1 概述
博客这种东西,怎么说呢,多点写写吧,总会有好处的.国内有很多这种类似的博客平台,比如CSDN,博客园,掘金,开源中国,SegmentFault,51CTO,简书等等.还有一些个人博客客户端,比如Leanote(跨平台,开源,Github目前9.3k,个人免费一个月,有不少主题),还有利用Github Pages搭建博客的客户端,比如Gridea(免费,一个静态博客写作客户端,Github目前5.3k,主题还算不上很多,搭建教程可以看这篇笔者的文章).
当然还可以自己从WordPress开始搭建,WordPress是PHP开发的博客平台,非常强大,不过需要自己购买服务器,买域名,买证书,步骤比较繁琐.
好了,说了这么多,好像还没进入正题.这篇文章主要是教你如何"快速"获取"免费"+"好看"的个人博客网站.
- 快速:利用别人已搭建好的框架
- 免费:不需要买服务器,买域名等等,当然也离不开万能的Github
- 好看:利用别人做好的主题,当然你自己可以魔改,emmmm....
这里用的是博客园提供的自定义主题功能的博客,先上图,这是原博主的博客:
2 实现
由于这个大佬已经把主题的代码开源了,Github这里,所以直接按文档拿来用就行.
2.1 博客园设置
2.2 复制
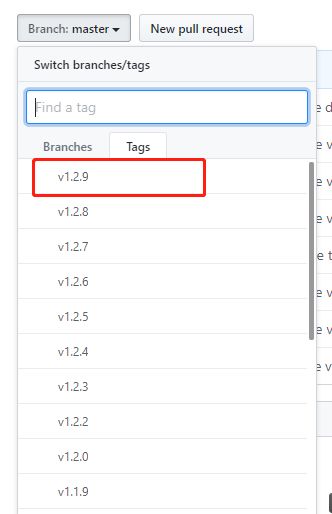
去github上面复制代码,切换到最新的标签,目前是1.2.9:
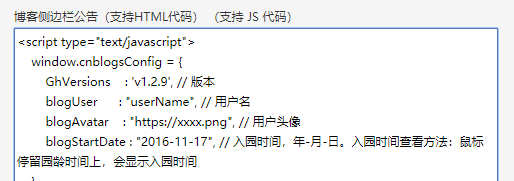
复制以下代码到博客侧边栏公告中:
2.3 测试
3 个性化
好吧,这个才是文章的重点.(以下是文档的教程,官方文档可以戳这里)
3.1 基础信息
在window.cnblogsConfig中:
- 用户名:blogUser
- 用户头像:blogAvatar
- 入园时间:blogStartDate
3.2 标签
- 失去焦点标签文字:webpageTitleOnBlur
- 失去焦点变化延时:webpageTitleOnBlurTimeOut
- 获取焦点标签文字:webpageTitleFocus
- 获取焦点变化延时:webpageTitleFocusTimeOut
- 标签图标:webpageIcon
直接在上面的cnblogsConfig中加上即可:
window.cnblogsConfig={
webpageTitleOnblur: '(o゚v゚)ノ Hi',
webpageTitleOnblurTimeOut: 500,
webpageTitleFocus: '(*´∇`*) 欢迎回来!',
webpageTitleFocusTimeOut: 1000,
webpageIcon: "https://xxxxx.xxxx"
};3.3 日夜模式
window.cnblogsConfig={
switchDayNight:
{
enable:true,//开启切换按钮
auto:
{
enable:true//开启自动切换
dayHour:5//日间模式开始时间,整数,24小时制
nightHout:19//类似上面,夜间
}
}
};3.4 图标
这个主题用的是Iconfont上的图标,可以使用自己自定义扩展的图标,先进入Iconfont,选中自己喜欢的图标进行收藏,然后没有项目的话新建项目,有项目的话添加到项目:
添加到fontIconExtend即可:
window.cnblogsConfig={
fontIconExtend:"//at.alicdn.com/t/xxxx.css",
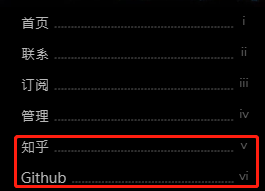
};3.5 菜单
使用menuCustomList包含:
window.cnblogsConfig={
menuCustomList:
{
"标题":
{
"data":
[
["name1","url1"],
["name2","url2"]
],
},
"icon":"Fonticon中的icon名字,需要前一步引入"
},
};menuCustomList:
{
"知乎":
{
"data":
[
["氷泠酒","https://www.zhihu.com/people/blue-69-47"],
],
"icon":"icon-zhihu"
},
