首先我们需要选择合适的竞品,为竞品分级。
竞品可分为核心竞品、重要竞品、一般竞品。
一、竞品选择:
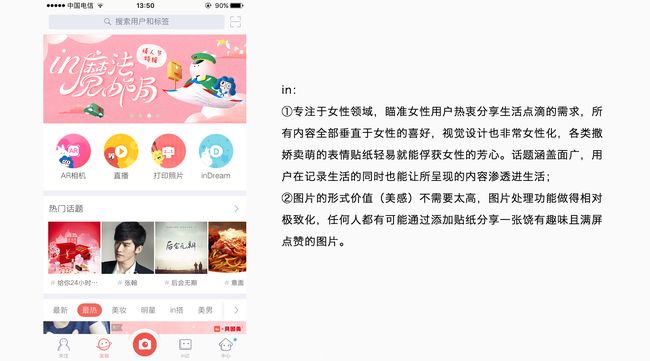
1、核心竞品:in、nice
入选理由:在摄影与录像直接相关的市场内,选出的第一梯队的竞争对手,它们都属于图片社交类应用,都有可能成为中国市场的instagram。
2、重要竞品:instagram
入选理由:为摄影与录像市场内排名第一的竞争对手(国外)。
3、热度对比:
(二级、一级、全网排名为App排行榜2017年2月11日 17:00pm实时排名,数据来自ASO100。月活跃人数、启动次数、使用时长数据为2016年9月实时数据,数据来自易观千帆)
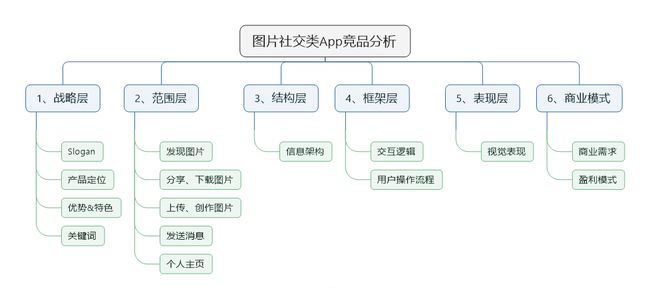
二、分析框架:
竞品分析通常以以下六个层面作为切入点:
·战略层——产品定位(企业内部目标)&用户需求(企业外部目标)。作为经营者,我们需要明白自身产品的定位具有哪些优势,与竞品相比,有哪些独特的、有差异化的竞争点或不足。
·范围层——战略层确定了产品的特性和功能,这些特性和功能构成了产品的范围层。
·结构层——信息架构(功能优先级)。
·框架层——交互表现。
·表现层——视觉设计。
·商业模式——任何产品都离不开变现。(摘自《用户体验要素》一书)
分析框架如下:
现在我们从六个层面开始对四款应用逐一进行分析。
1、战略层
·产品定位、优势&特色、Slogan、关键词对比:
·共同点:
①四款应用都是以图片为主要传播媒介的应用,都包含了“图片”与“社交”两大内容;
②都是基于首页、发现、上传、消息、个人这五个框架而设计;
③都拥有滤镜库。
2、范围层
·移动端的特色和亮点:
·功能对比分析:
①关注页——被动发现:首页显示关注者的动态
②发现页——主动发现:搜索、标签分类、推荐三个功能发现新图片
从界面上看,四款应用的发现页都运用了瀑布流的展示方式,展现更多图片。
相比之下,lofter的发现页更为美观精致,运营团队对用户产生的优质内容进行整合,做成标签分类,便于用户获取;
in和ins的界面则较显杂乱,但展示内容足够多,让用户有更多选择,一眼就能发现感兴趣的内容并点击;
nice的发现页呼吸感强烈,每个模块都是独立分开的内容,提升了展示质量。
③收藏、喜欢图片
④上传、美化图片
3、结构层:
·信息架构:
↓ lofter:
↓ in:
↓ nice:
·共同点:
①都基于首页(关注)、发现、上传、消息、我的5个框架而设计,结构框架清晰;
②核心功能都为图片分享+社交,都支持拍照,都有强大的图片处理功能;
③都为用户提供了一个良好的交友、记录生活、展示自我的平台。
·不同点:
①lofter是一个创作交流的平台,注重图片的形式价值(美感),重视用户的个人版权,整个社区渗透着十分浓厚的艺术气息;
②in专注于女性垂直社交领域,主打滤镜和贴纸,媒介载体有图片、故事、直播三种形式,UGC多样化;
③nice是一个主打关系链的社区,社交功能强大,为图片添加标签是硬性功能,与instagram的产品逻辑最像。
④instagram是国外最大的图片分享社区。
4、框架层
·交互表现:
·lofter和in首屏都为发现页,让用户专注于获取内容。都有banner来平衡整个应用内的调性。lofter采用了横轴滑动式标签的交互形式,而in采用了tab标签式的交互框架,入口清晰不会使用户迷失方向,引导用户发现获取内容、生产内容。
·nice和instagram首屏都为关注者的动态,强调了应用内的社交属性,100%宽度的大图给予用户强大的视觉冲击力和极佳的信息获取效率,让用户的视觉聚焦于图片,产生兴趣后再进行其他功能性操作。
·nice和instagram的发现页中的展现形式为宫格式,仅展示图片,做减法减去了所有文字信息,让所有内容同层次展现,这样做一方面减少了用户的认知成本,另一方面节约空间以提供最佳的信息展示效率。
·交互亮点:
·in关注页滑动过用户信息栏后,用户信息栏会置顶,直至滑动到下一条动态。
·搜索框上滑后会合并至导航栏(Navigation Bar),滑动至瀑布流图片后,tab标签栏会置顶。
·用户在lofter中编辑了未发表的内容,会在用户下次进入lofter后出现临时保存的内容。
·nice在搜索用户栏展开但还未搜索时,会以通讯录的形式显示用户的最近联系人及好友。
·用户截图后,instagram导航栏会短暂出现分享功能。
·instagram上传图片时,会将用户相册中最新的一张照片以100%宽度显示。
5、表现层
6、商业模式
图片分享社区初期以提供优质的用户体验、吸引更多用户以建立良好的社区形态为主,刻意限制了广告的加入,并没有考虑太多的盈利模式,在很长一段时间内都没有找到很好且稳定的盈利模式。
广告、品牌印象成为图片分享社区首当其冲的盈利模式,国内的图片社交应用大多通过“广告+社会化电商”的方式谋求变现。图片分享社区都有一个相同的盈利模式——投放广告,根据用户画像在feed流里投放相应的精确传播类广告。
四个产品的盈利模式如下表:
到这里,竞品分析的六个层面就算是分析完了,接下来是最重要的步骤——总结。(就快读完啦!)
四、总结
写了一大段竞品分析,究竟从中收获了多少,明白了多少需要改进、完善的东西,都体现在总结中。
设计是解决问题的过程,经过分析对比后取其精华、去其糟粕,最后从设计的角度阐述该如何改进、突破。
1、竞品相较于lofter的优劣对比:
再一次观察前文提到的热度表,发现LOFTER虽然排名相对靠后,但启动次数、使用时长都远高于其他3款应用,可以看出lofter定位确实比较小众,但用户粘度高,这是一个很好的趋势:
一个好的产品永远离不开用户,我收集了一些用户对lofter的评价,从中可以看出很多明显的问题:
·一种安静的感觉贯穿始终。
·安静、舒服,用户质量高,可以没有束缚地po图po文、学习和感受。空闲时能在LOFTER待很久,不会删掉的应用。
·在LOFTER里,能感觉到一种专注和认真,希望越来越多的人能拥有匠人精神。
(体现出lofter在维护产品调性、社区氛围方面做得很好,算是产品的一大亮点,能够吸引并留住用户,需要长期保持)
·用户体验很糟糕,崩溃的频率和时间一点也不收敛。
·理想很美好,现实很骨感,无法有效实现商业化,始终不是长久之计。
(客户端内BUG较多,闪退、崩溃几率较大,需要不断修复BUG、改进用户体验,并且商业化变现的方式不能太直接,一定要含蓄)
·很多图片社交平台功能都太庞杂,界面太花哨,用户体验也不见得多好,但lofter简洁却不简单,不浮躁、很安静,用户质量也有一定保证,但林子大了,还得看自己。
·如果lofter不能明确自己的定位和用户群体,继续这样一味地追求利益,一定是不行的。
(一定要明确自身定位和用户群体,将用户最喜欢的功能做到最好)
2、lofter优劣分析:
3、一些改进建议(个人拙见,有考虑不周之处还望海涵):
1、提升移动端UI界面的美观度,删减一些不必要的功能(如动态中的关注者的新关注人);
2、提升滤镜质量,隐藏多余的美图功能(如贴纸、标签),简化图片分享流程(提升用户体验);
3、需要考虑用户群体在审美方面的共同点,减少tag标签的杂糅性,尽力维护产品的调性;
4、放大文字的力量,增强LOFTER的媒体传播能力;
5、解除仅能搜索tag的限制,开放通过搜索文章名、文章内容找到用户想到的内容;
6、鼓励用户上传单张图片,同时也支持用户上传最多三张图片,采用十字交互框架查看其余图片;
7、添加“展览馆”功能(类似于BE策展库,展现优质内容的精选集合,取代应用中的专题),内容消费者可以有偿下载自适应尺寸壁纸或原图。
8、专注于细致优化一个主要功能,沉淀优质内容与关系链,增加用户粘性,简化其他功能,让用户直奔主题,不断增进用户体验。
我希望能够通过这一次的图片社区应用竞品分析,做一次针对lofter的redesign,摆脱焦躁,让它重新变回“每个人的理想国”。