptionByteasarhasbecomeahexer-aconquerorofmonsters.CurrentlyheistoreturntohishometownByteburg.Thewayhome,alas,leadsthroughalandfullofbeasts.Fortun
- 操作sqlserver 抛出异常 CMemoryException
weixin_30484247
数据库
恭喜一下自己,还在内存中打转;并且短时间出不来了。说打开sqlserver就发现内存一直涨没有停下来的势头,怀疑是sqlserver有内存泄露——其实这是sqlserver的机制,只要内存不大于设定的最大内存,sqlserver就不释放。那么为什么会出现CMemoryException?打开资源管理器,注意到此时sqlserver占1.6G,远程管理占700M,windows自身占1G,本身的数据
- Ansible自动化部署kubernetes集群
theo.wu
kubernetesansible自动化
机器环境介绍1.1.机器信息介绍IPhostnameapplicationCPUMemory192.168.204.129k8s-master01etcd,kube-apiserver,kube-controller-manager,kube-scheduler,kubelet,kube-proxy,containerd2C4G192.168.204.130k8s-worker01etcd,kub
- MySQL连接层-(通讯协议-线程-验证)
否极泰来+
mysql
通讯协议通讯协议连接方式所支持的操作系统TCP/IPlocal,remoteAIISocketfilelocalUNIX-derivedoperatingsystemsincludingLinux,BSD,MaxOSXSharedmemorylocalWindowsNamedpipeslocalWindows1.TCP/IP(传输控制协议/互联网协议):-是用于连接互联网上主机的一套通信协议-使用
- 华纳云:修复WordPress内存耗尽错误的常用方法有哪些?
华纳云IDC服务商
服务器WordPress
WordPress内存耗尽错误通常是由于PHP内存限制不足导致的。修复这种错误的方法有多种,以下是几种常用的方法:1.修改wp-config.php文件在WordPress根目录的wp-config.php文件中添加或修改以下代码,增加PHP的内存限制:define('WP_MEMORY_LIMIT','256M');将256M替换为所需的内存值。例如,可以将其设置为128M,256M,512M等
- java pdf转jpg
gonepoo
工具类javapdfpdf转jpgjpg代码
packagecom.xxx;importorg.apache.pdfbox.pdmodel.PDDocument;importorg.apache.pdfbox.pdmodel.PDPageTree;importorg.apache.pdfbox.rendering.PDFRenderer;importjavax.imageio.ImageIO;importjava.awt.image.Buff
- JVM 架构 : 运行时数据区 & 内存结构
光剑书架上的书
JVM:JavaVirtualMachine架构JVMArchitectureRuntimeDataArea/MemoryStructureClassloaderClassloaderisasubsysteminJVM,whichisprimarilyresponasibleforloadingthejavaclasses,thereare3differentclassloaders:Bootst
- 色调映射:iCAM06: A refifined image appearance model for HDR image rendering
HFSLZ耶
成像系统及图像处理算法图像处理计算机视觉
iCAM06:ArefifinedimageappearancemodelforHDRimagerenderingMarkDFairchild是图像颜色方面的大家,虽然不是本篇论文的第一作者,但他对色貌模型的发展有着举足轻重的作用,他在图像颜色处理方面的论文可以参见MDF,之后在关于图像颜色方面的论文中也会对这个List中比较重要的论文进行解读。色貌模型在1997年被CIE技术委员会所采纳为CIE
- RAM(随机存取存储器)都有哪些?(超详细)
嵌入式-JY老师
嵌入式工程师c语言硬件架构智能硬件嵌入式硬件
目录RAM的特点RAM的类型1.SRAM(静态随机存取存储器)2.DRAM(动态随机存取存储器)3.SDRAM(同步动态随机存取存储器)4.DDRSDRAM(双倍数据速率同步动态随机存取存储器)5.RDRAM(Rambus动态随机存取存储器)6.VRAM(视频随机存取存储器)7.MRAM(磁阻随机存取存储器)8.FeRAM(铁电随机存取存储器)RAM(RandomAccessMemory,随机存取
- 常见的ROM(只读存储器)及其区别(超详细)
嵌入式-JY老师
嵌入式工程师c语言硬件架构智能硬件嵌入式硬件硬件工程
