为什么要搭建自己的博客系统?
原因有好几个吧,归类如下:
1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;
2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;
3、hexo 支持 MarkDown 标记语法,我们可以很容易的上手,排版简单明了;
4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的接入广告。当然这点我们也要理解,要允许网站有盈利,这样才能一直为大家服务下去;
5、第三方博客网站肯定会有系统升级,因此会时有出现各种改版的情况,你之前写的博文可能不符合新版本,造成之前的博文排版变得奇丑无比,简直令人崩溃「当然这种情况很少」。还有就是如果改版后符合你的操作习惯那还好,如果不符合那你就有点方了。
6、第三方博客网站有时会出现其他问题。最常见的就是博客页面改版「上一条说过」和图片加载不出来的情况等等。
大概就是上述几条吧,如果你还有其他的原因,欢迎你在文章底部留言!
说明:如果要把 hexo 生成的静态文件对外提供访问,那么请使用 Nginx 完成。
Nginx的部分配置如下:
server {
listen 80;
server_name www.zhangblog.com zhangblog.com 120.27.48.179;
access_log logs/access.log main;
location / {
alias /app/softinsall/hexo/public/;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
本次部署的机器信息
机器系统:CentOS Linux release 7.5
IP地址:120.27.48.179
因为该博客本人会长期维护和支持下去,因此我是在阿里云购买的机器。
域名解析【可省略】
由于这个博客系统是我以后经常使用并且持续维护,因此我在阿里云购买了域名并且进行了备案。域名为:zhangblog.com 。
并将域名 zhangblog 解析到了 120.27.48.179。
如果你只是个人测试使用,或者没有自己的域名,那么该项可省略。
安装 Git
[root@zhangblog ~]# yum install -y git
具体使用处
1、后续在 hexo 安装不同的主题时,会使用Git方式获取这些主题;
2、将 hexo 与自己的 GitHub Pages 结合时。
node.js 安装
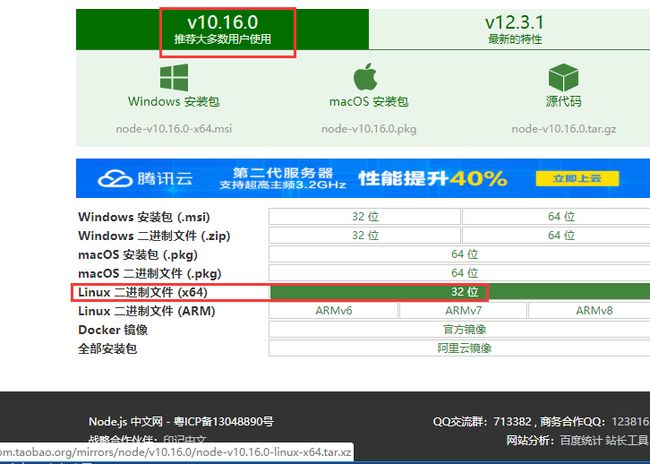
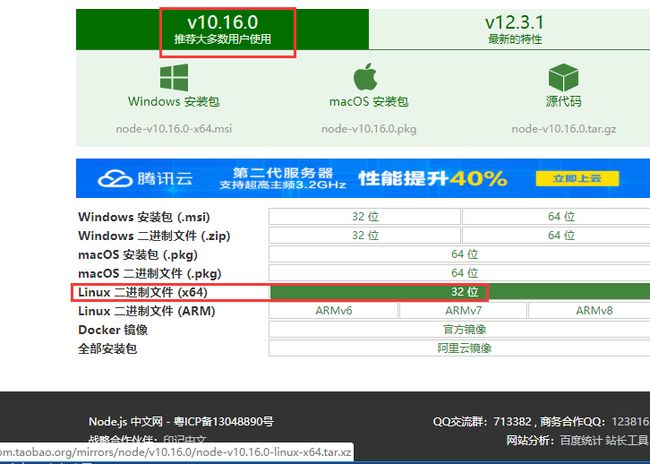
nodejs 下载
官网地址:
http://nodejs.cn/download/
为了方便,我们直接下载二进制版本。这样就省去了编译安装步骤。

二进制安装包下载
[root@zhangblog software]# pwd
/app/software
[root@zhangblog software]# wget https://npm.taobao.org/mirrors/node/v10.16.0/node-v10.16.0-linux-x64.tar.xz # 下载二进制安装包
nodejs 部署
[root@zhangblog software]# pwd
/app/software
[root@zhangblog software]# tar xf node-v10.16.0-linux-x64.tar.xz
[root@zhangblog software]# mv node-v10.16.0-linux-x64 /app/softinsall/
[root@zhangblog software]# cd /app/softinsall/
[root@zhangblog softinsall]# pwd
/app/softinsall
[root@zhangblog softinsall]# ln -s node-v10.16.0-linux-x64 nodejs
[root@zhangblog softinsall]# ll
total 4
lrwxrwxrwx 1 root root 23 Jun 4 15:59 nodejs -> node-v10.16.0-linux-x64
drwxrwxr-x 6 500 500 4096 May 29 05:36 node-v10.16.0-linux-x64
版本信息
[root@zhangblog bin]# pwd
/app/softinsall/nodejs/bin
[root@zhangblog bin]# ./node -v
v10.16.0
创建软连接
[root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/node /usr/local/bin/node
[root@zhangblog bin]# ln -s /app/softinsall/nodejs/bin/npm /usr/local/bin/npm
hexo 常用操作
如果熟悉 hexo 命令,那么可以忽略这一节。
hexo 操作命令官网
https://hexo.io/docs/commands
$ hexo init [folder]
初始化一个网站。如果没有提供文件夹,Hexo将在当前目录中创建网站。
$ hexo new [layout] </strong><br>创建新文章。如果没有提供布局,Hexo 将使用 _config.yml 中的 default_layout 项提供的布局。<br>如果标题包含空格,用引号括起来。</p>
<p><strong>$ hexo generate</strong></p>
<pre><code>简写:hexo g</code></pre>
<p>生成静态文件。</p>
<p><strong><em>可选项</em></strong></p>
<pre><code>-d, --deploy</code></pre>
<p>生成静态文件完成后部署</p>
<p><strong>$ hexo server</strong></p>
<pre><code>简写:hexo s</code></pre>
<p>启动本地服务器。<br>默认情况下,这是在 <a href="http://localhost" rel="nofollow noreferrer">http://localhost</a>:4000/ </p>
<p><strong><em>可选项</em></strong></p>
<pre><code>-p, --port</code></pre>
<p>使用端口,覆盖默认端口</p>
<p><strong>$ hexo deploy</strong></p>
<pre><code>简写:hexo d</code></pre>
<p>部署你的网站。</p>
<p><strong><em>可选项</em></strong></p>
<pre><code>-g, --generate</code></pre>
<p>完成部署之前,生成静态文件。</p>
<p><strong>$ hexo clean</strong><br>清除缓存文件(db.json)和生成的文件(public)。<br>使用新主题或想重新生成静态文件时可使用</p>
<p><strong>$ hexo version</strong><br>版本信息</p>
<pre><code>[root@zhangblog hexo]# hexo version
hexo: 3.8.0
hexo-cli: 2.0.0
os: Linux 3.10.0-862.14.4.el7.x86_64 linux x64
http_parser: 2.8.0
node: 10.16.0
v8: 6.8.275.32-node.52
uv: 1.28.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 4
openssl: 1.1.1b
icu: 64.2
unicode: 12.1
cldr: 35.1
tz: 2019a</code></pre>
<p><br/></p>
<h1>hexo 部署</h1>
<pre><code>[root@zhangblog ~]# npm install hexo-cli -g # 安装 hexo</code></pre>
<p>将 hexo 命令添加到全局,采用软连接方式。</p>
<pre><code>[root@zhangblog bin]# pwd # hexo 命令所在目录
/app/softinsall/nodejs/lib/node_modules/hexo-cli/bin
[root@zhangblog bin]# ln -s /app/softinsall/nodejs/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo </code></pre>
<p><br/></p>
<h1>部署 hexo 博客环境</h1>
<h2>部署 hexo</h2>
<p>可以放在和 nodejs 同层级的目录。</p>
