- 论文阅读:2023 arxiv Multiscale Positive-Unlabeled Detection of AI-Generated Texts
CSPhD-winston-杨帆
论文阅读论文阅读人工智能
总目录大模型安全相关研究:https://blog.csdn.net/WhiffeYF/article/details/142132328MultiscalePositive-UnlabeledDetectionofAI-GeneratedTextshttps://arxiv.org/abs/2305.18149https://www.doubao.com/chat/211427064915225
- 论文阅读笔记——MAGICDRIVE: STREET VIEW GENERATION WITH DIVERSE 3D GEOMETRY CONTROL
寻丶幽风
论文阅读笔记论文阅读笔记3d人工智能自动驾驶
MagicDrive论文MagicDrive通过对3D数据和文本数据的多模态条件融合和隐式视角转换,实现了高质量、多视角一致的3D场景生成。几何条件编码Cross-attention:针对顺序数据,适合处理文本标记和边界框等可变长度输入。Additiveencoderbranch:对于地图等网络状规则数据,能够有效保留空间结构。对于文本按照模版构建:“Adrivingsceneat{locatio
- 【指标对比】SMA 和 EMA区别
T-I-M
时间序列
在描述时间序列趋势(如股票价格)时,简单移动平均(SMA)和指数移动平均(EMA)各有特点。以下是详细分析:一、核心对比指标SMAEMA权重分配等权重指数衰减权重滞后性较高较低噪声敏感性较不敏感更敏感计算复杂度简单需要递归计算参数敏感性对窗口大小敏感对衰减因子敏感二、特性分析1.SMA(简单移动平均)公式:SMAt=1n∑i=0n−1Pt−iSMA_t=\frac{1}{n}\sum_{i=0}^
- 程序代码篇---Pyqt的密码界面
Ronin-Lotus
程序代码篇上位机知识篇pyqt数据库pythonubuntu
文章目录前言一、代码二、代码解释2.1用户数据库定义2.2窗口初始化2.3认证逻辑2.5角色处理2.6错误处理优化2.7功能扩展说明2.7.1用户类型区分管理员普通用户其他用户2.7.2安全增强建议三、运行效果四、运行命令五、界面改进建议5.1密码显示5.2用户头像显示5.3输入框动画效果5.4加载进度显示5.5键盘快捷键前言本文简单介绍了在Ubuntu系统上使用Python的Pyqt创建密码登录
- 快速理解Vue3中Pinia里的subscribe方法使用
MXN_小南学前端
vue3vue前端
快速理解Vue3中Pinia里的subscribe方法使用一、Pinia简介Pinia是Vue3的状态管理库,类似Vue2中的Vuex,但使用更简洁高效二、subscribe方法简介subscribe方法是Pinia中的监听器函数,有点像watch,但监听的是store中的状态(数据/state)变化,在store中的状态变化时会执行自定义逻辑。可用于调试和定位问题、记录日志后续分析、触发操作(比
- NLP高频面试题(十)——目前常见的几种大模型架构是啥样的
Chaos_Wang_
NLP常见面试题自然语言处理架构人工智能
深入浅出:目前常见的几种大模型架构解析随着Transformer模型的提出与发展,语言大模型迅速崛起,已经成为人工智能领域最为关注的热点之一。本文将为大家详细解析几种目前常见的大模型架构,帮助读者理解其核心差异及适用场景。1.什么是LLM(大语言模型)?LLM通常指参数量巨大、能够捕捉丰富语义信息的Transformer模型,它们通过海量的文本数据训练而成,能够实现高度逼真的文本生成、复杂的语言理
- 在SPSS中进行单因素方差分析(One-Way ANOVA)是一种常见的统计分析方法,用于比较三个或更多独立组之间的均值差异。
zhangfeng1133
均值算法算法
在SPSS中进行单因素方差分析(One-WayANOVA)是一种常见的统计分析方法,用于比较三个或更多独立组之间的均值差异。以下是进行单因素方差分析的详细步骤:---###1.**数据准备**-**因变量**:需要分析的连续变量(如成绩、收入等)。-**自变量**:分类变量(如组别、性别等),通常是一个名义变量。数据结构示例:|组别(自变量)|成绩(因变量)||----------------|-
- 深度学习 | pytorch + torchvision + python 版本对应及环境安装
zfgfdgbhs
深度学习pythonpytorch
