首先安装wangEditor
用vs code控制台输入
npm install wangeditor --save
export const otherRouter = {
path: '/',
name: 'otherRouter',
redirect: '/home',
component: Main,
children: [
{ path: 'home', title: {i18n: 'home'}, name: 'home_index', component: () => import('@/views/home/home.vue') },
{ path: 'ownspace', title: '个人中心', name: 'ownspace_index', component: () => import('@/views/own-space/own-space.vue') },
{ path: 'order/:order_id', title: '订单详情', name: 'order-info', component: () => import('@/views/advanced-router/component/order-info.vue') }, // 用于展示动态路由
{ path: 'shopping', title: '购物详情', name: 'shopping', component: () => import('@/views/advanced-router/component/shopping-info.vue') }, // 用于展示带参路由
{ path: 'message', title: '消息中心', name: 'message_index', component: () => import('@/views/message/message.vue') },
{ path: 'activity/activity_add', title: '活动添加', name: 'activity_add', component: () => import('@/views/myView/activity/create-activity.vue') }
]
};
上段代码在router.js中
然后将
{ path: 'activity/activity_add', title: '活动添加', name: 'activity_add', component: () => import('@/views/myView/activity/create-activity.vue') }
加入
activity_add为自己起的名
activity 为模块名
然后将
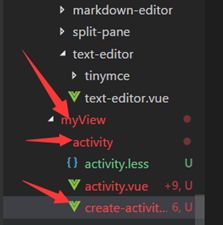
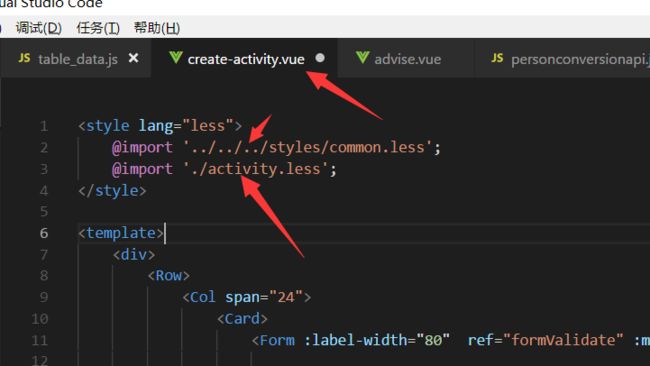
wangEditor.vue导入到
这里
activity为我的模块
create-activity.vue 就是 wangEditor.vue
只是改了个名字
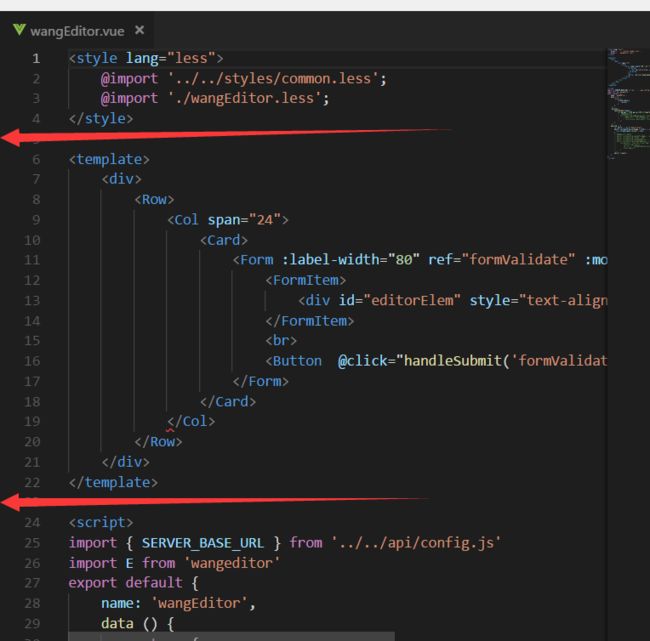
导进来的时候这个样子
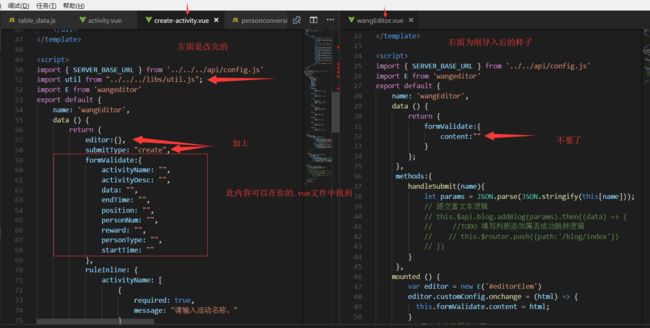
红箭头之间的粘你原来模块的内容
例如我就粘我activity.vue里的东西
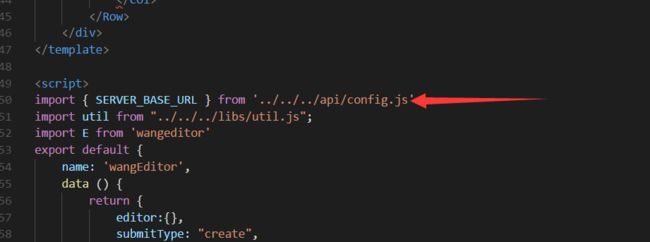
还需要加这段代码
activityDesc为你模块中需要写成富文本的属性
export default {
name: 'wangEditor',
data () {
return {
editor:{},
submitType: "create",
formValidate:{
activityName: "",
activityDesc: "",
data: "",
endTime: "",
position: "",