<pre><code>[root@zhangblog softinsall]# pwd
/app/softinsall
[root@zhangblog softinsall]# mkdir hexo
[root@zhangblog softinsall]# cd hexo/
[root@zhangblog hexo]# hexo init # 新建一个网站,默认在目前的文件夹建立网站。
[root@zhangblog hexo]# ll
total 168
-rw-r--r-- 1 root root 1765 Jun 4 16:14 _config.yml
drwxr-xr-x 285 root root 12288 Jun 4 16:15 node_modules
-rw-r--r-- 1 root root 443 Jun 4 16:14 package.json
-rw-r--r-- 1 root root 138442 Jun 4 16:15 package-lock.json
drwxr-xr-x 2 root root 4096 Jun 4 16:14 scaffolds
drwxr-xr-x 3 root root 4096 Jun 4 16:14 source
drwxr-xr-x 3 root root 4096 Jun 4 16:14 themes
[root@zhangblog hexo]# ll themes/ # 查看自带的主题
total 4
drwxr-xr-x 6 root root 4096 Jun 4 16:14 landscape</code></pre>
<h2>启动环境测试</h2>
<pre><code>[root@zhangblog hexo]# hexo g # 生成静态文件
[root@zhangblog hexo]# ll
total 200
-rw-r--r-- 1 root root 1765 Jun 4 16:14 _config.yml
-rw-r--r-- 1 root root 25063 Jun 4 16:26 db.json
drwxr-xr-x 285 root root 12288 Jun 4 16:15 node_modules
-rw-r--r-- 1 root root 447 Jun 4 16:26 package.json
-rw-r--r-- 1 root root 138442 Jun 4 16:15 package-lock.json
drwxr-xr-x 7 root root 4096 Jun 4 16:26 public # 生成的静态文件
drwxr-xr-x 2 root root 4096 Jun 4 16:14 scaffolds
drwxr-xr-x 3 root root 4096 Jun 4 16:14 source
drwxr-xr-x 3 root root 4096 Jun 4 16:14 themes
[root@zhangblog hexo]# hexo s # 启动服务,默认是 http://localhost:4000
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.</code></pre>
<h2>端口信息</h2>
<pre><code>[root@zhangblog ~]# netstat -lntup | grep 'hexo'
tcp6 0 0 :::4000 :::* LISTEN 7072/hexo</code></pre>
<h2>浏览器访问</h2>
<pre><code>http://www.zhangblog.com:4000/</code></pre>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/5a940094564f4f9c871d1d098a6e92b4.jpg" target="_blank"><img alt="Linux下使用 github+hexo 搭建个人博客01-hexo搭建_第2张图片" title="图片描述" src="http://img.e-com-net.com/image/info9/5a940094564f4f9c871d1d098a6e92b4.jpg" width="650" height="362" style="border:1px solid black;"></a></span></p>
<p><br/></p>
<h1>更新 hexo 主题</h1>
<h2>获取NexT主题</h2>
<p>该主题是我们以后长期使用的主题,后续的优化也是基于该主题进行。<br>由于该主题风格和页面排版都很好,因此推荐大家使用。</p>
<pre><code>[root@zhangblog hexo]# pwd
/app/softinsall/hexo
# 注意当前的目录, themes/next 指定存放的位置
[root@zhangblog hexo]# git clone https://github.com/theme-next/hexo-theme-next themes/next # 新地址,当前维护中【但是有些细节不如老版本的】
# 或者 *****
[root@zhangblog hexo]# git clone https://github.com/iissnan/hexo-theme-next themes/next # 老地址,没有维护了「推荐使用」</code></pre>
<p><strong>next 主题在 GitHub 有两个地址:</strong></p>
<pre><code>https://github.com/theme-next/hexo-theme-next # 新地址,当前维护中
https://github.com/iissnan/hexo-theme-next # 老地址,没有维护了</code></pre>
<h2>使用主题</h2>
<pre><code>[root@zhangblog hexo]# hexo clean # 清楚缓存和静态文件目录
[root@zhangblog hexo]# vim _config.yml # 修改该配置
…………
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
…………
[root@zhangblog hexo]# hexo g # 生成静态文件
[root@zhangblog hexo]# hexo s -p 80 # 启动服务,指定端口</code></pre>
<h2>浏览器访问</h2>
<pre><code>http://www.zhangblog.com/</code></pre>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/5ae89ef3f69c48efa6f2a5217a01e634.png" target="_blank"><img alt="Linux下使用 github+hexo 搭建个人博客01-hexo搭建_第3张图片" title="图片描述" src="http://img.e-com-net.com/image/info9/5ae89ef3f69c48efa6f2a5217a01e634.png" width="564" height="342" style="border:1px solid black;"></a></span></p>
<h1>新建一篇博客</h1>
<h2>新建博客</h2>
<pre><code>[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# hexo new 'MarkDown_Use_Guide'
INFO Created: /app/softinsall/hexo/source/_posts/MarkDown_Use_Guide.md
[root@zhangblog hexo]# cat source/_posts/MarkDown_Use_Guide.md # 系统生成内容如下
---
title: MarkDown_Use_Guide
date: 2019-06-04 19:28:51
tags:
---</code></pre>
<h2>为博客添加内容---- Markdown 新手指南</h2>
<pre><code>[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# cat source/_posts/MarkDown_Use_Guide.md
---
title: MarkDown 新手指南
date: 2019-06-04 19:28:51
tags:
- MarkDown
categories:
- MarkDown
---
# 标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
---
# 列表
## 无序列表
- 文本1
- 文本2
- 文本3
## 有序列表
1. 文本1
2. 文本2
3. 文本3
---
# 链接、图片和引用
## 这是一个超连接
[lightzhang 个人博客](http://www.zhangblog.com/)
