Playable API:定制你的动画系统 简单使用
前言
有关Playable的介绍,官方有篇中文的文章,大家可以优先看一下,这里就不过多描述了。
文章链接:https://connect.unity.com/p/playable-api-ding-zhi-ni-de-dong-hua-xi-tong
官方Demo:https://github.com/Unity-Technologies/SimpleAnimation
Playables API:https://docs.unity3d.com/Manual/Playables.html
准备
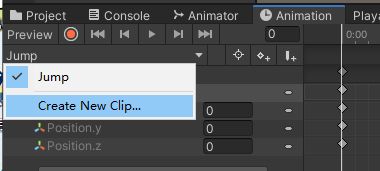
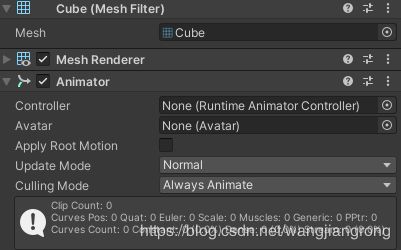
由于是动画系统嘛,所以肯定要有动画。我们先在场景中创建一个Cube,然后选中Cube在Animation面板中为其创建几个简单动画即可(当然了,有现成资源的小伙伴可以跳过这步了),Demo中我创建了三个名为Jump,Rotate,Scale的Animation文件。同时由于刚刚Create Animation的操作,Unity会在我们的Cube上自动添加Animator组件,并且关联了一个Animator的Controller文件。Animator组件需要保留(驱动Playable Graph的实际上依然是Animator组件),但是Controller我们暂时用不到,先删除它。
同时Unity提供了一个查看Playable结构的工具:PlayableGraph Visualizer,我们打开Package Manager,在Advanced中选中Show Preview Packages,然后找到PlayableGraph Visualizer,下载它。下载好后可以在Window-Analysis-PlayaleGraph Visualizer打开它。
AnimationPlayable
接下来自然是要利用Playable使我们的Cube播放动画了,我们先创建一个脚本组件(PlayableTest)挂载在Cube上。
我们先创建几个AnimationClip变量用于关联我们的Animation文件
public AnimationClip jumpAnimationClip;
public AnimationClip rotateAnimationClip;
public AnimationClip scaleAnimationClip;AnimationPlayableOutput与AnimationClipPlayable
接下里我们来看看一个最简单的AnimationPlayable的实现
PlayableGraph m_graph;
void Start()
{
m_graph = PlayableGraph.Create("TestPlayableGraph");
var animationOutputPlayable = AnimationPlayableOutput.Create(m_graph, "AnimationOutput", GetComponent());
var jumpAnimationClipPlayable = AnimationClipPlayable.Create(m_graph, jumpAnimationClip);
//AnimationPlayableOutput只有一个输入口,所以port为0
animationOutputPlayable.SetSourcePlayable(jumpAnimationClipPlayable, 0);
m_graph.Play();
}
void OnDisable()
{
// 销毁graph中所有的Playables和PlayableOutputs
m_graph.Destroy();
} PlayableGraph类似于一个Playable的容器,我们往里面添加了一个用做动画输出的AnimationPlayableOutput和一个关联动画的AnimationClipPlayable,并用SetSourcePlayable将其关联起来(一个PlayableOutput只能有一个SourcePlayable)。
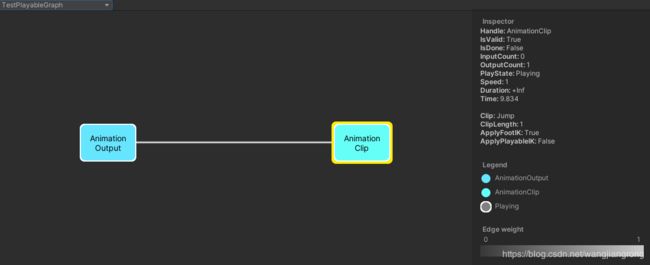
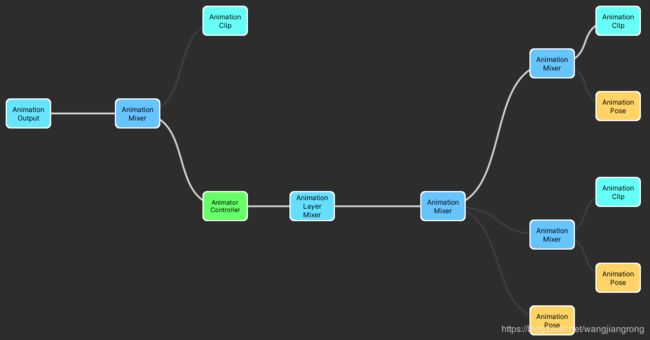
运行后,就可以看见我们的Cube播放了我们设置的Jump动画,同时查看PlayaleGraph Visualizer来更直观的了解,如图:
通过该视图我们可以查看每个节点的相关信息,例如播放状态,速度,时间等。
如果我们要手动控制动画的播放或暂停,可以使用Playable的Play和Pause方法,如:
jumpAnimationClipPlayable.Play();
jumpAnimationClipPlayable.Pause();
AnimationPlayableUtilities
此外Unity还提供了一个工具类:AnimationPlayableUtilities,例如上面例子中Start里面好几行的代码,我们可以使用它来只用一行代码实现
void Start()
{
var jumpAnimationClipPlayable = AnimationPlayableUtilities.PlayClip(GetComponent(), jumpAnimationClip, out m_graph);
}
AnimationMixerPlayable
如果想要多个动画同时播放,我们也可以用AnimationMixerPlayable实现Blend Tree来混合动画。
