- STMicroelectronics 系列:STM32F1 系列_(8).STM32F1系列的USART接口及编程
kkchenkx
单片机开发stm32嵌入式硬件单片机
STM32F1系列的USART接口及编程1.USART接口概述USART(UniversalSynchronousAsynchronousReceiverTransmitter)是一种串行通信接口,可以支持异步和同步通信模式。在STM32F1系列单片机中,USART接口用于实现与外部设备的串行数据通信,例如与其他单片机、计算机、传感器等设备进行数据交换。USART接口可以配置为多种通信模式,包括U
- Electron学习
星空0107
electronjavascriptecmascript
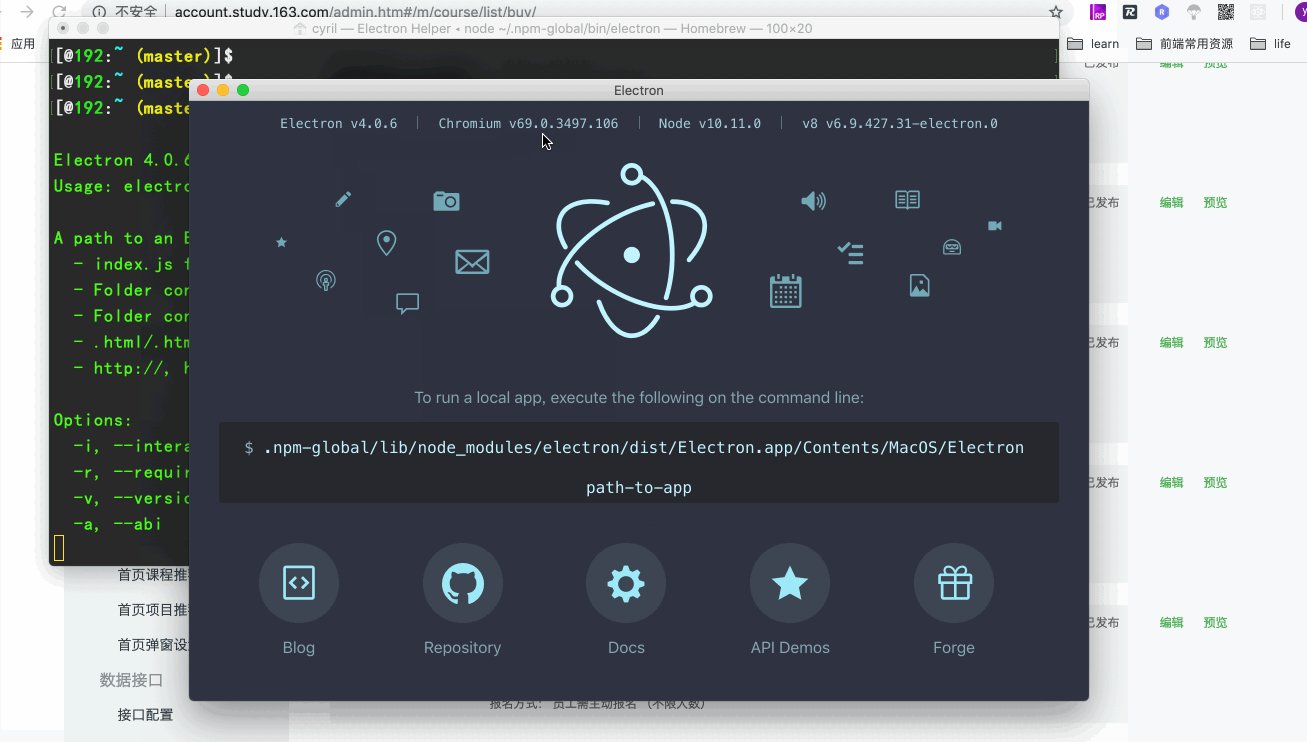
Electron的简介Electron基于chromium和Node.js,让我们可以使用Javascript,HTML,CSS构建跨平台的桌面应用程序,同时Electron兼容Mac,Window,和Linux,可以构建出三个平台的应用程序Electron的安装运行cmd,输入npminit,然后一直按enter换行即可输入cnpmielectron-S(如果电脑没有安装cnpm会报错,需要安装
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- electron 学习
jingxindeyi
#学习electron入门
文章目录1.注意项1.1安装前最好设置一下代理官网tutorialhttps://www.electronjs.org/docs/latest/tutorial/tutorial-prerequisites1.注意项1.1安装前最好设置一下代理npmconfigsetregistryhttps://registry.npmmirror.com/
- ZCC6505: 性能超越 SN6505(repleaces SN6505)
服务器
ZCC6505:高效能推挽式变压器驱动器,开启隔离电源设计新境界在现代电子设计中,隔离电源的应用日益广泛,尤其是在通信、工业控制、医疗设备等领域,对隔离电源的性能和可靠性提出了更高的要求。ZCC6505作为一款高性能的推挽式变压器驱动器,凭借其卓越的性能和灵活的设计,为工程师提供了理想的解决方案。Inmodernelectronics,theapplicationofisolatedpowersu
- Electron常见问题 4-error: The engine “node“ is incompatible with this module.