## 这是一个站外图片链接

## 这是一个站内图片链接

## 这个一个引用
> 宠辱不惊,看庭前花开花落;去留无意,望天上云卷云舒
---
# 粗体和斜体
从最开始的 *wordpress* ,到 *tale* ,到现在的**hexo**,网站变得越来越简单,越来越轻量级,这里主要说说**hexo**的使用。
---
# 代码引用
## 多行代码
···
「备注:实践中,请把前一行开头的 · 改为 `」
#!/bin/bash
################ Version Info ##################
# Create Date: 2018-09-29
# Author: Zhang
# Mail: zhang@xxxx.com
# Version: 1.0
# Attention: 脚本描述说明
################################################
···
「备注:实践中,请把前一行开头的 · 改为 `」
## 单行代码 【只能一行】
`
/bin/sh echo "test" >> /dev/null
`
---
# 表格
## 书写格式1
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
## 书写格式2
dog | bird | cat
----|------|----
foo | foo | foo
bar | bar | bar
baz | baz | baz
## 书写格式3
| 名称 | 系统版本 | 内网IP | Hostname |
|--|--|--|--|
| salt100 | CentOS7.5 | 172.16.1.100 | 10.0.0.100 |
| salt01 | CentOS7.5 | 172.16.1.11 | 10.0.0.11 |
| salt02 | CentOS7.5 | 172.16.1.12 | 10.0.0.12 |
| salt03 | CentOS7.5 | 172.16.1.13 | 10.0.0.13 |
# 字体或图片居中
<center>
**读万卷书,行万里路**
</center>
<center>

</center>
---
</code></pre>
<h2>站内图片位置</h2>
<pre><code>[root@zhangblog hexo]# pwd # 站点位置
/app/softinsall/hexo
[root@zhangblog hexo]# ll source/uploads/
total 388
-rw-r--r-- 1 root root 131807 Apr 30 14:39 avatar.png
-rw-r--r-- 1 root root 16602 Jun 7 17:39 avatar_small.png
-rw-r--r-- 1 root root 209605 Jun 7 17:02 weixin_pulic.jpg
-rw-r--r-- 1 root root 19296 Jun 11 14:55 weixin_pulic_small.jpg</code></pre>
<h2>生成静态文件</h2>
<pre><code>[root@zhangblog hexo]# pwd
/app/softinsall/hexo
[root@zhangblog hexo]# hexo g # 生成静态文件</code></pre>
<h2>浏览器访问</h2>
<pre><code>http://www.zhangblog.com/
http://www.zhangblog.com/2019/06/04/MarkDown_Use_Guide/</code></pre>
<p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/88a78b70f6e74b908fba3625d426b879.jpg" target="_blank"><img alt="Linux下使用 github+hexo 搭建个人博客01-hexo搭建_第4张图片" title="图片描述" src="http://img.e-com-net.com/image/info9/88a78b70f6e74b908fba3625d426b879.jpg" width="650" height="404" style="border:1px solid black;"></a></span></p>
<p><br/></p>
<h1>推荐阅读</h1>
<p><b><a href="http://www.zhangblog.com/2019/06/11/hexo01/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客01-hexo搭建</a></b></p>
<p><b><a href="http://www.zhangblog.com/2019/06/12/hexo02/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages</a></b></p>
<p><b><a href="http://www.zhangblog.com/2019/06/14/hexo03/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客03-hexo配置优化</a></b></p>
<p><b><a href="http://www.zhangblog.com/2019/06/16/hexo04/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客04-next主题优化</a></b></p>
<p><b><a href="http://www.zhangblog.com/2019/06/16/hexo05/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统</a></b></p>
<p><b><a href="http://www.zhangblog.com/2019/06/16/hexo06/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计</a></b></p>
<p><b><a href="http://www.zhangblog.com/2019/06/17/hexo07/" rel="nofollow noreferrer">Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理</a></b></p>
<hr>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1297035239545184256"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(hexo,NexT,博客)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513551142350848.htm"
title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div>
</li>
<li><a href="/article/1835502282603589632.htm"
title="509. 斐波那契数(每日一题)" target="_blank">509. 斐波那契数(每日一题)</a>
<span class="text-muted">lzyprime</span>
<div>lzyprime博客(github)创建时间:2021.01.04qq及邮箱:2383518170leetcode笔记题目描述斐波那契数,通常用F(n)表示,形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(n-2),其中n>1给你n,请计算F(n)。示例1:输入:2输出:1解释:F(2)=F(1)+</div>
</li>
<li><a href="/article/1835491859351302144.htm"
title="Python 实现图片裁剪(附代码) | Python工具" target="_blank">Python 实现图片裁剪(附代码) | Python工具</a>
<span class="text-muted">剑客阿良_ALiang</span>
<div>前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码</div>
</li>
<li><a href="/article/1835486185015832576.htm"
title="【无标题】达瓦达瓦" target="_blank">【无标题】达瓦达瓦</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835486185468817408.htm"
title="上图为是否色发" target="_blank">上图为是否色发</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835483159140069376.htm"