目录一、版本对应二、安装命令(pip)1.版本(1)v2.5.1~v2.0.0(2)v1.13.1~v1.11.0(3)v1.10.1~v1.7.02.安装全过程(1)选择版本(2)安装结果参考文章一、版本对应下表来自pytorch的github官方文档:pytorch/vision:Datasets,TransformsandModelsspecifictoComputerVisionpytor
- 在SPSS的单因素方差分析(One-Way ANOVA)中,F值和t值是两种不同的统计量 f/t
zhangfeng1133
数据分析
在SPSS的单因素方差分析(One-WayANOVA)中,F值和t值是两种不同的统计量,用于不同的分析场景,具体含义如下:###1.**F值**F值是单因素方差分析中的统计量,用于检验多个组之间的均值是否存在显著差异。它是通过比较组间方差与组内方差的比值来计算的,具体公式为:**F值=组间方差/组内方差**-**F值的意义**:-F值越大,说明组间差异相对于组内差异越大,即不同组之间的均值差异越显
- Python读取.nc文件的方法与技术详解
傻啦嘿哟
关于python那些事儿人工智能前端服务器
目录一、引言二、使用netCDF4库读取.nc文件安装netCDF4库导入netCDF4库打开.nc文件获取变量读取变量数据案例与代码三、使用xarray库读取.nc文件安装xarray库导入xarray库打开.nc文件访问变量数据案例与代码四、性能与优化分块读取使用Dask进行并行计算减少不必要的变量加载五、其他注意事项文件路径变量命名数据类型文件关闭六、总结一、引言.nc文件,即NetCDF(
- 《面向模式的软件体系结构3-资源管理模式》读书笔记(7)--- Coordinator模式
weixin_33699914
人工智能
3.3Coordinator模式Coordinator(协调者)模式描述了如何通过协调涉及多个参与者(每个参与者都包含资源、资源使用者和资源提供者)的任务的完成来维护系统的一致性。这个模式提出了一个解决方案,使得在涉及多个参与者的任务中,或者所有参与者的任务都完成,或者一项任务都没有完成。这确保了系统总是处于一致的状态。1.问题很多系统都会执行涉及不止一个参与者的任务。一个参与者是一个主动实体,既
- 架构师必知必会系列:数据架构与数据管理
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍数据架构与数据管理介绍数据架构是指用来定义企业数据的逻辑结构、物理存储结构和数据的流转过程。它由数据中心和IT平台、数据库、文件系统、网络、安全、计算资源等构成。其目的是为了满足业务需求、提升组织效率和降低成本。数据架构包括数据字典、元数据、数据模型、数据流、数据仓库、数据管道、数据服务等。在应用中,将数据按照其自身特性进行划分、分类、归档、清洗和加工,才能
- 中国大陆网站用了lightHouse之后还有必要用WebPageTest么?
混血哲谈
网络
对于中国大陆的网站,即使已使用Lighthouse进行性能优化,WebPageTest仍有不可替代的价值。两者并非互斥,而是互补工具,适用于不同维度的性能分析。以下是具体原因和场景说明:一、核心结论:Lighthouse与WebPageTest的定位差异工具核心价值适用场景中国大陆场景的局限性Lighthouse提供代码级优化建议(如压缩资源、渲染阻塞修复)本地开发调试、快速生成优化清单仅反映本地
- 23、nc文件快速切片与索引
爱转呼啦圈的小兔子
气象数据处理与可视化python气象气象可视化气候变化
1前言在气象、海洋学和环境科学等领域,.nc(NetCDF)格式文件是存储和共享多维科学数据的常用格式。这些数据文件通常包含大量的经度、纬度、时间和垂直层次数据。在处理这些数据时,研究人员常常需要根据特定的地理和时间范围提取数据,以便进行深入分析。为此,我们开发了一个名为nc_slice的Python函数,用于从一个或多个.nc格式文件中高效地筛选和提取数据。nc_slice函数提供了一种简洁而灵
- 华为OD机试统一考试D卷C卷 - 机器人仓库搬砖 py
愤怒的小青春
java
平安寿险北分和飞鹤职能哪个强度好一些呀,平安寿险北分和飞鹤职能哪个强度好一些呀,两个offer纠结经营分析应该属于什么序列#数据分析#在牛客搜经营分析貌似只有字节有这个单独岗位名字,其他大厂都是在从属于数据分析,所以这俩昇腾计算岗位扩招,绝佳上车AI机会,速来ai芯片业务发展太快,要大量补充人力缺口。嵌入式软件开发、测试,前后端岗位,硬件岗位都招。院校范围很春招补录两个公司总包差不多,都是后台开发
- 如何进行PHP性能优化?
