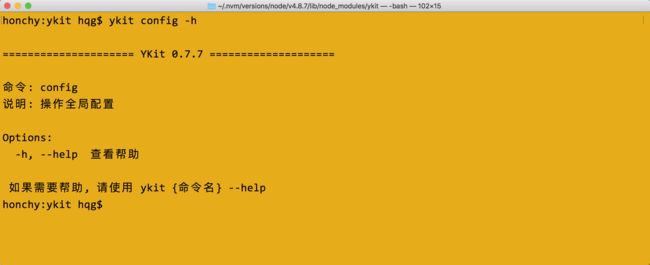
yKit 安装完成以后,我们在命令行中直接输入ykit,会输出ykit的命令列表。我们选择一个命令server,然后输入ykit server -h就可以查看该命令的详细功能了。
config
yKit 有一份全局的参数配置表,在yKit的某些功能的时候可能会用到。比如,当我们需要开启https服务的时候,就需要提供证书的位置。
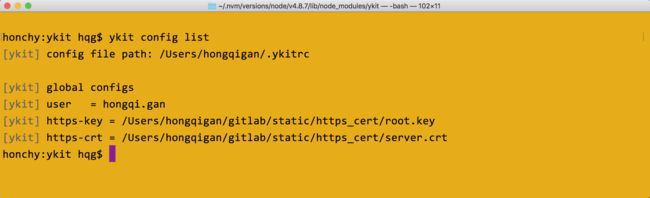
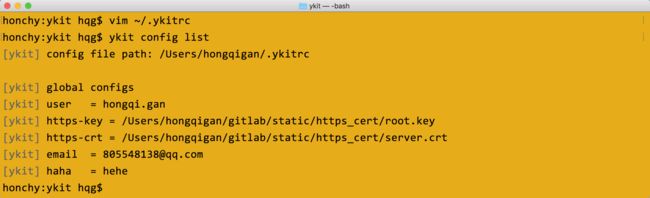
- 列出当前的所有配置信息
ykit config list
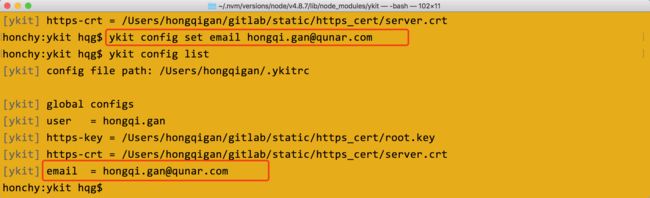
- 修改或者新增参数
ykit config set email [email protected]
现在我修改下他的值
ykit config set email [email protected]
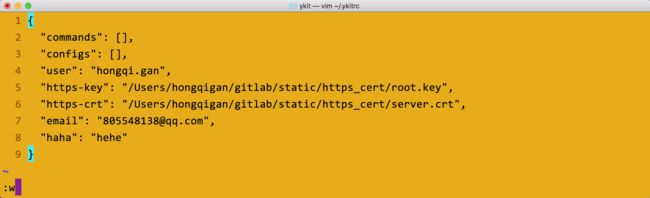
- 通过修改.ykitrc配置文件来修改
一般这个文件位于~/.ykitrc这个位置,我们也可以直接修改这个文件。
我们直接添加一个新的键值"haha": "hehe"来试验下。
init
- 使用
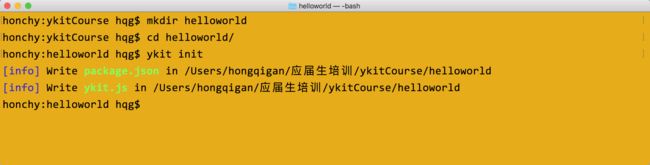
ykit init来初始化一个简单项目
mkdir helloworld
cd helloworld
ykit init
项目初始化完成。
- 使用ykit插件来初始化更复杂的项目
我们可以在这里来查找ykit目前所有支持的插件。比如我们要初始化一个react项目。
mkdir hello-react
cd hello-react
ykit init react
这次初始化的时候,时间会慢很多,因为react项目需要安装更多的依赖项目。
- 通过使用
ykit init -r来指定npm源
当然如果你使用了nrm来管理npm源,并且已经切换过来了,那么就不用担心-r参数的问题了。如果没有的话,你可能需要这个-r参数