title="143234234123432" target="_blank">143234234123432</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835476350190841856.htm"
title="ExpRe[25] bash外的其它shell:zsh和fish" target="_blank">ExpRe[25] bash外的其它shell:zsh和fish</a>
<span class="text-muted">tritone</span>
<a class="tag" taget="_blank" href="/search/ExpRe/1.htm">ExpRe</a><a class="tag" taget="_blank" href="/search/bash/1.htm">bash</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>文章目录zsh基础配置实用特性插件`autojump`语法高亮自动补全fish优点缺点时效性本篇撰写时间为2021.12.15,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。本篇前置:ExpRe[10]Ubuntu[2]准备神秘软件、备份恢复软件https://www.cnblogs</div>
</li>
<li><a href="/article/1835471437754888192.htm"
title="一文掌握python面向对象魔术方法(二)" target="_blank">一文掌握python面向对象魔术方法(二)</a>
<span class="text-muted">程序员neil</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>接上篇:一文掌握python面向对象魔术方法(一)-CSDN博客目录六、迭代和序列化:1、__iter__(self):定义迭代器,使得类可以被for循环迭代。2、__getitem__(self,key):定义索引操作,如obj[key]。3、__setitem__(self,key,value):定义赋值操作,如obj[key]=value。4、__delitem__(self,key):定义</div>
</li>
<li><a href="/article/1835451142843232256.htm"
title="Armv8.3 体系结构扩展--原文版" target="_blank">Armv8.3 体系结构扩展--原文版</a>
<span class="text-muted">代码改变世界ctw</span>
<a class="tag" taget="_blank" href="/search/ARM-TEE-Android/1.htm">ARM-TEE-Android</a><a class="tag" taget="_blank" href="/search/armv8/1.htm">armv8</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/arm%E6%9E%B6%E6%9E%84/1.htm">arm架构</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a><a class="tag" taget="_blank" href="/search/%E8%8A%AF%E7%89%87/1.htm">芯片</a><a class="tag" taget="_blank" href="/search/Trustzone/1.htm">Trustzone</a><a class="tag" taget="_blank" href="/search/Secureboot/1.htm">Secureboot</a>
<div>快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:个人博客笔记导读目录(全部)TheArmv8.3architectureextensionTheArmv8.3architectureextensionisanextensiontoArmv8.2.Itaddsmandatoryandoptionalarchitecturalfeatures.Somefeat</div>
</li>
<li><a href="/article/1835449250159357952.htm"
title="计算机木马详细编写思路" target="_blank">计算机木马详细编写思路</a>
<span class="text-muted">小熊同学哦</span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%9C%A8%E9%A9%AC/1.htm">木马</a><a class="tag" taget="_blank" href="/search/%E6%9C%A8%E9%A9%AC%E6%80%9D%E8%B7%AF/1.htm">木马思路</a>
<div>导语:计算机木马(ComputerTrojan)是一种恶意软件,通过欺骗用户从而获取系统控制权限,给黑客打开系统后门的一种手段。虽然木马的存在给用户和系统带来严重的安全风险,但是了解它的工作原理与编写思路,对于我们提高防范意识、构建更健壮的网络安全体系具有重要意义。本篇博客将深入剖析计算机木马的详细编写思路,以及如何复杂化挑战,以期提高读者对计算机木马的认识和对抗能力。计算机木马的基本原理计算机木</div>
</li>
<li><a href="/article/1835449123252301824.htm"
title="Python入门之Lesson2:Python基础语法" target="_blank">Python入门之Lesson2:Python基础语法</a>
<span class="text-muted">小熊同学哦</span>
<a class="tag" taget="_blank" href="/search/Python%E5%85%A5%E9%97%A8%E8%AF%BE%E7%A8%8B/1.htm">Python入门课程</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E9%9D%92%E5%B0%91%E5%B9%B4%E7%BC%96%E7%A8%8B/1.htm">青少年编程</a>
<div>目录前言一.介绍1.变量和数据类型2.常见运算符3.输入输出4.条件语句5.循环结构二.练习三.总结前言欢迎来到《Python入门》系列博客的第二课。在上一课中,我们了解了Python的安装及运行环境的配置。在这一课中,我们将深入学习Python的基础语法,这是编写Python代码的根基。通过本节内容的学习,你将掌握变量、数据类型、运算符、输入输出、条件语句等Python编程的基础知识。一.介绍1</div>
</li>
<li><a href="/article/1835448238103162880.htm"
title="springboot+vue项目实战一-创建SpringBoot简单项目" target="_blank">springboot+vue项目实战一-创建SpringBoot简单项目</a>
<span class="text-muted">苹果酱0567</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一</div>
</li>
<li><a href="/article/1835447985601867776.htm"
title="Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net" target="_blank">Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net</a>
<span class="text-muted">佛一脚</span>
<a class="tag" taget="_blank" href="/search/error/1.htm">error</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不</div>
</li>
<li><a href="/article/1835447859219099648.htm"
title="06选课支付模块之基于消息队列发送支付通知消息" target="_blank">06选课支付模块之基于消息队列发送支付通知消息</a>