personNum: "",
reward: "",
personType: "",
startTime: ""
},
ruleInline: {
activityName: [
{
required: true,
message: "请输入活动名称。"
}
],
activityDesc: [
{
required: true,
message: "请输入活动简介。"
}
],
startTime: [
{
required: true,
type: "date",
message: "请输入开始时间。",
trigger: "change"
}
],
endTime: [
{
required: true,
type: "date",
message: "请输入结束时间。",
trigger: "change"
}
],
position: [
{
required: true,
message: "请输入地点。"
}
],
personNum: [
{
required: true,
message: "请输入人数。"
}
],
reward: [
{
required: true,
message: "请输入奖励。"
}
],
personType: [
{
required: true,
message: "请输入参与人群。"
}
]
},
};
},
这一段代码就长这样
ruleInline部分也可以在你的.vue文件中找到直接粘过来就好了
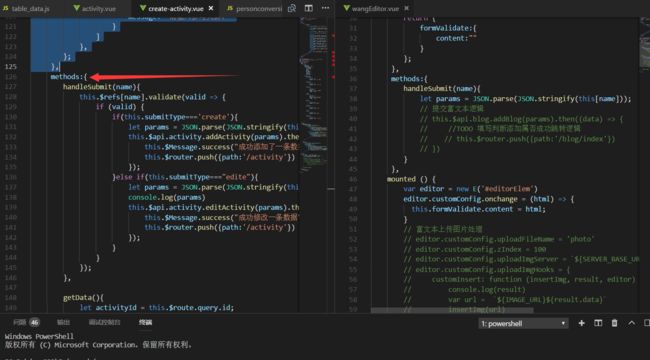
关于methods下的内容
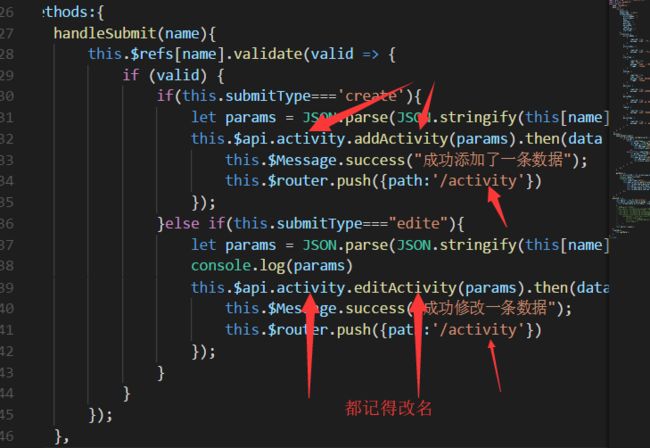
methods:{
handleSubmit(name){
this.$refs[name].validate(valid => {
if (valid) {
if(this.submitType==='create'){
let params = JSON.parse(JSON.stringify(this[name]));
this.$api.activity.addActivity(params).then(data => {
this.$Message.success("成功添加了一条数据");
this.$router.push({path:'/activity'})
});
}else if(this.submitType==="edite"){
let params = JSON.parse(JSON.stringify(this[name]));
console.log(params)
this.$api.activity.editActivity(params).then(data => {
this.$Message.success("成功修改一条数据");
this.$router.push({path:'/activity'})
});
}
}
});
},
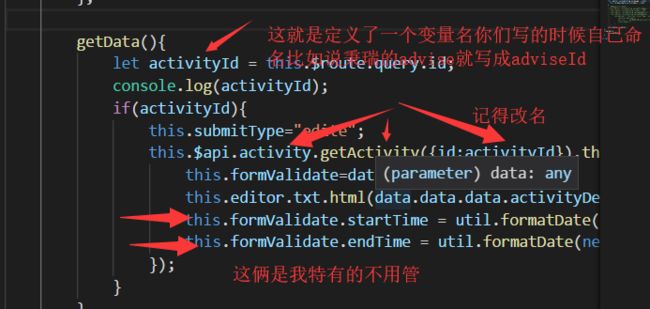
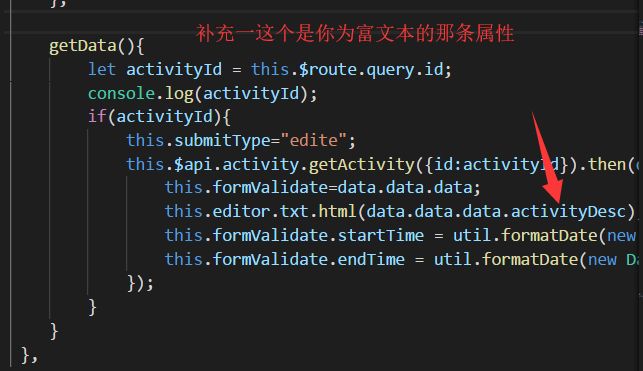
getData(){
let activityId = this.$route.query.id;
console.log(activityId);
if(activityId){
this.submitType="edite";
this.$api.activity.getActivity({id:activityId}).then(data => {
this.formValidate=data.data.data;
this.editor.txt.html(data.data.data.activityDesc);
this.formValidate.startTime = util.formatDate(new Date(data.data.data.startTime));