我们可以做如下两种方式的对比。你会发现,他们在速度上的区别。
mkdir hello-react2
cd hello-react2
ykit init react -r https://registry.npmjs.org/
mkdir hello-react3
cd hello-react3
ykit init react -r http://npmrepo.corp.qunar.com/
- 现有的项目如何改成成为ykit项目
在现有的项目根目录下执行ykit init接口完成转化。
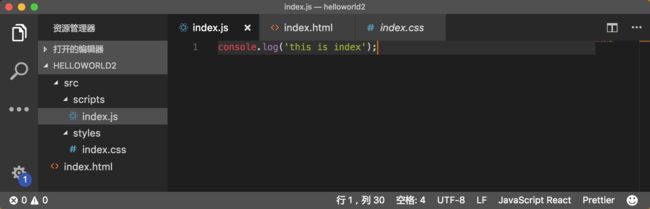
比如,对于这样一个现有的项目
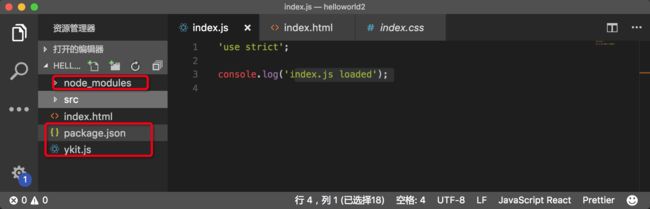
转换以后就成为
会为我们添加上ykit.js,node_modules, package.json等几个文件。正常运行起来,可能还需要对配置做进一步的改动,这个在下面的小节中会讲到。
lint
lint 是一个代码质量检查的工具。它会检查你的代码是否符合一些规则,来保证你不会犯一些比较低级的错误。
一般来说,你们现在的项目代码里面在git提交的时候可能会有钩子来强制做lint的检查。不过ykit lint是需要你手动的执行命令来看结果,和git钩子不是一回事。
让我们回到helloworld那个项目里面。
ykit lint -d ./src
通过-d 参数我们可以限制检查只发生在src目录,这样可以大大提高检查的效率。如果你确定只需要检查某个目录,你可以这么干。
命令执行完成以后,会多出一个.eslintrc.json文件,这个里面配置了很多的校验规则,这里我们不做过多解释,大家需要对他进行调整的时候自行查看其文档即可。
如果项目里面已经有了这个配置文件,那么会直接使用这个配置文件。
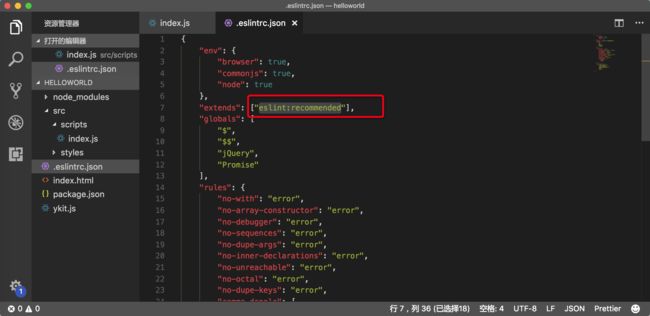
- 增加eslint推荐配置
eslint 官方有推荐的配置方案,我们修改.eslintrc.json文件,在extends选项中增加"eslint:recommended"配置。如果你有特别的需要,可以自行修改其他选项配置,来调整。