<span class="text-muted">echo 云清</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E6%88%90%E5%9C%A8%E7%BA%BF/1.htm">学成在线</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/rabbitmq/1.htm">rabbitmq</a><a class="tag" taget="_blank" href="/search/%E6%B6%88%E6%81%AF%E9%98%9F%E5%88%97/1.htm">消息队列</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E4%BB%98%E9%80%9A%E7%9F%A5/1.htm">支付通知</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E6%88%90%E5%9C%A8%E7%BA%BF/1.htm">学成在线</a>
<div>消息队列发送支付通知消息需求分析订单服务作为通用服务,在订单支付成功后需要将支付结果异步通知给其他对接的微服务,微服务收到支付结果根据订单的类型去更新自己的业务数据技术方案使用消息队列进行异步通知需要保证消息的可靠性即生产端将消息成功通知到服务端:消息发送到交换机-->由交换机发送到队列-->消费者监听队列,收到消息进行处理,参考文章02-使用Docker安装RabbitMQ-CSDN博客生产者确</div>
</li>
<li><a href="/article/1835446975806402560.htm"
title="【Bugs】Python:“ModuleNotFoundError: No module named ‘XXX‘”" target="_blank">【Bugs】Python:“ModuleNotFoundError: No module named ‘XXX‘”</a>
<span class="text-muted">系'辞</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%AE%B1/1.htm">工具箱</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/bug/1.htm">bug</a><a class="tag" taget="_blank" href="/search/anaconda/1.htm">anaconda</a>
<div>问题描述Python使用库的前提是必须已安装了相应的库,往往利用“命令行指令”实现安装,一般安装解法类似。但,还是具有延伸问题,本博客对此作记录。【1】Nomodulenamed‘seaborn’(1.1):情况1:为Anaconda安装【图1-2】.定位Anaconda路径【图3】.Anaconda路径加入Path>&</div>
</li>
<li><a href="/article/1835437775344726016.htm"
title="博客网站制作教程" target="_blank">博客网站制作教程</a>
<span class="text-muted">2401_85194651</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java</div>
</li>
<li><a href="/article/1835435141535723520.htm"
title="详解:如何设计出健壮的秒杀系统?" target="_blank">详解:如何设计出健壮的秒杀系统?</a>
<span class="text-muted">夜空_2cd3</span>
<div>作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*</div>
</li>
<li><a href="/article/1835429201952468992.htm"
title="非对称加密算法原理与应用2——RSA私钥加密文件" target="_blank">非对称加密算法原理与应用2——RSA私钥加密文件</a>
<span class="text-muted">私语茶馆</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E9%83%A8%E7%BD%B2%E4%B8%8E%E5%BC%80%E5%8F%91/1.htm">云部署与开发</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E5%8F%8A%E4%BA%A7%E5%93%81%E7%81%B5%E6%84%9F%E8%AE%B0%E5%BD%95/1.htm">架构及产品灵感记录</a><a class="tag" taget="_blank" href="/search/RSA2048/1.htm">RSA2048</a><a class="tag" taget="_blank" href="/search/%E7%A7%81%E9%92%A5%E5%8A%A0%E5%AF%86/1.htm">私钥加密</a>
<div>作者:私语茶馆1.相关章节(1)非对称加密算法原理与应用1——秘钥的生成-CSDN博客第一章节讲述的是创建秘钥对,并将公钥和私钥导出为文件格式存储。本章节继续讲如何利用私钥加密内容,包括从密钥库或文件中读取私钥,并用RSA算法加密文件和String。2.私钥加密的概述本文主要基于第一章节的RSA2048bit的非对称加密算法讲述如何利用私钥加密文件。这种加密后的文件,只能由该私钥对应的公钥来解密。</div>
</li>
<li><a href="/article/1835429075590672384.htm"
title="粒子群优化 (PSO) 在三维正弦波函数中的应用" target="_blank">粒子群优化 (PSO) 在三维正弦波函数中的应用</a>
<span class="text-muted">subject625Ruben</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>在这篇博客中,我们将展示如何使用粒子群优化(PSO)算法求解三维正弦波函数,并通过增加正弦波扰动,使优化过程更加复杂和有趣。本文将介绍目标函数的定义、PSO参数设置以及算法执行的详细过程,并展示搜索空间中的动态过程和收敛曲线。1.目标函数定义我们使用的目标函数是一个三维正弦波函数,定义如下:objectiveFunc=@(x)sin(sqrt(x(1).^2+x(2).^2))+0.5*sin(5</div>
</li>
<li><a href="/article/1835422931098890240.htm"
title="自定义队列" target="_blank">自定义队列</a>
<span class="text-muted">junjun2018</span>
<div>队列:像排队吃饭一样,先到的先点菜,后来的后点菜。以下代码展示使用单向列表实现的队列。//链表是以节点为单位的,对于单向链表,每个节点中包含一个值和指向下一个对象的引用publicclassNode{Objectvalue;Nodenext;publicNode(Objectvalue){this.value=value;}publicObjectgetValue(){returnvalue;}p</div>
</li>
<li><a href="/article/1835422770016645120.htm"
title="《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表" target="_blank">《 C++ 修炼全景指南:四 》揭秘 C++ List 容器背后的实现原理,带你构建自己的双向链表</a>
<span class="text-muted">Lenyiin</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E6%8C%87%E5%8D%97/1.htm">技术指南</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E4%BF%AE%E7%82%BC%E5%85%A8%E6%99%AF%E6%8C%87%E5%8D%97/1.htm">修炼全景指南</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/list/1.htm">list</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/stl/1.htm">stl</a>
<div>本篇博客,我们将详细讲解如何从头实现一个功能齐全且强大的C++List容器,并深入到各个细节。这篇博客将包括每一步的代码实现、解释以及扩展功能的探讨,目标是让初学者也能轻松理解。一、简介1.1、背景介绍在C++中,std::list是一个基于双向链表的容器,允许高效的插入和删除操作,适用于频繁插入和删除操作的场景。与动态数组不同,list允许常数时间内的插入和删除操作,支持双向遍历。这篇文章将详细</div>
</li>
<li><a href="/article/1835412182377000960.htm"