Data-Mining
Electron实战builderelectron编译node.jsyarn
目录问题解决PS:《Electron实战》系列-总览问题Electron工程编译的时候报错:
[email protected]:Theengine"node"isincompatiblewiththismodule.Expectedversion">=8.12.0".Got"8.11.3"errorFoundincompatiblemodule.解决原因是nodejs版本冲
- 全面了解 Node.js、npm、yarn、node-gyp、Python、Visual Studio 和 Electron 的关联性
古木12345
node.jsnpmpythonelectronyarn
好的,以下是一个全面且深入的详细解析,针对Electron桌面开发工具链及其相关依赖,包含每个关键模块(Node.js、npm、yarn、Python、node-gyp、VisualStudio、Electron)及其实现原理、功能、关联性和使用示例,确保您能完整理解这些工具的用途和关联性。一、基础工具链模块详细介绍1.Node.js1.1功能概述Node.js是一个运行时环境,它允许开发者在服务
- v3-electron-vite项目快速入门指南
罗昭贝Lovely
v3-electron-vite项目快速入门指南v3-electron-vite⭐Avue3electronadmintemplate,basedon'vite'项目地址:https://gitcode.com/gh_mirrors/v3e/v3-electron-vite本指南旨在帮助您了解并快速上手un-pany/v3-electron-vite这一基于Vue3与Vite的Electron管理
- 2025年信息技术与电子电力技术国际会议(ICITEP 2025)
s_academic
理科会议科技可信计算技术TV
2025年信息技术与电子电力技术国际会议(ICITEP2025)2025InternationalConferenceonInformationTechnologyandElectronicPower会议旨在加强国际学术交流与合作,促进信息技术与电子电力领域的发展。会议将汇聚相关研究领域的顶尖专家学者,共同探讨该领域的最新研究成果、技术进步和挑战。会议主题:(主题包括但不限于,更多主题请咨询会务组
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- STM32 是什么?同类产品有哪些
天机️灵韵
硬件设备物联网stm32单片机嵌入式硬件
STM32是什么?STM32是由意法半导体(STMicroelectronics)推出的基于ARMCortex-M内核的32位微控制器(MCU)系列。它专为高性能、低功耗的嵌入式应用设计,广泛应用于以下领域:工业控制(PLC、电机驱动)消费电子(智能家居、穿戴设备)物联网(传感器、通信模块)汽车电子(车载控制、CAN总线)医疗设备(便携式监测仪)。STM32提供丰富的产品线(如STM32F、STM
- electron渲染线程与主线程通信,渲染线程与渲染线程通信
burrierow
electronjavascript前端
线程通信接口在electron中,我们常常需要进行主线程与渲染线程,渲染线程与渲染线程的通信,这些方法有同步或者异步方式,让我们通过官方提供的一些函数来具体了解同步信息通信时,由渲染线程在ipcRenderer注册发送与接受事件(sync-send-event,sync-receive-event),并封装成方法=>(sendSync以及recieveSyncMsg)。下一步,将封装的方法抛出到c
- Electron视图进程和主进程通讯
陆康永
electronelectronjavascript前端
快速创建基于vue的electron项目:@quick-start/create-electron-npm视图线程也就index.html是无法直接访问这个api的(如果没有开启视图层访问nodejs的功能,现在几乎没法直接开启,开启了一堆警告提示)所以需要通过reload.js方式给index.html视图层注入对应的方法,挂在window对象下面视图层给后端发起消息如果希望通过then的方式获
- STMicroelectronics 系列:STM32F7 系列_(16).STM32F7系列USB接口
kkchenkx
单片机开发stm32android嵌入式硬件
STM32F7系列USB接口USB接口概述USB(UniversalSerialBus,通用串行总线)是一种广泛应用的接口标准,用于在计算机和各种外设之间进行数据传输。STM32F7系列微控制器集成了一个高度灵活的USB接口,支持USB2.0全速(12Mbps)和高速(480Mbps)通信。该接口不仅支持标准的USB设备和主机模式,还支持OTG(On-The-Go)模式,使得STM32F7可以同时
- 名词解释:npm,cnpm,yarn,vite,vue,electron