目录1.掩模ROM(MaskROM)2.可编程ROM(ProgrammableROM,PROM)3.可擦写可编程ROM(ErasableProgrammableROM,EPROM)4.电可擦写可编程ROM(ElectricallyErasableProgrammableROM,EEPROM)5.闪存(FlashMemory)6.NVRAM(Non-VolatileRAM)各类ROM的主要区别ROM
- that dataloader‘s workers are out of shared memory. Pleasetrytoraise your shared emory limit
AI算法网奇
python基础python
thatdataloader'sworkersareoutofsharedmemory.Pleasetrytoraiseyoursharedemorylimit.翻译汉语RuntimeError:DataLoaderworker(pid53617)iskilledbysignal:Buserror.Itispossiblethatdataloader'sworkersareoutofsharedm
- 使用LSTM(长短期记忆网络)模型预测股票价格的实例分析
eeee~~
深度学习lstm人工智能rnn金融python神经网络
一:LSTM与RNN的区别LSTM(LongShort-TermMemory)是一种特殊的循环神经网络(RNN)架构。LSTM是为了解决传统RNN在处理长序列数据时遇到的梯度消失或梯度爆炸问题而设计的。在传统的RNN中,信息通过隐藏状态在时间步之间传递,但由于权重的重复应用,随着时间的推移,梯度可能会迅速减小或增大,导致网络难以学习长期依赖关系。LSTM通过引入了一种称为“门”(gates)的机制
- [学习笔记]《CSAPP》深入理解计算机系统 - Chapter 6 存储器层次结构
Artintel
学习学习笔记ccsapp
总结一些第六章的一些关键信息Chapter6存储器层次结构DMA局部性抖动Chapter6存储器层次结构随机访问存储器(Random-AccessMemory,RAM)分为两类:静态的和动态的。静态(SRAM)比动态更快,更贵动态(DRAM)数据流通过称为总线(bus)的共享电子电路在处理器和DRAM主存来来回回。每次CPU和主存之间的数据传送都是通过一系列的步骤来完成的,这些步骤称为总线事务(b
- Unity报错:error CS8805: Program using top-level statements must be an executable.
avi9111
每天一点u3dunityjava游戏引擎c#
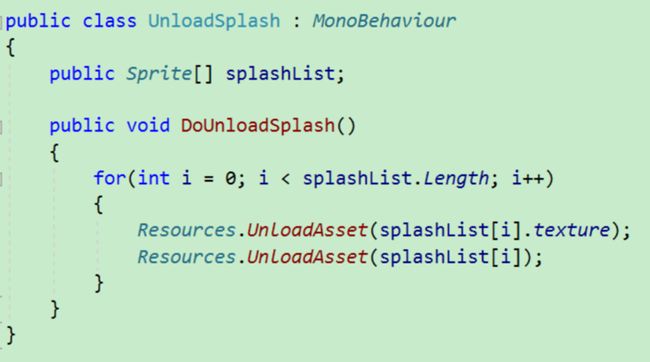
大多数人都不想犯错,但压力大时总是动作变形大概意思网上查了一下,就是说C#的第一(top)行有错误,或者类(类的头部)就没写全这什么意思呢?又定位不到具体是哪个类但肯定是刚修改了一点点代码,就导致出错(一般都是写两行代码调试一次,除非你写半天代码才进行调试一次)其实很简单,就是:多写了一个分号usingUnityEngine.Rendering.HighDefinition;;//导致后面全部约等
- 存储器相关问题
远行者223
FPGAlearining缓存
存储器、硬件相关问题FPGA探索者题型总结1.存储器1.1分类ROM只读存储器Read-OnlyMemoryRAM随机存取存储器RandomAccessMemorySRAM静态随机存取存储器StaticRandom-AccessMemoryDRAM动态随机存取存储器DynamicRandomAccessMemorySDRAM同步动态随机存取内存SynchronousDynamicRandom-ac
- 鸿蒙轻内核A核源码分析系列五 虚实映射(1)基础概念
OpenHarmony_小贾
鸿蒙开发HarmonyOSOpenHarmonyharmonyos嵌入式硬件鸿蒙开发OpenHarmony鸿蒙嵌入式鸿蒙内核
虚实映射是指系统通过内存管理单元(MemoryManagementUnit,MMU)将进程空间的虚拟地址(VA)与实际的物理地址(PA)做映射,并指定相应的访问权限、缓存属性等。程序执行时,CPU访问的是虚拟内存,通过MMU找到映射的物理内存,并做相应的代码执行或数据读写操作。MMU的映射由页表(PageTable)来描述,页表保存虚拟地址和物理地址的映射关系以及访问权限等。每个进程在创建的时候都
- 鸿蒙轻内核A核源码分析系列四(1)虚拟内存进程空间编号
OpenHarmony_小贾
OpenHarmonyHarmonyOS鸿蒙开发harmonyos移动开发鸿蒙内核鸿蒙开发OpenHarmony
在熟悉下OpenHarmony鸿蒙轻内核提供的虚拟内存(Virtualmemory)管理模块之前,作为预备基础知识,我们先了解下虚拟内存进程空间编号,进程空间编号功能相对独立,源代码文件单独维护。涉及的头文件和C源代码文件分别为arch/arm/arm/include/los_asid.h和arch/arm/arm/src/los_asid.c。本文先介绍OpenHarmony鸿蒙轻内核LiteO
- 2023-07-12
大法师的输出
模型:xxmix9realistic_v30LoRA:,,,室内、起居室、咖啡杯等构建环境氛围效果图1(SFW:2),HDR,UHD,8K,bestquality,masterpiece,Highlydetailed,Studiolighting,ultra-finepainting,sharpfocus,physically-basedrendering,extremedetaildescrip
- 洛谷的各种状态
Digital_Enigma
理论篇Python算法c++
启动一下洛谷能把我创亖今天来盘点一下洛谷的各种状态各个评测状态首先是我们最最最喜欢的AC:英文全名Accept,意思是程序通过。接下来是比较好对付的(自然也是对于我来说)WA:英文全名WrongAnswer,意思是答案错误。CE:英文全名CompileError,意思是编译错误。TLE:英文全名TimeLimitExceeded,意思是超出时间限制。MLE:英文全名MemoryLimitExcee
- Detecting Memory Management and Threading Bugs with Valgrind
Chia-Te Kuan
分析工具交叉編譯經驗談elasticsearch大数据搜索引擎git
contentAboutValgrindInstallingValgrindFromSourceFromPre-compiledBinaryPrepareFWandstandardlibrarywithsymbolPrepareFWPreparesysrootonNFSSetLD_LIBRARY_PATHandcreatesymboliclinksPrepareself-implementlibr
- vtkResliceImageViewer中显示多张图片
peanut_wu
c++
在VTK中,vtkResliceImageViewer通常用于显示单张图像。如果你想要显示多张图片,你可以使用vtkImageViewer2并结合vtkImageStack。以下是一个简单的例子,展示如何使用vtkImageViewer2和vtkImageStack来显示多张图片:#includeVTK_MODULE_INIT(vtkRenderingOpenGL2);//VTKwasbuiltw
- SQL Server内存性能监视工具
culuo4781
javalinuxpython数据库mysql
内存压力使查询变慢(Memorypressureslowingdownqueries)ThisarticleisthesequelinaseriesaboutSQLServermonitoringtoolsandcommonperformanceissues.ThefirstarticleSQLServermonitoringtoolsfordiskI/Operformanceisabouthow
- Java 应用启动参数配置文档
ascarl2010
Javajava开发语言
Java应用启动参数配置文档(更新版)1.堆内存设置-Xms1024m和-Xmx1024m:设置JVM初始堆内存和最大堆内存为1024MB。建议:将初始堆内存和最大堆内存设置为相同的值,避免JVM动态调整内存带来的停顿和性能损耗。这有助于在生产环境中提升应用的稳定性和响应速度。2.堆内存溢出诊断-XX:+HeapDumpOnOutOfMemoryError:当堆内存溢出时自动生成内存快照,帮助问题
- scRNA-data中的R值
武艺晴小朋友你好
r语言数据可视化
愿武艺晴小朋友一定得每天都开心当我们测序拿得到各个样本中基因的表达值,就可以用基因表达值来表征样本间的相关性代码如下:#样本间相似性:R值相关性捕获到的基因在两个样本间表达趋势一致性exp_RNA1000)head(label)ggPoint(x=df$fed,y=df$memory_66d,size=1,title="r=0.41",colorDensity=TRUE,continuousSet
- MySQL中常见的存储引擎有什么?
友善的鸡蛋
mysql数据库引擎SQL优化
MySQL中常见的存储引擎有什么?MySQL中有三种常见的引擎:InnoDB(默认),MyISAM,Memory。InnoDB存储引擎作为MySQL的默认存储引擎有很多特点:B+树作为索引结构,叶子节点上存放表中的数据,非叶子节点存放索引。支持事务ACID---->原子性,一致性,隔离性,持久性。事务隔离级别。(读未提交,读已提交,可重复读,串行化)支持外键。支持表锁和行锁。适合处理大量数据,性能
- 探索Node.js内存的奥秘:node-mtrace深度解析与应用推荐
焦珑雯
探索Node.js内存的奥秘:node-mtrace深度解析与应用推荐node-mtraceNativememoryallocationtracingandmtracelogparsingfornode.项目地址:https://gitcode.com/gh_mirrors/no/node-mtrace在Node.js的世界里,内存管理一直是一个关键而微妙的话题。开发者往往需要精准地掌握应用程序的
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {

![]()
![]()