title="信息系统安全相关概念(上)" target="_blank">信息系统安全相关概念(上)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%AE%89%E5%85%A8/1.htm">信息安全</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几</div>
</li>
<li><a href="/article/1835412180422455296.htm"
title="[实践应用] 深度学习之模型性能评估指标" target="_blank">[实践应用] 深度学习之模型性能评估指标</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8/1.htm">工具使用</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%8D%9F%E5%A4%B1%E5%87%BD%E6%95%B0/1.htm">损失函数</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E8%AF%84%E4%BC%B0/1.htm">性能评估</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>文章总览:YuanDaiMa2048博客文章总览深度学习之模型性能评估指标分类任务回归任务排序任务聚类任务生成任务其他介绍在机器学习和深度学习领域,评估模型性能是一项至关重要的任务。不同的学习任务需要不同的性能指标来衡量模型的有效性。以下是对一些常见任务及其相应的性能评估指标的详细解释和总结。分类任务分类任务是指模型需要将输入数据分配到预定义的类别或标签中。以下是分类任务中常用的性能指标:准确率(</div>
</li>
<li><a href="/article/1835412178648264704.htm"
title="[实践应用] 深度学习之优化器" target="_blank">[实践应用] 深度学习之优化器</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8/1.htm">工具使用</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BC%98%E5%8C%96%E5%99%A8/1.htm">优化器</a>
<div>文章总览:YuanDaiMa2048博客文章总览深度学习之优化器1.随机梯度下降(SGD)2.动量优化(Momentum)3.自适应梯度(Adagrad)4.自适应矩估计(Adam)5.RMSprop总结其他介绍在深度学习中,优化器用于更新模型的参数,以最小化损失函数。常见的优化函数有很多种,下面是几种主流的优化器及其特点、原理和PyTorch实现:1.随机梯度下降(SGD)原理:随机梯度下降通过</div>
</li>
<li><a href="/article/1835412052382937088.htm"
title="[实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器" target="_blank">[实验室服务器使用]使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8/1.htm">工具使用</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%90%86%E6%A8%A1%E5%BC%8F/1.htm">代理模式</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E9%AA%8C/1.htm">实验</a>
<div>文章总览:YuanDaiMa2048博客文章总览实验室服务器使用:使用VSCode、PyCharm、MobaXterm和CMD连接远程服务器在进行实验室工作时,远程连接服务器是常见的需求之一。本篇文章根据个人的一些使用介绍使用不同工具连接服务器的方法,并提供优化功能,使服务器能够使用本机代理的说明。准备服务器账号信息Host(主机):10.XXX.XX.XXXPort(端口):[SSHPort]U</div>
</li>
<li><a href="/article/1835409406653722624.htm"
title="信息系统安全相关概念(下)" target="_blank">信息系统安全相关概念(下)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>文章总览:YuanDaiMa2048博客文章总览上篇指路:信息系统安全相关概念(上)信息系统安全相关概念[下]信息系统风险评估安全风险评估信息系统等级保护网络安全法等级保护等级保护工作流程环境安全信息系统风险评估安全风险评估对信息系统整体安全态势的感知和对重大安全事件的预警,实现“事前能预防,事中能控制,事后能处理”。安全风险组成的四要素:信息系统资产(Asset)信息系统脆弱性(Vulnerab</div>
</li>
<li><a href="/article/1835404117007233024.htm"
title="HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换" target="_blank">HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换</a>
<span class="text-muted">让开,我要吃人了</span>
<a class="tag" taget="_blank" href="/search/OpenHarmony/1.htm">OpenHarmony</a><a class="tag" taget="_blank" href="/search/HarmonyOS/1.htm">HarmonyOS</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99/1.htm">鸿蒙</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E7%B3%BB%E7%BB%9F/1.htm">鸿蒙系统</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te</div>
</li>
<li><a href="/article/1835399577348435968.htm"
title="[Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring" target="_blank">[Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring</a>
<span class="text-muted">黄小二哥</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a>
<div>★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng</div>
</li>
<li><a href="/article/1835399451192160256.htm"
title="[Swift]LeetCode767. 重构字符串 | Reorganize String" target="_blank">[Swift]LeetCode767. 重构字符串 | Reorganize String</a>
<span class="text-muted">weixin_30591551</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/runtime/1.htm">runtime</a>
<div>★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng</div>
</li>
<li><a href="/article/1835398694636187648.htm"
title="RK3229_Android9.0_Box 4G模块EC200A调试" target="_blank">RK3229_Android9.0_Box 4G模块EC200A调试</a>
<span class="text-muted">suifen_</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>0、kernel修改这部分完全可以参考Linux的移植:RK3588EC200A-CN【4G模块】调试_rkec200a-cn-CSDN博客1、修改device/rockchip/rk322xdiff--gita/device.mkb/device.mkindexec6bfaa..e7c32d1100755---a/device.mk+++b/device.mk@@-105,6+105,8@@en</div>
</li>
<li><a href="/article/88.htm"
