当我们打开一个网页或App时,这背后都运用了那些技术来让这个网页和 App 的内容呈现在浏览器和手机上?
驱动这些动作背后的技术名词都是什么,各自有着怎样的优缺点,彼此间是如何协作和运转的,以及产品经理如何合理地评估技术能力和开发难度?
-这中间涉及到多,技术知识,前端包括 HTML,CSS,JavaScript,jQuery 以及 Bootstrap ,后端包括 HTTP 服务器,后端编程语言,数据库以及 Cookie 和 Session;
移动开发分为原生,混合式,HTML5,以及不同的移动端技术选择在功能和开发成本上的比较。
下面我们就一一揭示下这些内容:
网站架构:
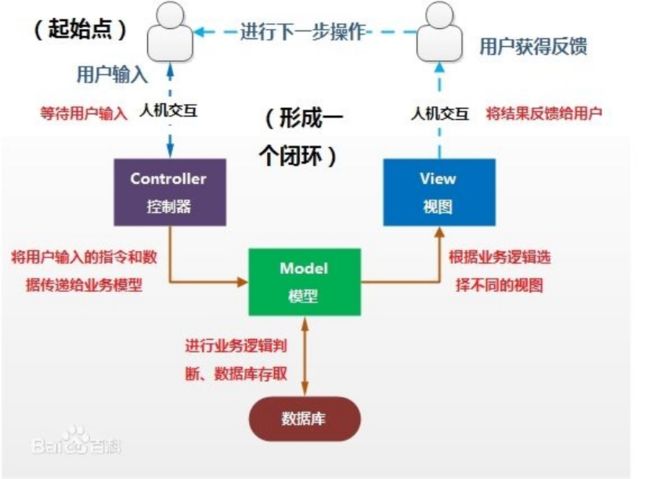
现在的网站基本都是MVC(Model View Controller)架构,就是业务模型(model)-用户界面(view)-控制器(controller)。这三个层次共同组建了一个网站。如图:
MVC说明
业务模型(model)指的是数据和业务规则,就是在数据库中存储这些数据,并处理这些数据间的逻辑。
用户界面(view)就是呈现在用户眼前的这些界面,标题在什么位置,用什么字体,右下角要放个什么图片,之类的。
控制器(controller)处理用户交互,从界面(view)读取数据,向业务模型(model)发送数据。
前端工程师,一般负责VC的部分;后端工程师,则负责M的部分。但各个公司对前端和后端的工作划分并不完全一致,有些工作前后端都可以做。
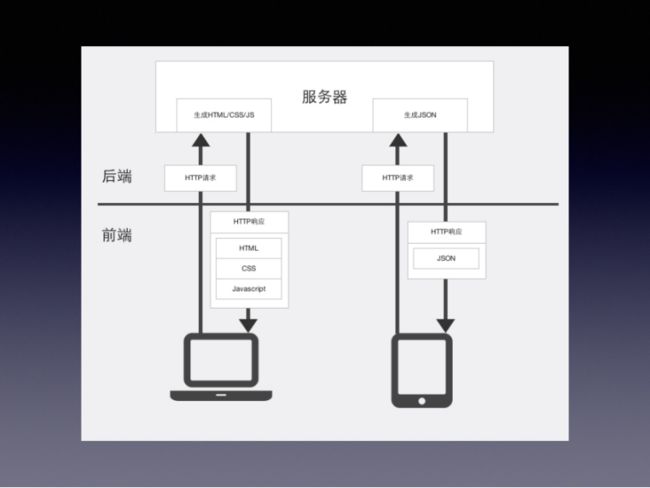
前后端的划分,可以简单地理解为凡是运行在用户设备上的技术都可以称为前端技术( 比如 HTML / CSS / JS,甚至移动设备的 Obj-C / Swift );而后端的作用就是负责将这些东西封装在 HTTP 的数据包中然后通过网络传送到前端。当然除了这些前端文件,后端还有一个更重要的职能,即保存和提供用户数据,比如移动端常见的 JSON 就是目前最流行的在后端和前端之间传输的一个文件格式。
前端与后端是如何配合的?如上图,以 Web 端为例,在浏览器输入一个网址后,浏览器向服务器发送了一个 HTTP 请求;服务器通过一个 HTTP 响应,把显示这个网页所需要的资源传回给了浏览器。而需要在浏览器中执行的技术,HTML / CSS / Javascript 等就叫做前端;需要在服务器端执行的、通常我们看不到技术就叫做后端。
Web 前端的运行逻辑示例
假设我们要访问 Google,从我们在浏览器输入 Google.com 到最后这个页面出现在眼前,这其中涉及许多前端的技术反应和代码组合,总体而言可以简化为两步:
1、 浏览器向 Google 的服务器发送了一个请求。
2、 服务器收到了一个 HTTP 响应,这个响应中就包含了执行这个命令所需要的所有资源(注:可以通过 Chrome 浏览器的开发者工具来进一步观察 HTTP 协议的运行情况;下图为 Google 的 HTTP 协议运行情况)。
上图这个界面看起来很复杂,但对于非程序员而言,HTTP 协议运行情况只要关注其中的几个关键部分:第一列,即资源的 URL;第四列是这个资源的类型。在第一个请求和后续的请求之间有一根蓝线,即进度条。而 HTTP 协议中运行的项目越少,浏览器加载的速度越快。图中 Google 就处理得很好,只有 10 个左右的请求。
前端主要语言