this.formValidate.endTime = util.formatDate(new Date(data.data.data.endTime));
});
}
}
},
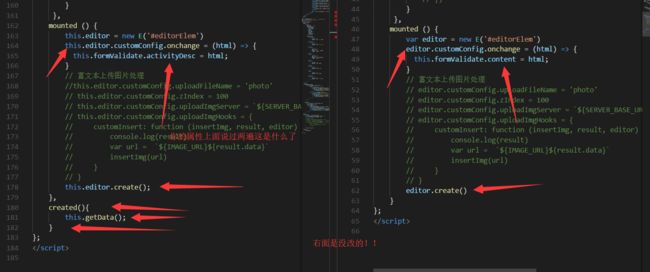
mounted () {
this.editor = new E('#editorElem')
this.editor.customConfig.onchange = (html) => {
this.formValidate.activityDesc = html;
}
// 富文本上传图片处理
//this.editor.customConfig.uploadFileName = 'photo'
// this.editor.customConfig.zIndex = 100
// this.editor.customConfig.uploadImgServer = `${SERVER_BASE_URL}/blog/addPhoto`
// this.editor.customConfig.uploadImgHooks = {
// customInsert: function (insertImg, result, editor) {
// console.log(result)
// var url = `${IMAGE_URL}${result.data}`
// insertImg(url)
// }
// }
this.editor.create();
},
created(){
this.getData();
}
关于上面的代码
然后在你的 模块名.vue中
handleCreate() {
// 打开对话框
// this.modal = true;
// // 将提交状态改为create
// this.submitType = "create";
this.$router.push({path:'/activity/activity_add'})
},
// 点击修改按钮
handleUpdate(val) {
this.$router.push({path:'/activity/activity_add',query:{id:val.id}})
// 打开对话框
// this.modal = true;
// // 将提交状态改为edit
// this.submitType = "edit";
// /**修改开始 */
// this.formValidate.activityName = val.activityName;
// this.formValidate.activityDesc = val.activityDesc;
// this.formValidate.startTime = util.formatDate(new Date(val.startTime));
// this.formValidate.endTime = util.formatDate(new Date(val.endTime));
// this.formValidate.position = val.position;
// this.formValidate.personNum = val.personNum;
// this.formValidate.reward = val.reward;
// this.formValidate.personType = val.personType;
// /**修改结束 */
// this.formValidate.id = val.id;
// this.formValidate.version = val.version;
},
把handleCreate()和handleUpdate(val) 改成如上面代码所示
activity_add 就改成 模块名_add (就是你在router.js改的那行)
activity 改成模块名
最后完善一下
这两个地方和
和这个地方记得改