title="ztree设置禁用节点" target="_blank">ztree设置禁用节点</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/ztree/1.htm">ztree</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/setDisabledNode/1.htm">setDisabledNode</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
</div>
</li>
<li><a href="/article/215.htm"
title="JVM patch by Taobao" target="_blank">JVM patch by Taobao</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a>
<div>在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and</div>
</li>
<li><a href="/article/342.htm"
title="将session存储到数据库中" target="_blank">将session存储到数据库中</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a>
<div>CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date</div>
</li>
<li><a href="/article/469.htm"
title="Vector" target="_blank">Vector</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/vector/1.htm">vector</a>
<div>public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
</div>
</li>
<li><a href="/article/596.htm"
title="各连接池配置参数比较" target="_blank">各连接池配置参数比较</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%9E%E6%8E%A5%E6%B1%A0/1.htm">连接池</a>
<div> 排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名</div>
</li>
<li><a href="/article/723.htm"
title="[简单]mybatis insert语句添加动态字段" target="_blank">[简单]mybatis insert语句添加动态字段</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div> mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&</div>
</li>
<li><a href="/article/850.htm"
title="struts2拦截器配置" target="_blank">struts2拦截器配置</a>
<span class="text-muted">云端月影</span>
<a class="tag" taget="_blank" href="/search/struts2%E6%8B%A6%E6%88%AA%E5%99%A8/1.htm">struts2拦截器</a>
<div>struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&</div>
</li>
<li><a href="/article/977.htm"
title="IE中页面不居中,火狐谷歌等正常" target="_blank">IE中页面不居中,火狐谷歌等正常</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/IE%E4%B8%AD%E9%A1%B5%E9%9D%A2%E4%B8%8D%E5%B1%85%E4%B8%AD/1.htm">IE中页面不居中</a>
<div>问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3</div>
</li>
<li><a href="/article/1104.htm"
title="String,int,Integer,char 几个类型常见转换" target="_blank">String,int,Integer,char 几个类型常见转换</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div>如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.</div>
</li>
<li><a href="/article/1231.htm"
title="PL/SQL的游标类型" target="_blank">PL/SQL的游标类型</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%98%BE%E7%A4%BA%E6%B8%B8%E6%A0%87%28%E9%9D%99%E6%80%81%E6%B8%B8%E6%A0%87%29/1.htm">显示游标(静态游标)</a><a class="tag" taget="_blank" href="/search/%E9%9A%90%E5%BC%8F%E6%B8%B8%E6%A0%87/1.htm">隐式游标</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%A0%87%E7%9A%84%E6%9B%B4%E6%96%B0%E5%92%8C%E5%88%A0%E9%99%A4/1.htm">游标的更新和删除</a><a class="tag" taget="_blank" href="/search/%25rowtype/1.htm">%rowtype</a><a class="tag" taget="_blank" href="/search/ref%E6%B8%B8%E6%A0%87%28%E5%8A%A8%E6%80%81%E6%B8%B8%E6%A0%87%29/1.htm">ref游标(动态游标)</a>
<div>游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐</div>
</li>
<li><a href="/article/1358.htm"
title="JUnit4中@AfterClass @BeforeClass @after @before的区别对比" target="_blank">JUnit4中@AfterClass @BeforeClass @after @before的区别对比</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JUnit4/1.htm">JUnit4</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次</div>
</li>
<li><a href="/article/1485.htm"
title="精通Oracle10编程SQL(12)开发包" target="_blank">精通Oracle10编程SQL(12)开发包</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规</div>
</li>
<li><a href="/article/1612.htm"
title="【EhCache二】ehcache.xml配置详解" target="_blank">【EhCache二】ehcache.xml配置详解</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/ehcache.xml/1.htm">ehcache.xml</a>
<div>在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac</div>
</li>
<li><a href="/article/1739.htm"
title="java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL" target="_blank">java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动</div>
</li>
<li><a href="/article/1866.htm"
title="angular.element" target="_blank">angular.element</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a><a class="tag" taget="_blank" href="/search/angular.element/1.htm">angular.element</a>
