应用名称
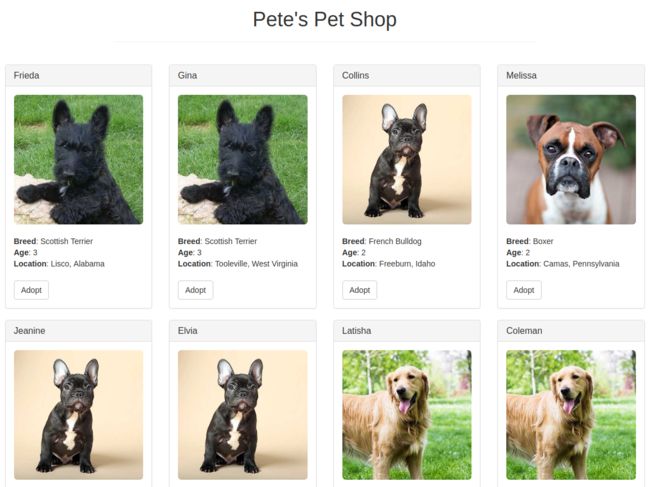
宠物商店
基础环境
VMWare10、Ubuntu16.04、Nodejs v9.11.1、Truffle v4.1.5、Ganache 1.1.0
项目开发流程
一、创建项目
1、创建项目工程根目录。
mkdir -p /home/simon/project/petShop
cd petShop
2、使用truffle unbox 创建项目。
$ truffle unbox pet-shop
Downloading...
Unpacking...
Setting up...
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Run dev server: npm run dev
也可以使用truffle init 来创建一个全新的项目。
3、项目目录结构如下:
二、编写智能合约
1、在contracts目录下,添加合约文件Adoption.sol
pragma solidity ^0.4.17;
contract Adoption {
address[16] public adopters; // 保存领养者的地址
// 领养宠物
function adopt(uint petId) public returns (uint) {
require(petId >= 0 && petId <= 15); // 确保id在数组长度内
adopters[petId] = msg.sender; // 保存调用这地址
return petId;
}
// 返回领养者
function getAdopters() public view returns (address[16]) {
return adopters;
}
}
三、编译智能合约
$ truffle compile
Compiling ./contracts/Adoption.sol...
Compiling ./contracts/Migrations.sol...
#中间的警告信息可忽略
Writing artifacts to ./build/contracts
四、开启Ganache
在部署合约之前,我们使用Ganache来开启一个私链来进行开发测试,默认端口:7545(区别:TestRPC的默认监听端口:8545)。
Ganache的前身就是TestRPC,提供了两个版本:一个CLI版本,一个图形界面版本,可按需要安装。
CLI版本安装:
sudo npm install -g ganache-cli
本文以图形界面为例,将ganache-1.1.0-x86_64.AppImage下载至本地后,上传至/home/simon/project(可以是任意目录),无需安装,直接运行即可。
cd /home/simon/project
chmod 755 ./ganache-1.1.0-x86_64.AppImage
./ganache-1.1.0-x86_64.AppImage #运行
图形界面版本下载地址:https://github.com/trufflesuite/ganache/releases
Windows: Ganache-.appx
Mac: Ganache-.dmg
Linux: Ganache-*.AppImage
根据你的系统找到对应的文件下载即可。
注意:这里需要在Ubuntu系统中执行,而不是Xshell连接客户端,否则弹不出图形界面。
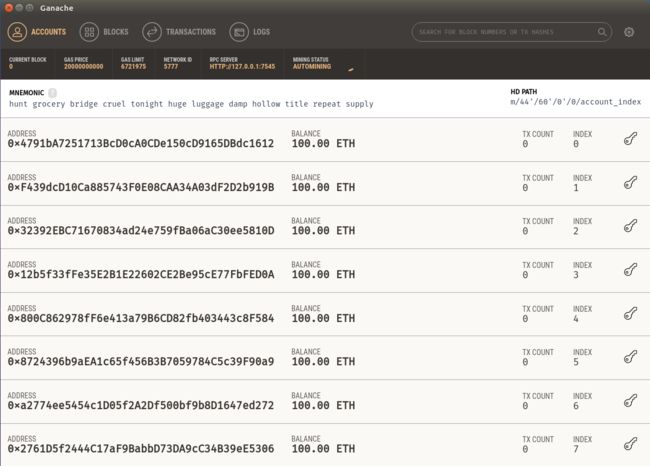
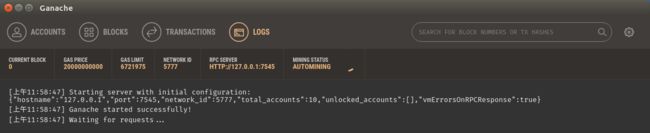
Ganache 启动之后界面如下,自动生成10个账号(默认交易对象为第1个账号):
补充:
Ganache把所有东西都存在内存里,因此,节点一旦重启,将丢失以前的状态。
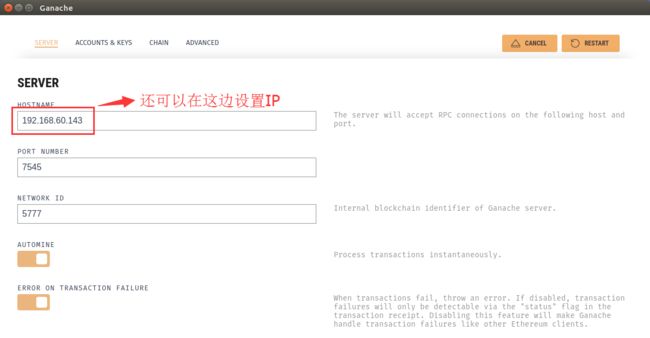
如果想要远程访问Ganache,可以将127.0.0.1设置成对外的IP地址即可。
五、部署合约
现在我们来创建一个新的部署脚本./migrations/2_deploy_contracts.js,粘贴如下代码:
var Adoption = artifacts.require("Adoption.sol");
module.exports = function(deployer) {
deployer.deploy(Adoption);
};
接下来执行部署命令:
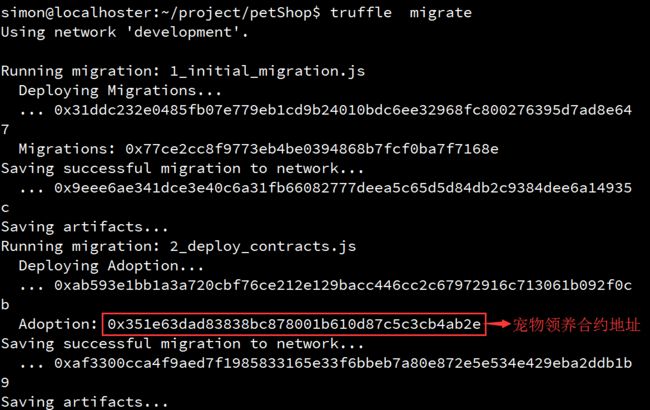
truffle migrate
执行后,输出如下:
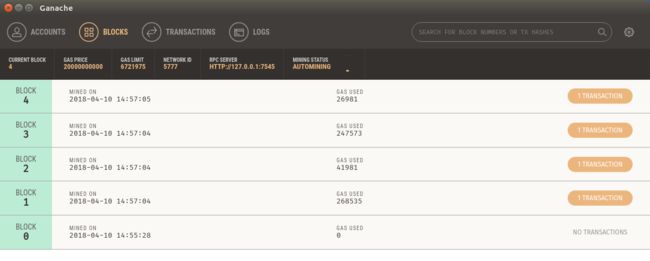
在打开的Ganache界面里可以看到区块链状态的变化,现在产生了4个区块。如下图:
这时说明智能合约已经部署好了。
六、编写测试用例
现在我们来测试一下智能合约,测试用例可以用 JavaScript或Solidity来编写,这里使用Solidity。
在test目录下新建一个TestAdoption.sol,编写测试合约:
pragma solidity ^0.4.17;
import "truffle/Assert.sol"; // 引入的断言
import "truffle/DeployedAddresses.sol"; // 用来获取被测试合约的地址
import "../contracts/Adoption.sol"; // 被测试合约
contract TestAdoption {
Adoption adoption = Adoption(DeployedAddresses.Adoption());
// 领养测试用例
function testUserCanAdoptPet() public {
uint returnedId = adoption.adopt(8);
uint expected = 8;
Assert.equal(returnedId, expected, "Adoption of pet ID 8 should be recorded.");
}
// 宠物所有者测试用例
function testGetAdopterAddressByPetId() public {
// 期望领养者的地址就是本合约地址,因为交易是由测试合约发起交易,
address expected = this;
address adopter = adoption.adopters(8);
Assert.equal(adopter, expected, "Owner of pet ID 8 should be recorded.");
}
// 测试所有领养者
function testGetAdopterAddressByPetIdInArray() public {
// 领养者的地址就是本合约地址
address expected = this;
address[16] memory adopters = adoption.getAdopters();
Assert.equal(adopters[8], expected, "Owner of pet ID 8 should be recorded.");
}
}
Assert.sol 和 DeployedAddresses.sol是由Truffle框架提供,在test目录下并不提供truffle目录。
TestAdoption.sol合约中添加adopt的测试用例
七、运行测试用例
在终端中执行:
$ truffle test
Using network 'development'.