1)Html:全称HyperText Markup Language,是一组标签和文本的组合,是搭建网页的基础语言。文档写起来并不复杂,但是功能很强大,而且什么平台都能用,什么电脑都能用。它已经包含了网页常见的元素,实际上在 Web 早期的很长一段时期内,网页都是这个样子。后来随着使用网络的人群越来越广泛,在 HTML3.0 中引入了对网页样式的定义;
2)CSS:要想网页更精美更酷炫,就需要用到CSS语言了。CSS能够对网页中对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。带样式的 HTML 也拥有一个缺点,它需要为每个标题和文字都设定样式,工作量非常庞大,CSS 就是在这样的情况下诞生了。CSS又称叠层样式表,简言之是一种用来表现 HTML 文件样式的样式设计语言。CSS 能够对网页中的对象的位置排版进行像素级的精确控制,实现基础的静态的交互设计;而CSS 目前的最新版本 CSS3 能够真正做到网页表现与内容分离。
3)Javascript:如果想要网页有更酷炫的交互,就要用到Javascript。它是通过嵌入到html中来实现自身功能,主要用于添加交互行为,可以在多平台下运行(如Windows、Linux、Mac、Android、iOS等),还可以控制cookies,等等吧。差 不多在 CSS 诞生的同一时间,大家开始觉得这样静态的网页似乎略显无聊,能不能给网页加入一些可以动起来的元素?比如点击一个按钮之后变个颜色。当时网景公司的工程师 Brendan Eich 就给他们自家的浏览器引入了这种实现动态效果的脚本语言,这就是 Javascript(简称 JS)的诞生。所以通俗来说,Javascript 就是用来给 HTML 网页增加动态功能,实现更炫酷的交互。
4)jQuery:这是一个时下最流行的Javascript库,主要面向查询(Query)。简单理解,就是javascript里面那些需要用一行行代码实现的体力活,在jQuery里面可以直接打包成模块,调取对应的接口使用,解放了开发者更多的时间。这种模块化的使用方式让开发者可以很快就开发出酷炫的页面。jQuery 使用户能更方便地处理 HTML ,它能够使用户的 HTML 页面保持代码和 HTML 内容分离,通过 jQuery ,可以不用在 HTML 里面插入一堆 JS 来调用命令,只需要定义 ID 即可。此外,由 Twitter 设计师 Mark Otto 和 Jacob Thornton 合作开发的 Bootstrap 也是一个受欢迎的前端框架。
5)Bootstrap:Bootstrap也是对Javascript进行封装,它在jQuery的基础上进行更加人性化的完善,其实就是更方便了。它有很多现成的组件,比如导航栏、下拉菜单、按钮,都定义好了样式和交互,直接成套拿来用就行了。
如何评估前端的能力?从初阶到高阶分别为:
•只会基本的HTML/CSS, 可以将设计图转化为HTML/CSS, 俗称切图
•懂一些Javascript,主要是使用现成的框架,jQuery,Bootstrap等等
•知道jQuery,Bootstrap的局限,在需要时可以直接编写原生JS/CSS
•对JS/CSS非常了解,热衷于利用浏览器的各种最新特性实现各种炫酷效果
•可以根据需要写出封装良好的JS类库或者开发框架
HTML5 简史和响应式设计
HTML 在刚诞生的前 10 年发展是非常迅速的,在 1999 年,我们现在常说的 HTML5 的上一个版本 HTML4.0.1 就已经发布了,那么为什么从 4.0 到 5.0 会拖了 15 年之久?
