pyecharts在数据可视化中的应用(二)
pyecharts在数据可视化中的应用
基本的使用:
https://blog.csdn.net/weixin_45676887/article/details/106550116
用示例来解决实际问题:
1.使用以下JSON数据绘制树图、矩形树图。
json数据:
data = [{
"name": "flare",
"children": [
{
"name": "flex",
"children": [
{"name": "FlareVis", "value": 4116}
]
},
{
"name": "scale",
"children": [
{"name": "IScaleMap", "value": 2105},
{"name": "LinearScale", "value": 1316},
{"name": "LogScale", "value": 3151},
{"name": "OrdinalScale", "value": 3770},
{"name": "QuantileScale", "value": 2435},
{"name": "QuantitativeScale", "value": 4839},
{"name": "RootScale", "value": 1756},
{"name": "Scale", "value": 4268},
{"name": "ScaleType", "value": 1821},
{"name": "TimeScale", "value": 5833}
]
},
{
"name": "display",
"children": [
{"name": "DirtySprite", "value": 8833}
]
}
]
}]
树图 代码如下:
from pyecharts.charts import Tree
from pyecharts import options as opts
import json
data = [{
"name": "flare",
"children": [
{
"name": "flex",
"children": [
{"name": "FlareVis", "value": 4116}
]
},
{
"name": "scale",
"children": [
{"name": "IScaleMap", "value": 2105},
{"name": "LinearScale", "value": 1316},
{"name": "LogScale", "value": 3151},
{"name": "OrdinalScale", "value": 3770},
{"name": "QuantileScale", "value": 2435},
{"name": "QuantitativeScale", "value": 4839},
{"name": "RootScale", "value": 1756},
{"name": "Scale", "value": 4268},
{"name": "ScaleType", "value": 1821},
{"name": "TimeScale", "value": 5833}
]
},
{
"name": "display",
"children": [
{"name": "DirtySprite", "value": 8833}
]
}
]
}]
c = (
Tree()
.add("", data)
.set_global_opts(title_opts=opts.TitleOpts(title="树图"))
.render("树图tree_base.html")
)
会在同目录下生成一个树图tree_base.html的网页,打开网页则会显示该代码的运行结果:
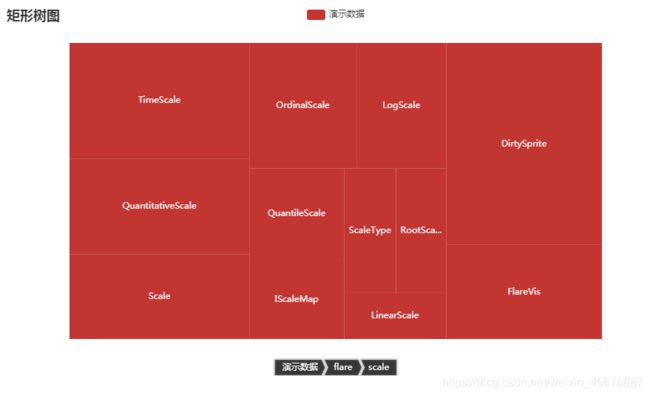
 矩形树图 代码如下:
矩形树图 代码如下:
from pyecharts import options as opts
from pyecharts.charts import TreeMap
data = [{
"name": "flare",
"children": [
{
"name": "flex",
"children": [
{"name": "FlareVis", "value": 4116}
]
},
{
"name": "scale",
"children": [
{"name": "IScaleMap", "value": 2105},
{"name": "LinearScale", "value": 1316},
{"name": "LogScale", "value": 3151},
{"name": "OrdinalScale", "value": 3770},
{"name": "QuantileScale", "value": 2435},
{"name": "QuantitativeScale", "value": 4839},
{"name": "RootScale", "value": 1756},
{"name": "Scale", "value": 4268},
{"name": "ScaleType", "value": 1821},