- 解决校验出现的错误
如果lint校验通过,那么将没有特别的提示。
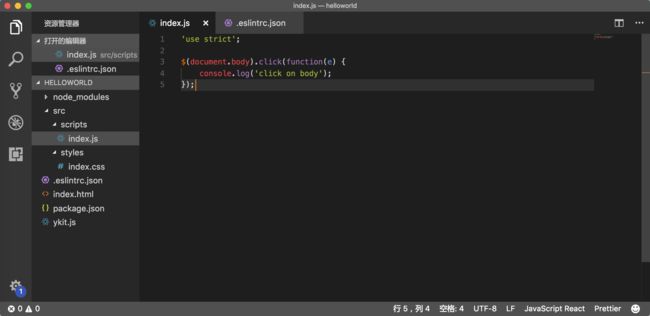
现在我们修改src/scripts/index.js 文件,增加一个变量名拼写错误:
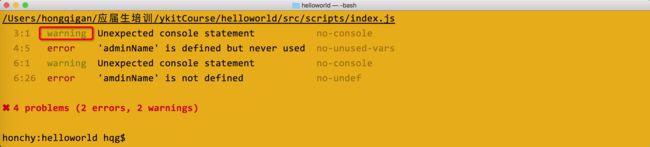
然后我们再执行ykit lint
我们看到给出了四条错误,从左到右依次是:
行列号 错误级别 错误描述 校验规则
我们可以根据lint的错误提示来修改可能存在问题代码。
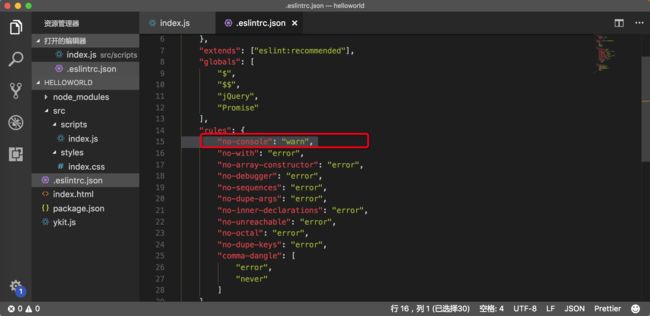
- 修改错误提示级别
我想error的级别对于console来说是不是太严苛了,我想降低他的重要程度。
我们在rules中增加一行配置即可。
我们再来看一下。
好吧,已经变成了warnnig。
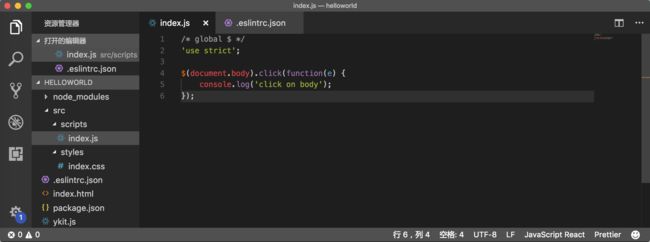
- 引入全局变量
首先我们来看代码场景,我需要使用jQuery变量来做些事情。
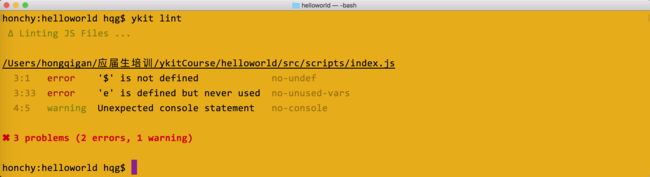
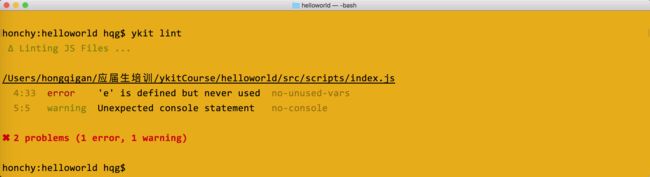
然后我们执行ykit lint
注意里面提示$违反了no-undef这个规则。这个时候我们需要对$这个变量做特殊的例外处理。例外处理有两种方式,一种是行级别的,在用到这个变量的行上方添加注释行:
/*global $*/
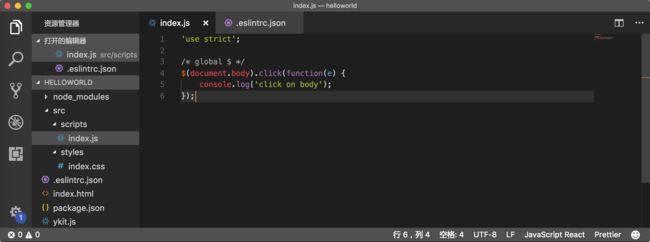
考虑到$可以被多次使用,我们直接在整个文件上方引入,这样整个文件都生效了。
再次验证,这个违例已经解决 。
- 禁用规则
可能在某个文件里面,我们的确需要禁用掉某个规则。禁用某个规则也有三种方式
-
- 行级别 针对特定行来设置
alert('foo'); // eslint-disable-line no-alert, quotes, semi
// eslint-disable-next-line no-alert, quotes, semi
alert('foo');