首 先,HTML4 的发布时间和门户时代(即 Web 1.0 时代)是基本吻合的,也就是说 HTML4 实际上是为门户型网站设计的。在门户网站经历的 4,5 的年发展之后,大家开始觉得只是单一接受信息的互联网太过无聊枯燥了,差不多 2004、2005 年开始,大家希望在网页中加入更多的互动元素,也就是我们常说的 Web 2.0。
但是这个时候大家就发现,为 Web 1.0 设计的 HTML4 无法胜任这个工作,但是有另外一个技术却非常适合,那就是 Flash。所以在 Web 2.0 的早期,当时最炫酷的网站有很多是完全用 Flash 开发的,在以后的很长一段时间里,有很多网站都是 HTML 和 Flash 的混合式网站。所以在 2005 – 2010 年这段时间,HTML5 中的新标准主要是为了取代 Flash。
刚刚搞定了 Flash,又进入了移动开发时代,所以 HTML5 又花了 5 年时间制定各种针对移动平台的标准。但是到目前为止,虽然 HTML5 已定定稿,但是对移动平台的适应其实还在进行中,所以在未来很长一段时间内,就像当初的 Flash 一样,我们会看到越来越多的混合式应用。
在 iPhone 出现之前,大家访问 Web 的主要方式还是通过桌面浏览器,所以设计网页时只要考虑桌面浏览器的显示效果就足够了。但是在 iPhone 和 iPad 出现之后,就需要考虑同一个网页在不同设备上的显示效果,第一个问题的答案就是响应式,响应式的核心就是让同一个网页可以在不同设备上呈现出不同的显示效 果,主要是通过CSS来实现的。
除了响应式设计,HTML 在移动端遇到的另外两个问题就是如何利用移动设备的各种传感器,比如 GPS,摄像头等等;以及性能问题。为了解决这些问题,HTML5中添加了地理位置,拍照,3D 动画加速等等 API,可以部分的利用手机设备的一些新硬件,并且新的 API 还在不断的加入进来,这也是为什么现在的 HTML5 应用可以越来越炫酷的原因。但是,HTML5 并不是专为移动设备设计的,它是由 HTML5,CSS3 以及大量的 Javascript API 共同组成的一个标准合集,微信中的 HTML5 应用只是 HTML5 应用场景中的很小一部分。
后端服务器
后端的任务实际上就是向前端提供需要显示网页和 APP 内容的数据,可能是 HTML,也可能是JSON 数据,也可以是音视频或者 PDF 文件。简单的来划分,一个服务器包含3个部分:
1/ HTTP 服务器
2/ 应用服务器
3/ 数据库
HTTP 服务器的唯一任务就是把需要返回给客户端的资源文件封装在 HTTP 数据包里,这个资源有可能是它后面的应用服务器动态生成的,也有可能是保存在硬盘上的静态文件。这是所有后端程序都必须有的,也是直接和我们的浏览器通信,返回给我们数据的程序。它的作用就是把它后面的编程语言生成的各种 HTML/CSS/Javascript,打包成一个 HTTP 请求,然后再封装到一个 TCP/IP 的数据包里发回给我们。而最常用的两个 HTTP 服务器叫做 Apach 和 Nginx。
应用服务器就是通常意义上所说的码农负责的部分。他们的职责就是生成前端需要的HTML/CSS/JS 交给浏览器。
1) C#/Java:这两者都是名声显赫的程序设计语言,功能强大且完善。但入门难度也比较高,庞大,复杂。但 Java 的优点就是适合处理特别大的数据量,如果你的项目会很快实现大爆发,需要处理海量的请求,那么 Java 是一个不错的选择。
2)PHP:PHP最早是Personal Home Page的缩写(就是这么直白!任性!),后来更名为Hypertext Preprocessor,就是超文本预处理器。PHP的优势是可以被嵌入html语言,所以实用性强、入门简单、容易上手,可以更快的为应用添加各种新功能,但缺点同样很多,因为是开源没有标准框架,可维护性差;
3)Ruby:Ruby是一种面向开发者的语言,语法简单,注重人性化,而不是一味从机器的角度着想。所以Ruby的优点就是易懂易上手,开发效率高,非常接近自然语言,基本上即使不懂编程,也能看明白 70% 或 80%。04 年出现了一个用 Ruby 编写的 Web 开发框架 Ruby on Rails,当时的效果是非常震撼的,以前需要一个团队才能搞定的事情,使用 Ruby on Rails 后 1 个人就可以胜任了,所以 Ruby on Rails 在极短的时间内就成为了 Ruby 的代名词,也成为了新手学习 Web 开发的不二选择,但是 Ruby 语言也并非十全十美,快的同时,他的最大短板就是性能,当数据量大时性能不足。Twitter 最早就是使用 Ruby on Rails 开发的,但是随着用户数的逐步增长,Twitter 的宕机开始变得非常频繁,后来他们迫不得已将整个系统从 Ruby 迁移到到了一个从 Java 派生出来的语言 Scala。
