图形界面
package GUI;
import javax.swing.*;
import java.awt.event.*;
public class GUI {
public static void main(String[] args) {
// TODO Auto-generated method stub
JFrame frame=new JFrame();
JButton button=new JButton("chick it zz");
frame.getContentPane().add(button);
frame.setSize(300, 300);
frame.setVisible(true);
}
}
设置区域:
package GUI;
import java.awt.*;
import javax.swing.*;
public class blayout {
public static void main(String[] args) {
// TODO Auto-generated method stub
blayout gui=new blayout();
gui.go();
}
public void go() {
JFrame frame=new JFrame();
JButton button=new JButton("chick me");
frame.getContentPane().add(BorderLayout.EAST, button);//设置 区域(默认分割5个区域)
frame.setSize(300,300);
frame.setVisible(true);
}
}
package GUI;
import java.awt.*;
import javax.swing.*;
public class blayout {
public static void main(String[] args) {
// TODO Auto-generated method stub
blayout gui=new blayout();
gui.go();
}
public void go() {
JFrame frame=new JFrame();
JButton button=new JButton("chick me");
//设置高度,更大的字体会强迫框架留更多高度给按钮
Font bigfont=new Font("serif",Font.BOLD,30);
button.setFont(bigfont);
frame.getContentPane().add(BorderLayout.NORTH, button);//设置 区域(默认分割5个区域)
frame.setSize(300,300);
frame.setVisible(true);
}
}
(宽度没变,高度更高了)东西南北加中间区域同时出现:
package GUI;
import java.awt.*;
import javax.swing.*;
public class blayout {
public static void main(String[] args) {
// TODO Auto-generated method stub
blayout gui=new blayout();
gui.go();
}
public void go() {
JFrame frame=new JFrame();
JButton east=new JButton("美!!");
JButton north=new JButton("生日快乐");
JButton west=new JButton("白!!!");
JButton south=new JButton("变成白富美");
JButton center=new JButton("瘦!!!");
//设置高度,更大的字体会强迫框架留更多高度给按钮
Font bigfont=new Font("serif",Font.BOLD,20);
north.setFont(bigfont);
frame.getContentPane().add(BorderLayout.NORTH, north);//设置 区域(默认分割5个区域)
frame.getContentPane().add(BorderLayout.EAST, east);
frame.getContentPane().add(BorderLayout.WEST, west);
frame.getContentPane().add(BorderLayout.SOUTH, south);
frame.getContentPane().add(BorderLayout.CENTER, center);
frame.setSize(300,300);
frame.setVisible(true);
}
}这个面板的布局已经定好,但是可以根据不同的组件来改长度,把按钮加到面板上
package GUI;
import java.awt.*;
import javax.swing.*;
public class blayout {
private static final String BorserLayout = null;
public static void main(String[] args) {
// TODO Auto-generated method stub
blayout gui=new blayout();
gui.go();
}
public void go() {
JFrame frame=new JFrame();
JPanel panel=new JPanel();
JButton buttonone=new JButton("shock me");
JButton buttontwo=new JButton("bliss");
JButton buttonthree=new JButton("hun");
panel.add(buttonone);
panel.add(buttontwo);
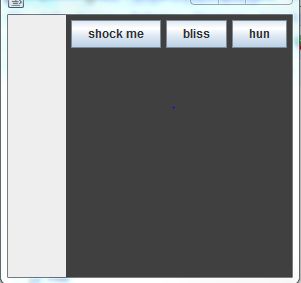
panel.add(buttonthree);//把按钮加到控制面板上
panel.setBackground(Color.darkGray);
frame.getContentPane().add(BorderLayout.EAST,panel);
//
//
frame.setSize(300,300);
frame.setVisible(true);
}
}
但是没有按照想要的布局走下去,一行一行的显示出来。
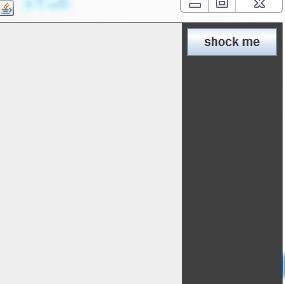
BoxLayout布局是救星!就算她够宽,它还是会垂直排列。
package GUI;
import java.awt.*;
import javax.swing.*;
public class blayout {
private static final String BorserLayout = null;
public static void main(String[] args) {
// TODO Auto-generated method stub
blayout gui=new blayout();
gui.go();
}
public void go() {
JFrame frame=new JFrame();
JPanel panel=new JPanel();
panel.setLayout(new BoxLayout(panel,BoxLayout.Y_AXIS));
JButton buttonone=new JButton("shock me");
JButton buttontwo=new JButton("bliss");
JButton buttonthree=new JButton("hun");
panel.add(buttonone);
panel.add(buttontwo);
panel.add(buttonthree);//把按钮加到控制面板上
panel.setBackground(Color.darkGray);
frame.getContentPane().add(BorderLayout.EAST,panel);
//
//
frame.setSize(300,300);
frame.setVisible(true);
}
}

因为不需要水平的塞入组件,所以面板变窄了,因此放的进去最宽的那个就行了。
无聊的时候写了个按钮:
package zyzz;
import java.awt.*;
import javax.swing.*;
import javax.swing.ButtonGroup;
class ff extends JFrame{
JPanel jp1, jp2, jp3;
JLabel jl1, jl2;
JCheckBox jcb1, jcb2, jcb3; //复选框
JRadioButton jrb1, jrb2; //单选按钮
ButtonGroup bg;
JButton jb1, jb2;
public static void main(String[] args) {
ff test = new ff();
}
//构造函数
public ff(){
//创建组件
jp1 = new JPanel();
jp2 = new JPanel();
jp3 = new JPanel();
jl1 = new JLabel("你喜欢的运动:");
jl2 = new JLabel("你的性别:");
jcb1 = new JCheckBox("瑜伽");
jcb2 = new JCheckBox("足球");
jcb3 = new JCheckBox("跑步");
jrb1 = new JRadioButton("男");
jrb2 = new JRadioButton("女");
//将单选按键加入ButtonGroup,否则可以多选
bg = new ButtonGroup();
bg.add(jrb1);
bg.add(jrb2);
jb1 = new JButton("注册");
jb2 = new JButton("取消");
//设置布局管理
this.setLayout(new GridLayout(3, 1));
//添加组件
jp1.add(jl1);
jp1.add(jcb1);
jp1.add(jcb2);
jp1.add(jcb3);
jp2.add(jl2);
jp2.add(jrb1);
jp2.add(jrb2);
jp3.add(jb1);
jp3.add(jb2);
this.add(jp1);
this.add(jp2);
this.add(jp3);
this.setSize(300, 150); //设置窗体大小
this.setResizable(false);//固定窗体大小
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}