alert('foo'); /* eslint-disable-line no-alert, quotes, semi */
/* eslint-disable-next-line no-alert, quotes, semi */
alert('foo');
-
- 块级别 针对某些行来设置
/* eslint-disable no-alert, no-console */
alert('foo');
console.log('bar');
/* eslint-enable no-alert, no-console */
-
- 文件级别 位置上写到文件的开头处即可
/* eslint quotes: ["error", "double"], curly: 2 */
pack
pack 打包,把写的代码合并到一个文件里面。
通常现在的开发一般都不会把所有的逻辑都写到一个js文件里面,而是拆分成为一个个的小文件。
但是对于浏览器来说,加载的文件数量太多,会影响页面展示的速度。所以需要这个一个工具来把开发的时候写的代码,合并到一个文件里面去。
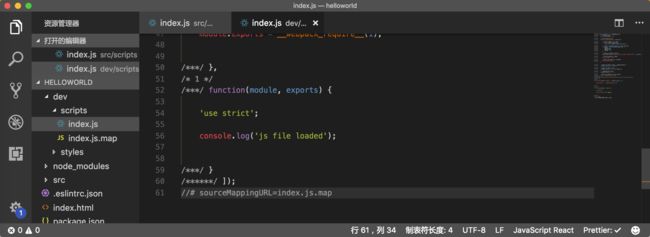
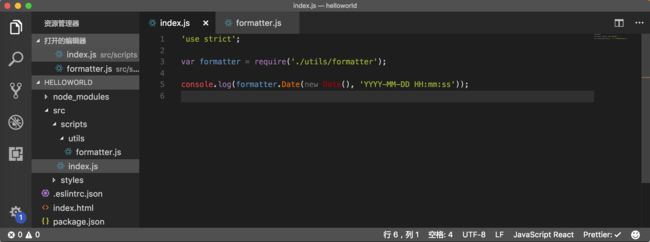
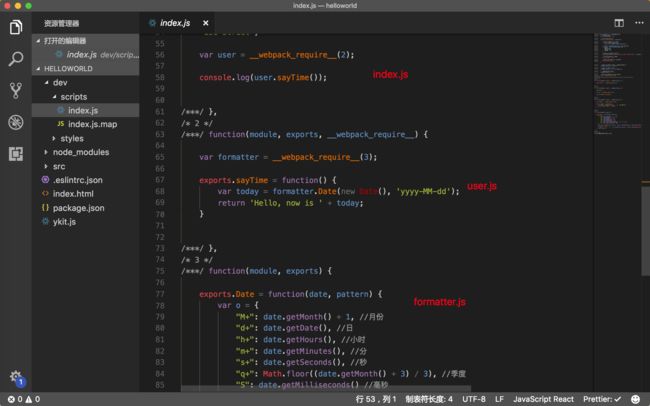
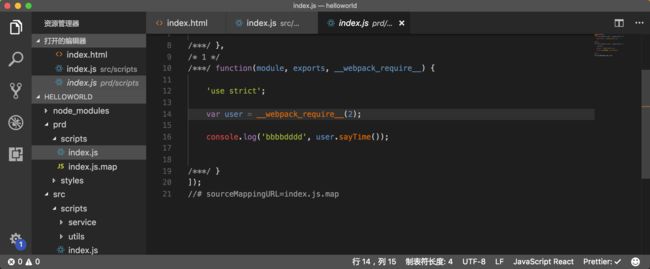
然后我们执行ykit pack,生成好的文件存在于dev目录下 。我们进去查看一下:
index.js 文件已经合并了进去。其他的无关代码是用来黏合的胶水代码,大家现在可以不必理会。
- 添加新的文件
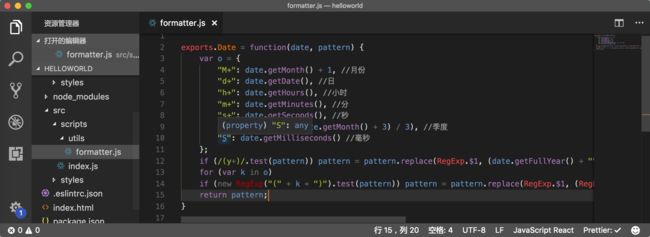
我们新建立一个utils文件夹,然后建立一个formatter.js,做日期的格式化。
执行ykit pack进行打包。
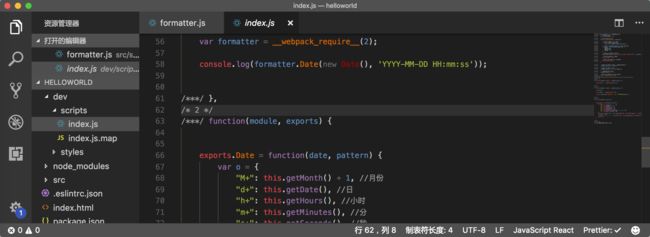
index.js里面的内容和utils/formatter.js里面的内容都合并进来了。因为在index.js 里面调用了require('./utils/formatter')语句,这样就会在合并的时候,把formatter也合并进来。