4)Node.js:这是基于Javascript的一种语言,适合有前端基础的人进入后端使用。采用异步编程模型,处理高并发时有性能优势。简单来说,可以把 node.js 理解为跑在服务器上的 javascript,再直白一点,就是一个跑在服务器上的浏览器,因为 node.js 最早就是从 chrome 浏览器的Javascript 引擎 V8 中剥离出来的。相比 Ruby,Node.js 程序可以获得更高的并发性能,这在一些高并发的场景下(比如群聊,多人协作等)会很有优势。
5)Lisp:如果要评选一个最强的编程语言,该是哪个呢?答案就是Lisp。为什么是 Lisp?Lisp 的作者在很早以前就从数学的层面总结了一个完美的编程语言应该具备的 9 种能力,而 Lisp 就是为了配合他的这个理论而产生出来的语言。Hacker News 是由 YC 的创始人 Paul Graham 开发的,而 Paul Graham 本身就是一个 Lisp 程序员,他为了开发 Hacker News,专门发明了一种新语言叫做 Arc,但因为它是基于 Lisp 的,所以也被归为了 Lisp 的方言之一。号称业界最强的编程语言的Lisp更多是Geek和科学家们的钟爱。
5)其它python,closure等可以适当了解;
6)无后端:一些移动应用初期可以没有后端,实现项目的快速启动。无后端(noBackend)致力于让构建一个应用的过程变得更简单,实际上是通过前端代码抽象成后端接口。可用的工具有Facebook Parse, Google Firebase以及国内的LeanCloud。无 后端编程是最近的一个新趋势,但她并非说是真的没有后端,而只是把后端交给一些第三方的云平台,比如 Leancloud,Firebase 等。如果你开发一个手机 App,这样的好处就是你可以在早期没有后端程序员的情况下快速开工,像Leancloud 这样的云平台已经可以胜任大部分的应用场景,如果后期业务逻辑复杂之后再寻找合适的后端工程师迁移也不迟。
数据库
数据库是按照数据结构对数据进行存储、组织和管理的库。你可以简单地把数据库想象成公司的文件柜,每个柜子里放不同的文件,通过柜子编号可以找到你要的资料;把资料放进去时,也放到对应编号的柜子里去。而在数据库中,还涉及到数据的不同类型、数据间的映射关系等等的信息。
数据库有很多种类型,常见的有ORACLE、DB2、SQL Server、Sybase、Informix、MySQL、VF、Access等等(是的,这些都是不同类型的数据库),这里主要介绍的时MySQL和MongoDB。
1)MySQL:MySQL是一个关系型数据库管理系统。什么是关系型?就是说有关联的数据是保存在同一个表内,而不是把所有数据堆在一起,这样查起来就很方便。MySQL的优点是体积小、速度快、成本低,是很多中小型网站的首选。但是,关系型数据库的缺点是在海量访问并发和海量数据管理时的力不从心,而且对数据库的升级和扩展很麻烦,往往需要停机维护和数据迁移。这是令人难以忍受的。
2)MongoDB:MongoDB是一个基于分布式文档存储的数据库,介于关系型数据库和非关系型数据库之间,他可以支持很松散的数据结构,所以能够支持较复杂的数据类型;同时又能支持关系型数据库表单查询的大部分功能,所以在一定程度上集成了两者的优点。
数据库使用举例:
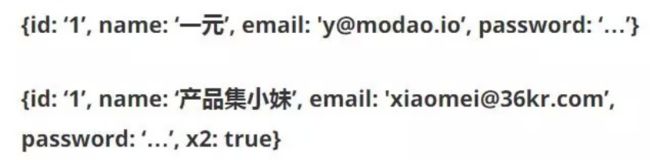
MySQL 是最常用的结构化数据库,也是大多数创业公司的选择。它的表结构是固定的,比如我们常见的 User 表在 MySQL 中就是这样的:
如果我们需要取得一条用户记录来检查他输入的密码是否正确,这时我们就需要使用 SQL,SQL 就是结构化查询语言。
简单来说,SQL 数据库保存的是结构化数据,NOSQL 数据库则可以保存非结构化数据。举个例子,还拿上面的用户表来举例,如果我们现在想要给产品集小妹增加一些额外的属性,比如她给某个产品点赞可以效果 x2,那么如果是 SQL 数据库,我们就需要给数据库增加一个新的字段来保存这个属性:
但是如果是 MongoDB 这样的 NOSQL 数据库,我们就不需要给所有用户都增加一个x2的属性,只需要给产品集小妹单独增加就可以了,NOSQL 中保存到数据是如下这个样子的:
服务器如何辨别用户是谁?