[Range(0, 1)] public float weight;
PlayableGraph m_graph;
AnimationMixerPlayable m_mixerAnimationPlayable;
void Start()
{
m_graph = PlayableGraph.Create("TestPlayableGraph");
var animationOutputPlayable = AnimationPlayableOutput.Create(m_graph, "AnimationOutput", GetComponent());
//inputCount=2,即有两个输入节点
m_mixerAnimationPlayable = AnimationMixerPlayable.Create(m_graph, 2);
animationOutputPlayable.SetSourcePlayable(m_mixerAnimationPlayable, 0);
var jumpAnimationClipPlayable = AnimationClipPlayable.Create(m_graph, jumpAnimationClip);
var rotateAnimationClipPlayable = AnimationClipPlayable.Create(m_graph, rotateAnimationClip);
//使用Connect方法连接Playable节点,如下面的jumpAnimationClipPlayable第0个输出口连接到m_mixerAnimationPlayable的第0个输入口
m_graph.Connect(jumpAnimationClipPlayable, 0, m_mixerAnimationPlayable, 0);
m_graph.Connect(rotateAnimationClipPlayable, 0, m_mixerAnimationPlayable, 1);
//同时可以利用Disconnect方法来断开连接,如断开m_mixerAnimationPlayable第0个输入端
//m_graph.Disconnect(m_mixerAnimationPlayable, 0);
m_graph.Play();
}
void Update()
{
//设置不同输入节点的权重
m_mixerAnimationPlayable.SetInputWeight(0, weight);
m_mixerAnimationPlayable.SetInputWeight(1, 1 - weight);
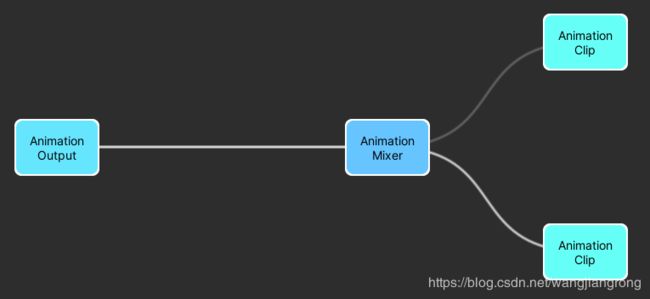
} 运行之后,我们可以通过改变weight的值,来改变两个动画的权重,PlayaleGraph如下(线条越白说明该节点的权重越高):
通过AnimationMixerPlayable来进行混合,并且通过Input weight来控制混合过程。为了保证动画的准确性,AnimationMixerPlayable的混合权重在内部会保证和为1。
AnimationLayerMixerPlayable
我们还可以利用AnimationLayerMixerPlayable来实现类似于Animator中的Layer功能,例如角色的边跑边射击的效果,而且可以运行时动态的增加、删除Layer。使用方法与AnimationMixerPlayable类似,就不过多介绍了。
AnimatorControllerPlayable
我们在使用AnimationMixerPlayable或者AnimationLayerMixerPlayable的时候,除了混合AnimationClipPlayable,我们还可以利用AnimatorControllerPlayable来混合Animator的Controller。
首先,Playable可以和Controller叠加分层动画。在动画状态机中Layer是Static的。所以利用Playable和Animator controller混合就可以起到动态添加你想要的Layer的作用。
其次,Playable可以和Controller进行混合,你可以让它们按一定的权重进行Blend。
再者,Playable可以和Controller互相CrossFade。例如:我们有一把武器,想要让武器来告诉角色该怎么使用这把武器。所以我们创建一个Animator controller放在武器上,当角色拿起武器后,就可以CrossFade到武器的动画状态机上。这可以让大大降低我们的动画系统的复杂度,因为动画的CrossFade不在局限于一个状态机里了。
最后,二个Controller可以进行混合。例如:你可以从一个状态机Crossfade到另一个状态机上。
在代码实现上,我们只需要将之前的AnimationClipPlayable替换为AnimatorControllerPlayable即可
//关联Animator的Controller文件
public RuntimeAnimatorController animatorController;
void Start()
{
......
var animatorPlayable = AnimatorControllerPlayable.Create(m_graph, animatorController);
m_graph.Connect(animatorPlayable, 0, m_mixerAnimationPlayable, 1);
......