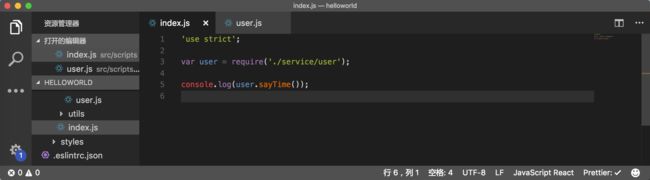
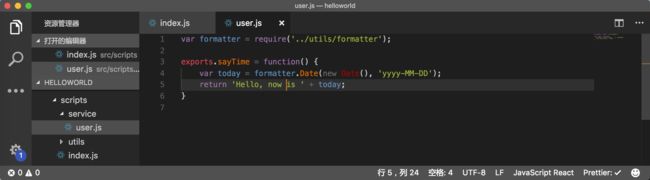
继续再建立一个新的目录service,在其中添加文件user.js。然后调整项目代码为:
此时的index.js require 了 service/user.js,service/user.js require了utils/formatter.js,这样打包的时候,就会一个一个地把这些文件都合并进来。我们执行ykit pack来验证下。
三个文件都引入了进来。代码中的 require 描述了文件之间的引用关系,或者说是依赖关系。这样就知道应该把哪些文件合并进来了。
- 查看项目ykit配置
上一小节中,打包的时候都是index.js文件开始的。那么为什么是index.js而不是其他的文件呢?这些都是通过配置文件配置得到的。
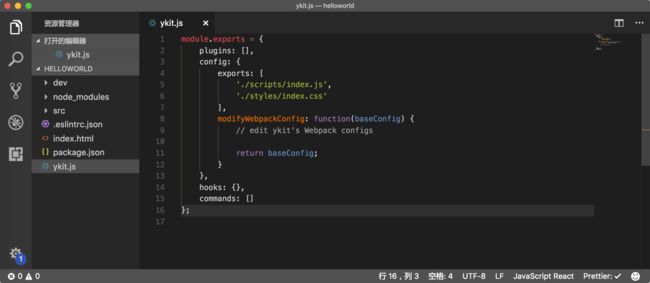
对于ykit来说,这个配置文件就是ykit.js文件。我们打开这个文件来看下究竟。
这个文件展示的很简单,唯一写死的配合的地方就是config.exports项目。这个里面配置的文件就是index.js这个文件。所以打包的时候总是从这个地方开始找依赖关系。
- 新增入口配置
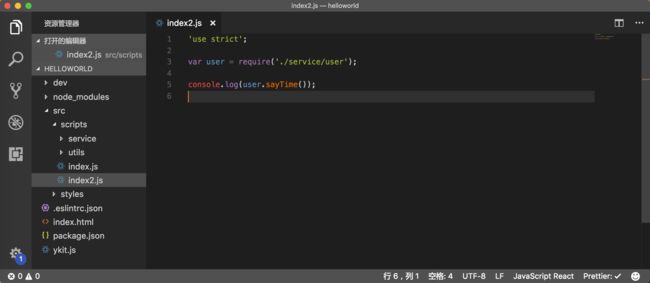
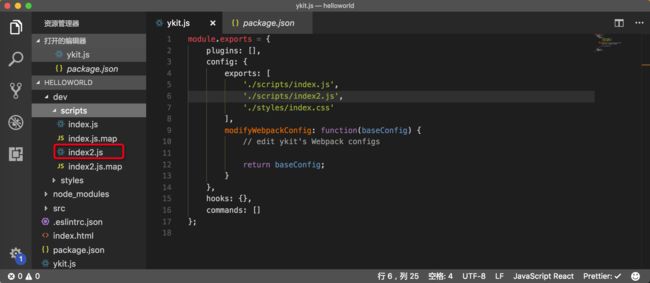
我们在src/scripts目录下面新增index2.js文件,内容直接copyindex.js。
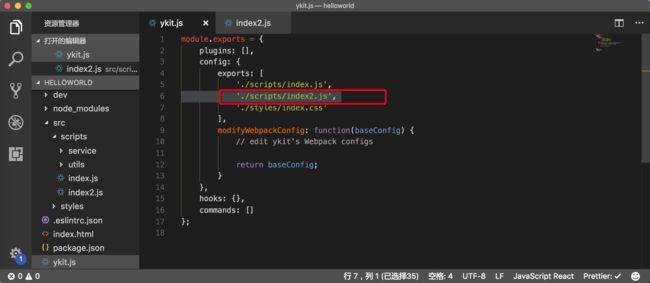
然后我们在ykit.js中增加该文件的路径配置配置。
然后执行ykit pack打包,查看输出情况。
index2.js文件成功的生成出来了。
- 抽取公共模块
index.js和index2.js虽然是我刻意造成的重复,但是在我们的实际项目中,的确有这样的场景存在。就是两个文件都依赖了相同的某些文件,如何才能把这些相同的部分抽取出来呢?