{"name": "TimeScale", "value": 5833}
]
},
{
"name": "display",
"children": [
{"name": "DirtySprite", "value": 8833}
]
}
]
}]
c = (
TreeMap()
.add("演示数据", data)
.set_global_opts(title_opts=opts.TitleOpts(title="矩形树图"))
.render("矩形树图treemap_base.html")
)
打开网页则会显示该代码的运行结果:

2.绘制鸢尾花数据的相关性矩阵(数据:iris.csv)。
iris.csv数据为:
"","Sepal.Length","Sepal.Width","Petal.Length","Petal.Width","Species"
"1",5.1,3.5,1.4,0.2,"setosa"
"2",4.9,3,1.4,0.2,"setosa"
"3",4.7,3.2,1.3,0.2,"setosa"
"4",4.6,3.1,1.5,0.2,"setosa"
"5",5,3.6,1.4,0.2,"setosa"
"6",5.4,3.9,1.7,0.4,"setosa"
"7",4.6,3.4,1.4,0.3,"setosa"
"8",5,3.4,1.5,0.2,"setosa"
"9",4.4,2.9,1.4,0.2,"setosa"
"10",4.9,3.1,1.5,0.1,"setosa"
"11",5.4,3.7,1.5,0.2,"setosa"
"12",4.8,3.4,1.6,0.2,"setosa"
"13",4.8,3,1.4,0.1,"setosa"
"14",4.3,3,1.1,0.1,"setosa"
"15",5.8,4,1.2,0.2,"setosa"
"16",5.7,4.4,1.5,0.4,"setosa"
"17",5.4,3.9,1.3,0.4,"setosa"
"18",5.1,3.5,1.4,0.3,"setosa"
"19",5.7,3.8,1.7,0.3,"setosa"
"20",5.1,3.8,1.5,0.3,"setosa"
"21",5.4,3.4,1.7,0.2,"setosa"
"22",5.1,3.7,1.5,0.4,"setosa"
"23",4.6,3.6,1,0.2,"setosa"
"24",5.1,3.3,1.7,0.5,"setosa"
"25",4.8,3.4,1.9,0.2,"setosa"
"26",5,3,1.6,0.2,"setosa"
"27",5,3.4,1.6,0.4,"setosa"
"28",5.2,3.5,1.5,0.2,"setosa"
"29",5.2,3.4,1.4,0.2,"setosa"
"30",4.7,3.2,1.6,0.2,"setosa"
"31",4.8,3.1,1.6,0.2,"setosa"
"32",5.4,3.4,1.5,0.4,"setosa"
"33",5.2,4.1,1.5,0.1,"setosa"
"34",5.5,4.2,1.4,0.2,"setosa"
"35",4.9,3.1,1.5,0.2,"setosa"
"36",5,3.2,1.2,0.2,"setosa"
"37",5.5,3.5,1.3,0.2,"setosa"
"38",4.9,3.6,1.4,0.1,"setosa"
"39",4.4,3,1.3,0.2,"setosa"
"40",5.1,3.4,1.5,0.2,"setosa"
"41",5,3.5,1.3,0.3,"setosa"
"42",4.5,2.3,1.3,0.3,"setosa"
"43",4.4,3.2,1.3,0.2,"setosa"
"44",5,3.5,1.6,0.6,"setosa"
"45",5.1,3.8,1.9,0.4,"setosa"
"46",4.8,3,1.4,0.3,"setosa"
"47",5.1,3.8,1.6,0.2,"setosa"
"48",4.6,3.2,1.4,0.2,"setosa"
"49",5.3,3.7,1.5,0.2,"setosa"
"50",5,3.3,1.4,0.2,"setosa"
"51",7,3.2,4.7,1.4,"versicolor"
"52",6.4,3.2,4.5,1.5,"versicolor"
"53",6.9,3.1,4.9,1.5,"versicolor"
"54",5.5,2.3,4,1.3,"versicolor"
"55",6.5,2.8,4.6,1.5,"versicolor"
"56",5.7,2.8,4.5,1.3,"versicolor"
"57",6.3,3.3,4.7,1.6,"versicolor"
"58",4.9,2.4,3.3,1,"versicolor"
"59",6.6,2.9,4.6,1.3,"versicolor"
"60",5.2,2.7,3.9,1.4,"versicolor"
"61",5,2,3.5,1,"versicolor"
"62",5.9,3,4.2,1.5,"versicolor"
"63",6,2.2,4,1,"versicolor"
"64",6.1,2.9,4.7,1.4,"versicolor"
"65",5.6,2.9,3.6,1.3,"versicolor"
"66",6.7,3.1,4.4,1.4,"versicolor"
"67",5.6,3,4.5,1.5,"versicolor"
"68",5.8,2.7,4.1,1,"versicolor"
"69",6.2,2.2,4.5,1.5,"versicolor"
"70",5.6,2.5,3.9,1.1,"versicolor"
"71",5.9,3.2,4.8,1.8,"versicolor"
"72",6.1,2.8,4,1.3,"versicolor"
"73",6.3,2.5,4.9,1.5,"versicolor"
"74",6.1,2.8,4.7,1.2,"versicolor"
"75",6.4,2.9,4.3,1.3,"versicolor"
"76",6.6,3,4.4,1.4,"versicolor"
"77",6.8,2.8,4.8,1.4,"versicolor"
"78",6.7,3,5,1.7,"versicolor"
"79",6,2.9,4.5,1.5,"versicolor"
"80",5.7,2.6,3.5,1,"versicolor"
"81",5.5,2.4,3.8,1.1,"versicolor"
"82",5.5,2.4,3.7,1,"versicolor"
"83",5.8,2.7,3.9,1.2,"versicolor"
"84",6,2.7,5.1,1.6,"versicolor"
"85",5.4,3,4.5,1.5,"versicolor"
"86",6,3.4,4.5,1.6,"versicolor"
"87",6.7,3.1,4.7,1.5,"versicolor"
"88",6.3,2.3,4.4,1.3,"versicolor"
"89",5.6,3,4.1,1.3,"versicolor"
"90",5.5,2.5,4,1.3,"versicolor"
"91",5.5,2.6,4.4,1.2,"versicolor"
"92",6.1,3,4.6,1.4,"versicolor"
"93",5.8,2.6,4,1.2,"versicolor"
"94",5,2.3,3.3,1,"versicolor"
"95",5.6,2.7,4.2,1.3,"versicolor"
"96",5.7,3,4.2,1.2,"versicolor"
"97",5.7,2.9,4.2,1.3,"versicolor"
"98",6.2,2.9,4.3,1.3,"versicolor"
"99",5.1,2.5,3,1.1,"versicolor"
"100",5.7,2.8,4.1,1.3,"versicolor"
"101",6.3,3.3,6,2.5,"virginica"
"102",5.8,2.7,5.1,1.9,"virginica"
"103",7.1,3,5.9,2.1,"virginica"
"104",6.3,2.9,5.6,1.8,"virginica"
"105",6.5,3,5.8,2.2,"virginica"
"106",7.6,3,6.6,2.1,"virginica"
"107",4.9,2.5,4.5,1.7,"virginica"
"108",7.3,2.9,6.3,1.8,"virginica"
"109",6.7,2.5,5.8,1.8,"virginica"
"110",7.2,3.6,6.1,2.5,"virginica"
"111",6.5,3.2,5.1,2,"virginica"
"112",6.4,2.7,5.3,1.9,"virginica"
"113",6.8,3,5.5,2.1,"virginica"
"114",5.7,2.5,5,2,"virginica"
"115",5.8,2.8,5.1,2.4,"virginica"
"116",6.4,3.2,5.3,2.3,"virginica"
"117",6.5,3,5.5,1.8,"virginica"
"118",7.7,3.8,6.7,2.2,"virginica"
"119",7.7,2.6,6.9,2.3,"virginica"
"120",6,2.2,5,1.5,"virginica"
"121",6.9,3.2,5.7,2.3,"virginica"
"122",5.6,2.8,4.9,2,"virginica"
"123",7.7,2.8,6.7,2,"virginica"
"124",6.3,2.7,4.9,1.8,"virginica"
"125",6.7,3.3,5.7,2.1,"virginica"
"126",7.2,3.2,6,1.8,"virginica"
"127",6.2,2.8,4.8,1.8,"virginica"
"128",6.1,3,4.9,1.8,"virginica"
"129",6.4,2.8,5.6,2.1,"virginica"
"130",7.2,3,5.8,1.6,"virginica"
"131",7.4,2.8,6.1,1.9,"virginica"
"132",7.9,3.8,6.4,2,"virginica"
"133",6.4,2.8,5.6,2.2,"virginica"
"134",6.3,2.8,5.1,1.5,"virginica"
"135",6.1,2.6,5.6,1.4,"virginica"
"136",7.7,3,6.1,2.3,"virginica"
"137",6.3,3.4,5.6,2.4,"virginica"
"138",6.4,3.1,5.5,1.8,"virginica"
"139",6,3,4.8,1.8,"virginica"
"140",6.9,3.1,5.4,2.1,"virginica"
"141",6.7,3.1,5.6,2.4,"virginica"
"142",6.9,3.1,5.1,2.3,"virginica"
"143",5.8,2.7,5.1,1.9,"virginica"
"144",6.8,3.2,5.9,2.3,"virginica"
"145",6.7,3.3,5.7,2.5,"virginica"
"146",6.7,3,5.2,2.3,"virginica"
"147",6.3,2.5,5,1.9,"virginica"
"148",6.5,3,5.2,2,"virginica"
"149",6.2,3.4,5.4,2.3,"virginica"
"150",5.9,3,5.1,1.8,"virginica"
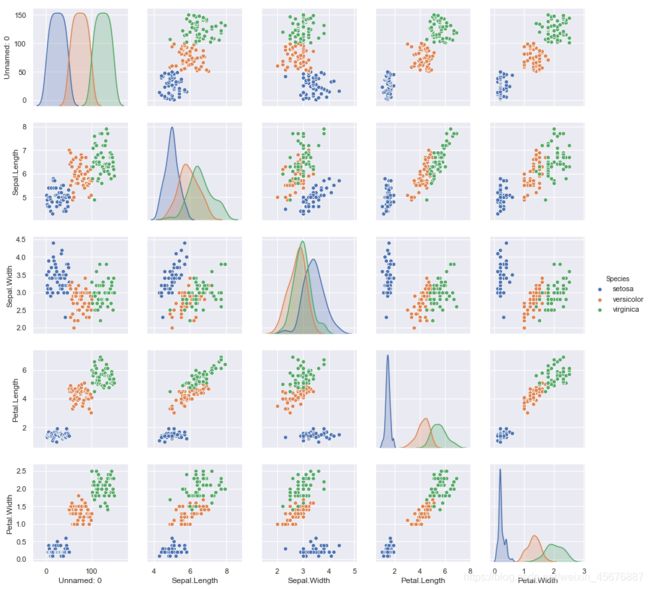
鸢尾花数据的相关性矩阵图 代码如下(注:这里用的是matplotlib库做的,没有这个库的需要进行下载):
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
data = pd.read_csv("iris.csv")
sns.set() #使用默认配色
sns.pairplot(data,hue="Species") #hue 选择分类列
plt.show()
运行的代码截图:

3.在地图上用圆点标出各省的销售额数据。
数据如下:
province = ['广东', '湖北', '湖南', '四川', '重庆', '黑龙江', '浙江', '山西', '河北', '安徽', '河南', '山东', '西藏']
data = [(i, random.randint(50, 150)) for i in province]
各省的销售额数据
from pyecharts import options as opts
from pyecharts.charts import Map
import random
province = ['广东', '湖北', '湖南', '四川', '重庆', '黑龙江', '浙江', '山西', '河北', '安徽', '河南', '山东', '西藏']
data = [(i, random.randint(50, 150)) for i in province]
c = (
Map()
.add("商家A", [list(z) for z in zip(province, data)], "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-VisualMap(连续型)"),
visualmap_opts=opts.VisualMapOpts(max_=200),
)
.render("各省的销售额数据.html")
)
打开网页则会显示该代码的运行结果:

4.绘制地理热点图展示某连锁企业在湖北省各城市的门店数。
数据如下:
province = ['武汉市', '十堰市', '鄂州市', '宜昌市', '荆州市', '孝感市', '黄石市', '咸宁市', '仙桃市']
data = [(i, random.randint(50, 150)) for i in province]
地理热点图 代码如下:
from pyecharts import options as opts
from pyecharts.charts import Map
import random
province = ['武汉市', '十堰市', '鄂州市', '宜昌市', '荆州市', '孝感市', '黄石市', '咸宁市', '仙桃市']
data = [(i, random.randint(50, 150)) for i in province]
c = (
Map()
.add("商家A", [list(z) for z in zip(province, data)], "湖北")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-湖北地图"), visualmap_opts=opts.VisualMapOpts()
)
.render("湖北省各城市的门店数.html")
)
打开网页则会显示该代码的运行结果:

5.绘制词云图(数据:word_data.csv)。
word_data.csv数据如下:
id,views,comments,category
5019,148896,28,艺术可视化
1416,81374,26,基础可视化
1416,81374,26,特别推荐
3485,80819,37,特别推荐
3485,80819,37,基础可视化
3485,80819,37,数据源
500,76495,10,统计可视化
500,76495,10,基础可视化
500,76495,10,网络可视化
4092,66650,70,引用
4092,66650,70,教程
词云图 代码如下:
from pyecharts.charts import WordCloud
from pyecharts import options as opts
import csv
filename="word_data.csv"
data_x=[]
#打开文件循环读取数据
with open(filename,'r', encoding='UTF-8') as f:
reader = csv.reader(f)
for data_row in reader:
data_x.append(data_row)
x=[] #读取数据列表集中第一行数据进行赋值
b=[]
c=[]
d=[]
e=[]
for index,values in enumerate(data_x):
if(index>0):
b.append(values[0])
c.append(values[1])
d.append(values[2])
e.append(values[3])
elif(index==0):
x.append(values)
(
WordCloud()
.add(series_name="词云图", data_pair=[list(z) for z in zip(e, c)], word_size_range=[6, 66])
.set_global_opts(
title_opts=opts.TitleOpts(
title="词云图", title_textstyle_opts=opts.TextStyleOpts(font_size=23)
),
tooltip_opts=opts.TooltipOpts(is_show=True),
)
.render("词云图+basic_wordcloud.html")
)
打开网页则会显示该代码的运行结果:

6.绘制主题河流图。
数据如下:
datax = ['分支1', '分支2', '分支3', '分支4', '分支5', '分支6']
datay = [
['2015/11/08', 10, '分支1'], ['2015/11/09', 15, '分支1'], ['2015/11/10', 35, '分支1'],
['2015/11/14', 7, '分支1'], ['2015/11/15', 2, '分支1'], ['2015/11/16', 17, '分支1'],
['2015/11/17', 33, '分支1'], ['2015/11/18', 40, '分支1'], ['2015/11/19', 32, '分支1'],
['2015/11/20', 26, '分支1'], ['2015/11/21', 35, '分支1'], ['2015/11/22', 40, '分支1'],
['2015/11/23', 32, '分支1'], ['2015/11/24', 26, '分支1'], ['2015/11/25', 22, '分支1'],
['2015/11/08', 35, '分支2'], ['2015/11/09', 36, '分支2'], ['2015/11/10', 37, '分支2'],
['2015/11/11', 22, '分支2'], ['2015/11/12', 24, '分支2'], ['2015/11/13', 26, '分支2'],
['2015/11/14', 34, '分支2'], ['2015/11/15', 21, '分支2'], ['2015/11/16', 18, '分支2'],
['2015/11/17', 45, '分支2'], ['2015/11/18', 32, '分支2'], ['2015/11/19', 35, '分支2'],
['2015/11/20', 30, '分支2'], ['2015/11/21', 28, '分支2'], ['2015/11/22', 27, '分支2'],
['2015/11/23', 26, '分支2'], ['2015/11/24', 15, '分支2'], ['2015/11/25', 30, '分支2'],
['2015/11/26', 35, '分支2'], ['2015/11/27', 42, '分支2'], ['2015/11/28', 42, '分支2'],
['2015/11/08', 21, '分支3'], ['2015/11/09', 25, '分支3'], ['2015/11/10', 27, '分支3'],
['2015/11/11', 23, '分支3'], ['2015/11/12', 24, '分支3'], ['2015/11/13', 21, '分支3'],
['2015/11/14', 35, '分支3'], ['2015/11/15', 39, '分支3'], ['2015/11/16', 40, '分支3'],
['2015/11/17', 36, '分支3'], ['2015/11/18', 33, '分支3'], ['2015/11/19', 43, '分支3'],
['2015/11/20', 40, '分支3'], ['2015/11/21', 34, '分支3'], ['2015/11/22', 28, '分支3'],
['2015/11/14', 7, '分支4'], ['2015/11/15', 2, '分支4'], ['2015/11/16', 17, '分支4'],
['2015/11/17', 33, '分支4'], ['2015/11/18', 40, '分支4'], ['2015/11/19', 32, '分支4'],
['2015/11/20', 26, '分支4'], ['2015/11/21', 35, '分支4'], ['2015/11/22', 40, '分支4'],
['2015/11/23', 32, '分支4'], ['2015/11/24', 26, '分支4'], ['2015/11/25', 22, '分支4'],
['2015/11/26', 16, '分支4'], ['2015/11/27', 22, '分支4'], ['2015/11/28', 10, '分支4'],
['2015/11/08', 10, '分支5'], ['2015/11/09', 15, '分支5'], ['2015/11/10', 35, '分支5'],
['2015/11/11', 38, '分支5'], ['2015/11/12', 22, '分支5'], ['2015/11/13', 16, '分支5'],
['2015/11/14', 7, '分支5'], ['2015/11/15', 2, '分支5'], ['2015/11/16', 17, '分支5'],
['2015/11/17', 33, '分支5'], ['2015/11/18', 40, '分支5'], ['2015/11/19', 32, '分支5'],
['2015/11/20', 26, '分支5'], ['2015/11/21', 35, '分支5'], ['2015/11/22', 4, '分支5'],
['2015/11/23', 32, '分支5'], ['2015/11/24', 26, '分支5'], ['2015/11/25', 22, '分支5'],
['2015/11/26', 16, '分支5'], ['2015/11/27', 22, '分支5'], ['2015/11/28', 10, '分支5'],
['2015/11/08', 10, '分支6'], ['2015/11/09', 15, '分支6'], ['2015/11/10', 35, '分支6'],
['2015/11/11', 38, '分支6'], ['2015/11/12', 22, '分支6'], ['2015/11/13', 16, '分支6'],
['2015/11/14', 7, '分支6'], ['2015/11/15', 2, '分支6'], ['2015/11/16', 17, '分支6'],
['2015/11/17', 33, '分支6'], ['2015/11/18', 4, '分支6'], ['2015/11/19', 32, '分支6'],
['2015/11/20', 26, '分支6'], ['2015/11/21', 35, '分支6'], ['2015/11/22', 40, '分支6'],
['2015/11/23', 32, '分支6'], ['2015/11/24', 26, '分支6'], ['2015/11/25', 22, '分支6']
]
河流图 代码如下:
import pyecharts.options as opts
from pyecharts.charts import ThemeRiver
datax = ['分支1', '分支2', '分支3', '分支4', '分支5', '分支6']
datay = [
['2015/11/08', 10, '分支1'], ['2015/11/09', 15, '分支1'], ['2015/11/10', 35, '分支1'],
['2015/11/14', 7, '分支1'], ['2015/11/15', 2, '分支1'], ['2015/11/16', 17, '分支1'],
['2015/11/17', 33, '分支1'], ['2015/11/18', 40, '分支1'], ['2015/11/19', 32, '分支1'],
['2015/11/20', 26, '分支1'], ['2015/11/21', 35, '分支1'], ['2015/11/22', 40, '分支1'],
['2015/11/23', 32, '分支1'], ['2015/11/24', 26, '分支1'], ['2015/11/25', 22, '分支1'],
['2015/11/08', 35, '分支2'], ['2015/11/09', 36, '分支2'], ['2015/11/10', 37, '分支2'],
['2015/11/11', 22, '分支2'], ['2015/11/12', 24, '分支2'], ['2015/11/13', 26, '分支2'],
['2015/11/14', 34, '分支2'], ['2015/11/15', 21, '分支2'], ['2015/11/16', 18, '分支2'],
['2015/11/17', 45, '分支2'], ['2015/11/18', 32, '分支2'], ['2015/11/19', 35, '分支2'],
['2015/11/20', 30, '分支2'], ['2015/11/21', 28, '分支2'], ['2015/11/22', 27, '分支2'],
['2015/11/23', 26, '分支2'], ['2015/11/24', 15, '分支2'], ['2015/11/25', 30, '分支2'],
['2015/11/26', 35, '分支2'], ['2015/11/27', 42, '分支2'], ['2015/11/28', 42, '分支2'],
['2015/11/08', 21, '分支3'], ['2015/11/09', 25, '分支3'], ['2015/11/10', 27, '分支3'],
['2015/11/11', 23, '分支3'], ['2015/11/12', 24, '分支3'], ['2015/11/13', 21, '分支3'],
['2015/11/14', 35, '分支3'], ['2015/11/15', 39, '分支3'], ['2015/11/16', 40, '分支3'],
['2015/11/17', 36, '分支3'], ['2015/11/18', 33, '分支3'], ['2015/11/19', 43, '分支3'],
['2015/11/20', 40, '分支3'], ['2015/11/21', 34, '分支3'], ['2015/11/22', 28, '分支3'],
['2015/11/14', 7, '分支4'], ['2015/11/15', 2, '分支4'], ['2015/11/16', 17, '分支4'],
['2015/11/17', 33, '分支4'], ['2015/11/18', 40, '分支4'], ['2015/11/19', 32, '分支4'],
['2015/11/20', 26, '分支4'], ['2015/11/21', 35, '分支4'], ['2015/11/22', 40, '分支4'],
['2015/11/23', 32, '分支4'], ['2015/11/24', 26, '分支4'], ['2015/11/25', 22, '分支4'],
['2015/11/26', 16, '分支4'], ['2015/11/27', 22, '分支4'], ['2015/11/28', 10, '分支4'],
['2015/11/08', 10, '分支5'], ['2015/11/09', 15, '分支5'], ['2015/11/10', 35, '分支5'],
['2015/11/11', 38, '分支5'], ['2015/11/12', 22, '分支5'], ['2015/11/13', 16, '分支5'],
['2015/11/14', 7, '分支5'], ['2015/11/15', 2, '分支5'], ['2015/11/16', 17, '分支5'],
['2015/11/17', 33, '分支5'], ['2015/11/18', 40, '分支5'], ['2015/11/19', 32, '分支5'],
['2015/11/20', 26, '分支5'], ['2015/11/21', 35, '分支5'], ['2015/11/22', 4, '分支5'],
['2015/11/23', 32, '分支5'], ['2015/11/24', 26, '分支5'], ['2015/11/25', 22, '分支5'],
['2015/11/26', 16, '分支5'], ['2015/11/27', 22, '分支5'], ['2015/11/28', 10, '分支5'],
['2015/11/08', 10, '分支6'], ['2015/11/09', 15, '分支6'], ['2015/11/10', 35, '分支6'],
['2015/11/11', 38, '分支6'], ['2015/11/12', 22, '分支6'], ['2015/11/13', 16, '分支6'],
['2015/11/14', 7, '分支6'], ['2015/11/15', 2, '分支6'], ['2015/11/16', 17, '分支6'],
['2015/11/17', 33, '分支6'], ['2015/11/18', 4, '分支6'], ['2015/11/19', 32, '分支6'],
['2015/11/20', 26, '分支6'], ['2015/11/21', 35, '分支6'], ['2015/11/22', 40, '分支6'],
['2015/11/23', 32, '分支6'], ['2015/11/24', 26, '分支6'], ['2015/11/25', 22, '分支6']
]
(
ThemeRiver(init_opts=opts.InitOpts(width="1600px", height="800px"))
.add(
series_name=datax,
data=datay,
singleaxis_opts=opts.SingleAxisOpts(
pos_top="50", pos_bottom="50", type_="time"
),
)
.set_global_opts(
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="line")
)
.render("河流图.html")
)
