数据响应原理:
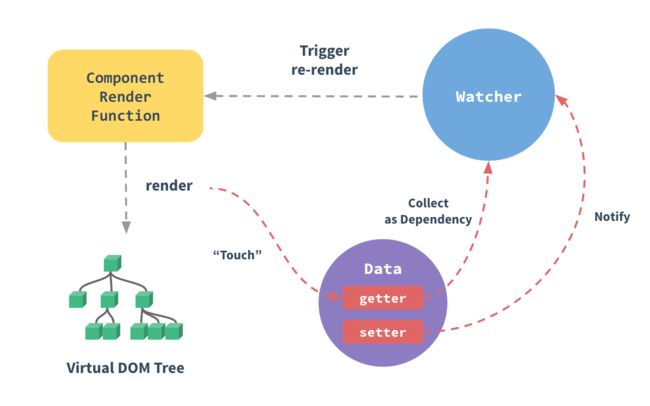
有一份数据a.b,在一个vue对象的实例化过程中,会给a.b这份数据通过ES5的Object.defineProperty属性添加了一个getter和setter,同时vuejs对模板做编译,解析生成一个指令对象(v-text=“a.b”),每一个指令对象都会关联一个Watcher,当我们的指令对应的表达式a.b做求值的时候,就会触发了它的getter,这里就会把依赖收集到Wathcer里面,当我们再次改变a.b的值的时候,我们就会触发它的setter,会通知到对应关联的Watcher,然后Watcher就会再次对a.b求值,算对比新旧值,当发现值改变了,Watcher又会通知到指令,让指令的update方法,由于指令是对DOM的封装,所以它就会调用原生DOM的方法去更新视图。
Vuejs基础知识点:
1.挂载点:指Vue实例中的el属性对应的id所对应的DOM节点。
2.模板:在挂载点内部的内容都叫作模板内容。
3.Vue实例:指定一个挂载点,填充一个模板内容,Vue会自动地结合你的模板和数据生成最终要展示的内容,然后会把这个内容放在挂载点之中。
4.“{{ xxx }}”的语法叫作插值表达式,里面可以放赋值、取值、三元表达式。
5.Vue的相关指令都是写在模板里的,所以也称作模板指令。
6.在Vue中,如果你想改变数据的显示,不要去改变DOM,你直接去改变数据就可以了。当数据发生变化的时候,Vue会自动地帮你去更新DOM,页面也就跟着变化了。
7.只要是模板指令等号后面跟着的内容不再是一个字符串了,而是一个JavaScript表达式,但是它特殊的地方在于这个表达式里的变量指的是Vue实例中data属性下的变量。
8.computed指的是一个属性通过其它属性计算而来,它有一个好处是如果其它属性全都没有改变,它会使用上一次计算属性的缓存结果,只有当其它属性中至少有一个值发生改变的时候才会重新计算,所以它的性能是比较高的。
9.watch侦听器:监测某一个数据或者计算属性发生了变化,一旦发生了变化,我们就可以在侦听器里面去写一些业务逻辑。
10.如果需要频繁地切换DOM元素的显示或隐藏,用v-show是一个比v-if更好的选择,因为每一次它不会去销毁DOM再重新创建DOM,所以它的性能相对更高一些,但是如果DOM元素的显示或隐藏的频率不是那么大,你只需要做一次显示或者隐藏,那这个时候用v-if是一个更好的选择。
11.建议尽可能在使用v-for时提供key,它会提升每一项渲染的效率,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。(key值要求每一项数据的key值都不相同,偶尔可以使用index下标作为key值)
12.每一个Vue组件都是一个Vue的实例,反过来每一个Vue的实例也都是一个Vue组件。
13.父子组件之间的交互:
(1)父→子:父组件通过属性的形式向子组件传递一些数据。
(2)子→父:子组件通过发布订阅的模式,也就是说,子组件发布一个事件,父组件恰好之前就已经订阅了这个事件,那么子组件就可以通过发布订阅模式向父组件传递一些数据了。
14.箭头函数:
(1)去掉function关键字。
(2)参数只有一个可以省略小括号,小括号和大括号之间有一个箭头。
(3)如果没有大括号则直接是返回值,有大括号必须要写return。
15.vm == ViewModel,data中的数据会被vm所代理,还可以通过vm.xx取到对应的数据内容。
16.过滤器:原数据不变的情况下,只是改变显示的效果。
17.template标签是Vue提供给我们的没有任何的实际意义,只是用来包裹元素的,并且v-show不支持template,只对v-if有效。
18.默认情况下,在切换DOM时相同的结构会被复用,如果不需要复用,需要添加key属性。
19.watch默认只监控一层的数据变化,如果需要监控多层数据,需采用深度监控{handler(){},deep: true}。
20.如果DOM元素不是通过v-for循环出来的,$refs只能获取到一个元素,而通过v-for循环出来的可以获取多个。
21.如果数据变化后想获取真实DOM中的内容,需要等待页面渲染完成后再去获取,所以所有的DOM操作最好放在$.nextTick()中;
22.局部组件三部曲:1.创建组件 2.注册组件 3.引用组件
23.组件是相互独立的,不能直接跨作用域,实例也是一个组件,组件中拥有生命周期函数。但是如果多个组件之间共用了数据,会导致多个组件同时更新。
24.ref属性如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
25.当子组件和父组件同时有用mounted方法时,需要等到子组件挂载完成后再触发父组件的挂载。
路由功能:
1.前后端分离:后端只负责提供数据接口供前端调用,页面的跳转都是由前端自己来处理。
(1)hash模式:开发时使用hash方式不会导致页面出现404,但是hash方式不支持SEO。
(2)HTML5的pushState API:正式上线时使用pushState方式。