}
AudioPlayable
AudioPlayable可以实现声音的播放,使用方法可以说和AnimationPlayable一模一样,只不过需要传入一个AudioSource组件,然后把AnimationClip替换为AudioClip,简单的示例如下:
public AudioClip jumpAudioClip;
void Start()
{
....
var audioOutput = AudioPlayableOutput.Create(m_graph, "AudioOutput", GetComponent());
var audioMixerPlayable = AudioMixerPlayable.Create(m_graph, 1);
var jumoAudioClipPlayable = AudioClipPlayable.Create(m_graph, jumpAudioClip, true);
m_graph.Connect(jumoAudioClipPlayable, 0, audioMixerPlayable, 0);
audioMixerPlayable.SetInputWeight(0, 1);
audioOutput.SetSourcePlayable(audioMixerPlayable);
m_graph.Play();
} ScriptPlayable
ScriptPlayableOutput暂时没有看见过多的介绍,暂时保留。
测试了下将用户自定义的Playable(也就是下面会讲解到的PlayableBehaviour)连接到ScriptPlayableOutput,每帧额外会调用ProcessFrame方法。但是无法像连接在AnimationPlayableOutput上那样实现动画的播放。
PlayableBehaviour
PlayableBehaviour可以让我们自定义Playable,可以对Playable进行直接的访问和控制。同时它也定义了一些回调函数来捕捉一些事件。例如:开始播放时的事件、销毁事件。
而且它还提供了一些在每一帧的动画计算流程上的回调。例如:可以用PrepareFrame函数在每一帧对Playable中的元素进行访问和设置。
下面就用一个例子来说明:新建一个脚本,名为AnimationQueuePlayable,继承PlayableBehaviour,脚本如下,原理很简单,就是利用AnimationMixerPlayable绑定多个AnimationClipPlayable,然后在PrepareFrame中利用设置权重来设置当前播放的动画,达到循环播放的效果。
public class AnimationQueuePlayable : PlayableBehaviour
{
int m_currentClipIndex = -1;
float m_timeToNextClip;
AnimationMixerPlayable m_mixerPlayable;
public void Initialize(AnimationClip[] clipArray, Playable owner, PlayableGraph graph)
{
owner.SetInputCount(1);
m_mixerPlayable = AnimationMixerPlayable.Create(graph, clipArray.Length);
graph.Connect(m_mixerPlayable, 0, owner, 0);
owner.SetInputWeight(0, 1);
//根据clipArray创建AnimationClipPlayable并连接
for (int clipIndex = 0 ; clipIndex < m_mixerPlayable.GetInputCount() ; ++clipIndex)
graph.Connect(AnimationClipPlayable.Create(graph, clipArray[clipIndex]), 0, m_mixerPlayable, clipIndex);
}
public override void PrepareFrame(Playable owner, FrameData info)
{
int ClipCount = m_mixerPlayable.GetInputCount();
if (ClipCount == 0)
return;
m_timeToNextClip -= info.deltaTime;
if (m_timeToNextClip <= 0.0f)
{
m_currentClipIndex++;
if (m_currentClipIndex >= ClipCount)
m_currentClipIndex = 0;
var currentClip = (AnimationClipPlayable) m_mixerPlayable.GetInput(m_currentClipIndex);
//SetTime(0),从头开始播放动画
currentClip.SetTime(0);
m_timeToNextClip = currentClip.GetAnimationClip().length;
}
//利用权重来设置当前播放的Clip
for (int clipIndex = 0; clipIndex < ClipCount; ++clipIndex)
m_mixerPlayable.SetInputWeight(clipIndex, clipIndex == m_currentClipIndex ? 1 : 0);
}
public override void OnGraphStart(Playable playable)
{
Debug.Log("Graph.Play()");
}
public override void OnGraphStop(Playable playable)
{
Debug.Log("Graph.Stop()");
}
public override void OnPlayableCreate(Playable playable)
{
Debug.Log("Playable.Create()");
}
public override void OnPlayableDestroy(Playable playable)
{
Debug.Log("Playable.Destroy()");
}
public override void OnBehaviourPlay(Playable playable, FrameData info)
{
Debug.Log("Playable.Play()");
}
public override void OnBehaviourPause(Playable playable, FrameData info)
{
Debug.Log("Playable.Pause()");
}
public override void PrepareData(Playable playable, FrameData info)
{
Debug.Log("PrepareData");
}
public override void ProcessFrame(Playable playable, FrameData info, object playerData)
{
//当连接在ScriptPlayableOutput的时候,会每帧调用
Debug.Log("ProcessFrame");
}
}
接着我们就可以利用ScriptPlayable
void Start()
{
......
var playQueuePlayable = ScriptPlayable.Create(m_graph);
var playQueue = playQueuePlayable.GetBehaviour();
playQueue.Initialize(new []{jumpAnimationClip, rotateAnimationClip, scaleAnimationClip}, playQueuePlayable, m_graph);
animationOutputPlayable.SetSourcePlayable(playQueuePlayable, 0);
......
