Angular的Table们
Angular的Table们
1.UI Grid (ng-grid)
官方网址: http://ui-grid.info/
github: https://github.com/angular-ui/ng-grid
Example: http://ui-grid.info/docs/#/tutorial/401_AllFeatures
该组件属于大名鼎鼎的angular-ui项目, 功能强大,除了常见的一些基本功能外,还加入了一些高级功能:
Standard Features
- Sorting
- Filtering
- User interaction
Advanced Features
- Virtualization
- Column pinning
- Grouping
- Edit in place
- Expandable rows
- Internationalisation
推荐指数 4颗星
2.ng-table
官方网址: http://bazalt-cms.com/ng-table/
github: https://github.com/esvit/ng-table
Example: http://bazalt-cms.com/ng-table/example/23
一个简单不错的Angular table组件,轻松满足你的基本功能,github上有1300多个star和400多个fork,说明它还是蛮流行的嘛!
推荐指数 4颗星
3.smart table
官方网址: http://lorenzofox3.github.io/smart-table-website/
github: https://github.com/lorenzofox3/Smart-Table
Example: http://lorenzofox3.github.io/smart-table-website/#examples-section
Smart Table也算是一个不错选择,相比其他,它轻量,支持插件,易于扩展。
推荐指数 4颗星
4.Angular-Datatables

官方网址: http://l-lin.github.io/angular-datatables/
github: https://github.com/l-lin/angular-datatables
Example:http://l-lin.github.io/angular-datatables/#/zeroConfig
Angular-Datatables是将jquery datatables 通过angular的方式封 装成指令,所以它具备jquery datatables的特点,功能强大,API不太好用
推荐指数 3颗星
5.tablelite
官方网址:http://adaptv.github.io/adapt-strap/##tablelite
github:https://github.com/Adaptv/adapt-strap
Example: http://adaptv.github.io/adapt-strap/##tablelite
tablelite是作为adapt-strap项目的一部分,建议如果你的项目需要用到bootstrap的时候再去使用它。
推荐指数 3颗星
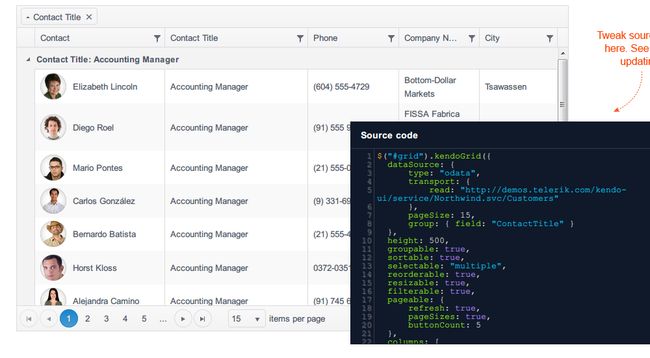
6.kendo-ui中的grid

官方网站: http://www.telerik.com/kendo-ui
github: https://github.com/kendo-labs/angular-kendo
Example: http://kendo-labs.github.io/angular-kendo/
kendo UI是一套完整的UI解决方案,它支持Angular化,它的grid功能异常强大,如果你不缺钱的话,它将是一个不错的选择。
推荐指数 3颗星
7. 自己实现
如果你的grid只是简单排序,分页和过滤的话,我的建议是自己实现或者选择smart-table,一个例子http://codepen.io/bryanschoeff/pen/cuBvd/,有兴趣试试
推荐指数 5颗星
参考资料:
best-way-to-represent-a-grid-or-table-in-angularjs-with-bootstrap-3