几道之旅
npmvue.jselectron
1.npm(NodePackageManager)读音:“N-P-M”或者直接读作“npm”。npm是Node.js的官方包管理器,用于安装、发布和管理JavaScript软件包。它允许开发者轻松地共享代码,并且可以通过命令行工具来管理依赖关系。通过npminit命令可以交互式地初始化一个项目,而npminstall则可以安装指定的软件包到当前项目中。2.cnpm(ChinaNodePackage
- 解决npx @electron-forge/cli import时提示缺失依赖
includei
Bugelectronforge
问题及步骤描述:根据Electron官网步骤进行打包时:npx@electron-forge/cliimport命令提示:√CheckingyoursystemItlookslikeyouaremissingsomedependenciesyouneedtogetElectronrunning.MakesureyouhavegitinstalledandNode.jsversion>=10.0.0
- 使用npx electron-forge import命令时报错Could not find git in environment的解决方法
CarenStrid
electronjavascript前端
准备使用ElectronForge打包项目文件时(打包您的应用程序|Electron)可能会遇到以下错误:解决方法:在git的官网(GitforWindows)上下载安装git,然后在gitbash的窗体中运行命令即可。(git的官网)git下载安装完成后会自动启动gitbash,在其中输入并执行命令npxelectron-forgeimport即可。
- $ npx electron-forge import 一直报权限问题 resource busy or locked,
卢可以
electronarcgisjavascript
jack@LAPTOP-7DHDAAL0MINGW64/e/project/celetron-project/my-electron-app(master)$npxelectron-forgeimport>Checkingyoursystem>Checkinggitexists>Checkingnodeversion>CheckingpackageManagerversion√Foundnode@
- 一个神奇的自动化爬虫利器 - DrissionPagae
Art_s
自动化爬虫运维
DrissionPagaeDrissionPage:类似selenuium的网页自动化工具。这是一个基于Python的网页自动化工具,支持Chromium内核浏览器。它将控制浏览器和收发请求两大功能合二为一,并提供了统一、简洁的接口。环境操作系统:Windows、Linux或Mac。python版本:3.6及以上支持应用:Chromium内核浏览器(如Chrome、Edge),electron应用
- electron下载文件,弹窗选择下载路径,并通知下载进度
李富贵~
electronjavascript前端vue.js
1:在window.js中引入sessionimport{app,BrowserWindow,ipcMain,dialog,shell,session}from'electron';2:发送下载请求//在主进程监听渲染进程发送的'start-download'事件ipcMain.on('start-download',async(event,downloadUrl)=>{letwin=Browse
- Electron 全面解析:跨平台桌面应用开发指南
chenNorth。
前端前端前端框架
引言在当今多平台并存的数字时代,如何高效开发跨平台桌面应用成为开发者面临的重要挑战。Electron作为GitHub开源的跨平台框架,凭借其独特的Web技术融合能力,已成为构建桌面应用的热门选择。本文将深入探讨Electron的核心原理、开发实践及未来趋势。文章目录引言一、Electron简介1.1什么是Electron?1.2技术架构二、核心特性解析2.1多进程架构2.2进程间通信(IPC)三、
- STMicroelectronics 系列:STM32F7 系列_(12).STM32F7系列DMA控制器
kkchenkx
单片机开发stm32单片机嵌入式硬件
STM32F7系列DMA控制器1.DMA控制器概述直接存储器访问(DirectMemoryAccess,DMA)控制器是现代嵌入式系统中非常重要的一个组件,它允许数据在不同的存储器之间或存储器与外设之间进行高速传输,而无需CPU的干预。STM32F7系列的DMA控制器提供了强大的功能,可以显著提高系统的性能和效率。1.1DMA的基本概念DMA是一种硬件机制,用于在存储器和外设之间直接传输数据,而无
- 分享58个Vue模板源码总有一个是你想要的
2401_86528135
vue.js前端javascript