服务器要处理成千上万用户的请求,那么他是如何区分每个用户,并返回给每个用户他所需要的内容的 ?服务器辨别用户是通过Cookie和Session实现的。
1)Cookie:Cookie是一种数据,它由服务器生成,发送到你的浏览器,然后由浏览器保存到本地的某个文件夹里,等你下次再登陆这个网站时,浏览器就会把你的Cookie发送给服务器,这时服务器就知道了“啊原来又是你丫”。一条Cookie的生命一般是一个轮回,就是当你第二次登录网站时,第一次登陆的那条Cookie会被覆盖;但也可以指定周期,比如“一个月内自动登陆”这种情况……
2)Session:Session实际上是一种时间的概念,就是你打开一个网站到关闭这个网站之间的时间。这段时间里,你在网站上的动作都被当做Session保存在服务器中,比如说“返回上一个浏览页面”这种动作,就是由Session实现的。Session保存在服务器上,关闭了网站怎么办?你的Session会被编上号,以SessionID的形式发送到浏览器,以Cookie的形式保存在本地,这就是Cookie和Session的亲密合作。
我们可以将 Cookie 理解为是服务器给每个用户分配的唯一 ID,这个 ID 由用户浏览器保存,而 Session 则是服务器为了维护这个会话在服务器端保存的与 cookie 对应的用户数据。
移动开发:
开发移动应用程序主要分为以下三种情况:
1)原生:指的是完全基于移动平台写代码(比如iOS平台支持Xcode和Objective-C,安卓平台支持Eclipse和Java),看上去外观最好,用起来性能最佳,实现的功能最多,当然也就比较费工夫。适合对速度、性能特别敏感的应用,如拍照、视频类,通常开发周期为4-6周;
2)HTML5:使用标准的Web技术(通常是HTML5、JavaScript和CSS),可以只编写一次就跨平台运行,更快做跨屏适配,效果很酷炫,但也有一些功能的局限,由于HTML5 必经要经过浏览器这个中间层,所以在性能上多少会有些损失,所以如果你的应用对性能特别敏感,原生就会是比较好的选择,通常开发周期为1-2周;
3)混合式:就是将HTML5嵌入到原生器中,集成了以上两者的优点和缺点。适合已有web端产品,想以最低成本迁移到移动端,对于普通的性能要求没那么严格的应 用来说,HTML5是完全可以满足的。而如果已经有了一个移动端的网站,这种情况下混合式就会是一个比较好的选择,它可以最大程度的利用已有的资源。如果 说你是从头开发一个移动应用,并且这个应用对用户体验的要求也不是特别严格,那么 HTML5 就会是一个很好的选择,HTML5 移动应用比较显著的应用就是 Dailycost 。通常开发周期为3-4周。
移动端和浏览器又有什么区别呢?
大部分 App在打开的一瞬间,就已经看到了它的界面,而不用再去向服务器来拿显示界面的 HTML 等文件。所以移动端,开发原生应用所运用到的技术(比如 Objective C,swift)就相当于前端的 HTML,只不过它是直接保存在应用本地的。这样就产生了一个问题:如何来获取应用数据?如果是网页应用,我们可以直接将数据包含在HTML 中一并反馈给浏览器;但是对于移动应用就需要有一个专门的协议来传送应用需要的数据,这就是 JSON。
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
iOS平台支持Xcode和Objective-C:
Xcode:Xcode 是运行在操作系统Mac OS X上的集成开发工具(IDE),由苹果公司开发。Xcode是开发OS X 和 iOS 应用程序的最快捷的方式。Xcode 具有统一的用户界面设计,编码、测试、调试都在一个简单的窗口内完成。Xcode运行于苹果公司的Mac操作系统下,是苹果公司向开发人员提供的集成开发环境(非开源),用于开发Mac OS X,iOS的应用程序。
Objective-C:通常写作ObjC或OC和较少用的Objective C或Obj-C,是扩充C的面向对象编程语言。它主要使用于Mac OS X和GNUstep这两个使用OpenStep标准的系统,而在NeXTSTEP和OpenStep中它更是基本语言。Objective-C是编写以下应用的利器:iOS操作系统、iOS应用程序、Mac OS X操作系统、Mac OSX 上的应用程序
Objective-C的流行归功于iPhone的成功。编写iPhone应用程序的主要编程语言是Objective-C。
安卓平台支持Eclipse和Java
Java:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等。
Eclipse:Eclipse 是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一个标准的插件集,包括Java开发工具(Java Development Kit,JDK)。
关注公众号:diandipm 与朋友分享知识