"Github":
{
"data":
[
["bingling","https://github.com/2293736867"]
],
"icon":"icon-Github1"
}
},菜单导航用menuNavList:
window.cnblogsConfig = {
menuNavList: [
['name1', 'url1'],
['name2', 'url2'],
],
}window.cnblogsConfig = {
menuUserInfoBgImg: 'https://xxx,jpg',
}3.6 进度条
window.cnblogsConfig = {
progressBar: {
color : '#77b6ff',
height : '2px',
duration: 0.2,//单位s,是页面滑动后进度条移动到相应位置的时间,比如页面从0滑动到50%,进度条花0.2s从0到达50%
},
}3.7 Loading
这里是页面刚进去的图形旋转的配置.
loading:
{
rebound: {//以下两项控制旋转速度
tension: 16,
friction: 5,
},
spinner: {
id: 'spinner',
radius: 90,//图形半径,控制图形大小
sides: 3,//边数,3是三角形,4是正方形
depth: 4,//深度,也就是有多少图形堆叠在一起旋转
colors: {
background: '#f0f0f0',//整个页面的背景
stroke: '#272633',//旋转图形边缘颜色
base: null,//原始位置的颜色,比如如果设成红色,未开始旋转的位置对应的有一个红色的图形(取决于上面的sides,n边形),不过看起来效果...
child: '#272633',//旋转图形的颜色
},
alwaysForward: true, // false的话会加一点看起来回旋的效果,由于速度太快这个设为true/false看起来差别不大
restAt: 0.5, //0.1-0.9,null为完全旋转
renderBase: false,//如果上面设置了base的颜色要把这个设为true
}
}默认loading:
window.cnblogsConfig = {
loading: {
rebound: {
tension: 16,
},
spinner: {
id: 'spinner',
radius: 90,
}
},
}3.8 动效
3.8.1 主页(气泡效果)
开启:
window.cnblogsConfig = {
homeTopAnimationRendered: true,//默认true
}设置:
window.cnblogsConfig = {
homeTopAnimation: {
radius: 15,//半径
density: 0.2,//密度,越大越密
color: 'rgba(255,255,255, .2)', // 颜色设置,“random” 为随机颜色
clearOffset: 0.3,//移动到距离页面底部百分比多少就消除
},
}3.8.2 文章页
开启:
window.cnblogsConfig = {
essayTopAnimationRendered: true,
}设置:
window.cnblogsConfig = {
essayTopAnimation: {
triW : 14,//三角形宽
triH : 20,//高
neighbours: ["side", "top", "bottom"],//随机邻居三角形的位置,三角形竖直放置
speedTrailAppear : .1,//路径出现速度
speedTrailDisappear : .1,//路径消失速度
speedTriOpen : 1,//三角形打开的时间,时间快的话打开得很快,慢的话可能没有完全打开路径就消失
trailMaxLength : 30,//路径最大长度
trailIntervalCreation : 100,//路径创建的时间间隔,单位ms
delayBeforeDisappear : 2,//消失之前延迟2s
colorsRandom: false, //是否开启随机颜色,其实开启随机色的话笔者觉得效果不怎么好(不信可以自己试试...)