分享58个Vue模板源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。源码下载链接:https://pan.baidu.com/s/1OgcE5ZYet6l94niZuBvTwg?pwd=8888提取码:8888项目名称:amis自定义组件模板(vue30技术栈)AntDesignProVue+Golang后台管理基础模板electron+vue桌面应用开发快速
- “轻松入门Electron:一步步构建梦想中的桌面软件
技术小坤
前端electronjavascripthtml前端
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electron通过让开发者使用熟悉的Web技术—HTML,CSS和JavaScript—来开发跨平台的桌面应用,极大地降低了开发难度,为快速的原型设计和产品迭代提供了强有力的支持。
- electron基础入门
虚淤
electronjavascript前端
1.Electron是什么Electron是一个跨平台桌面应用开发框架,开发者可以使用:HTML,CSS,JavaScript等Web技术来构建桌面应用程序,它的本质是结合了Chromium和Node.js,现在广泛用于桌面应用程序开发。2.Electron的优势1.可跨平台:同⼀套代码可以构建出能在:Windows、macOS、Linux上运⾏的应⽤程序。2.上⼿容易:使⽤Web技术就可以轻松完
- RAG-Driven Enhancement of Multimodal Electronic Health Records Analysis via Large Language Models
UnknownBody
RAGforLLMMultimodal语言模型机器学习人工智能
本文是LLM系列文章,针对《REALM:RAG-DrivenEnhancementofMultimodalElectronicHealthRecordsAnalysisviaLargeLanguageModels》的翻译。REALM:RAG驱动的通过大语言模型增强多模态电子健康记录分析摘要1引言2相关工作3问题定义4方法5实验设置6实验结果7结论摘要多模态电子健康记录(EHR)数据的集成显著提高了
- electron中主进程和渲染进程通信3种方式【详细教程】
苏克贝塔
Electronelectronjavascript
1.使用ipcMain和ipcRenderer2.实验步骤3.其他方法1.使用ipcMain和ipcRenderer我们知道electron应用中main.js可以理解成主进程,index.html可以理解成渲染进程。两个进程间是通过ipcMain和ipcRenderer实现进程通信的。2.实验步骤创建项目结构main.js:主进程脚本preload.js:预加载脚本index.html:渲染器进
- vue 调用c++_electron 调用原生模块及c++与js交互
weixin_39857513
vue调用c++
环境篇touchbinding.gyp//创建构建文件加入以下代码{"targets":[{"target_name":"greet",//greet为输出的文件名"sources":["./src/greeting.cpp",//greeting.cpp为输入的c++文件],}]}创建一个入口c++文件cdsrctouchgreeting.cpp//放入以下代码#includeusingname
- electron-vite 使用 better-sqlite 遇到的坑
怀书至暖
electronjavascript前端
1.vite使用c/c++模块以下是官方的原话“Node.js的C/C++扩展有个很显著的特点,它只支持构建成为CommonJS格式的模块,并且使用require()加载它。这对强依赖ESModule格式的构建工具像Vite、Rollup十分的致命。虽然有@rollup/plugin-commonjs这样的工具插件,但它不是万能的,尤其是在一些动态加载的场景,这同样也是cjs与esm最大的不同点。
- 使用 Electron 和 Better-Sqlite3 插件进行开发
AxCybersecurity
electronsqlite数据库
Electron是一个流行的跨平台框架,用于构建桌面应用程序。它允许开发人员使用前端技术,如HTML、CSS和JavaScript,创建具有原生应用程序体验的桌面应用程序。在本文中,我们将探讨如何在Electron应用程序中使用Better-Sqlite3插件来进行数据库操作。Better-Sqlite3是一个SQLite3数据库的封装库,提供了更好的性能和易用性。它是一个轻量级的、快速的数据库引
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S
 入上图所示,出现electron版本号即可说明安装成功了。
入上图所示,出现electron版本号即可说明安装成功了。