<div>angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e</div>
</li>
<li><a href="/article/1993.htm"
title="java-给定两个已排序序列,找出共同的元素。" target="_blank">java-给定两个已排序序列,找出共同的元素。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素</div>
</li>
<li><a href="/article/2120.htm"
title="sftp 异常,有遇到的吗?求解" target="_blank">sftp 异常,有遇到的吗?求解</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jcraft/1.htm">jcraft</a><a class="tag" taget="_blank" href="/search/auth/1.htm">auth</a><a class="tag" taget="_blank" href="/search/jsch/1.htm">jsch</a><a class="tag" taget="_blank" href="/search/jschexception/1.htm">jschexception</a>
<div>com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec</div>
</li>
<li><a href="/article/2247.htm"
title="[生物智能与人工智能]神经元中的电化学结构代表什么?" target="_blank">[生物智能与人工智能]神经元中的电化学结构代表什么?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div> 我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经</div>
</li>
<li><a href="/article/2374.htm"
title="通过LAC和CID获取经纬度信息" target="_blank">通过LAC和CID获取经纬度信息</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/lac/1.htm">lac</a><a class="tag" taget="_blank" href="/search/cid/1.htm">cid</a>
<div>方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&</div>
</li>
<li><a href="/article/2501.htm"
title="JAVA的困难分析" target="_blank">JAVA的困难分析</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------</div>
</li>
<li><a href="/article/2628.htm"
title="小学5年级英语单词背诵第二课" target="_blank">小学5年级英语单词背诵第二课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front </div>
</li>
<li><a href="/article/2755.htm"
title="linux下面没有tree命令" target="_blank">linux下面没有tree命令</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式</div>
</li>
<li><a href="/article/2882.htm"
title="Map迭代方式,Map迭代,Map循环" target="_blank">Map迭代方式,Map迭代,Map循环</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/Map%E5%BE%AA%E7%8E%AF/1.htm">Map循环</a><a class="tag" taget="_blank" href="/search/Map%E8%BF%AD%E4%BB%A3/1.htm">Map迭代</a><a class="tag" taget="_blank" href="/search/Map%E8%BF%AD%E4%BB%A3%E6%96%B9%E5%BC%8F/1.htm">Map迭代方式</a>
<div>Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年</div>
</li>
<li><a href="/article/3009.htm"
title="Spring Cache注解+Redis" target="_blank">Spring Cache注解+Redis</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
</div>
</li>
<li><a href="/article/3136.htm"
title="Guava中针对集合的 filter和过滤功能" target="_blank">Guava中针对集合的 filter和过滤功能</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/filter/1.htm">filter</a>
<div>在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"</div>
</li>
<li><a href="/article/3263.htm"
title="学习编程那点事" target="_blank">学习编程那点事</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去</div>
</li>
<li><a href="/article/3390.htm"
title="架构师之流处理---------bytebuffer的mark,limit和flip" target="_blank">架构师之流处理---------bytebuffer的mark,limit和flip</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/ByteBuffer/1.htm">ByteBuffer</a>
<div>1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy</div>
</li>
<li><a href="/article/3517.htm"
title="org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1" target="_blank">org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/%24/1.htm">$</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E4%B9%89/1.htm">转义</a><a class="tag" taget="_blank" href="/search/el%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">el表达式</a>
<div>最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, </div>
</li>
<li><a href="/article/3644.htm"
title="用Java实现发送邮件到163" target="_blank">用Java实现发送邮件到163</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/java%E5%AE%9E%E7%8E%B0/1.htm">java实现</a>
<div>/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用</div>
</li>
<li><a href="/article/3771.htm"
title="探索实体类存在的真正意义" target="_blank">探索实体类存在的真正意义</a>
<span class="text-muted">java小叶檀</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a>
<div>一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>