colors: [
//三角形的颜色从这八种颜色中随机取值,若自定义的颜色不满八种会使用默认值填满八种颜色
//也可以直接在八种的基础上增加自己的颜色,建议配合背景设置
'#96EDA6', '#5BC6A9',
'#38668C', '#374D84',
'#BED5CB', '#62ADC6',
'#8EE5DE', '#304E7B'
],
},
}3.8.3 页面背景
开启:
window.cnblogsConfig = {
bgAnimationRendered: true,
}设置:
window.cnblogsConfig = {
backgroundAnimation: {
colorSaturation: "60%",//颜色饱和度
colorBrightness: "50%",//颜色亮度
colorAlpha: 0.5,//颜色透明度
colorCycleSpeed: 5,//颜色循环速度,慢的话会趋近同一种颜色,快的话有类似彩虹的效果(针对每条丝带)
verticalPosition: "random",//随机垂直位置
horizontalSpeed: 200,//水平移动速度
ribbonCount: 3,//"折"的数量
strokeSize: 0,//笔触大小,建议调小,调大的话会有比较明显的直线痕迹
parallaxAmount: -0.2,//这个不清楚
animateSections: true//是否断开,true为断开
},
}3.9 主页
3.9.1 图片
图片:
window.cnblogsConfig = {
homeTopImg: [
"https://xxx.png",
"https://xxx.png"
],
}多张的话每次随机刷新一张.
3.9.2 标语
window.cnblogsConfig = {
homeBannerText: "text",
}默认为空,每次自动获取,设置了之后会固定显示.
标语获取源可以选择每日一句或每次一句古诗词:
window.cnblogsConfig = {
homeBannerTextType: "one",//每日一句,另一个取值为jinrishici,每次一句古诗词
}3.10 文章页
3.10.1 banner
window.cnblogsConfig = {
essayTopImg: [
"https://xxx.png",
"https://xxx.png"
],
}多张的话每次随机一张.
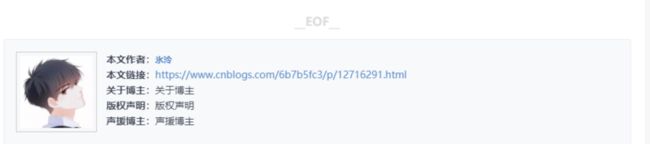
3.10.2 文章尾
window.cnblogsConfig = {
essaySuffix: {
codeImgUrl : '', //左侧图片设置,不配置使用 window.cnblogsConfig.blogAvatar
aboutHtml : '关于博主', // 关于博主,不配置使用默认
copyrightHtml: '版权声明', // 版权声明,不配置使用默认
supportHtml : '声援博主', // 声援博主,不配置使用默认
},
}3.11 打赏
window.cnblogsConfig = {
reward: {
enable: true,//开启
wechatpay: 'url',//微信收款码url
alipay: 'url',//支付宝收款码url
},
}3.12 代码
3.12.1 限制高度
window.cnblogsConfig = {
codeMaxHeight: true,
}代码框高度不会超过页面可视区域的70%,隐藏部分通过滚动的方式查看,默认不开启.
3.12.2 样式统一设置
window.cnblogsConfig = {
essayCode: {
fontFamily: "'Ubuntu Mono',monospace"//字体
fontSize: "16px",//大小
},
}大佬说目前只有这两项设置.
3.12.3 高亮
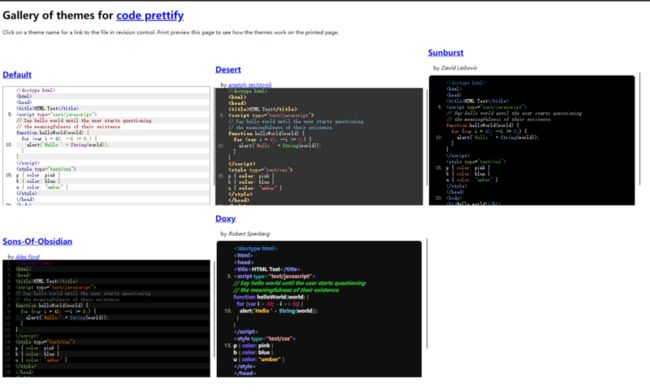
文档提供了三种高亮的方式,一种是默认的博客园的高亮方式,一种通过highlightjs渲染,一种通过prettify渲染,建议使用第二种,第一种的样式....嗯.....第三种目前只有五个样式可以选择:
使用highlighjs的话,加上:
window.cnblogsConfig = {
essayCodeHighlightingType: "highlightjs",
essayCodeHighlighting: "从下面列表选择喜欢的主题",
}default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic
、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark
、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark
、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light
、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light
、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light
、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far
、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch
、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair
、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque
、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple
、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright
、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn可以在这里在线查看效果.
