egg.js 如何使用?
前言
egg官网: https://eggjs.org/zh-cn/intro/quickstart.html
egg是基于Koa 框架基础上实现的一个node框架
所有的NodeJS 框架最基本的核心就是通过原生库http or https启动一个后端服务http.createServer(this.serverCallBack()).listen(...arg), 然后所有的请求都会进入serverCallBack方法, 然后我们可以通过拦截,在这个方法中处理不同的请求
项目初始化
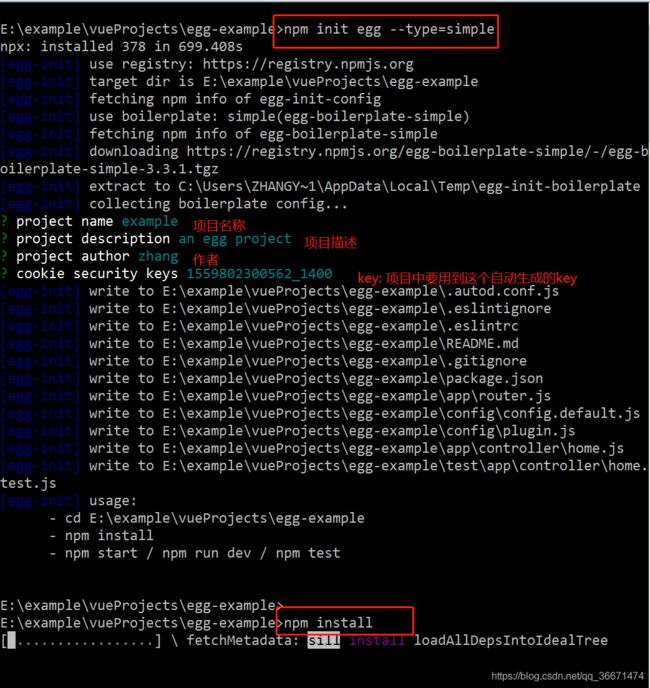
我们可以利用egg-init 的手脚架初始化一个项目, 我们可以运行如下命令创建了一个egg-example项目
$ mkdir egg-example && cd egg-example
$ npm init egg --type=simple
$ npm i
启动项目:
$ npm run dev
$ open localhost:7001
我们可以用npm run dev 启动项目.然后浏览器输入localhost:7001,就可以看到页面显示:
hi, egg.
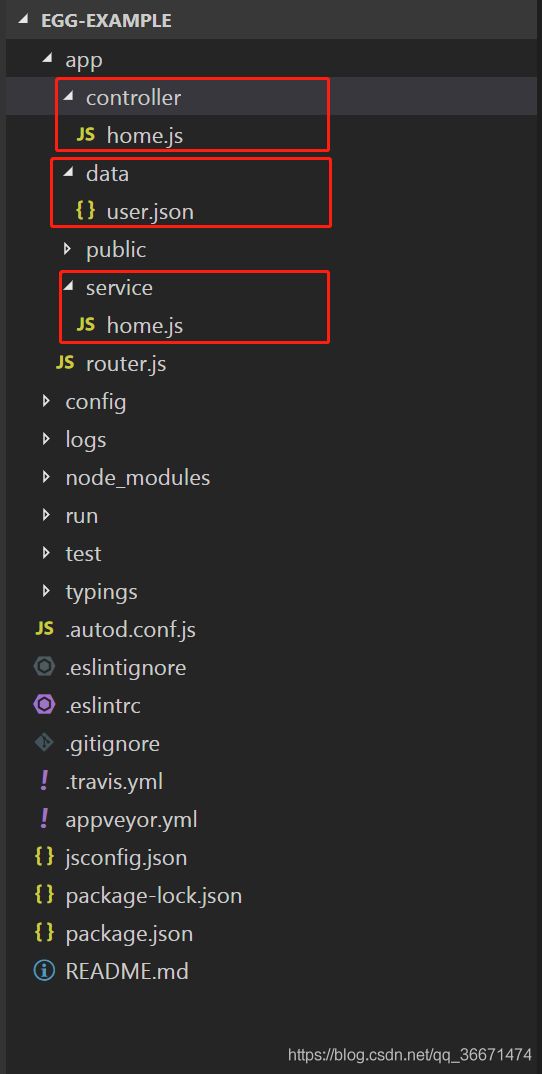
说明项目已经启动成功!我们现在可以学习下egg项目生成的相关代码。其代码文件结构如下:
启动项目,然后浏览器输入:localhost:7001 看到显示 : Hi , egg 表示项目启动成功!
项目目录长这样:
设置路由
我们来看下上述文件红色框框标红的两个文件:
先看下router.js文件,从字面意义上我们可以理解为一个路由的入口文件:
'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const {
router,
controller
} = app;
router.get('/', controller.home.index);
router.get('/user', controller.home.getUser);
};这个文件暴露了一个方法, router.get('/', controller.home.index);, 从这个get 方法的第二个参数,可以指向的是Controller 文件里面的home.js 文件中的index 方法,我们可以尝试修改下home.js 中的this.ctx.body = 'hi, egg -> hello world!';, 然后重新运行npm run dev, 发现页面显示变成了hello world!
设置Service
在我们的控制层controller 中,都是静态的内容, 一个项目我们需要跟数据库交互,我们一般将跟数据交互的内容,都放在service 层,下面我们就设置一下service:
首先在app目录下面,创建一个service 目录, 然后创建 home.js文件, 创建好的目录 如下:
具体操作:
首先我们在app目录下创建一个data文件夹,然后再data中创建一个user.json的文件用于存储数据:
[{
"id": 1,
"parent_id": 0,
"menu_name": "用户管理",
"sorting": 0,
"node": [{
"id": 2,
"parent_id": 1,
"menu_name": "个人设置",
"sorting": 0,
"node": [{
"id": 3,
"parent_id": 2,
"menu_name": "用户信息",
"sorting": 1
}]
}]
}]接下来编写一下service中的home.js文件:
'use strict';
const Service = require('egg').Service;
const users = require('../data/user.json');
class HomeService extends Service {
async index() {
return 'hello world';
}
async getUser() {
return users;
}
}
module.exports = HomeService;
最后修改一下controller中的home.js文件:
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
this.ctx.body = await this.service.home.index();
}
async getUser() {
this.ctx.body = await this.service.home.getUser();
}
}
module.exports = HomeController;最后的最后! 重启一下!
浏览器中输入:localhost:7001,页面显示 “hello world”!
浏览器中输入:localhost:7001/user,页面显示刚刚data中定义的user.json文件中的内容!