} 运行效果如下:
经过测试PrepareFrame的频率和Update是一致,而且若不通过AnimationMixerPlayable组件,而是直接将AnimationClipPlayable连接到我们AnimationQueuePlayable上,通过修改权重,无法正常的循环播放(不清楚是不是漏了什么设置)。而且不用PlayableBehaviour把AnimationQueuePlayable的代码全部移到外面,利用Update控制也没啥问题。所以个人感觉PlayableBehaviour的功能更像是把代码封装到一个类里,方便频繁使用,也使代码整洁,类似于函数的功能。
SimpleAnimationPlayable
SimpleAnimationPlayable是官方Demo提供的一个ScriptPlayable,里面为我们封装好了代码,只需要我们在GameObject上添加SimpleAnimation组件,就可以简单便捷的实现Playable的大部分功能。
简单使用:
还是我们之前的Cube,我们先删除我们原先的PlayableTest组件,添加SimpleAnimation组件。然后在Animation选项上关联上我们的AnimationClip,运行就会播放我们关联上的动画了。
然后我们可以写个新的组件用来管理SimpleAnimation,例如我们要添加多个动画,可以在SimpleAnimation组件上修改Animations,也可以自己调用SimpleAnimation的AddClip方法
SimpleAnimation.AddClip(AnimationClip, Name);要播放动画可以使用其Play方法
SimpleAnimation.Play(Name);若要按顺序播放多个动画,可以使用PlayQueued方法
PlayerSimpleAnimation.Play(Name1);
PlayerSimpleAnimation.PlayQueued(Name2);
PlayerSimpleAnimation.PlayQueued(Name3);若要混合动画可以使用Blend方法
SimpleAnimation.Play("Scale");
//Default对应的动画权重从0到1花费5秒时间
SimpleAnimation.Blend("Default", 1, 5);
//由于Scale的权重也是1,所以最后两个动画的权重分别为0.5若要是一个动画淡出到另个动画,可以使用CrossFade方法
SimpleAnimation.Play("Scale");
//花费5秒时间,从Scale动画淡出为Default动画
SimpleAnimation.CrossFade("Default", 5);总结
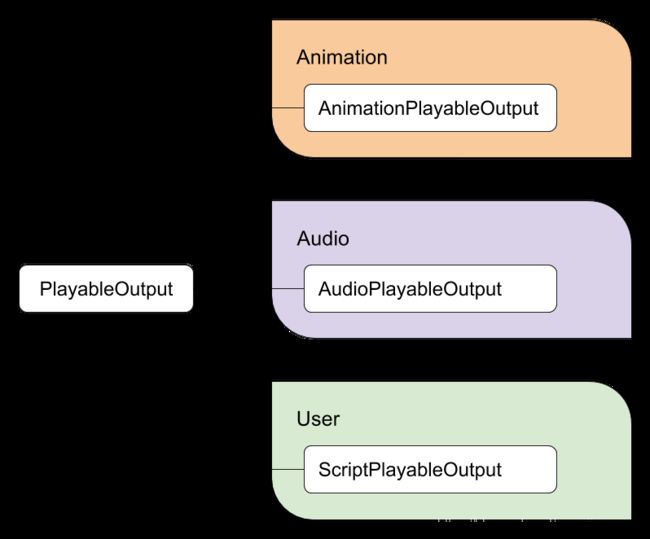
Playable就是利用代码创建一个个的Playable节点,然后进行组合连接,最终输出到PlayableOutput上。
PlayableOutput和Playable一共以下几种:
补充
1.TimeUpdateMode
我们可以通过PlayableGraph的SetTimeUpdateMode方法来设置更新的方法,参数为DirectorUpdateMode枚举
| DirectorUpdateMode.DSPClock | 基于DSP(Digital Sound Processing) clock的更新,用于与声音同步 |
| DirectorUpdateMode.GameTime | 基于Time.time的更新,当Time.scale = 0,动画也会暂停(PrepareFrame和Update同步) |
| DirectorUpdateMode.UnscaledGameTime | 基于Time.unscaledTime的更新,当Time.scale = 0,动画也会继续播放(PrepareFrame和Update同步) |
| DirectorUpdateMode.Manual | 手动更新,需要手动调用PlayableGraph.Evaluate()方法来触发一次更新。(调用用一次PlayableGraph.Evaluate(),PrepareFrame会被调用一次) |