微信小程序-----小程序模型与宿主环境
小程序可以调用宿主环境/微信提供的微信客户端的能力,这就使得小程序比普通网页拥有更多的能力(扫一扫、摇一摇)。
小程序的运行环境分成渲染层和逻辑层:
WXML 模板文件和 WXSS 样式文件工作在渲染层。
JS 逻辑文件工作在逻辑层。
渲染案例:
WXML模板使用 view 标签,其子节点用 {{ }} 的语法绑定一个 msg 的变量
{{motto}}
JS 脚本使用 this.setData 方法把 msg 字段设置成 “hehe”
clickMy:function(){
this.setData({ motto:'hehe'});
}
一、小程序模型
面试:小程序模型分为
渲染层(wxml、wxss)和逻辑层(js)的分离
二、模型基本工作方式:
1.数据驱动:渲染层和数据相关
2.脚本逻辑:逻辑层负责产生、处理数据
3.通信模型:逻辑层通过 Page 实例的 setData 方法传递数据到渲染层
三、数据驱动
场景:
在开发UI界面过程中,程序需要维护很多变量状态,同时要操作对应的UI元素。随着界面越来越复杂,需要维护很多变量状态,同时要处理很多界面上的交互事件,整个程序变得越来越复杂。
通常界面视图和变量状态是相关联的,如果有某种“方法”可以让状态和视图绑定在一起(状态变更时,视图也能自动变更),那就可以省去手动修改视图的工作,这个方法就是“数据驱动”。
小程序的数据驱动基本原理:
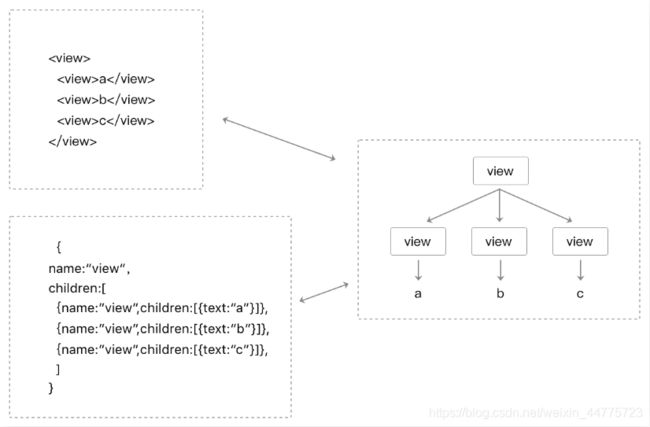
(1)WXML结构实际上等价于一棵DOM树,通过一个JS对象也可以来表达DOM树的结构,如下图所示

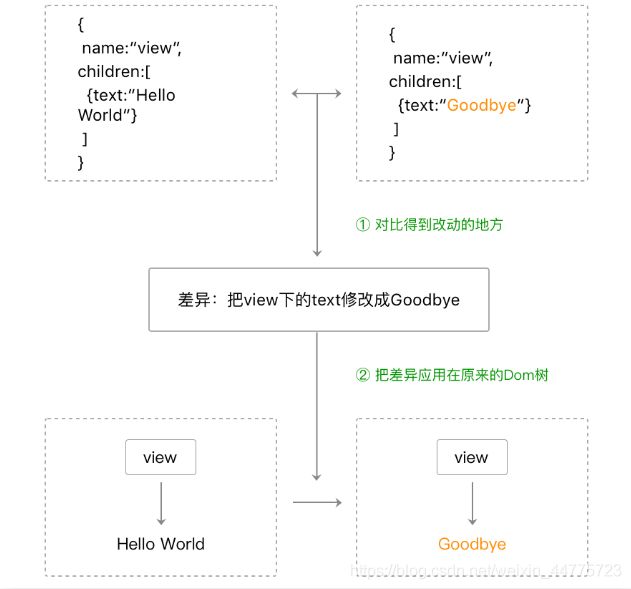
(2)WXML可以先转成JS对象,然后再渲染出真正的DOM树,回到“Hello World”例子,可以看到转换的过程如图所示。

(3)通过setData把msg数据从“Hello World”变成“Goodbye”,产生的JS对象对应的节点就会发生变化,此时可以对比前后两个JS对象变化的部分,然后把这个差异应用到原来的DOM树上,从而达到更新UI的目的,这就是“数据驱动”的原理。

四、通信模式
线程:
小程序的渲染层和逻辑层分别由2个线程管理:
(1)渲染层的界面使用了WebView 进行渲染;
(2)逻辑层采用JsCore线程运行JS脚本。
Native微信客户端:
一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(常用Native代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发
五、WebView(网络视图)
能加载并显示网页,可以将其视为一个浏览器。
主要用于展示网络请求后的内容,就是将网络地址请求的内容展示在里面。
使用场景:在其他APP内部浏览百度页面
理解:
WebView(网络视图)能加载显示网页,可以将其视为一个浏览器,它使用了WebKit渲染引擎加载显示网页。
优点:
(1)可以直接显示和渲染web页面,直接显示网页。
(2)可以直接使用html文件(网络上或本地文件)作布局。
(3)可以和JavaScript交互调用。
六、JsCore(虚拟机)
本质:
JsCore全称为JavaScriptCore ,是一款 JavaScript 引擎。
通常会被叫做虚拟机,专门设计来解释和执行 JavaScript 代码。
常用引擎:
目前 JavaScript 引擎还有 Google 的 V8 ,Mozilla 的 SpiderMonkey,这些主要涉及 JS 的解析和处理方式。
拓展:
Mozilla(缩写MF或MoFo)全称Mozilla基金会,是为支持和领导开源的Mozilla项目而设立的一个非营利组织,Firefox便 由 Mozilla 打造。
七、宿主环境
运行环境:
小程序的运行环境分成渲染层和逻辑层,WXML和WXSS工作在渲染层,JS脚本工作在逻辑层。
作用:
渲染层和数据相关;逻辑层负责产生,处理数据。
逻辑层通过Page实例的setData方法传递到渲染层。
线程管理:
小程序的渲染层和逻辑层分别由两个线程管理:渲染层的界面使用了WebView进行渲染;逻辑层采用JsCore线程运行JS脚本。
双向绑定:
在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层发生数据变更的时候,需要通过宿主环境提供的setData方法把数据从逻辑层传递到渲染层,在经过对比前后差异,把差异应用到原来的DOM树上,渲染出正确的UI界面。