以下是笔者的代码配置:
codeMaxHeight: true,
essayCode: {
fontFamily: "Fira Code",
fontSize: "14px",
},
essayCodeHighlightingType: "highlightjs",
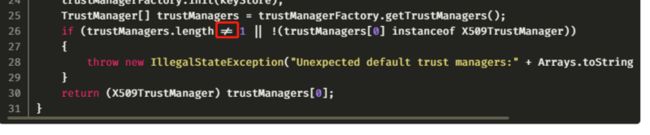
essayCodeHighlighting:"monokai-sublime",主题用的是monokai(不得不吹一下这个主题真的漂亮),大小14px应该足够了,字体选用的是Fira Code,不贪图什么,就贪图一个不等于号(看起来真的太爽了):
3.13 页脚
3.13.1 样式
window.cnblogsConfig = {
footerStyle: 1,//1或2,默认2
}提供了两种样式,1或2选择即可,效果就不截图了.
3.13.2 友链
window.cnblogsConfig = {
bottomBlogroll:
["name1", 'url1'],
["name2", 'url2'],
],
}3.13.3 标语
window.cnblogsConfig = {
bottomText: {
icon: "❤️",
left : "冲冲冲",
right: "继续冲",
},
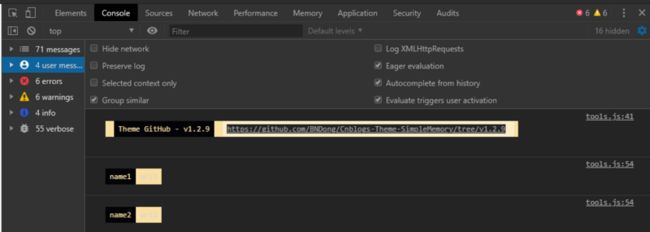
}3.14 控制台输出
window.cnblogsConfig = {
consoleList: [
['name1', 'url1'],
['name2', 'url2'],
],
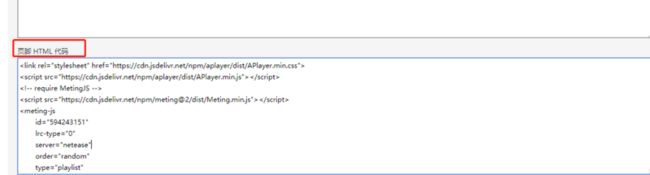
}3.15 播放器
把其中的id换成自己网易云音乐的id.
获取id:点击自己的歌单,生成外链播放器,
4 这里的才叫自定义修改
好吧,上面的那些都是原作者提供的简单修改配置选项,这里的才叫真正的自定义修改,主要修改两个:侧栏,播放器.
4.1 去除一些默认配置
笔者直接把页脚与一些其他不需要的直接删除或者隐藏:
getById("rightMenu").style.display = "none";
getById("footer").style.display = "none";
getById("sideBar").style = "height:0;width:0;";
var loginTips = getByClass("login_tips");
if (loginTips.length != 0)
loginTips[0].style.display = "none";其中getById就是document.getElementById,getByClass就是document.getElementsByClassName,你可能会问为什么不直接jQuery:
$("#rightMenu").remove();
$("#footer").remove();默认自带了2.2版本的jQuery,用了之后的效果很奇怪,chrome不一定每次都能删除成功,edge与手机测试完全不行,所以,没办法了,直接用原生的js.(顺便好好怀念一下很久没用的document.getElementById而不是$).