破碎的天堂鸟
PHP学习php性能优化开发语言
PHP性能优化是一个复杂且多方面的过程,涉及从代码层面到服务器配置的多个方面。以下是一些关键的优化技巧和最佳实践:选择合适的数据结构(如数组、对象等)可以显著提高程序的运行效率。缓存是提升PHP性能的有效手段之一。可以通过页面缓存、数据缓存、内存缓存等方式来减少重复计算。例如,使用APC、Memcached或Redis进行内存缓存,或者利用文件系统进行数据缓存。使用索引、优化SQL查询语句以及使用
- 卷积神经网络 - 理解卷积核的尺寸 k×k×Cin
谦亨有终
AI学习笔记cnn人工智能神经网络深度学习机器学习
卷积神经网络中,每个卷积核的尺寸为k×k×Cin,这一设计的核心原因在于多通道输入的数据结构和跨通道特征整合的需求。以下是详细解释:1.输入数据的结构输入形状:假设输入数据为三维张量,形状为H×W×Cin,其中:H:高度(Height)W:宽度(Width)Cin:通道数(Channelsin)多通道的物理意义:对于RGB图像,Cin=3(红、绿、蓝三通道)。对于中间层的特征图,Cin可能为64、
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- 【最新】TensorFlow、cuDNN、CUDA三者之间的最新版本对应及下载地址
江上_酒
开发环境及工具配置TensorFlowCUDAcuDNN
TensorFlow、cuDNN、CUDA对应关系官网查询地址CUDA下载地址cuDNN下载地址VersionPythonversionCompilerBuildtoolscuDNNCUDAtensorflow_gpu-2.9.03.7-3.10MSVC2019Bazel5.0.08.111.2tensorflow_gpu-2.8.03.7-3.10MSVC2019Bazel4.2.18.111.
- 《今日AI-人工智能-编程日报》-源自2025年3月20日
小亦编辑部
每日AI-人工智能-编程日报人工智能大数据
一、AI行业动态英伟达新一代AI芯片Rubin发布计划英伟达宣布其新一代AI芯片Rubin将于2026年下半年推出,下下一代AI芯片架构命名为Feynman,计划于2028年登场。同时,英伟达还推出了RTXPRO6000系列Blackwell专业卡,拥有24064核心、96GB显存和最高600W功耗。OpenAI星际之门数据中心建设进展OpenAI的首个数据中心“星际之门”预计于2026年中在德克
- SpringAOP-基本概念-AOP入门程序-核心概念-通知类型-通知顺序-切入点表达式-连接点joinpoint-记录操作日志-获取当前登录员工
汐栊
java开发语言springmvc数据库
目录SpringAOP:AOP快速入门:AOP核心概念:AOP进阶:通知类型:注意事项:方法实现:@PointCutAOP通知顺序:执行顺序:不同切面类中,默认按照切面类的类名字母排序。用@Order(数字)加在切面类上来控制顺序AOP切入点表达式:切入点表达式-execution:切入点表达式-@annotation:可以使用通配符描述切入点:AOP连接点:AOP案例:将案例中增,删,改相关接口
- 员工管理(3)-删除员工-修改员工-全局异常处理器-员工信息统计
汐栊
java数据库开发语言
目录员工管理:删除员工:Controller层:Service层:Mapper接口:接受参数的两种方式:修改员工:查询回显:Controller层:Service层:Mapper接口:修改数据:Controller层:Service层:Mapper接口:程序优化:员工信息统计:职位统计开发Controller层:Service层:Mapper接口:性别统计:员工管理:删除员工:明确三层架构职责:C
- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- 网络空间安全专业发展历程及开设院校
菜根Sec
安全网络安全网络安全高校网络空间安全信息安全
一、专业发展历程1.早期探索阶段(1990年代末—2000年代初)(1)背景:1990年代互联网进入中国,计算机病毒、黑客攻击等问题逐渐显现,社会对信息安全人才的需求开始萌芽。(2)高校尝试:1997年,西安电子科技大学在密码学领域积累深厚,率先开设与信息安全相关的选修课程和研究方向。1998年,武汉大学依托其计算机学院和数学学科优势,开始探索信息安全方向的本科教育。2.正式设立本科专业(2001
- 网络空间安全专业培养方案及学习建议
菜根Sec
学习网络安全网络空间安全信息安全大学专业
一、网络空间安全专业培养方案(示例)本文以武汉大学网络空间安全专业培养方案为例,列举本科期间学习的课程。详情参见:https://cse.whu.edu.cn/rcpy/lxspy/zyjs/wlkjaqzypyfa.htm1、培养目标网络空间安全学科是综台计算机、通信、电子、数学、物理、生物、管理、法律和教育等学科,并发展演绎而形成的交叉学科。培养的本科生要求掌握网络空间安全学科的基本理论、基本
- 常见的编码方式及特征
菜根Sec
服务器网络linuxweb安全网络安全
一、BASE编码1、Base64Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。Base64,就是包括小写字母a-z、大写字母A-Z、数字0-9、符号"+“、”/"一共64个字符的字符集。(1)编码规则①把3个字节变成4个字节。②每76个字符加一个换行符。③最后的结束符也要处理(2)举例说明转前:s13先转成asci
- UV - Python 包管理
丽英y
Pythonuvpython开发语言
文章目录创建uv项目已有项目已有uv项目创建uv项目#创建项目uvinitm3#创建环境cdm3uvvenv--python3.11#激活环境source.venv/bin/activate#添加库uvaddflask如果创建项目后,给库取别的名字,add的时候,会自动创建.venv文件夹>uvvenv--python3.12e312[0]UsingCPython3.12.8interpreter
- 漫谈JVM
weixin_34111790
运维javapython
2019独角兽企业重金招聘Python工程师标准>>>背景介绍创建了一个技术类公众号:一起源码分析,里面会分享最新的开源代码、源码解读、开发技巧等,欢迎大家关注。JVM已经是Java开发的必备技能了,JVM相当于Java的操作系统。JVM,javavirtualmachine,即Java虚拟机,是运行javaclass文件的程序。Java代码经过Java编译器编译,会编译成class文件,一种平台
- 开发语言漫谈-脚本语言
大道不孤,众行致远
技术杂谈开发语言
前面讲的都称之为编程语言,就是做系统用的。还有一大类称之为脚本语言的语言,这类语言数量极多,大部分程序员用不上,也不关心,这是系统维护人员专用的邻域。这个定义其实也很不准确,不必较真。更准确的来讲,能直接运行的文本都可以称之为脚本语言,按这个标准,python也是。但是python同样用于做系统。我们今天讲的脚本语言纯粹用于系统维护邻域。我们重点将编程语言,对这些脚本语言就打包一起介绍了bash:
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
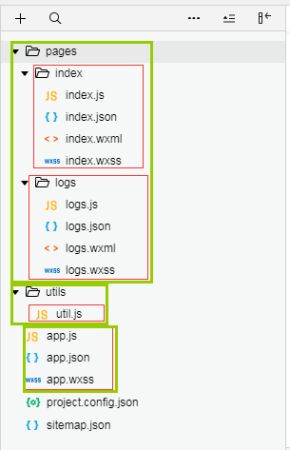
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option
![]()





![]()
![]()