用js来实现添加学生信息表
一准备工作
1.,两个lable,两个input,便于用户输入我们的姓名与年龄
2.一个button,用来添加点击事件
3.一个表格table,table中有一个表头thead,一个tbody
最终基本结构如代码所示:
<div>
<label for="">用户名:</label>
<input type="text" id="user">
<label for="">年龄:</label>
<input type="text" id="age">
<button id="btn">添加</button>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody id="body">
</tbody>
</table>
</div>
二.基本思路
构建好基本机构以后,我们来大致理顺一下我们的思路
1.给button定义一个点击事件,功能要求是点击button,在tbody中创建一行,并且在这一行中加入四个列
2.创建添加行的函数
3.创建添加列的函数
我们的大致思路就这么简单,接下来一步一步去实现吧!
三.实现功能
为了实现功能,我们由小到大来写代码
1.定义函数创建列
我们需要定义一个函数,他的功能就是可以创建一个列。
【分析】由于我们创建的这个列,有普通列,有特殊列,所以,我们可以用两个参数,来进行判断,是不是需要创建特殊列。
//创建列
function createTd(islink, content) {
var Td = document.createElement('td');
//判断是不是添加链接列
if (islink) {
//创建链接
var link = document.createElement('a');
link.href = "javascript:void(0)";
link.innerHTML = content;
//把链接加入列
Td.appendChild(link);
//点击链接,删除行
link.onclick = function () {
if (confirm('确认删除?')) {
var myTr=this.parentNode.parentNode;
myTr.parentNode.removeChild(myTr);
}
}
} else {
Td.innerHTML = content;
}
return Td;
}
【分析】考虑到有特殊列的生成,我们设定两个参数,第一个参数islink用来判断是否是特殊列,第二个参数是内容,在函数中判定如果是特殊列,先创建一个a,将content赋值到a的内容中,把这个a加入到我们创建的td中,如果不是特殊列,就直接将内容赋值给td的内容;
2.定义函数创建行
定义一个函数,创建一个行,在这个行中创建四个列,并将列加入到这个行中,调用1步骤中的函数;
代码如下所示:
//创建行
function createTr(id,name,age) {
var Tr = document.createElement('tr');
//创建列
var Td1=createTd(false,id);
var Td2 = createTd(false, name);
var Td3 = createTd(false, age);
var Td4 = createTd(true, '删除');
//把列加入行中
Tr.appendChild(Td1);
Tr.appendChild(Td2);
Tr.appendChild(Td3);
Tr.appendChild(Td4);
return Tr;
}
【分析】首先我们需要创建一个行tr,然后调用创建列的函数,创建四个列,其中前三个为正常列,第四个为特殊列,最后将创建的列加入到我们创建的行当中,返回我们创建的这个行;
3.给button建立点击事件
在点击事件中,调用创建行的函数,达成效果点击一次,创建一行;
【分析】
1).由于我们的输入框,姓名和年龄两栏,比如都有值才能将信息添加到列内,所有我们要判断姓名输入框和年龄输入框的值是否为空字符串,而且一般来说我们的姓名不是数字类型,而年龄都是数字类型,所有需要判断一下姓名和年龄输入框的值是不是数字;
2).当我们每点击一次,执行一遍函数,添加一行,需要将我们的姓名输入框和年龄输入框清空,以便于用户输入下一组数据
3).我们的第一列的内容是根据我们的行数来进行变化的,为了使内容的编号随着我们的行数的变化而变化,我们需要设定一个,使得每调用一次函数即每增加一行,我们的编号就加一,这样就实现了编号随着行数的变化来变化了。这样的好处是,即使我们删除了某一行,接下来添加将会编码延续增加,不会重置,给已删除的行留有空间;
btn.onclick = function () {
if (user.value == '' || Age.value == '') {
alert('您的输入有误,请重新输入');
return;
}
var n = Number(user.value);
var h=Number(Age.value);
if(!isNaN(n)||isNaN(h)){
alert('您的输入有误,请重新输入');
return;
}
var Tr=createTr(i,user.value,Age.value);
Body.appendChild(Tr);
//编码根据点击行数增加
i++;
user.value='';
Age.value='';
}
注意:
在调用函数的最开始,我们需要先找到html中对应的id并重新来定义;
var btn = document.getElementById('btn');
var Body = document.getElementById('body');
var user = document.getElementById('user');
var Age = document.getElementById('age');
var i=0;
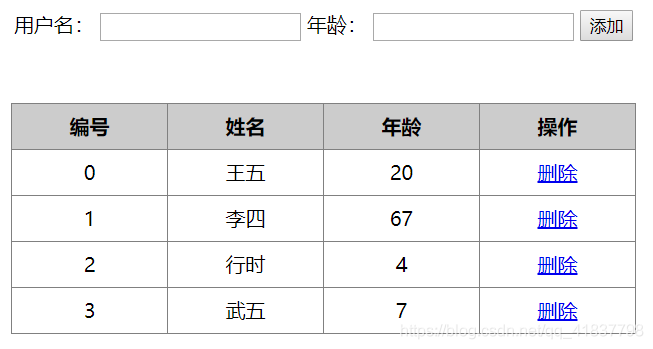
最终效果:
输入信息,点击添加,将信息加入重新创建的行中,可以实现删除效果。

四.总结
通过写这个案例,在这个案例中主要练习了DOM中节点的创建,添加,调用等知识,让我对节点的增删改查有了很深刻的了解。