4.2 侧栏
感觉原来的侧栏不怎么好看:
笔者喜欢比较简洁的风格,只留下了一个头像与四个外链,其他什么日历,随笔,归档之类的全部去掉了,点击头像会跳转到首页.
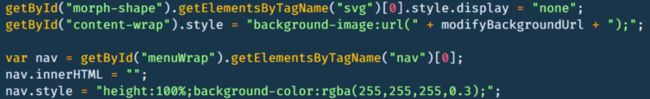
首先把原来的侧栏效果与日历什么的去掉,同时换背景
4.3 播放器
4.3.1 修改效果
一开始的修改很简单,直接把fixed改成false就行,让播放器充满页脚:
页脚只有一个播放图片,悬浮有平滑缩放效果,点击播放后会自动出现下一首与上一首,同时播放改成暂停,点击暂停后隐藏下一首与上一首按钮,并改暂停为播放.
4.3.2 准备图片
这个不难,准备四个按钮的图片就好了:播放,暂停,下一首,上一首.笔者这里用的大小是32px*32px.
4.3.3 APlayer
这个想法还是挺好的,但是一开始的时候并不知道怎么实现,加几个按钮倒是不难,css这些也不难加,问题是,找不到api.
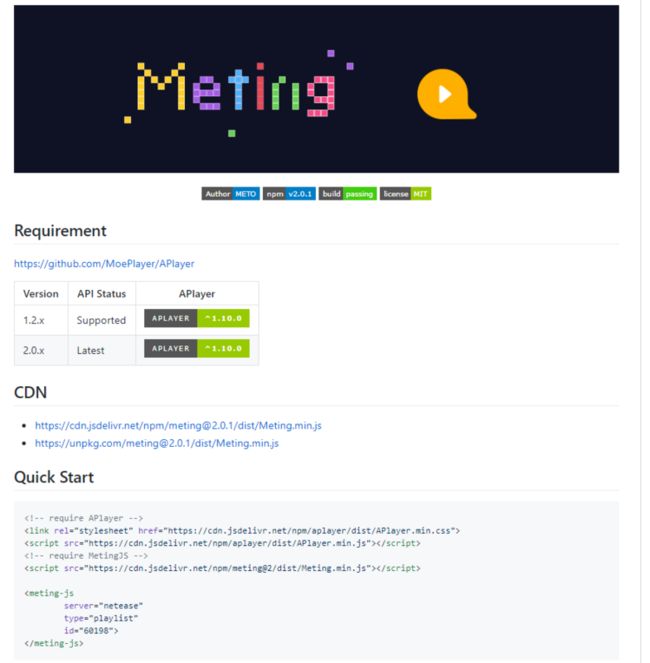
因为做出这个主题的大佬提供的是meting-js实现的播放器(官方github这里,目前319stars).
4.3.4 添加音乐
因为什么音乐都没有添加,所以只有上面这种效果,看一下文档继续完善:
window.ap = new APlayer({
container: document.getElementById('aplayer'),
loop: 'all',//列表循环
order: 'random',//播放顺序
listFolded: false,//播放列表折叠
audio: [
{
name: '你的酒馆对我打了烊',//歌曲名
artist: '陈雪凝',//歌手
url: 'http://music.163.com/song/media/outer/url?id=1341964346.mp3',//音乐url
cover: 'http://p1.music.126.net/LiRR__0pJHSivqBHZzbMUw==/109951163816225567.jpg?param=130y130',//封面
},
]
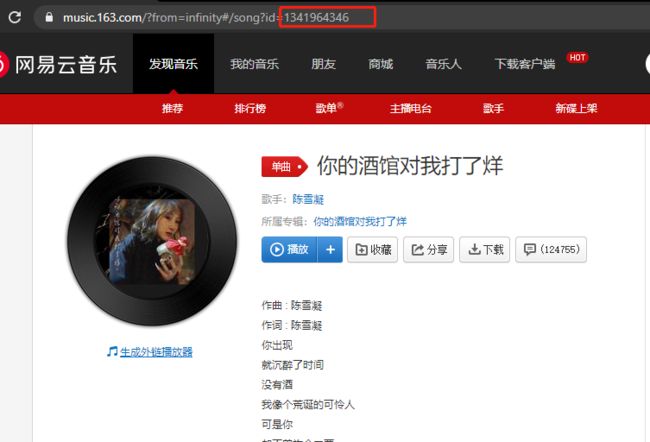
});这里说一下封面与url如何获取,url很简单,首先拿到音乐的id:
然后url就是:
http://music.163.com/song/media/outer/url?id=xxxx.mp3封面的话,直接看源码,F12搜索
u-cover u-cover-6 f-fl就可以看到img的src了.

