background 背景属性
我们知道元素有前景色color,与之对应的还有背景色,通过background我们可以为元素添加实色(background-color)和任意多个背景图片(background-image)。
css 背景常见属性
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
一、background-color
background-color 属性设置元素的背景颜色。它会会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。如果不想它包含边框可以用它的另一个属性clip来处理。
看效果图,我们知道默认背景颜色会填充边框的。
它的取值有:
1、关键字:red,blue等
2、十六进制值:#ff0000
3、transparent值
4、inherit:从父元素那继承的值
5、rgb、rgba(如rgba(255,255,0,.8))、hsl、hsla(如hsla(360, 50%, 50%, .5))
等
二、background-position
background-position属性顾名思义是用来控制背景的位置,它同时设定了元素和图片的原点,而原点决定了元素和图片中某一点的水平和垂直坐标。默认情况原点位于左上角。也就是说元素的左上角和图片的左上角是对齐的。
它的取值:
一、它的五个关键字:top、left、right、bottom、center。二二取值都可以成为它们的属性值。
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
上面的关键字如果只设定一个,那另外一个也会取相同的值。关键字的顺序不重要,left bottom和bottom left意思一样。
二、百分比值:
第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。只设定一个值,则只用来设定水平位置,而垂直位置会默认设为center。
三、像素或其他css单位
第一个值是水平位置,第二个值是垂直位置。左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。如果您仅规定了一个值,另一个值将是50%。您可以混合使用 % 和 position 值。
此外还可以运用正负值,将图片左上角定位到元素外部,或将图片右下角推到元素外部。
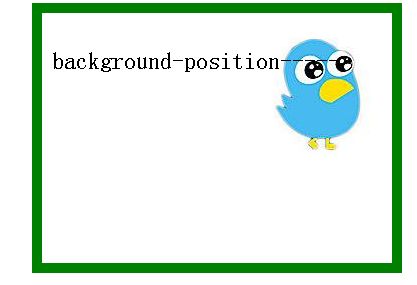
background-position: top right;background-repeat:no-repeat;
效果图:
三、background-repeat
background-repeat 属性设置如何重复背景图像。默认背景图像在水平和垂直方向上重复。
它的取值有:
repeat:默认值
repeat-x:水平方向重复
repeat-y:水平方向重复
no-repeat:图像只出现一次
inherit:继承
此外css3还新增二个值:
background-repeat:round:为图片不被剪切,自动调整图片大小来适应背景区域。
background-repeat:space:为图片不被剪切,自动添加图片间空白来适应背景区域。
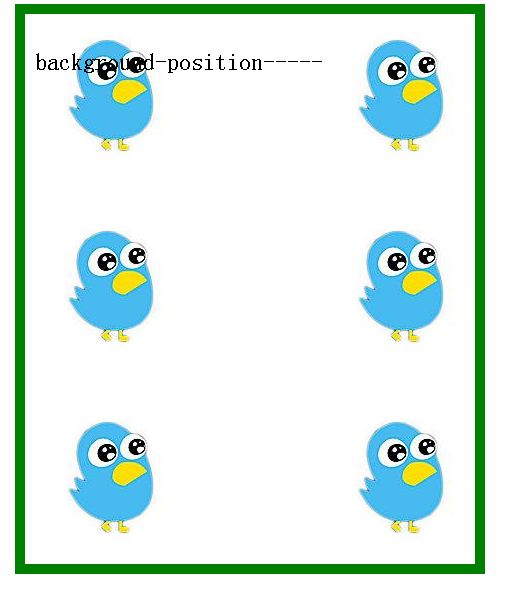
下图是值为background-repeat:space的效果图:
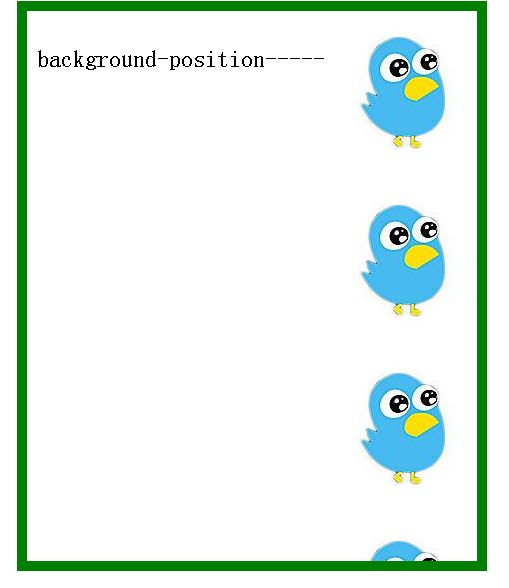
下面是值为background-repeat:repeat-y的效果图:
四、background-image
该属性为元素设置背景图像。格式为background-image:url(图片路径)。
五、background-size
css3新增的背景尺寸,顾名思义就是来调整图片的尺寸。
它的取值:
百分比:%
像素值:第一个值设置宽度,第二个值设置高度。
cover:拉大图片,完全填满背景区;保持宽高比。
contain:缩放图片,使其恰好适合背景区;保持宽高比。
上面最后二个属性值会将很小的图片拉得很大,so会导致图片失真。
六、background-attachment
该属性规定元素内背景图片是否随元素滚动而移动。默认值是scroll。
它的值:
scroll
fixed:背景图像不会随元素移动。通常应用给body元素中心位置添加水印等,让水印不随页面滚动而移动。
inherit
七、background-clip
background-clip 属性规定背景的绘制区域。
它的取值:
content-box:背景被裁剪到内容框
border-box:背景被裁剪到边框盒
padding-box:背景被裁剪到内边距
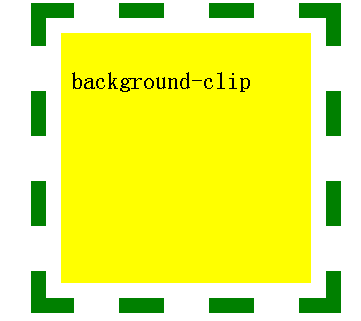
background-color:yellow;background-clip:content-box;padding:15px;
上面的代码给容器增加了15px的内边距后,背景被裁剪了内容区域里,
效果图如下:
八、background-origin
background-origin 属性规定 background-position 属性相对于什么位置来定位。
取值:
content-box:背景图像相对于内容框来定位
border-box:背景图像相对于边框来定位
padding-box:背景图像相对于内边距框来定位
如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
九、背景渐变
background:linear-gradient
background:radial-gradient
具体解释看这一篇
十、background-break
控制分离元素的显示效果