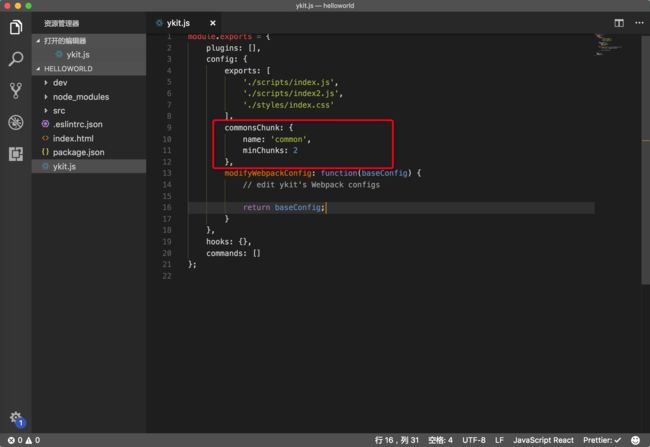
我们需要用到yKit的抽取公共模块的功能。对ykit.js文件我们做如下改动。
红色框线圈出来的部分是新增的配置。执行打包,查看结果。
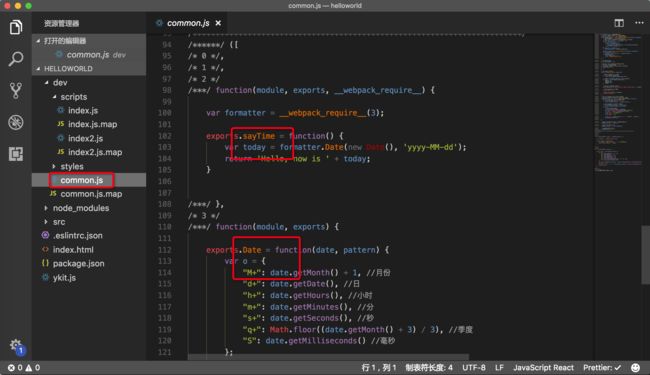
新生成的common里面包含了重复的部分,其中文件名common就是
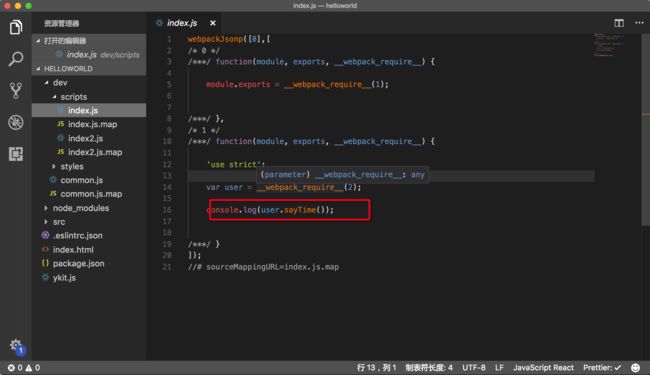
index.js和index2.js内容一致,已经去掉了重复的部分。
更多yKit配置相关的东西,在后面会做更详细的阐述。
- -m 参数
ykit pack -m
pack 命令还有 -m 参数,输出产物的目录在prd中,对其中的一些空白注释等进行了删除,变量的命名也进行了精简。所以体积会大幅度的减小。浏览器下载也更快了。
server
基础的功能是开启一个本地的http server。基础的网页样式调试,直接以file的方式打开页面就可以查看;不过在调试数据接口的时候就会遇到很多问题。建议大家使用ykit server开启服务器来调试。
来到helloworld 项目的根目录下,执行
sudo ykit s
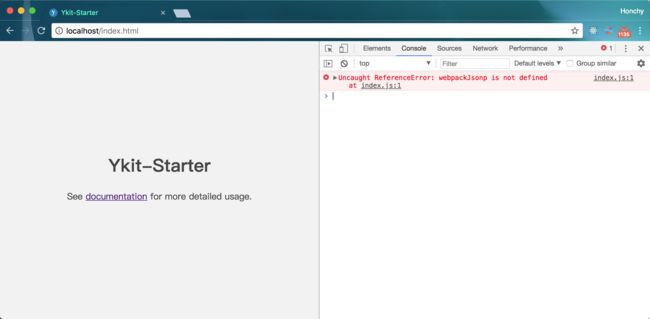
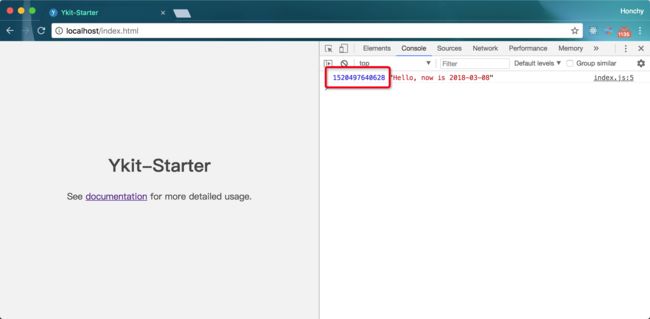
按照命令行的提示,用浏览器打开该页面
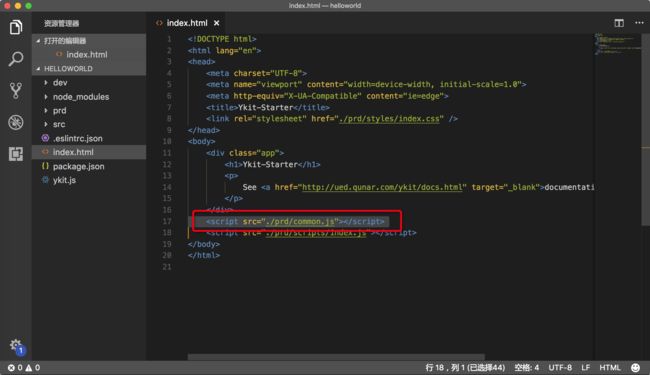
出现一条错误webpackJsonp is not defined,找不到一个全局的函数,原因是我们拆分出来了common.js文件,而index.html里面还没有引入他,我们添加上该js的引入。
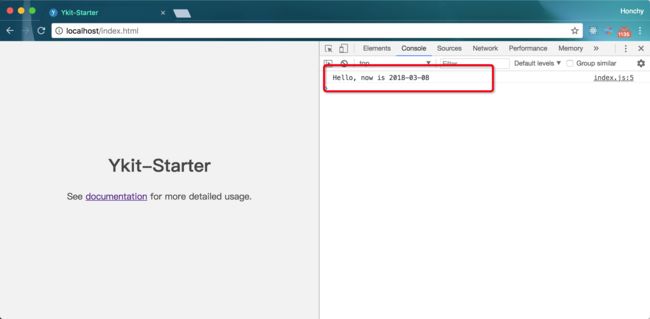
然后刷新页面,页面就正常了。
修改下代码,然后刷新浏览器。
变化已经刷新到浏览器里面了。
ykit server 模式下,dev的文件为啥还是旧的
虽然刷新浏览器的时候,最新的代码已经刷新上去了,但是这个最新的代码其实并没有输出到磁盘中。这是为了效率,输出的产物此时并没有写入到磁盘,而是放在内存当中。所以网页刷新了,代码生效了,但是dev目录并没有什么变化。html中的url是什么样的规则,为什么和文件路径对不上
html的路径有个固定的prd,去掉prd,你会发现剩下的部分和ykit.js中config.exports中配置的路径是对的上的。这个prd打头的路径其实发布到线上以后的路径。
在开发环境保留了线上环境的路径,是为了避免上线前忘记修改而引起故障。在技术实现上,是在ykit server里面对访问的url进行了重新的调整,使之对应到真实的文件路径,并返回他在内存里处理好的代码。
所以prd的写法是固定的。父目录启动服务
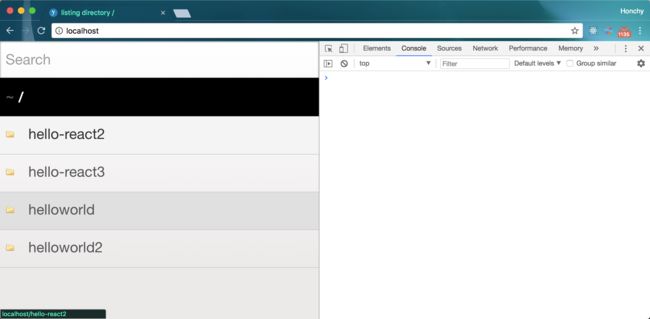
现在我们是在项目的根目录下启动的server,我们cd ..来到项目所在的父目录。
sudo ykit s
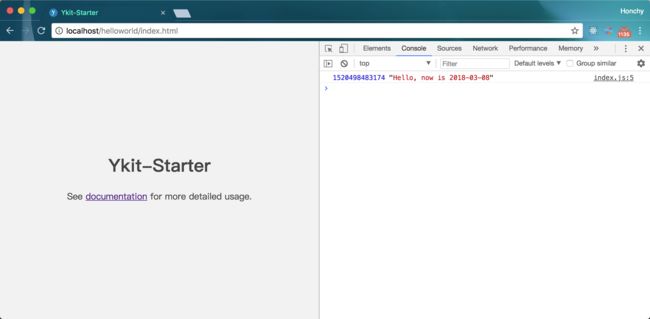
打开浏览器,选择helloworld,index.html打开
我们可以看到父目录下的其他项目,这些目录现在也访问到。比如我们选择helloworld2,这样我们启动一个服务可以供多个项目一起使用。
- 切换端口 -p
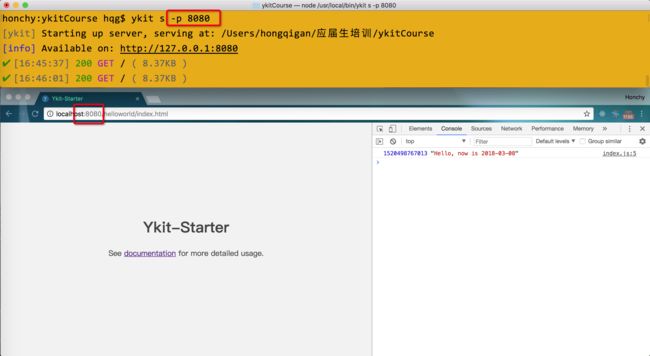
一般地,启动一个ykit server就足够了。如果有场景需要启动多个ykit server 服务,那么就需要为另一个指定端口了。根据端口的使用约定大于1000的端口占用不需要加上sudo,否则需要管理员权限。
ykit s -p 8080
- 热加载 --hot
每次更新完代码,都需要手动刷新下浏览器,是在是不太方便。我们可以开启热加载功能,当代码修改的时候,自动的对代码进行热替换,提高开发效率。
sudo ykit s --hot
然后同样的,修改代码,保存代码。你就能看到效果了。当然热加载不是银弹,某些情况下,你还是需要手动刷新浏览器的。
- **展示详细日志 -v **
sudo ykit s --hot -v
可以看下日志的输出效果,一般来说不会用到这个功能。
- -s 开启https服务
sudo ykit --hot -s
通常我们开发使用http服务就够了,不过现在全网都切换https,升级http2的背景下。也有需要开启https服务的场景。通过这条命令将启动http和https两个服务。
图中警告的意思是:我自己配置的https证书的路径不对,所以使用了ykit自带的https证书。一般来说使用默认的证书就可以了,如果你有特殊的要求,可以修改~/.ykitrc 配置文件来指定证书。
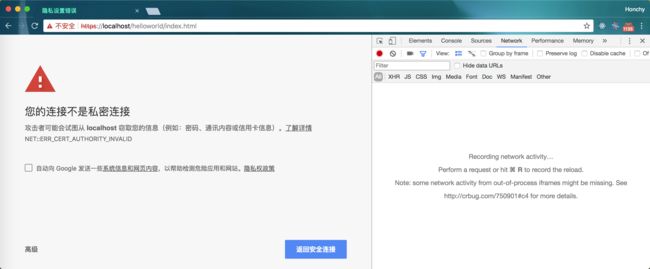
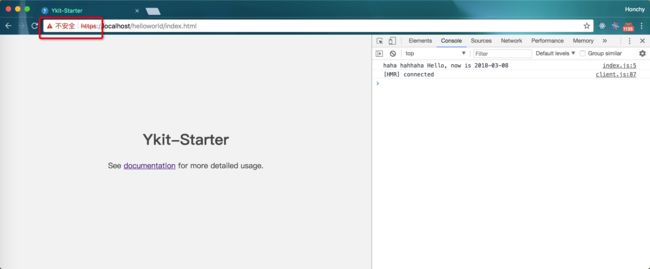
我们打开浏览器来查看效果
google 浏览器给出了警告,因为我们的证书是自己做的,没有经过权威机构的认证,所以提示不安全。选择“高级”,“继续前往”
页面打开以后,注意看左上角依然有不安全的提示。
如果你在手机上进行测试可能也会遇到同样的问题。android部分浏览器可能直接拒绝不安全的连接,选择“继续前往”的机会都没有。app里面则要看对证书校验的严格程度了。
而iOS针对这种不安全的证书,safari一般会进行提示;app里面则直接会拒绝。
所以,一般情况下,开发阶段建议使用http的方式来进行。
-x 开启系统代理
此功能会开启以个系统代理,主要用来支持测试的时候进行mock接口,url重写等操作。这里先不进行更多介绍。-m 加载自定义中间件
ykit的server使用connect中间件,所以允许在启动命令的时候加载自己定义的一些中间件。这里先不进行更多介绍。
watch
这个功能平时用到的也不多,功能是监听本地文件的变化,然后实时的构建。
我们进入到项目helloworld的根目录下,
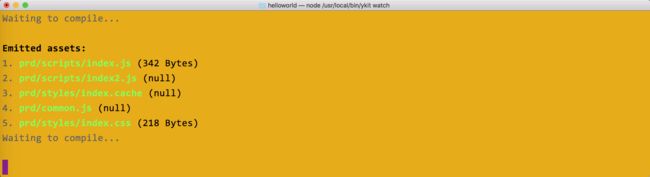
ykit watch
目前生成产物在prd目录下面,注意其文件名没有.min.js后缀,而且文件内容也没有压缩。
目前为止yKit的基础命令和功能介绍完了