ap.list.switch是为了每次随机播放开始音乐,而不是每次固定某一首歌开始.
4.3.5 添加按钮
这一步就是加上四个按钮了(实质是三个,播放/暂停只是图片更换),首先需要把新添加的播放器隐藏:![]()
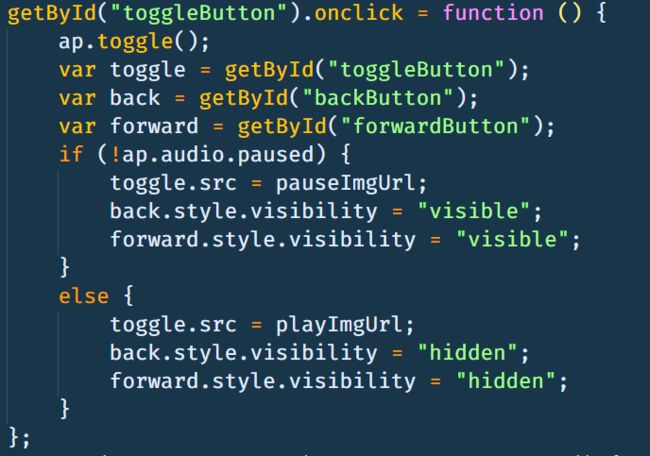
4.3.6 添加单击事件
单击事件需要三个函数:
- 切换播放状态:toggle()
- 上一首:skipBack()
- 下一首:skipForward()
还需要一个属性判断播放状态,用于显示播放/暂停图片以及上一首/下一首的显隐:
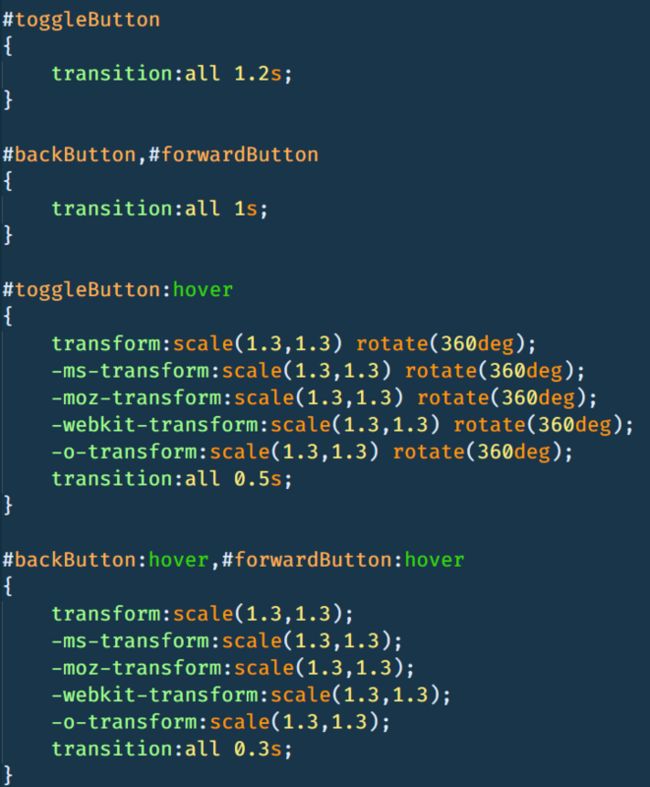
ap.audio.paused4.3.7 平滑旋转缩放
用到了两个简单的css属性:transform与transition: