Bootstrap组件学习笔记(二)——按钮组和输入框组
目录
1.按钮组
2.输入框组
1.按钮组
1.1 总结
1
html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件title>
6
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
9
<script type="application/javascript" src="js/jquery-3.2.0.js">script>
10
11
<script type="application/javascript" src="js/bootstrap.min.js">script>
12
<style type="text/css">
13
.dropup {
14
margin-top: 10px;
15
}
16
.dropdown{
17
18
margin-top: 10px;
19
}
20
21
.btn-group-demo{
22
margin-top:10px;
23
}
24
style>
25
head>
26
<body style="margin: 40px">
27
28
<div class="panel panel-success">
29
<div class="panel-heading">
30
普通按钮组
31
div>
32
<div class="panel-body">
33
<div class="btn-group" role="group" aria-label="btn-group">
34
<button type="button" class="btn btn-success">leftbutton>
35
<button type="button" class="btn btn-success">middlebutton>
36
<button type="button" class="btn btn-success">rightbutton>
37
div>
38
39
div>
40
41
div>
42
43
<div class="panel panel-warning">
44
<div class="panel-heading">
45
按钮工具栏
46
div>
47
<div class="panel-body">
48
<div class="btn-toolbar">
49
<div class="btn-group" role="group" aria-label="btn-group">
50
<button type="button" class="btn btn-warning">tool1button>
51
<button type="button" class="btn btn-warning">tool2button>
52
<button type="button" class="btn btn-warning">tool3button>
53
div>
54
<div class="btn-group" role="group" aria-label="btn-group">
55
<button type="button" class="btn btn-warning">tool4button>
56
<button type="button" class="btn btn-warning">tool5button>
57
<button type="button" class="btn btn-warning">tool6button>
58
div>
59
div>
60
61
div>
62
63
div>
64
65
<div class="panel panel-primary">
66
<div class="panel-heading">
67
按钮组大小
68
div>
69
<div class="panel-body">
70
<div class="btn-group btn-group-lg" role="group" aria-label="btn-group">
71
<button type="button" class="btn btn-primary">leftbutton>
72
<button type="button" class="btn btn-primary">middlebutton>
73
<button type="button" class="btn btn-primary">rightbutton>
74
div>
75
<hr/>
76
<div class="btn-group" role="group" aria-label="btn-group">
77
<button type="button" class="btn btn-success">leftbutton>
78
<button type="button" class="btn btn-success">middlebutton>
79
<button type="button" class="btn btn-success">rightbutton>
80
div>
81
<hr/>
82
<div class="btn-group btn-group-sm" role="group" aria-label="btn-group">
83
<button type="button" class="btn btn-warning">leftbutton>
84
<button type="button" class="btn btn-warning">middlebutton>
85
<button type="button" class="btn btn-warning">rightbutton>
86
div>
87
<hr/>
88
<div class="btn-group btn-group-xs" role="group" aria-label="btn-group">
89
<button type="button" class="btn btn-danger">leftbutton>
90
<button type="button" class="btn btn-danger">middlebutton>
91
<button type="button" class="btn btn-danger">rightbutton>
92
div>
93
div>
94
95
div>
96
97
<div class="panel panel-danger">
98
<div class="panel-heading">
99
嵌套按钮组
100
div>
101
<div class="panel-body">
102
<div class="btn-group" role="group" aria-label="btn-group">
103
<button type="button" class="btn btn-success">leftbutton>
104
105
<div class="btn-group" role="group">
106
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
107
middle
108
<span class="caret">span>
109
button>
110
<ul class="dropdown-menu">
111
<li><a href="#">Dropdown linka>li>
112
<li><a href="#">Dropdown linka>li>
113
ul>
114
div>
115
<button type="button" class="btn btn-success">rightbutton>
116
div>
117
118
div>
119
120
div>
121
122
<div class="panel panel-info">
123
<div class="panel-heading">
124
垂直排列按钮组
125
div>
126
<div class="panel-body">
127
<div class="btn-group btn-group-vertical" role="group" aria-label="btn-group">
128
<button type="button" class="btn btn-info">leftbutton>
129
<div class="btn-group" role="group">
130
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
131
middle
132
<span class="caret">span>
133
button>
134
<ul class="dropdown-menu">
135
<li><a href="#">Dropdown linka>li>
136
<li><a href="#">Dropdown linka>li>
137
ul>
138
div>
139
<button type="button" class="btn btn-info">rightbutton>
140
div>
141
142
div>
143
144
div>
145
146
<div class="panel panel-primary">
147
<div class="panel-heading">
148
两端对齐排列按钮组
149
div>
150
<div class="panel-body">
151
<div class="btn-group btn-group-justified" role="group" aria-label="btn-group">
152
<div class="btn-group" role="group">
153
<button type="button" class="btn btn-default">Leftbutton>
154
div>
155
<div class="btn-group" role="group">
156
<button type="button" class="btn btn-default">middlebutton>
157
div>
158
<div class="btn-group" role="group">
159
<button type="button" class="btn btn-default">rightbutton>
160
div>
161
div>
162
163
div>
164
165
div>
166
body>
167
html>
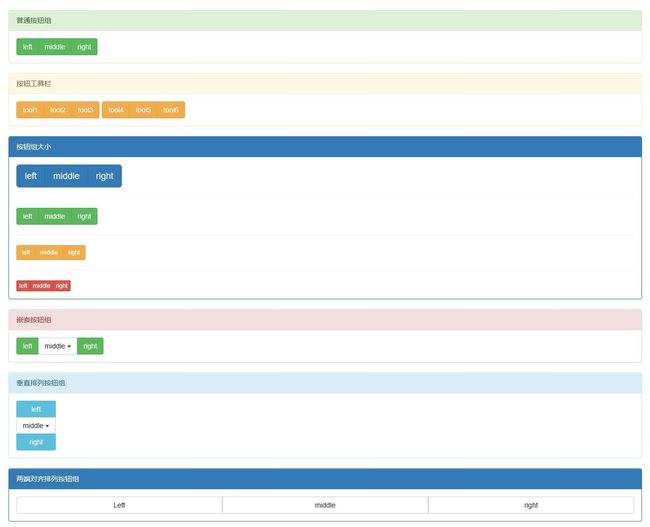
1.3 按钮效果截图
2.1总结
1
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件title>
6
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
9
<script type="application/javascript" src="js/jquery-3.2.0.js">script>
10
11
<script type="application/javascript" src="js/bootstrap.min.js">script>
12
<style type="text/css">
13
.dropup {
14
margin-top: 10px;
15
}
16
.dropdown{
17
18
margin-top: 10px;
19
}
20
21
.btn-group-demo{
22
margin-top:10px;
23
}
24
style>
25
head>
26
<body style="margin: 40px">
27
28
<div class="panel panel-danger">
29
<div class="panel-heading">
30
常规输入框组
31
div>
32
<div class="panel-body">
33
<div class="input-group">
34
<span class="input-group-addon">@span>
35
<input type="text" class="form-control" placeholder="用户名">
36
div>
37
<hr/>
38
<div class="input-group">
39
40
<input type="text" class="form-control" placeholder="qqnumber">
41
<span class="input-group-addon">@qq.comspan>
42
div>
43
<hr/>
44
<div class="input-group">
45
<span class="input-group-addon">¥span>
46
<input type="text" class="form-control" placeholder="100">
47
<span class="input-group-addon">.00span>
48
div>
49
div>
50
div>
51
52
<div class="panel panel-info">
53
<div class="panel-heading">
54
输入框组大小
55
div>
56
<div class="panel-body">
57
<div class="input-group input-group-lg">
58
<span class="input-group-addon">@span>
59
<input type="text" class="form-control" placeholder="用户名">
60
div>
61
<hr/>
62
<div class="input-group">
63
64
<input type="text" class="form-control" placeholder="qqnumber">
65
<span class="input-group-addon">@qq.comspan>
66
div>
67
<hr/>
68
<div class="input-group input-group-sm">
69
<span class="input-group-addon">¥span>
70
<input type="text" class="form-control" placeholder="100">
71
<span class="input-group-addon">.00span>
72
div>
73
div>
74
div>
75
76
77
<div class="panel panel-danger">
78
<div class="panel-heading">
79
单选/多选按钮输入框组合
80
div>
81
<div class="panel-body">
82
83
<div class="row">
84
<div class="col-lg-6">
85
<div class="input-group">
86
<span class="input-group-addon">
87
<input type="checkbox">
88
span>
89
<input type="text" class="form-control" placeholder="多选按钮输入框组">
90
div>
91
div>
92
<div class="col-lg-6">
93
<div class="input-group">
94
<span class="input-group-addon">
95
<input type="radio">
96
span>
97
<input type="text" class="form-control" placeholder="单选按钮输入框组">
98
div>
99
div>
100
div>
101
div>
102
div>
103
104
<div class="panel panel-primary">
105
<div class="panel-heading">
106
按钮下拉菜单输入框组合
107
div>
108
<div class="panel-body">
109
110
<div class="input-group">
111
112
<div class="input-group-btn">
113
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
114
菜单<span class="caret">span>
115
button>
116
<ul class="dropdown-menu">
117
<li><a href="#">Actiona>li>
118
<li><a href="#">Another actiona>li>
119
<li><a href="#">Something else herea>li>
120
<li role="separator" class="divider">li>
121
<li><a href="#">Separated linka>li>
122
ul>
123
div>
124
<input type="text" class="form-control" placeholder="输入点什么">
125
div>
126
127
div>
128
div>
129
130
<div class="panel panel-warning">
131
<div class="panel-heading">
132
分列式按钮下拉菜单输入框组合
133
div>
134
<div class="panel-body">
135
136
<div class="input-group">
137
138
<div class="input-group-btn">
139
<button type="button" class="btn btn-default">分裂按钮菜单button>
140
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
141
<span class="caret">span>
142
<span class="sr-only">Toggle Dropdownspan>
143
button>
144
<ul class="dropdown-menu">
145
<li><a href="#">Actiona>li>
146
<li><a href="#">Another actiona>li>
147
<li><a href="#">Something else herea>li>
148
<li role="separator" class="divider">li>
149
<li><a href="#">Separated linka>li>
150
ul>
151
div>
152
<input type="text" class="form-control" placeholder="输入点什么">
153
div>
154
155
div>
156
div>
157
158
<div class="panel panel-info">
159
<div class="panel-heading">
160
按钮组输入框组
161
div>
162
<div class="panel-body">
163
<div class="input-group">
164
165
<div class="input-group-btn">
166
<button type="button" class="btn btn-default" aria-label="Bold">
167
<span class="glyphicon glyphicon-bold">span>
168
button>
169
<button type="button" class="btn btn-default" aria-label="Italic">
170
<span class="glyphicon glyphicon-italic">span>
171
button>
172
div>
173
174
<input type="text" class="form-control" placeholder="...">
175
div>
176
<hr/>
177
div>
178
div>
179
body>
180
html>
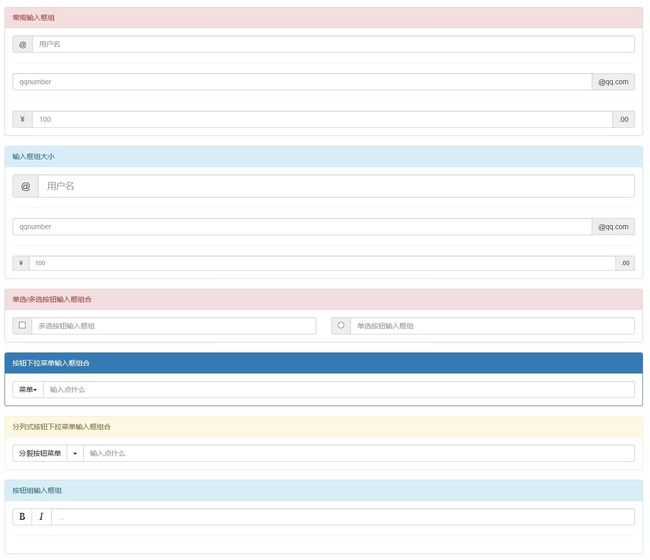
2.3 代码截图效果