Compiling ./contracts/Adoption.sol...
Compiling ./test/TestAdoption.sol...
Compiling truffle/Assert.sol...
Compiling truffle/DeployedAddresses.sol...
#中间警告信息可忽略
TestAdoption
✓ testUserCanAdoptPet (415ms)
✓ testGetAdopterAddressByPetId (293ms)
✓ testGetAdopterAddressByPetIdInArray (862ms)
3 passing (4s)
八、创建用户接口和智能合约交互
我们已经编写和部署及测试好了合约,接下我们为合约编写UI,让合约真正可以用起来。
在Truffle Box pet-shop里,已经包含了应用的前端代码,代码在工程根目录下的src/文件夹下。
在编辑器中打开src/js/app.js
可以看到用来管理整个应用的App对象,init函数加载宠物信息,就初始化web3。
web3是一个实现了与以太坊节点通信的库,我们利用web3来和合约进行交互。
1、初始化web3
接下来,我们来编辑app.js修改initWeb3方法:
删除注释,修改为:
initWeb3: function() {
// Is there an injected web3 instance?
if (typeof web3 !== 'undefined') {
App.web3Provider = web3.currentProvider;
} else {
// If no injected web3 instance is detected, fall back to Ganache
App.web3Provider = new Web3.providers.HttpProvider('http://localhost:7545');
}
web3 = new Web3(App.web3Provider);
return App.initContract();
}
2、实例化合约
使用truffle-contract会帮我们保存合约部署的信息,就不需要我们手动修改合约地址,修改initContract方法代码如下:
initContract: function() {
// 加载Adoption.json,保存了Adoption的ABI(接口说明)信息及部署后的网络(地址)信息,它在编译合约的时候生成ABI,在部署的时候追加网络信息
$.getJSON('Adoption.json', function(data) {
// 用Adoption.json数据创建一个可交互的TruffleContract合约实例。
var AdoptionArtifact = data;
App.contracts.Adoption = TruffleContract(AdoptionArtifact);
// Set the provider for our contract
App.contracts.Adoption.setProvider(App.web3Provider);
// Use our contract to retrieve and mark the adopted pets
return App.markAdopted();
});
return App.bindEvents();
}
3、处理领养
修改markAdopted方法代码:
markAdopted: function(adopters, account) {
var adoptionInstance;
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// 调用合约的getAdopters(), 用call读取信息不用消耗gas
return adoptionInstance.getAdopters.call();
}).then(function(adopters) {
for (i = 0; i < adopters.length; i++) {
if (adopters[i] !== '0x0000000000000000000000000000000000000000') {
$('.panel-pet').eq(i).find('button').text('Success').attr('disabled', true);
}
}
}).catch(function(err) {
console.log(err.message);
});
}
修改handleAdopt方法代码:
handleAdopt: function(event) {
event.preventDefault();
var petId = parseInt($(event.target).data('id'));
var adoptionInstance;
// 获取用户账号
web3.eth.getAccounts(function(error, accounts) {
if (error) {
console.log(error);
}
var account = accounts[0];
App.contracts.Adoption.deployed().then(function(instance) {
adoptionInstance = instance;
// 发送交易领养宠物
return adoptionInstance.adopt(petId, {from: account});
}).then(function(result) {
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});
});
}
九、在浏览器中运行
1、安装 MetaMask
MetaMask 是一款插件形式的以太坊轻客户端,开发过程中使用MetaMask和我们的Dapp进行交互是个很好的选择。
如果未安装,请移步到:以太坊钱包MetaMask使用教程
2、配置钱包
在接受隐私说明后,会出现页面如下:
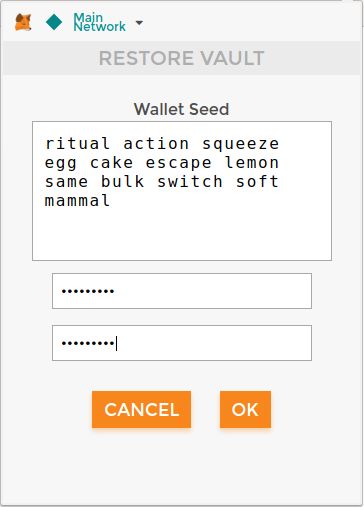
这里我们通过还原一个Ganache为我们创建好的钱包,作为我们的开发测试钱包。点击页面的 Import Existing DEN,在Wallet Seed框中输入Ganache显示的助记词。
ritual action squeeze egg cake escape lemon same bulk switch soft mammal
然后输入自己想要的密码,点击OK。如下图所示:
3、连接开发区块链网络
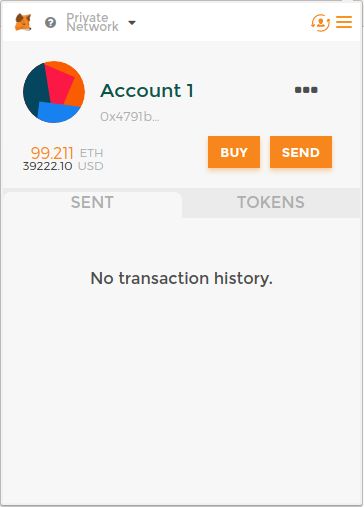
默认连接的是以太坊主网(左上角显示),选择Custom RPC,添加一个网络:http://127.0.0.1:7545,点返回后,显示如下:
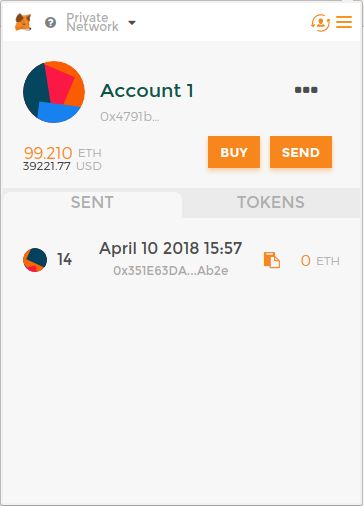
这时左上角显示为Private Network,账号是Ganache中默认的第一个账号。
至此MetaMask的安装,配置已经完成。
4、安装和配置lite-server
接下来需要本地的web 服务器提供服务的访问, Truffle Box pet-shop里提供了一个lite-server可以直接使用,我们来查看看一下它是如何工作的。
工程根目录下的bs-config.json指示了lite-server的工作目录。
{
"server": {
"baseDir": ["./src", "./build/contracts"]
}
}
说明:
./src 是网站文件目录
./build/contracts 是合约输出目录
与此同时,在package.json文件的scripts中添加了dev命令:
"scripts": {
"dev": "lite-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
以上两段代码无需做任何修改,当运行npm run dev的时候,就能启动lite-server了。
5、启动服务
npm run dev
会自动打开浏览器显示我们的Dapp,如本文的第一张图。
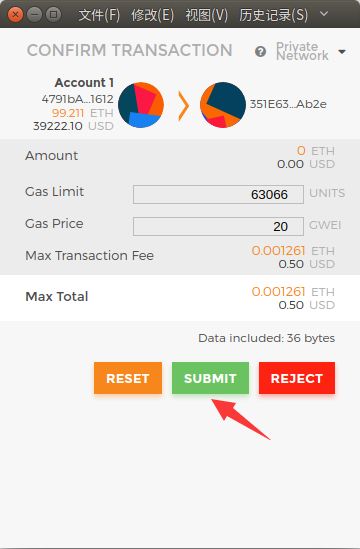
现在领养一只宠物看看,当我们点击Adopt按钮时,MetaMask会提示我们交易的确认,如图:
点击Submit确认后,就可以看到成功领养了这次宠物。
在MetaMask中,也可以看到交易的清单:
好了,恭喜你,即将成为一名去中心化式应用开发者的你已经成为迈出了坚实的一步。
参考:
https://learnblockchain.cn/2018/01/12/first-dapp/