ReactJS moment库时间戳转换的bug解决方案
Steven最近在开发公司的活动管理系统的过程中遇到了一个问题:
时间在数据表里面存储的是时间戳的格式,使用React moment库来转换为“2019-12-29 10:00:00” 这种格式的时候的时候,会出现一个问题:直接使用moment函数会自动把我的时间戳截取掉最后三位导致转化出的时间出入很大。当然了我做事讲究有图有真相,看图说话:
第一眼看到这个时间的感受,这不是那啥吗? 一般时间算错了才这样!!!
再把时间戳打印出来一看是:{startTime: 1569204512, endTime: 1577608905, exchangeEndTime: 0}
然后,找到一个专业的时间戳和时间转换的网站(网站地址:https://tool.lu/timestamp/),把我的时间戳输入
所以,很显然是在转换过程中出现了问题,那么问题出现在哪里呢?
首先,我想到的是可能是数据从数据库中取出来会不会出错了,然后我把数据单独的打印出来发现,就是1569204512,所以这个可能性被排除。 然后我忍不住好奇的把 moment给我返回的结果“1970-01-19 11:53:24”也用在线工具转换了一下,想看看它对应的时间戳是什么样的?
果然,我发现了玄机,这个地方的时间戳已经被截取掉了后面的三位,那到这里怎么办呢?
直接使用moment函数来转换的话(代码如上),就会把最后的三位截取掉。
{moment(timeArr['startTime']).format("YYYY-MM-DD HH:mm:ss")}
哪怕我尝试这样写(),输出的结果依然是:“1970-01-19 11:53:24”
{moment(parseInt(1569204512)).format("YYYY-MM-DD HH:mm:ss")}所以,可以排除是取值的问题,一定是用moment处理的过程中值被改变,那么怎么去处理这个问题呢?
最开始,我想到了两种解决方案:
#1.简单粗暴地在timeArr['endTime']后面加上三个0,来给它截取,能保留我们需要的值就好
{moment(parseInt(timeArr['endTime']+'000')).format("YYYY-MM-DD HH:mm:ss")}这种方案简单粗暴,但是确实有效的,输出的结果也没有让我失望。
#2.找到moment.js代码,修改代码,把这种不合理的处理方式干掉,但是打开代码会发现,改文件有5000行,头大不大???
还是不甘心,在Ctrl+F搜索“moment(” 发现可以匹配到的只有下面这种在''里面出现的,并没有function moment()定义
'moment().lang() is deprecated. Instead, use moment().localeData() to get the language configuration. Use moment()
那么,我直接找3行不行呢,结果发现还是不行,因为出现3的地方并没有做字符截取的操作,
而且文件里面各个函数还存在这调用关系,所以修改一个文件,可能导致引用此文件的地方报错。到这里,大家可以看到问题可以被解决,但是第一种解决方案并不够优雅,所以在吃完饭后坐在办公位,打开moment库的官方文档(网址:http://momentjs.cn/docs/#/use-it/troubleshooting/)开始研究,发现并不是没有更好的解决方案,答案就在它自带的函数里面。那么我的思路是什么呢? 先大致看一下它的介绍,主要是为了缩小范围,看答案可能出现在哪个区域里面。
从头到尾,快速浏览了一遍,锁定了,答案在解析这一部分里面。然后我查了一下时间戳的英文是:timestamp。ok ,search timestamp in the page. 果然 有12个匹配,当我看到unix()函数的介绍的时候,我就知道,我要找的答案就在这里了。
代入到代码里面,验证一遍。
活动开始时间: {moment.unix(timeArr['startTime']).format("YYYY-MM-DD HH:mm:ss")}
活动结束时间: {moment.unix(timeArr['endTime']).format("YYYY-MM-DD HH:mm:ss")}
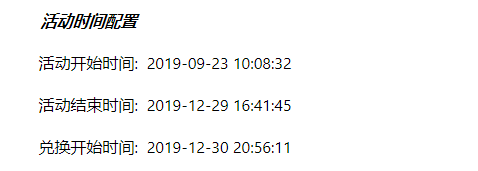
接下来,我们再看页面输出结果:
完美,我终于用了一种 能说服我自己吃的方案把这个问题解决了[/捂脸].
ok,关于React 里面时间戳的转换问题就讲解到这里,后续会持续有分享,请大家持续关注我的博客!